Если вы являетесь владельцем сайта, который вдруг начал выдавать подобные ошибки, вам важно понимать, что они означают, причину их возникновения и способ их устранения.
Часто на различных форумах в интернете можно увидеть обсуждения на тему устранения ошибок на сайте. Порой возникшие проблемы незначительны и могут быть решены пользователем самостоятельно, без обращения к специалистам.
Для того, чтобы знать, что делать в непредвиденной ситуации, стоит познакомиться с описанием самых распространенных ошибок, а также прочитать руководство по их устранению.
Типы ошибок
Ошибки протокола HTTP возникают в случае, если веб-сервер по какой-то причине не может успешно отправить пользователю запрашиваемый документ. В этом случае сервер сообщит пользователю в HTTP-заголовке код возникшей ошибки.
Коды ошибок бывают положительными и отрицательными или успешными и не успешными.
Всего существует 4 типа кодов (хх — сочетание любых цифр):
- 2xx — запрос выполнен успешно
- 3xx — запрос успешно перенаправлен — тоже положительный код.
- 4xx — ошибка — документ не был отправлен пользователю, так как произошла критическая ошибка. Класс кодов 4xx предназначен для указания ошибок со стороны клиента.
- 5xx — ошибка сервера — критическая ошибка на сервере. Коды 5xx выделены под случаи неудачного выполнения операции по вине сервера.
Наибольший интерес для владельца сайта представляют коды, указывающие на ошибки со стороны клиента или сервера. Причины возникновения и способы устранения данных ошибок представлены ниже.
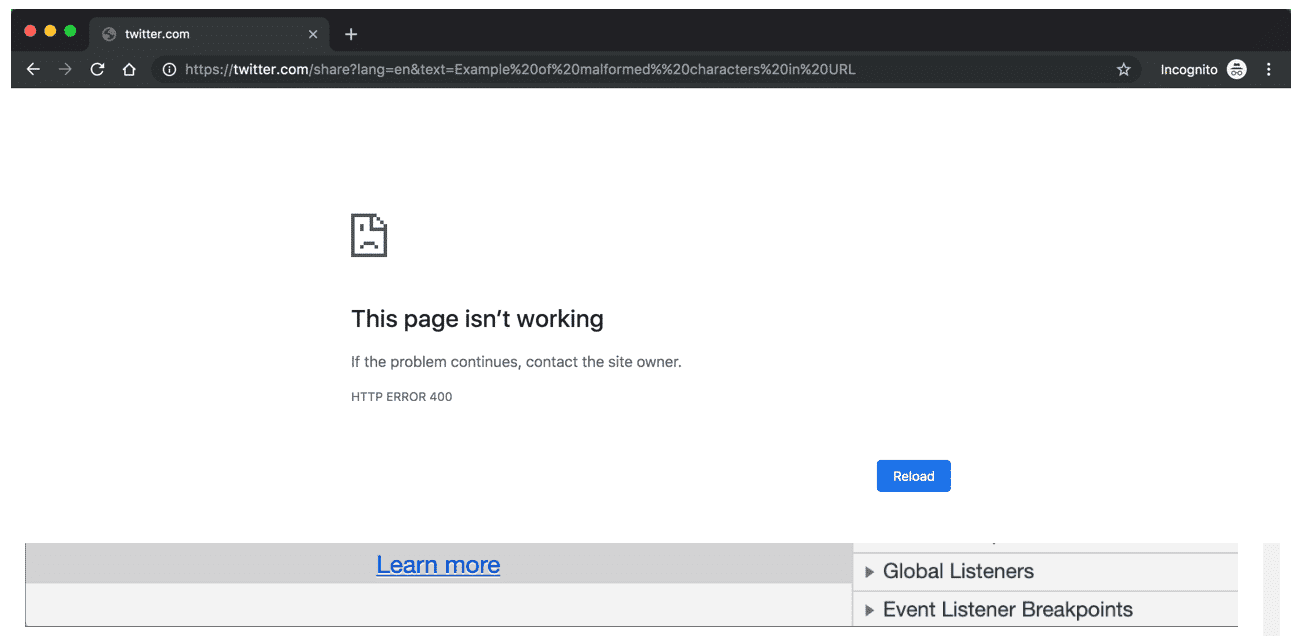
Ошибка 400 — “Плохой запрос”
При переходе на сайт браузер может выдавать “400 Bad Request”. Это означает, что сервер обнаружил синтаксическую ошибку в запросе, который ввел пользователь. Однако, подобная ошибка может появляться не только когда вы вводите адрес сайта, но и, например, при входе в панель управления вашим сайтом. Причин возникновения может быть несколько:
- Блокировка браузера антивирусом
- Блокировка брендмауэра Windows браузером
- Большое количество файлов cookies и данных в сache
- Перебои в работе интернета
Для того, чтобы определить, какой из перечисленных вариантов относится к вашей ситуации, необходимо провести п проверку каждого из них до полного устранения проблемы. Начнем с первой возможной причины.
Блокировка браузера
- Изучите настройки вашего антивируса в разделе под названием “Правила для приложений” или схожим с ним.
- Проверьте, есть ли ваш браузер в списке и каков уровень доверия к нему
- Повысьте уровень доверия к вашему браузеру, если он низкий
- Сохраните новые настройки и попробуйте снова зайти в панель управления
Если ошибка сохраняется, то переходите к проверке следующей причины.
Блокировка брендмауэра Windows
- Попробуйте отключить брендмауэр на время: меню Пуск — Панель управления — Система и безопасность — Брандмауэр Windows — Включение и отключение
- очистите кэш и куки
- обновите страницы с ошибкой
- Если проблема устранена, то для завершения добавьте в брандмауэр разрешенные программы: Пуск — Панель управления — Система и безопасность — Брандмауэр — Разрешение запуска программы через брандмауэр.
Если проблема осталась — продолжайте проверку.
Cache и cookies
- Удалите cookies и очистите cache: нажмите Shift + Ctrl + Delete в то время, когда браузер открыт.
- Удалите ненужные файлы
- Проверьте работу вашего браузера
Перебои в работе интернета
- Свяжитесь со своим интернет-провайдером и узнайте, проводятся ли у них какие-то работы
- Уточните, сколько времени займут работы
Ошибка 403 — Доступ запрещен
Ошибка 403 означает, что сервер не может выполнить запрос из-за запрета на доступ к запрашиваемым файлам или страницам. Эта ошибка может возникать по ряду причин. Рассмотрим самые распространенные:
- Индексный файл index.html не загружен в директорию public_html вашего сайта или является некорректным. Для устранения этой ошибки создайте файл с именем index.html или переименуйте уже имеющийся файл. Возможные варианты для имени файла: index.html, index.htm, или index.php.
- Для директории, в которой находится запрашиваемый файл, установлены такие права, что веб-сервер Apache не смог прочитать файл на диске сервера. Для устранения этой ошибки попробуйте изменить права доступа в разделе, отвечающем за настройку прав.
- Файлы сайта загружены в неправильную директорию. Для устранения этой ошибки проверьте, располагаются ли файлы сайта в директории site/public_html, где site — название вашего сайта.
Ошибка 404 — Файл не найден
Ошибка 404 означает, что сервер не может найти данные по запросу пользователя.
Причины возникновения данной ошибки:
- Некорректный URL, введенный в адресное поле браузера. Для устранения данной ошибки проверьте, корректно ли указана ссылка.
- Файл, запрашиваемый по URL, отсутствует на сервере. Для устранения этой ошибки необходимо проверить наличие запрашиваемого файла в директории public_html вашего сайта.
Ошибка 500 — Внутренняя ошибка сервера
Ошибка 500 означает, что на сервере есть внутренняя ошибка. Эта проблема может возникнуть по двум причинам:
- Невозможно запустить скрипт. Скорее всего указаны неправильные права доступа на папки и файлы. Если на PHP файлы скриптов, размещенных на вашем хостинге, стоят права доступа 777, то исполнение данных скриптов может быть заблокировано сервером. Происходит это из-за того, что права доступа 777 позволяют всем производить любые изменения с данным файлом, что существенно влияет на безопасность и целостность вашего сайта. Для устранения этой ошибки следует проверить права доступа на папки и файлы сайта. Для папок рекомендовано установить права доступа 755, для исполняемых скриптов 600, а для всех остальных файлов 644.
- Неправильная инструкция в файле .htaccess или наличие в нём неподдерживаемых директив. Возможно, вы ошиблись в написании названия нужной директивы или параметров к ней. Данную ошибку можно устранить, включив лог ошибок error.log. Веб-сервер укажет вам, какую конкретно директиву он посчитал ошибочной — ее нужно будет исправить.
Ошибка 502 — Bad Gateway
Данная ошибка — результат запроса, при котором был получен недопустимый ответ от сервера. Причин возникновения проблемы может быть несколько:
- Проблемы в работе прокси-сервера. Для устранения этой ошибки попробуйте набрать в адресной строке браузера ссылку на какой-либо другой сайт. Тем самым вы можете проверить, есть ли доступ в Интернет вообще. Если вы обнаружили, что доступ в Интернет есть, но ваше обращение к конкретному сайту все равно дает ошибку 502, попробуйте удалить файлы cookies в браузере.
- Нехватка ресурсов сервера. Это может означать, что нагрузка на сервер превышает ресурсы, доступные на выбранном тарифе хостинга. Уточните у своего хостинг-провайдера о тарифах с большим объемом ресурсов и, в случае необходимости, увеличьте оперативную память или доступный объем диска.
Ошибка 503 — Service Temporarily Unavailable
У каждого аккаунта на сервере хостинга есть определенное количество рабочих процессов, выделенное в соответствии с выбранным тарифным планом. Работа с запросами ведется в порядке очереди, они поступают на сервер, где легкие запросы обрабатываются мгновенно, а тяжелые – медленно. Всякая очередь ограничена тем или иным количеством запросов. Если новый запрос находится за пределами этой границы, принят он не будет и вместо результата браузер выдаст оповещение “Сервис временно недоступен”.
Чтобы исправить данную ошибку нужно знать причины, по которым она может появляться:
- Зависание скриптов при передаче больших статичных файлов через PHP. Скрипты работают определенное время, а не постоянно. При окончании времени работы скрипта прерывается передача файла, соответственно файл не будет передан полностью, а также запрос оставит процесс веб-сервера работать еще длительное время. Устранить ошибку вы сможете посредством следующих шагов:
- Проверить все компоненты и плагины вашей CMS, отключая их по очереди, и найдите самые тяжёлые или испорченные, при работе которых загрузка сайта замедляется. По возможности откажитесь от таких компонентов, либо поищите более быстрый аналог.
- Проверить наличие у вас медленных запросов- в папке logs вашего аккаунта создается файл mysql-slow.log. Информация в этом файле обновляется раз в сутки и содержит только самые проблемные SQL-запросы.
- Если в PHP-скриптах используются Include-функции, загружающие части движка, расположенные на одном аккаунте, убедитесь, что в них используется локальный путь, а не URL вида «http://…». Наличие URL заставляет сервер делать дополнительный HTTP-запрос — это занимает лишнее время и сильно замедляет загрузку сайта.
- Большое количество запросов к серверу. Причин возникновения таких запросов несколько:
- Загружаемый ресурс разбит/содержит ссылки на слишком больше число файлов (картинки, таблицы стилей JS-скрипты), которые подгружаются через отдельные запросы. В этом случае следует объединить ресурсы в один файл, где это возможно.
- DDoS-атаки, флуды, спамы в комментарии так же могут вызывать большое количество запросов. В случае DDoS-атаки, необходимо определить ее тип, и, согласно ее уровню, предпринять действия по устранению. Подробнее о том, что необходимо делать, если ваш сайт под DDoS-атакой, мы писали в одной из статей нашего блога.
Действия при появлении ошибки
Перечисленные ошибки могут возникать довольно часто, поэтому знание причин их возникновения и способов устранения помогут вам самостоятельно решить появившуюся проблему, экономя время на ожидании ответа и поиска причины технической поддержкой.
Выберите надежный и мощный хостинг.

Автоматически генерируемые ошибки JavaScript – почему они происходят
Первый шаг к пониманию ошибок JavaScript – разобраться, откуда они берутся. Большинство ошибок JavaScript, встречающихся в природе, автоматически генерируются самим движком JavaScript. Существует множество типов ошибок, но, как правило, все они относятся к одному из трех классов.
TypeError
Один из наиболее распространенных классов ошибок. Такая ошибка возникает, когда некоторое значение относится не к тому типу, к которому должно относиться. Часто это возникает, когда код вызывает как функцию некоторую сущность, функцией не являющуюся. Это может быть неопределенное (“undefined”) или какое-нибудь другое значение.
window.foo()
// => TypeError: window.foo это не функция
[].length
// => 0
[].length()
// => TypeError: array.length это не функцияЕще один распространенный случай, в котором возникает TypeError – при попытке обратиться к свойству неопределенного значения.
window.foo.bar
// => TypeError: Невозможно прочитать свойство 'bar' у undefinedSyntaxError
Эти ошибки возникают, когда движок JavaScript разбирает скрипт и встречает синтаксически неверный код. Если в файле JavaScript содержится синтаксическая ошибка, то никакой код из него не выполнится.
console.log('hello')
notValid(Мало того, что этот код выдаст ошибку, но и console.log перед неверным кодом даже не запустится.
ReferenceError
Такие ошибки возникают, когда код ссылается на значение, отсутствующее в актуальной области видимости. Например:
console.log(somethingMadeUp)
// => ReferenceError: somethingMadeUp не определеноВыбрасывание ошибок вручную
Не все ошибки случайны. Их можно спровоцировать и намеренно. Когда приложение работает неправильно, предпочтительно сделать так, чтобы оно рушилось громко, явно и четко. В противном случае причина проблемы может оставаться невыясненной, либо, хуже того, даже незамеченной для разработчика.
Простейший способ вручную спровоцировать ошибку – при помощи оператора throw:
throw 'Invalid input';В таком случае автоматически создается экземпляр объекта Error с сообщением “Invalid input”, но экземпляр ошибки также можно создать вручную и передавать его в коде.
let error = new Error('Invalid input')
// позже
throw error;Вручную выбрасывать ошибки JS особенно удобно авторам библиотек, поскольку так можно подсказать разработчику, пользующемуся их библиотекой, как именно совершается ошибка. Например, при вызове функции с недействительным аргументом.
function sayName(name) {
if(typeof name !== 'string') {
throw new Error('name must be a string, received:' + typeof name);
}
}Перехват ошибок в блоке try/catch
Если вы знаете, что конкретный блок кода устроен рискованно и может выбрасывать ошибку, то эту ошибку можно обернуть в блок try/catch.
try {
someCrashyFunction()
} catch(error) {
// может быть, отобразить это пользователю
// и сообщить об ошибке разработчику
Bugsnag.notify(error);
}Блоки try/catch также можно вкладывать друг в друга. Как только ошибка будет обработана, желательно передать ее выше по стеку вызовов, чтобы там она могла быть выброшена повторно.
try {
someCrashyFunction()
} catch(error) {
// Обработать ошибку здесь:
// ...
// а затем передать вверх по цепочке
throw error;
}Давайте включим глобальную обработку ошибок и выловим их все
Даже в самый аккуратно написанный код иногда могут вкрадываться ошибки. Это нормально. Ошибки случаются. Но, когда они случаются, о них важно быстро узнавать. Именно для такой цели пригодится инструмент для отчетов об ошибках, например, Bugsnag.
Как устроена глобальная обработка ошибок
Чтобы выловить и обработать все ошибки JavaScript, которые могут возникнуть в браузерном сеансе, можно прибегнуть к обработчику событий window.onerror. Так можно задать глобальный обработчик для всех необработанных ошибок, которые могли бы всплыть в коде. Именно такое событие применяется в библиотеке Bugsnag для сообщения о неотловленных ошибках в браузерных JavaScript-приложениях.
В среде Node нет объекта window, поэтому аналогичный функционал связан с использованием process.on(‘unhandledException, callback).
Глобальная обработка ошибок не может заменить детализированного контроля, который достигается при помощи операторов try/catch. Глобальная обработка ошибок применяется только для подстраховки в качестве средства от тех исключений, которые проскользнут через передовые линии защиты. Устраивая обработку ошибок ближе к источнику потенциальной проблемы, мы, пожалуй, будем лучше представлять, как справиться с ошибкой и как восстановиться после нее еще до того, как пользователь заметит проблему. А если ошибка и проползет через какую-нибудь щель, то мы можем спокойно рассчитывать на то, что глобальный обработчик ошибок все равно предъявит нам возникшие проблемы.
Неисправные промисы
С появлением ES2015 промисы в JavaScript получили поддержку на уровне сущностей первого класса, и это позволило значительно повысить ясность асинхронного кода. Один недостаток промисов заключается в том, что они часто проглатывают ошибки, возникающие у них в методе.then(). Если в этом методе будет сгенерирована ошибка, то она никогда не всплывет на уровень глобального обработчика ошибок.
fetch('https://my-api.endpoint')
.then((response) => {
response.thisMethodDoesNotExist() // эта ошибка будет поглощена
doSomethingElse() // этот код никогда не будет выполнен
})Вот почему рекомендуется всегда добавлять оператор catch во все цепочки промисов, так, чтобы могли быть обработаны любые ошибки.
fetch('https://my-api.endpoint')
.then((response) => {
response.thisMethodDoesNotExist()
doSomethingElse() // этот код никогда не будет выполнен
})
.catch((error) => {
console.error(error)
// # => response.thisMethodDoesNotExist это не функция
Bugsnag.notify(error)
// показать ошибку пользователю
});Так решается проблема с невидимыми ошибками. Но и у этого подхода есть некоторые недостатки. Во-первых, довольно обременительно писать такой код обработки ошибок для каждого используемого нами промиса. Во-вторых, если ошибка возникнет в операторе catch, она также будет поглощена, и мы вернемся к проблеме, с которой начинали. Чтобы обойти эту проблему, можно воспользоваться глобальным обработчиком, включающимся в случае отклонения необработанных промисов.
window.addEventListener("unhandledrejection", (event) => {
console.error(event.reason);
// здесь сообщаем об ошибке
});Теперь любой отказавший промис, у которого нет явного обработчика catch, спровоцирует событие unhandledrejection.
Свойства ошибки
Как только ошибка схвачена, ее можно проинспектировать, чтобы извлечь из нее полезную информацию. В данном случае наиболее важны свойства name, message и stack.
Первые фрагменты полезной информации об ошибке – это name и message. Именно эти поля отображаются в сообщениях об ошибках и выводятся в консоль браузера.
Сообщение об ошибке устанавливается при ее инициализации.
let error = new Error('This is my message')
console.log(error.message)
// => это мое сообщениеПо умолчанию ошибка имеет то же имя, что и функция конструктора. Поэтому, когда ошибка создается при помощи новой Error(‘oh no!’) или throw(‘oh no!’), она называется “Error”. Если создать ошибку при помощи новой TypeError(‘oh no!’), то она будет называться “TypeError”. Имя ошибки можно переопределить, просто установив другое имя.
let myError = new Error('some message');
myError.name = 'ValidationError';
throw myError;Здесь мы переименовали ошибку в ValidationError, и, например, в дашборде Bugsnag это будет отражено. Но некоторые браузеры (напр., Chrome), все равно будут выводить в консоль просто “Error”. Чтобы справиться с этой проблемой, можно применять пользовательские классы ошибок, о которых мы поговорим ниже в этой статье.
Стектрейсы
Свойство Error.prototype.stack содержит стектрейс ошибки. Стректрейс хранится вместе с ошибкой в виде обычной последовательности символов, где разделителем между всеми функциями в стеке служат символы перехода на новую строку.
Важно отметить, что структура стектрейса зависит от того, где была инициализирована ошибка, а не где она выброшена. Таким образом, если ошибка создается в functionA и возвращается от нее, а затем выбрасывается в functionB, то на вершине стектрейса будет functionA.
Вполне вероятно, что вы минифицируете ваш код JavaScript. В таком случае строки в стектрейсе не будут совпадать со строками в оригинальном файле с исходным кодом. Чтобы найти оригинальный исходный код, используются специальные карты исходников, по которым стектрейс можно отыскать и «перевести». Об этом рассказано в статье the Anatomy of source maps.
Создание пользовательских типов ошибок
Иногда бывает полезно создавать пользовательские типы ошибок в дополнение к тем, которые уже встроены в язык JavaScript. Применить их можно, например, для того, чтобы ошибки различных типов обрабатывались в приложении по-разному.
Например, в приложении Node нам стоило бы предусмотреть специальный класс ошибок, возникающих при валидации запросов к API. Если отловлена такая ошибка валидации, то приложению будет известно, что реагировать на нее нужно кодом состояния HTTP 400.
При пользовательских ошибках также можно отловить дополнительные данные об ошибке, специфичные именно для данного класса ошибок.
Благодаря классам ES6, работа по определению пользовательских типов ошибок крайне упростилась. Например, если бы мы хотели выбрасывать ошибку конкретного типа для недействительных полей, то могли бы определить эту ситуацию вот так.
class ValidationError extends Error {
constructor(field, reason) {
super(reason);
this.field = field;
this.reason = reason;
// следующая строка важна, так как сообщает, что конструктор ValidationError
// не входит в состав результирующего стектрейса
Error.captureStackTrace(this, ValidationError);
}
// также в этом классе можно определить пользовательские методы
prettyMessage() {
return `ValidationError: [${this.fields}] reason: ${this.reason}`;
// исключение: "ValidationError: [age] причина: должно быть числом"
}
}Затем код ошибки может воспользоваться instanceof, чтобы определить, ошибка какого типа была выброшена, и отреагировать соответствующим образом. Например, в приложении на Express.js это достижимо при помощи специализированного промежуточного ПО.
app.use(function errorHandler (error, req, res, next) {
if (error instance of ValidationError) {
// выдать в ответ код 400 и включить важные детали об ошибке
return res.status(400).json({
type: error.name,
message: error.prettyMessage(),
field: error.field,
});
} else {
// Это ошибка другого рода, пусть с ней разберется обработчик ошибок, заданный по умолчанию
next(error)
}
})Хотя в этом примере и используется промежуточное ПО из Express.js, подобный подход применим и в других разновидностях приложений JavaScript, с использованием обычного try/catch.
try {
submitForm();
} catch (error) {
if (error instanceof ValidationError) {
// показать ошибку пользователю
displayErrorMessage(error.prettyMessage());
} else {
// передать ее обработчику ошибок, заданному по умолчанию
throw error;
}
}Без пользовательских классов ошибок специализированная обработка ошибок в таком стиле была бы гораздо сложнее. Требовалось бы идти на уловки, например, сравнивать сообщение об ошибке с каким-нибудь собственноручно написанным свойством. К счастью, такое сравнение с применением классов ошибок протекает гораздо более явно.
Заключение
При отказе приложения идеально сделать так, чтобы пользователь завершил работу с ним как можно более гладко. Но для разработчика приложение должно рушиться громко, так, чтобы было явно видно, какая проблема привела к отказу, и эту проблему можно было быстро проанализировать. Грамотно пользуясь предоставляемыми в JavaScript инструментами обработки ошибок, легче обрабатывать любые туманные аномалии, возникающие в приложении.
P.S.
На сайте издательства продолжается осенняя распродажа.
Почему возникает ошибка?
21.09.2022, 09:10. Показов 197. Ответов 0
![]()
| C# | ||
|
Добавлено через 16 минут
Все спасибо не надо. Я разобрался, у меня была тут ошибка
| C# | ||
|
Разные имена.
__________________
Помощь в написании контрольных, курсовых и дипломных работ, диссертаций здесь
0
Ошибка выполнения — это ошибка, которая возникает во время запуска или выполнения программы. При возникновении этой ошибки программа может зависнуть или аварийно завершить работу с отображением сообщения об ошибке. Есть много причин для ошибки времени выполнения, например, когда программа входит в бесконечный цикл, она вызывает ошибку времени выполнения. Иногда это также происходит по вине пользователя. Например, программе требуется числовое значение для обработки результата, но если пользователь вводит любое значение, кроме требуемого, например, буквенный символ, программа может показать ошибку выполнения.
Почему и когда возникают ошибки во время выполнения?
Есть много причин, по которым пользователи получают ошибки времени выполнения на своих компьютерах. Здесь мы опишем наиболее важные причины:
- Утечка памяти.
- Ошибки программирования.
- Неполная установка.
- Поврежденный реестр.
1]Утечка памяти
Утечка памяти — наиболее частая причина ошибки выполнения на компьютере Windows. Это происходит, когда программа неправильно управляет распределением памяти, например, потребляет больше оперативной памяти, не освобождая ее. Утечка памяти также происходит, когда работающий код не может получить доступ к объекту, хранящемуся в памяти.
2]Ошибки программирования
Ошибки программирования также вызывают ошибки времени выполнения. Когда программное обеспечение находится в фазе разработки, ошибки времени выполнения могут быть обнаружены в процессе отладки, чтобы разработчик мог исправить их до того, как оно будет выпущено. Но если какая-либо ошибка останется в программном обеспечении по ошибке, это может вызвать ошибки во время выполнения. В таком случае ошибки времени выполнения могут быть устранены только путем загрузки исправлений обновления с веб-сайта разработчика.
Исправлено: ошибки времени выполнения AppModel 57, 87, 490 и т. Д.
3]Неполная установка
Иногда, когда пользователь устанавливает программу, программа установки внезапно завершает работу. У этого прерывания есть много причин, таких как сбой питания, зависания системы и т. Д. Это приводит к неполной установке, что может вызвать ошибки времени выполнения в системе.
Исправлено: ошибки времени выполнения AppModel 65, 69 и 79.
4]Поврежденный реестр
Поврежденный или поврежденный реестр может вызвать сбои в работе программ, из-за которых вы можете получить ошибку во время выполнения. Причин повреждения реестра множество. Одна из основных причин — изменение реестра вручную. Следовательно, вы должны быть осторожны при редактировании ключей реестра. Резервное копирование реестра перед внесением в него каких-либо изменений всегда является наилучшей практикой.
Читайте: Исправьте ошибку времени выполнения NVIDIA GeForce Experience C ++.
Как исправить ошибку во время выполнения в Windows 10
Поскольку существует много разных ошибок времени выполнения, метод их исправления отличается. Мы перечисляем здесь некоторые общие методы, которые могут помочь вам решить большинство ошибок времени выполнения.
- Установите последний распространяемый пакет Microsoft Visual C ++.
- Запустите команду DISM и сканирование SFC.
- Устранение неполадок в состоянии чистой загрузки.
1]Установите последний распространяемый пакет Microsoft Visual C ++.
Некоторые пользователи сообщают, что они начали получать ошибки времени выполнения после обновления Windows 10. Сообщение об ошибке, которое они получили:
Библиотека времени выполнения Microsoft Visual C ++
Ошибка выполнения!
Программа: C: Users ….
Это приложение запросило среду выполнения необычным образом завершить его.
Пожалуйста, свяжитесь со службой поддержки приложения для получения дополнительной информации.
По словам пользователей, всплывающее окно с сообщением об ошибке появляется каждый раз, когда они включают свой компьютер, и возвращается снова, если они закрывают окно. Такая ошибка времени выполнения возникает из-за проблемы с программным обеспечением или при отсутствии компонентов среды выполнения библиотек Visual C ++.
В таком состоянии может помочь установка последнего распространяемого пакета Microsoft Visual C ++ после удаления существующего. Выполните следующие шаги:
- Запустите Панель управления и перейдите в «Программы и компоненты».
- Щелкните «Удалить программу».
- Прокрутите список, чтобы найти распространяемый компонент Microsoft Visual C ++.
- Щелкните его правой кнопкой мыши и выберите «Удалить». Это удалит пакет с вашего компьютера.
- Теперь загрузите последний распространяемый пакет Microsoft Visual C ++ с официального сайта Microsoft.
- Установите его и перезагрузите компьютер.
Это работает в большинстве случаев.
Прочтите: Исправить ошибку выполнения 217 в Windows 10.
2]Запустите команду DISM и сканирование SFC.
Средство проверки системных файлов (SFC) используется для сканирования и восстановления поврежденных файлов, тогда как средство DISM (средство обслуживания и управления образами развертывания) используется для восстановления поврежденных файлов образа системы Windows. Запуск этих инструментов поможет вам исправить ошибки времени выполнения.
Чтобы запустить средство проверки системных файлов, выполните следующую команду в CMD с повышенными привилегиями:
sfc / scannow
Чтобы запустить DISM, откройте командную строку от имени администратора, введите следующую команду и нажмите Enter.
DISM.exe / Online / Cleanup-image / Restorehealth
Инструмент DISM использует обновление Windows для исправления поврежденных файлов.
Прочтите: Исправить ошибку выполнения 1004 в Excel.
3]Устранение неполадок в состоянии чистой загрузки
Иногда причиной может быть сторонняя программа. В этом случае выполнение чистой загрузки может помочь устранить проблему.
Чистая загрузка поможет вам определить, есть ли в вашей системе стороннее или запускаемое приложение, которое вызывает ошибку времени выполнения.
Надеюсь, этот пост направит вас в правильном направлении.
Похожие сообщения:
.
Ошибка 400 Bad request (от англ. «Плохой запрос») — это ответ сервера, который возникает при отправке ему неправильного запроса. Категория 400 свидетельствует о том, что сбой находится на пользовательской стороне. Простыми словами, ошибка 400 — это сбой на стороне клиента (например, браузера), который не дает открыть страницу с контентом или затрудняет его просмотр.
Чаще всего причина в некорректном синтаксисе запроса. Несмотря на название «Bad request», существует ряд других «незапросных» факторов, которые также могут стать триггером этого сбоя. Программные сбои, недействительные куки, некорректные редиректы — лишь некоторые из них. Подробнее расскажем ниже.

Перед тем, как мы начнем, важно прояснить некоторые понятия:
- Сервер — удаленный компьютер, на котором хранится сайт.
- Клиент — программа, которая обращается к серверу через отправку запросов при помощи конкретного протокола, например, браузер.
- Пользователь допустил опечатку в URL. Ошибка в синтаксисе ссылки — наиболее частый сценарий ее появления.
- Блокировка домена или конкретной страницы сайтов. Заблокировать доступ может не только антивирусное ПО, но и брандмауэры, защитные экраны, расширения браузера и даже само оборудование сети, если оно было предварительно настроено соответствующим образом. Кроме того, причиной блокировки конкретного сайта могут служить настройки ОС.
- Некорректные или устаревшие драйверы сетевого оборудования. Такое программное обеспечение способно формировать неправильные запросы к серверу. В результате страница сайта отдает 400-ю ошибку. Драйверы для всех сетевых устройств должны быть актуальными и обновляться сразу, как появится такая возможность.
- Программные сбои, вывод из строя сетевого оборудования. Если перестали загружаться вообще все сайты, это может быть как раз такой случай.
- Неактуальные cookies. Использование браузером недействительных кук может трактоваться сервером как попытка фишинга, поэтому устаревшие cookies запрещены и доступ к сайту автоматически ограничивается.
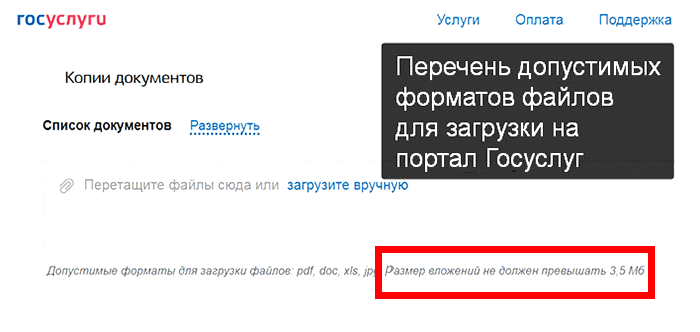
- Посетитель пытается загрузить на сайт файл слишком большого размера. Известно о таком сценарии появления — например, на портале «Госуслуги» при попытке загрузить заявление или фотографию.
- Вебмастер сделал некорректный редирект на странице и теперь она не открывается у всех посетителей.
- Накопление некорректных данных в DNS-кэше Windows. В результате страница ранее посещенного сайта может отдавать некорректный код состояния HTTP.
- Вредоносный код в системе. Заражение может произойти при посещении сомнительных сайтов, использовании чужих флешек, установки взломанных программ.
- Сбой на стороне сервера. Один из редких сценариев, но иногда встречающийся.
Как исправить ошибку 400 пользователю
Теперь переходим к исправлению Bad request и для каждой указанной причины дадим решение.
Пользователь допустил опечатку в URL
Внимательно проверьте введенный адрес. Допустить опечатку при ручном вводе очень просто, так как URL содержит большое количество символов. Лучше копировать и вставлять ссылку автоматически, при помощи одновременного сочетания клавиш Control + C / Control + V.

Вредоносный код в системе
Проверьте систему надежным антивирусным ПО, например, продуктами «Лаборатории Касперского» или антивирусом Dr.Web. Если в системе найден вредоносный код, то его необходимо удалить как можно скорее.
Блокировка домена или конкретной страницы сайта
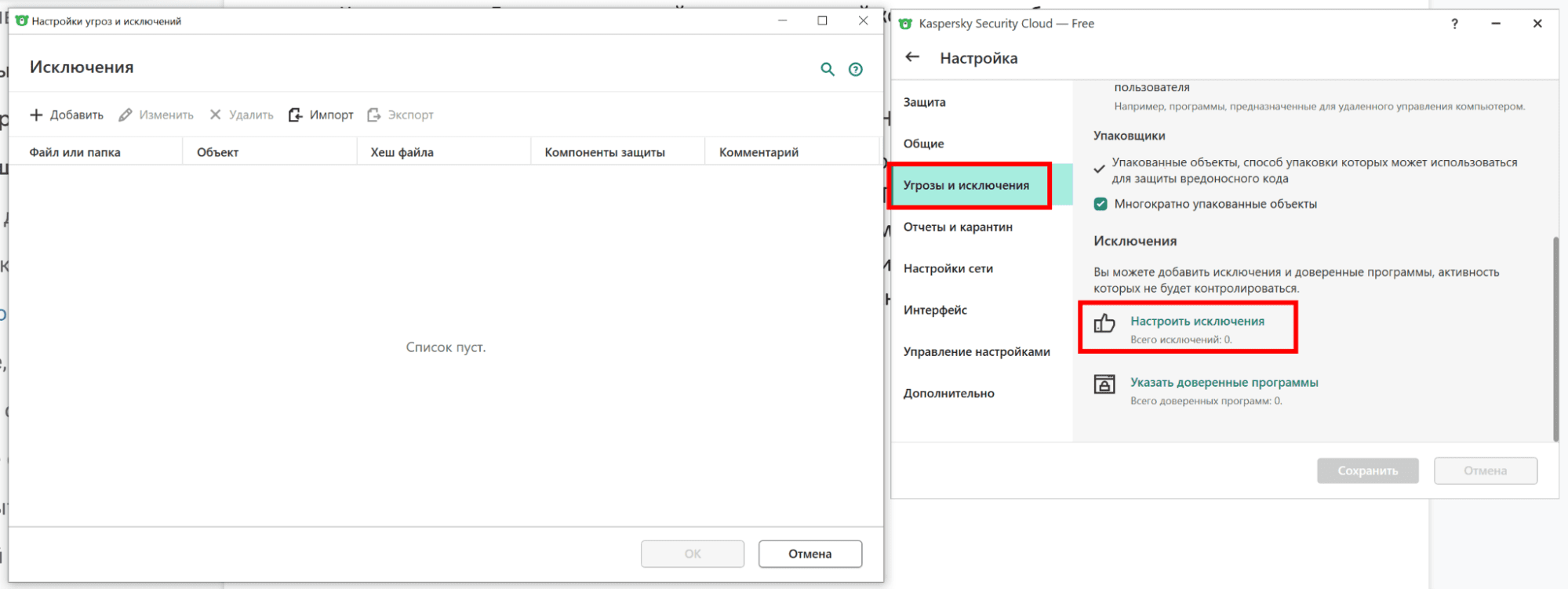
Откройте установленный антивирус и отключите всю защиту. Таким же образом отключите межсетевые экраны и защиту в реальном времени. Теперь попробуйте открыть проблемную страницу. Если она загрузилась, значит дело было именно в антивирусе или брандмауэре.
Добавьте используемый браузер в список исключений антивируса и настройте защиту программы таким образом, чтобы она не блокировала работу.
Аналогичным образом проверьте и настройте файервол, межсетевой экран, брандмауэр.

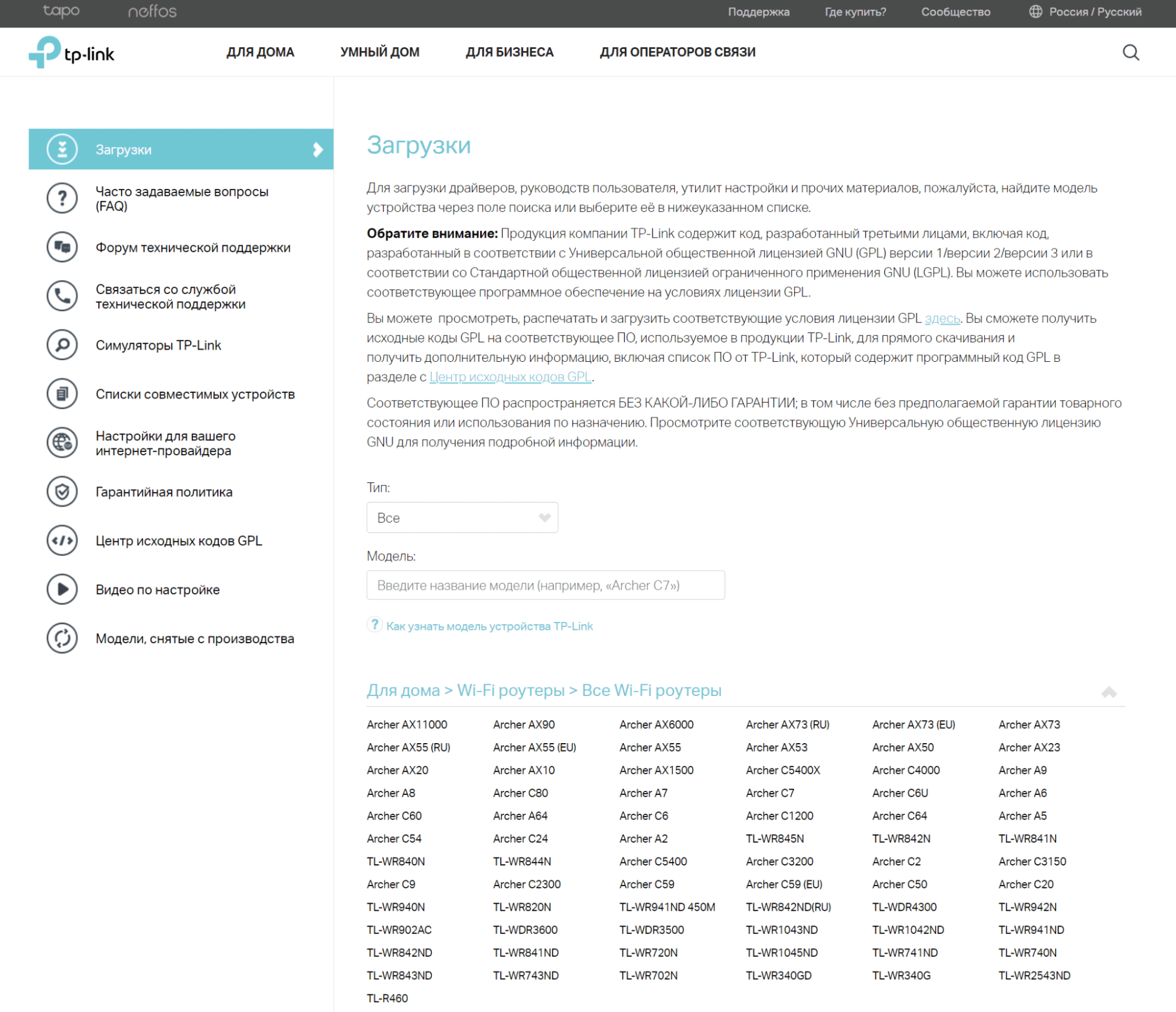
Некорректные, устаревшие драйверы сетевого оборудования
Обновите драйверы сетевого оборудования, включая драйверы маршрутизатора и роутера. Все они должны быть обновлены до последней версии. Драйверы нужно скачивать на официальном сайте производителя вашего оборудования.

Программные сбои, вывод из строя сетевого оборудования
Откройте любой другой сайт. Он загружается? Значит, проблема существует только на одном домене и сетевое оборудование работает корректно.
Если же вообще никакие сайты не загружаются, необходимо проверить работоспособность сетевого оборудования. Для этого можно вызвать техника компании-провайдера на дом. Предварительно свяжитесь с поддержкой используемого провайдера и уточните, существуют ли в данный момент сбои на линии.
Неактуальные cookies
При удалении всех кук в браузере вы автоматически выйдете изо всех учетных записей. Для прохождения авторизации на сайтах придется снова вводить пароли и иногда логины.
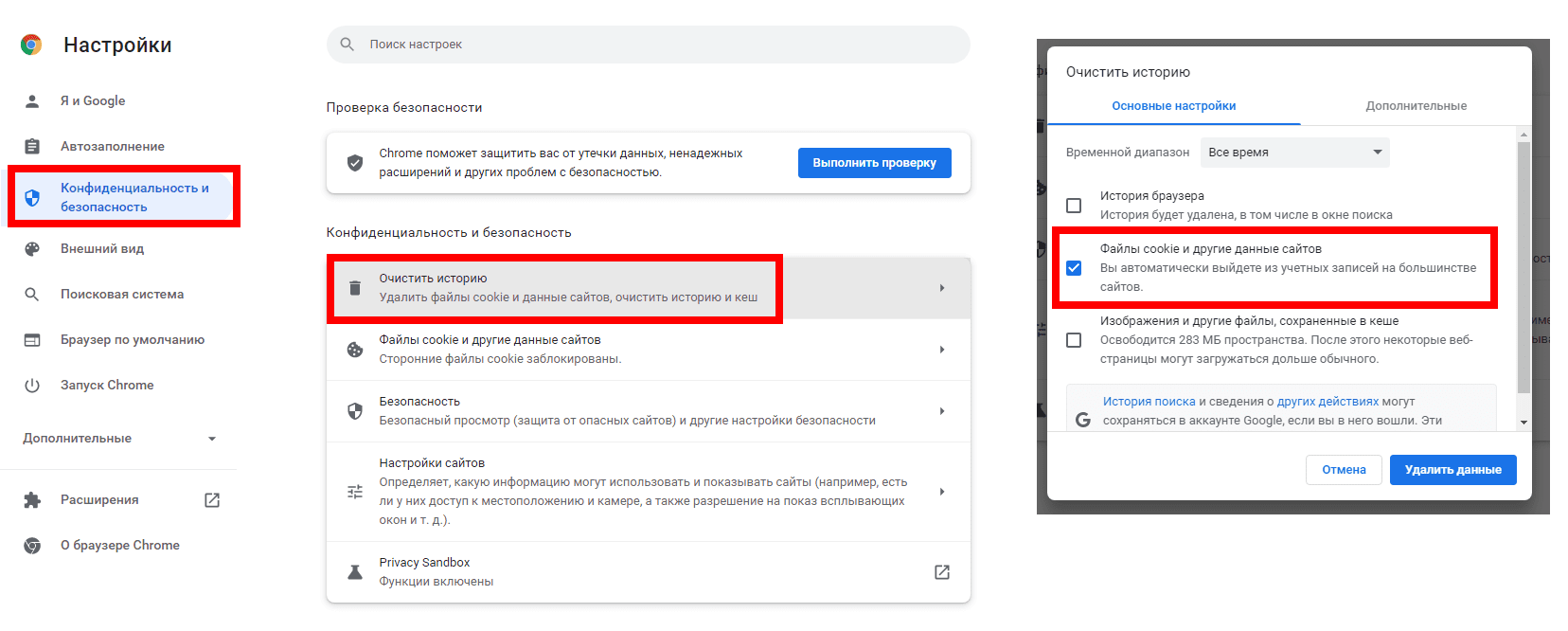
Очистите cookies и все временные файлы в используемом браузере. Например, в Google Chrome откройте настройки и выполните следующие действия:
- Откройте раздел «Конфиденциальность и безопасность».
- Кликните по строке «Файлы cookie и другие данные сайтов».
- Выберите пункт «Посмотреть все разрешения и данные сайтов».
- Кликните кнопку «Удалить все данные».
- Для подтверждения выбора нажмите «Удалить».

Посетитель пытается загрузить на сайт файл слишком большого размера
Проверьте размер загружаемого файла: при необходимости уменьшите его, например, добавив файл в архив или задействовав компрессию изображения.
Обычно в окне загрузки файла находится примечание о его максимально допустимом размере:

Некорректный редирект
Необходимо проверить выполнение перенаправления при открытии проблемной страницы. Если оно выполняется, вы увидите изменение URL в адресной строке браузера.
Если Ошибка 400 возникает на вашем сайте — удалите некорректный редирект. Если на чужом — напишите администратору или в техподдержку: на крупных сайтах, как правило, это отдельный e-mail.

Накопление некорректных данных в DNS-кэше ОС
Рассмотрим на примере двух операционных систем.
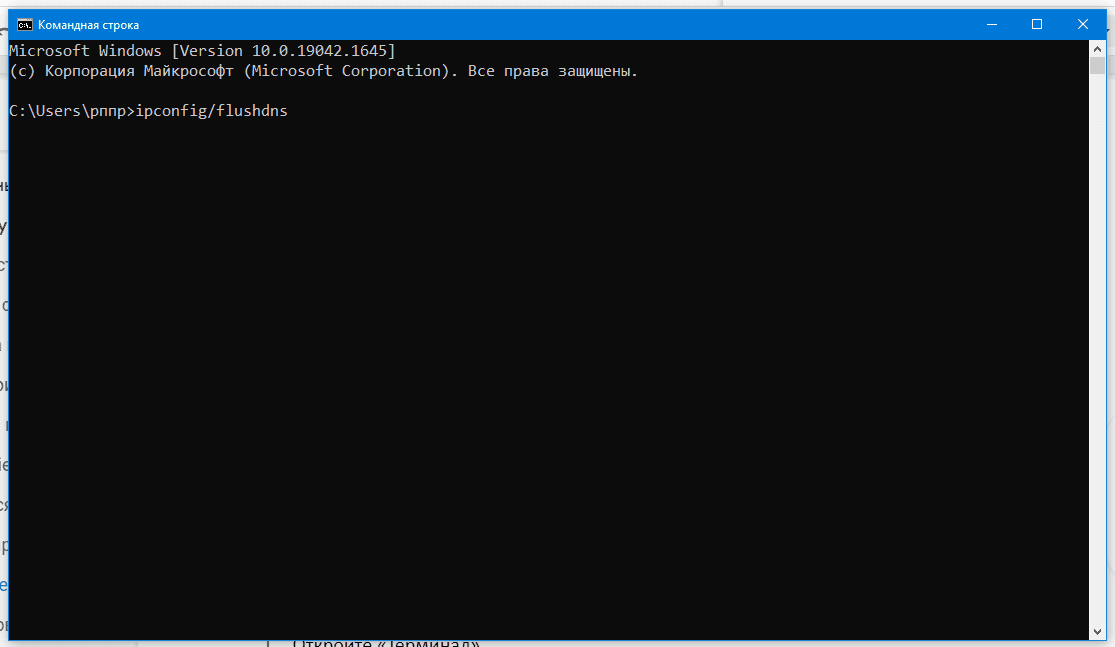
На Windows
Выполните следующие действия:
- Нажмите кнопку «Пуск».
- В поисковой строке укажите cmd.
- Запустите командную строку от имени администратора.
- Введите команду ipconfig/flushdns.
- Подтвердите, нажав клавишу Enter.

Все, DNS кэш успешно очищен.
На macOS
Выполните следующие действия:
- Откройте «Терминал».
- Укажите sudo killall -HUP mDNSResponder; sleep 2;
- Введите админский пароль.
Мы успешно очистили кэш.

Сбой на стороне сервера
Откройте сайт используемого хостинга, пройдите авторизацию и посмотрите уведомления. Если наблюдаются сбои в работе серверов, на главной странице будет соответствующее оповещение.
Свяжитесь с поддержкой хостинга и задайте им вопрос о существующих сбоях на стороне сервера, который используется для размещения вашего сайта.
Как исправить ошибку 400 вебмастеру
В 95 % случаях, как мы уже говорили выше, причина кроется на стороне клиента. Но если вам кажется, что это не так, попробуйте проверить три сценария:
- Глобальные изменения на сайте. Например, обновление версии CMS, установка новой темы, глобальное изменение вида ссылок. Все это способно привести к сбоям на сайте, включая невозможность открыть страницу.
- Плагины. Вспомните, какие именно плагины или расширения вы устанавливали на сайт в последнюю неделю. Важно идентифицировать такие плагины, чтобы отключить их в дальнейшем.
- HTTP-заголовки. Проверьте их корректность. Если они нестандартные, придется изучить требования к ним, чтобы сервер обрабатывал их корректно. Но это довольно редкий случай.
- Используйте отладку в браузере, чтобы обнаружить ошибки непосредственно в скрипте на конкретной странице.
Плагины могут прописывать свой код в базы данных сайта. В некоторых случаях такие операции могут вывести сайт из строя (упрощенно говоря). Вот почему важно делать регулярные бекапы, особенно если вы планируете установку плагинов или внедрение глобальных изменений на сайте. Важно бекапить не только файлы сайта, но и его БД.
Попробуйте отключить плагины, которые вы устанавливали в последнее время, и проверьте, как открывается проблемная страница. Если страница загружается корректно — просто удалите проблемный плагин.
Записи в БД проверять также очень полезно: в них вы можете найти странные или нелогичные указания, например, внедряемые теми же плагинами. Но это работа уже больше для разработчиков и специалистов по серверам, обычный пользователь вряд ли сможет найти подозрительную запись.
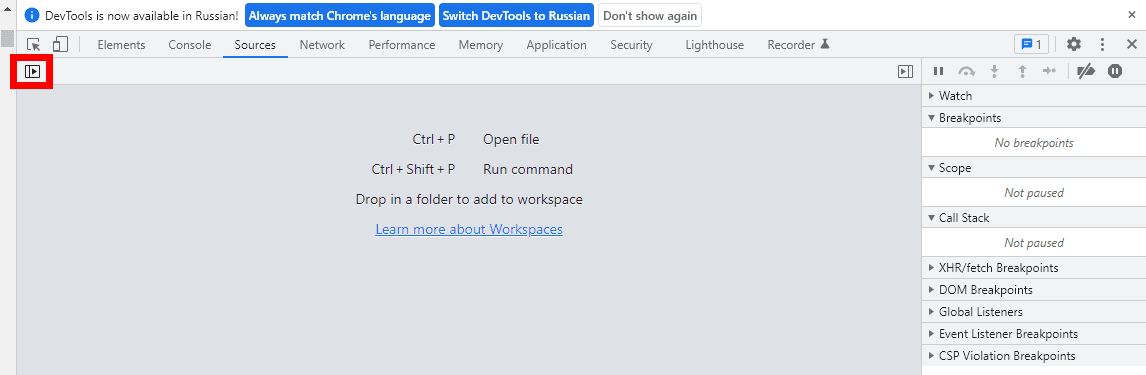
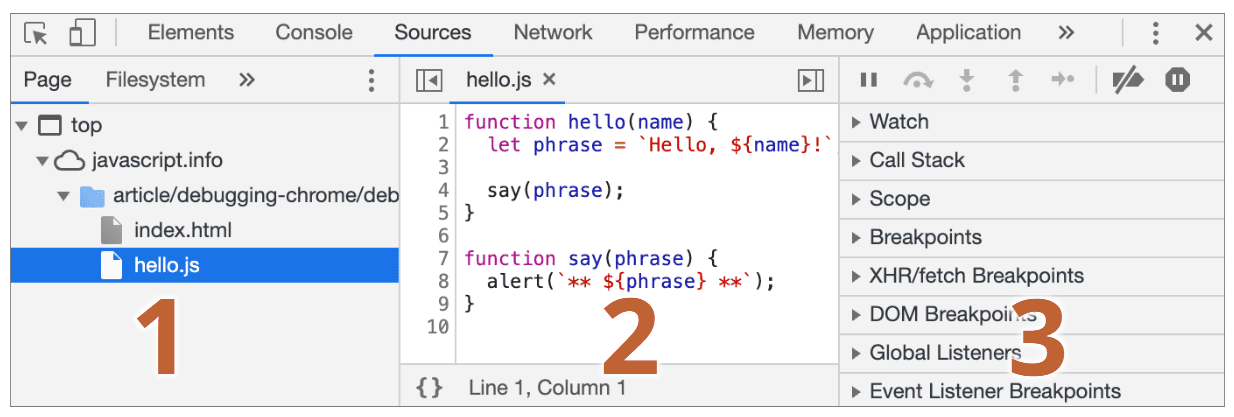
Откройте проблемную страницу и запустите программу-отладчик (она еще называется debug) прямо в браузере. Для этого нажмите клавишу F12. В консоли разработчика перейдите на вкладку «Sources» и выполните следующие действия:
- Откройте навигатор. Для этого кликните по иконке:
- Найдите необходимый файл: например, hello.js (2).
- В крайнем правом окне вы увидите панель отладки JavaScript (3).
- Еще раз убедитесь, что выбран корректный файл (1).
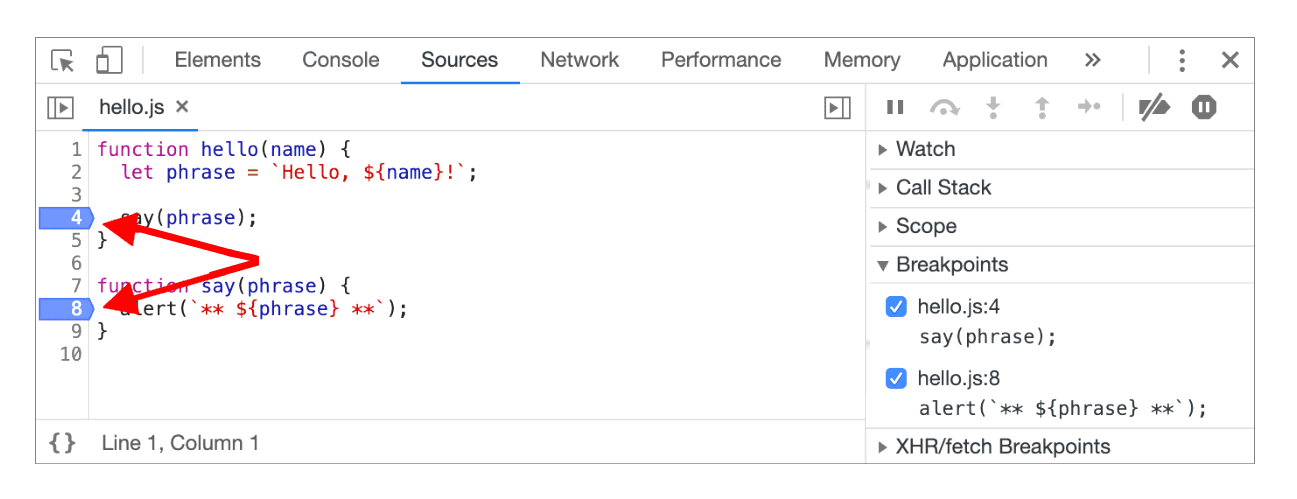
- Кликайте по номерам строк, чтобы задать точку остановки (breakpoint):
- Внимательно анализируйте каждую строчку, чтобы обнаружить сбой.


В разработке ПО и отладке точка останова — это преднамеренная пауза в программе, созданная для целей отладки. Его также иногда называют просто паузой.

Бонус: как очистить систему от мусора для профилактики появления Bad Request
Если вы проверили каждый пункт этого руководства, но причина 400 ошибки так и не была найдена, полезно почистить мусор в системе, включая реестр. Для решения этой задачи вы можете использовать утилиту CCleaner.
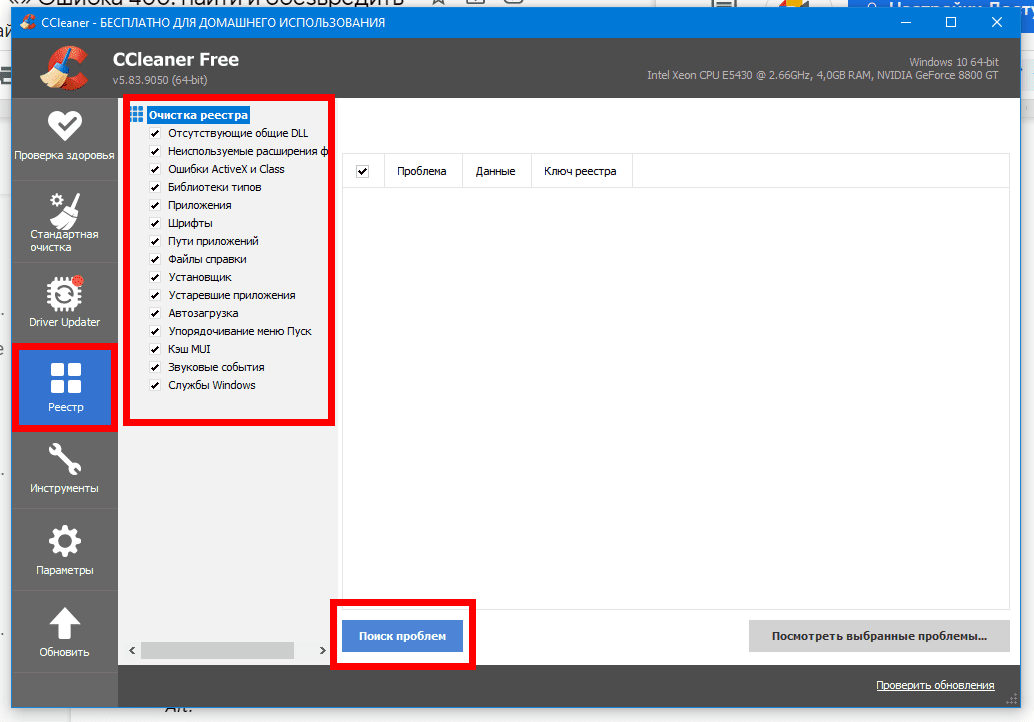
Шаг 1. Запустите программу, нажмите кнопку «Реестр», отметьте все чекбоксы и нажмите кнопку «Поиск проблем»:

Очищаем реестр утилитой CCleaner
Утилита найдет ошибки в реестре.
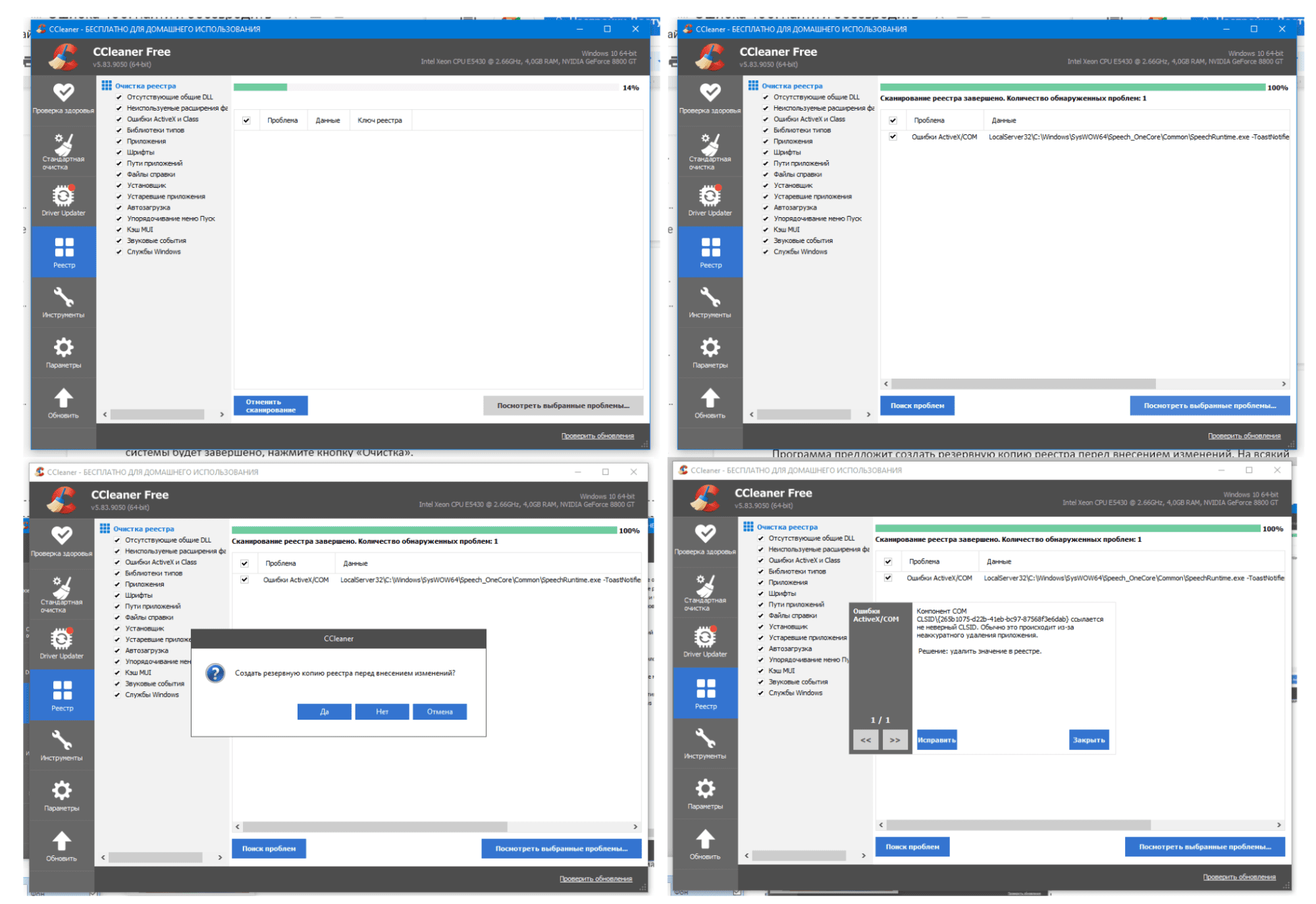
Шаг 2. Нажмите кнопку «Посмотреть выбранные проблемы». Программа предложит создать резервную копию реестра перед внесением изменений. На всякий случай нажимаем «Да». Теперь нажимаем кнопку «Исправить отмеченные».
Всё — ошибки реестра успешно локализованы!

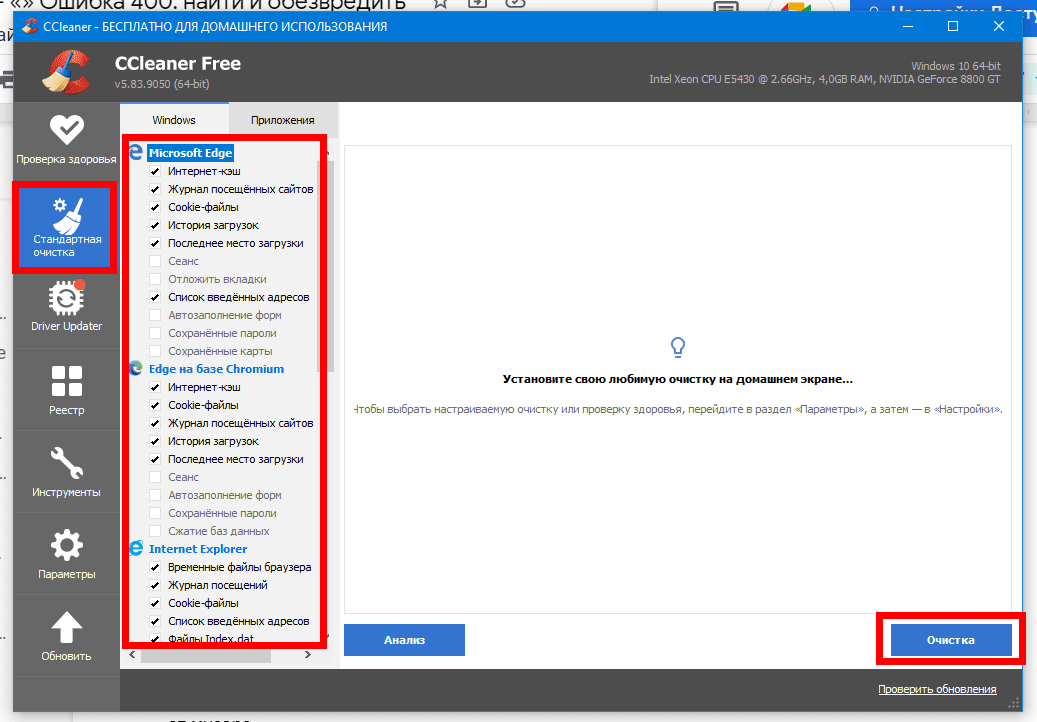
Теперь откройте раздел «Стандартная очистка». Отметьте чекбоксы компонентов Windows, которые нуждаются в очистке от мусора. Нажмите кнопку «Анализ». Процесс может занимать несколько минут, в зависимости от размера внутреннего хранилища. После того как сканирование системы будет завершено, нажмите кнопку «Очистка».

На вкладке «Приложения» вы можете выбрать конкретные программы, которые нужно очистить от мусора.
Таким образом, мы проверили каждую причину 400 ошибки + очистили систему от мусора, чтобы предотвратить появления иных проблем в ОС.
Зачастую после установки SSL-сертификатов многие пользователи сталкиваются с ошибками, которые препятствуют корректной работе защищенного протокола HTTPS.
Предлагаем разобраться со способами устранения подобных ошибок.
Что такое SSL?
SSL (Secure Socket Layer) — это интернет-протокол для создания зашифрованного соединения между пользователем и сервером, который гарантирует безопасную передачу данных.
Когда пользователь заходит на сайт, браузер запрашивает у сервера информацию о наличии сертификата. Если сертификат установлен, сервер отвечает положительно и отправляет копию SSL-сертификата браузеру. Затем браузер проверяет сертификат, название которого должно совпадать с именем сайта, срок действия сертификата и наличие корневого сертификата, выданного центром сертификации.
Причины возникновения ошибок SSL-соединения
Когда сертификат работает корректно, адресная строка браузера выглядит примерно так:
![]()
Но при наличии ошибок она выглядит несколько иначе:
![]()
Существует множество причин возникновения таких ошибок. К числу основных можно отнести:
- Некорректную дату и время на устройстве (компьютер, смартфон, планшет и т.д.);
- Ненадежный SSL-сертификат;
- Брандмауэр или антивирус, блокирующие сайт;
- Включенный экспериментальный интернет-протокол QUIC;
- Отсутствие обновлений операционной системы;
- Использование SSL-сертификата устаревшей версии 3.0;
- Появление ошибки «Invalid CSR» при генерации сертификата из панели управления облачного провайдера.
Давайте рассмотрим каждую из них подробнее.
Проблемы с датой и временем
Если на устройстве установлены некорректные дата и время, ошибка SSL-соединения неизбежна, ведь при проверке сертификата происходит проверка срока его действия. Современные браузеры умеют определять такую ошибку самостоятельно и выводят сообщение о неправильно установленной дате или времени.

Для исправления этой ошибки достаточно установить на устройстве актуальное время. После этого необходимо перезагрузить страницу или браузер.
Ненадежный SSL-сертификат
Иногда при переходе на сайт, защищенный протоколом HTTPS, появляется ошибка «SSL-сертификат сайта не заслуживает доверия».

Одной из причин появления такой ошибки, как и в предыдущем случае, может стать неправильное время. Однако есть и вторая причина — браузеру не удается проверить цепочку доверия сертификата, потому что не хватает корневого сертификата. Для избавления от такой ошибки необходимо скачать специальный пакет GeoTrust Primary Certification Authority, содержащий корневые сертификаты. После скачивания переходим к установке. Для этого:
- Нажимаем сочетание клавиш Win+R и вводим команду certmgr.msc, жмем «Ок». В Windows откроется центр сертификатов.
- Раскрываем список «Доверенные корневые центры сертификации» слева, выбираем папку «Сертификаты», кликаем по ней правой кнопкой мышки и выбираем «Все задачи — импорт».

- Запустится мастер импорта сертификатов. Жмем «Далее».

- Нажимаем кнопку «Обзор» и указываем загруженный ранее сертификат. Нажимаем «Далее»:

- В следующем диалоговом окне указываем, что сертификаты необходимо поместить в доверенные корневые центры сертификации, и нажимаем «Далее». Импорт должен успешно завершиться.

После вышеперечисленных действий можно перезагрузить устройство и проверить отображение сайта в браузере.
Брандмауэр или антивирус, блокирующие сайт
Некоторые сайты блокируются брандмауэром Windows. Для проверки можно отключить брандмауэр и попробовать зайти на нужный сайт. Если SSL-сертификат начал работать корректно, значит дело в брандмауэре. В браузере Internet Explorer вы можете внести некорректно работающий сайт в список надежных и проблема исчезнет. Однако таким образом вы снизите безопасность своего устройства, так как содержимое сайта может быть небезопасным, а контроль сайта теперь отключен.

Также SSL может блокировать антивирусная программа. Попробуйте отключить в антивирусе проверку протоколов SSL и HTTPS и зайти на сайт. При необходимости добавьте сайт в список исключений антивируса.

Включенный экспериментальный протокол QUIC
QUIC — это новый экспериментальный протокол, который нужен для быстрого подключения к интернету. Основная задача протокола QUIC состоит в поддержке нескольких соединений. Вы можете отключить этот протокол в конфигурации вашего браузера.
Показываем как отключить QUIC на примере браузера Google Chrome:
- Откройте браузер и введите команду chrome://flags/#enable-quic;
- В появившемся окне будет выделен параметр: Experimental QUIC protocol (Экспериментальный протокол QUIC). Под названием этого параметра вы увидите выпадающее меню, в котором нужно выбрать опцию: Disable.

- После этого просто перезапустите браузер.
Этот способ работает и в Windows и в Mac OS.
Отсутствие обновлений операционной системы
Проблемы с SSL-сертификатами могут возникать и из-за того, что на вашей операционной системе давно не устанавливались обновлений. Особенно это касается устаревших версий Windows (7, Vista, XP и более ранние). Установите последние обновления и проверьте работу SSL.
Использование SSL-сертификата версии 3.0
Некоторые сайты используют устаревший SSL-протокол версии 3.0, который не поддерживают браузеры. По крайней мере, по умолчанию. Чтобы браузер поддерживал устаревший SSL необходимо сделать следующее (на примере браузера Google Chrome):
- Откройте браузер и перейдите в раздел «Настройки».
- Прокрутите страницу настроек вниз и нажмите «Дополнительные».
- В разделе «Система» найдите параметр «Настройки прокси-сервера» и кликните на него.

- Откроется окно. Перейдите на вкладку «Дополнительно».
- В этой вкладке вы увидите чекбокс «SSL 3.0».

- Поставьте галочку в чекбоксе, нажмите кнопку «Ок» и перезагрузите браузер.
Ошибки «Invalid CSR» при генерации сертификата из панели управления облачного провайдера
В процессе активации сертификата можно столкнуться с ошибкой «Invalid CSR». Такая ошибка возникает по следующим причинам:
- Неправильное имя FQDN (полное имя домена) в качестве Common Name (в некоторых панелях управления это поле может также называться Host Name или Domain Name). В этом поле должно быть указано полное доменное имя вида domain.com или subdomain.domain.com (для субдоменов). Имя домена указывается без https://. В качестве данного значения нельзя использовать интранет-имена (text.local). В запросе для wildcard-сертификатов доменное имя необходимо указывать как *.domain.com.
- В CSR или пароле есть не латинские буквы и цифры. В CSR поддерживаются только латинские буквы и цифры – спецсимволы использовать запрещено. Это правило распространяется и на пароли для пары CSR/RSA: они не должны содержать спецсимволов.
- Неверно указан код страны. Код страны должен быть двухбуквенным ISO 3166-1 кодом (к примеру, RU, US и т.д.). Он указывается в виде двух заглавных букв.
- В управляющей строке не хватает символов. CSR-запрос должен начинаться с управляющей строки ——BEGIN CERTIFICATE REQUEST—— и заканчиваться управляющей строкой ——END CERTIFICATE REQUEST——. С каждой стороны этих строк должно быть по 5 дефисов.
- В конце или начале строки CSR есть пробелы. Пробелы на концах строк в CSR не допускаются.
- Длина ключа меньше 2048 бит. Длина ключа должна быть не менее 2048 бит.
- В CRS-коде для сертификата для одного доменного имени есть SAN-имя. В CSR-коде для сертификата, предназначенного защитить одно доменное имя, не должно быть SAN (Subject Alternative Names). SAN-имена указываются для мультидоменных (UCC) сертификатов.
- При перевыпуске или продлении сертификата изменилось поле Common Name. Это поле не должно меняться.
Написал функцию, которая распечатывает многомерный массив:
function printArray(array $arr){
foreach($arr as $key=>$var){
if(is_array($var)){
foreach($var as $k=>$v){
echo "$k $v".PHP_EOL;
}
}
echo "$key => $var".PHP_EOL;
}
}
printArray([0,[1,1.1,1.2,1.3],2,3,4]);
Выводит такой результат:
0 => 0
0 1
1 1.1
2 1.2
3 1.3
PHP Warning: Array to string conversion in /home/alex/BranderPHPcourse/lesson6/task3.php on line 14
1 => Array
2 => 2
3 => 3
4 => 4
Подскажите пожалуйста почему возникает такая ошибка?
Как исправить ошибку «Сайт выполнил переадресацию слишком много раз»
В процессе поиске информации в интернете пользователь может столкнуться с проблемой – сайт не открывается, а браузер выдаёт сообщение «err too many redirects» или «сайт выполнил переадресацию слишком много раз». Иногда дополнительно указан код ошибки под номером 310.
В этой статье мы рассмотрим, почему возникает эта проблема и как её решить с точки зрения пользователя и администратора ресурса.
Что это за ошибка
Ошибка net err too many redirects возникает, если браузер перенаправляет запрос с одной страницы на другую, с неё на следующую и т.д. Также возможна «патовая» ситуация, когда 2 страницы указывают друг на друга. В результате осуществляется вечный переход, напоминающий игру в теннис.
Раньше браузеры не умели прерывать такой процесс, поэтому зависали. Останавливать его приходилось пользователю принудительно. Например, такая проблема часто встречалась в Google Chrome до 44 версии.
Современные версии автоматически выходят из цикла, а в качестве сигнала об ошибки выводят на монитор надпись «ошибка 310» и её расшифровку на русском и английском языках.
Почему возникает такая ошибка
Когда сайт только что создан и запущен, он работает по незащищённому протоколу HTTP. Это означает, что при передаче данных не проводится их шифрование, поэтому они не защищены от хакерских атак. Это опасно для интернет-магазинов, социальных сетей и других сайтов, так как злоумышленники могут завладеть персональными данными.
В целях повышения информационной безопасности владельцам ресурса нужно приобрести SSL-сертификат. Но чтобы сайт открывался по безопасному протоколу, приходится дополнительно настраивать редирект с HTTP на HTTPS.
Сделать это можно различными способами. Самый простой и удобный процесс предусмотрен на платформе WordPress, где редирект настраивается с помощью плагинов. По сути, задаётся переадресация с одного сайта на другой. Первый URL начинается с «http://», а второй с «https://».
Если инструкция нарушена и что-то сделали неправильно, например, оставили параметр открытия сайта по старому протоколу «http» в CMS или на сайте, возникает слишком большое число переадресаций, в результате чего браузер выдаёт ошибку.
Выглядит это так.
.png)
Проблема может возникнуть, если внесены некорректные изменения на сайте. Если недавно вы что-то меняли, восстановите предыдущую версию интернет-ресурса. Если браузер больше не выдаёт ошибку, значит, последние настройки были выполнены некорректно. Повторите попытку более внимательно.
Если wordpress выполнил переадресацию слишком много раз после покупки сертификата, проверьте настройки редиректа. Скорее всего неправильно указан протокол открытия сайта.
Иногда правильному функционированию сервера мешают плагины. Попробуйте отключить их по очереди, так вы сможете определить какой из них вызывает ошибку. Также можно поменять название папки «plugins» в каталоге файлов.
Если домен кириллический, то есть название сайта написано русскими буквами, убедитесь, что оно корректно отображено в настройках платформы. Оно должно быть представлено по методу «Punycode». Дело в том, что DNS не понимает русские символы и доменное имя может состоять исключительно из символов, которые есть в таблице ASCII. Для перевода кириллического домена в Punycode применяется специальный конвертер.
Возможно, ошибка скрыта в конфигурационном файле. У каждой CMS он свой, поэтому применяются индивидуальные правила переадресации. Проанализировав указанные для вашего веб-ресурса правила, вы сможете выявить и устранить конфликт.
В любом случае PHP должен работать в режиме FastCGI. Он доступен на VPS-сервере, а на виртуальном хостинге установлен по умолчанию.
Err too many redirects: что делать пользователю
Бывают ситуации, когда проблема возникает на стороне пользователя. Для её решения есть несколько рекомендаций.
- Откройте сайт в другом браузере. Чаще всего ошибку выдаёт именно Хром. Но есть альтернативы, через который интернет-странички открываются корректно.
- Очистите кэш и куки браузера. Например, в Google Chrome это можно сделать в настройках. Нажмите на 3 вертикальные точки в правом верхнем углу, найдите пункт «Настройки» и щёлкните по нему левой кнопкой мыши. Выберете пункт «Дополнительные». Если не увидели его, введите запрос в поиске настроек в той же вкладке. Выбирайте пункт «Очистить историю». Затем нужно определиться с диапазоном. Эффективнее очищать кэш за всё время. Поставьте галки напротив всех пунктов и нажмите кнопку «Удалить данные».
.png)
- Удалите нестабильные расширения браузера. Это актуально, если проблема появилась после их установки. Сделать это тоже можно через настройки. Найдите раздел «Дополнительные инструменты» и пункт «Расширения». Удалите те, что поставили последними.
- Сбросьте настройки браузера. Зайдите в раздел «Дополнительные» в настройках. Внизу увидите пункт «Сбросить». Это действие восстановит настройки по умолчанию.
- Проверьте дату и время на вашем компьютере. Очень редко отсутствие синхронизации приводит к появлению различных ошибок. Поставьте правильные параметры.
Как не допустить появления ошибки
Чтобы избежать ошибок при открытии вашего сайта, внимательно проверяйте настройки перед запуском веб-ресурса и после каждого изменения.
Открывайте сайт с разных устройств и браузеров, так вы убедитесь, что он работает корректно. Причём перед очередной проверкой желательно очистить историю, кэш и куки.
Не стоит устанавливать непроверенные расширения и плагины.
Заключение
Ошибка «бесконечного перенаправления» может возникать на стороне сайта и пользователя. 2 основные причины – нестабильное функционирование устаревших версий браузера или некорректные настройки веб-ресурсов.
Устранить такую дисфункцию легко без профильных знаний. А чтобы предотвратить возникновение проблемы, тщательно проверяйте настройки сайта.
 Туториал: как исправить ошибку «Сайт выполнил переадресацию слишком много раз»
Туториал: как исправить ошибку «Сайт выполнил переадресацию слишком много раз»
Помогите, не знаю почему возникает такая ошибка, раньше все хорошо работало.
Код:
@commands.command(name="a_activity", aliases=['activity'])
async def __activity(self, inter, member: disnake.Member=None, date: str = time.strftime('%d.%m.%y')):
guild = await db.request(f"SELECT * FROM guilds WHERE gid = {inter.guild.id}")
if not guild: return
if await get_admin(inter.author.id, inter.guild.id) < await get_command_lvl('a_activity', inter.guild.id): return await inter.send(f"```{config.TAG} Недостаточно прав для выполнения данной команды.```")
ft = dtime.fromtimestamp
member = member if member else inter.author
row = await db.request(f"SELECT * FROM activities WHERE mid = {member.id} AND gid = {inter.guild.id} AND dtime = '{date}'", 'fetchall')
if not row: return await inter.response.send_message(f"```{config.TAG} Пользователь "{member}" nnПроделанная работаnn — Данные за указанное число отсуствуютnnОнлайн пользователя в каналахn — Данные за указанное число отсуствуютnnДата: {date}nОбщий онлайн: 0ч 00м```", ephemeral=True)
print(1)
_data = [f"{n}. "{inter.guild.get_channel(int(i['channel']))}", онлайн: {tools.getTime(ft(i['end_time'] - i['start_time'] - 10800).strftime('%d:%H:%M:%S')) if i['end_time'] > 0 else tools.getTime(ft(time.time() - i['start_time'] - 10800).strftime('%d:%H:%M:%S'))}n" for n, i in enumerate(row, 1)]
try:
messages = ''.join([f'{i}' async for _, i in Pages(1, _data, 1000)])
except PageNotFoundError: pass
onlines = sum([i['end_time'] - i['start_time'] if i['end_time'] else time.time() - i['start_time'] for i in row])
await inter.send(f"```{config.TAG} Пользователь "{member}"nnПроделанная работаn-nnОнлайн пользователя в каналахn{messages}nnДата: {timestampik(time.time())}nОбщий онлайн: {tools.getTime(dtime.fromtimestamp(onlines - 10800).strftime('%d:%H:%M:%S'))}```")Ошибка:
Ignoring exception in command a_activity:
Traceback (most recent call last):
File "C:UsersmagomAppDataLocalProgramsPythonPython310libsite-packagesdisnakeextcommandscore.py", line 172, in wrapped
ret = await coro(*args, **kwargs)
File "C:UsersmagomDesktopCrimenalDiscordBotcommandsa_activity.py", line 53, in __activity
_data = [f"{n}. "{inter.guild.get_channel(int(i['channel']))}", онлайн: {tools.getTime(ft(i['end_time'] - i['start_time'] - 10800).strftime('%d:%H:%M:%S')) if i['end_time'] > 0 else tools.getTime(ft(time.time() - i['start_time'] - 10800).strftime('%d:%H:%M:%S'))}n" for n, i in enumerate(row, 1)]
File "C:UsersmagomDesktopCrimenalDiscordBotcommandsa_activity.py", line 53, in <listcomp>
_data = [f"{n}. "{inter.guild.get_channel(int(i['channel']))}", онлайн: {tools.getTime(ft(i['end_time'] - i['start_time'] - 10800).strftime('%d:%H:%M:%S')) if i['end_time'] > 0 else tools.getTime(ft(time.time() - i['start_time'] - 10800).strftime('%d:%H:%M:%S'))}n" for n, i in enumerate(row, 1)]
OSError: [Errno 22] Invalid argument
The above exception was the direct cause of the following exception:
Traceback (most recent call last):
File "C:UsersmagomAppDataLocalProgramsPythonPython310libsite-packagesdisnakeextcommandsbot_base.py", line 578, in invoke
await ctx.command.invoke(ctx)
File "C:UsersmagomAppDataLocalProgramsPythonPython310libsite-packagesdisnakeextcommandscore.py", line 914, in invoke
await injected(*ctx.args, **ctx.kwargs)
File "C:UsersmagomAppDataLocalProgramsPythonPython310libsite-packagesdisnakeextcommandscore.py", line 181, in wrapped
raise CommandInvokeError(exc) from exc
disnake.ext.commands.errors.CommandInvokeError: Command raised an exception: OSError: [Errno 22] Invalid argumentСодержание:
- Что значит внутренняя неисправность сервера 5ХХ
- Специфика неполадки
- Влияние ошибки с кодом 5ХХ на СЕО-оптимизацию
- Ошибка 5ХХ и совместимость с браузером
- Почему появляется неисправность 5ХХ
- Алгоритм действий для пользователя
- Алгоритм действий для владельца или администратора сайта
- Восстановление из резервной копии
С ошибкой 500 периодически сталкивается каждый пользователь. В этой статье мы подробно расскажем, что это за сбой, и как его исправить.
Что значит внутренняя неисправность сервера 5ХХ
Комбинация 500 указывает на то, что запрос был отправлен браузером корректно, но серверу не удалось его обработать. Неполадка возникла на сервере, и ее причину он не смог распознать.
Уведомление о неисправности может иметь одно из следующих отображений:
- страница не доступна;
- ошибка5ХХ Internal Server Error;
- возникла непредвиденная ошибка;
- 5ХХ Internal Server Error;
- временная ошибка 5хх.
Иногда неисправность обозначается просто как error. Она может быть оформлена по-разному, в зависимости от того, какую страницу сформировал хозяин интернет-сайта. Ошибку 500 считают общим кодом состояния протокола HTTP. Эту комбинацию вместе с сообщением об непредвиденной ошибке посетитель видит, находясь на web-сайте.
Сообщение отображается посетителю, если возникла проблема со стороны сервера, и веб-ресурс открыть не удалось. Код состояния виден на любом устройстве или в любом браузере, так как сбой произошел на самом сервере. Такая ситуация считается серьезной не для пользователей, а для администратора и разработчика.
Специфика неполадки
В отличие от прочих кодов ответа, внутренняя неисправность 5хх лишена основания, которое легко идентифицируется. Обычно она происходит, когда веб-сервер не способен самостоятельно определить проблему. В любом варианте такой случай сигнализирует, что возникло непредвиденное обстоятельство, которое помешало серверу предоставить страницу. Ошибка этого вида считается неприятной в силу ее неопределенности. Есть несколько обстоятельств, которые могут спровоцировать отправку сообщения о неисправности 5ХХ. Их выявление и ликвидация доставляют администраторам много хлопот.
При открытии пользователем страницы браузер высылает на веб-сервер соответствующий запрос. Server принимает и обрабатывает этот запрос, отправляет обратно запрошенные ресурсы (PHP, HTML, CSS) и заголовок HTTP. Код состояния HTTP выступает способом уведомления о статусе запроса. Например, код 200 означает, что все в порядке. Код состояния 5ХХ сигнализирует о том, что возникло нечто непредвиденное. Есть много типов кодов ответа 500: 500, 501, 502, 503. Каждый набор цифр означает свою неполадку. В любом варианте внутренняя неисправность сервера 5ХХ – это указание на то, что запрос неисполним.
Код ответа HTTP 5хх – это не проблема браузера, компьютера или подключения к сети интернет. Они показывают общий ответ на любую необъяснимую погрешность удаленного компьютера. Такую внутреннюю ошибку вы увидите и в том случае, если проблема с веб-сервером не соотносится с другими кодами.
Когда возникает неполадка внутри сервера, она не оказывает влияния на весь веб-сайт. Обычно интерфейс сайта сталкивается с ошибкой с кодом 500, но его серверная часть остается доступной.
Влияние ошибки с кодом 5ХХ на СЕО-оптимизацию
Интернет-ресурс продвигается в сети с помощью специальных программ – роботов (ботов) поисковых систем. Они исследуют доступность web-документов, просматривают сайты. Если страница функционирует корректно, ее содержание анализируется. Когда поисковый бот выявляет ошибку на страничке, он оставляет ее статус без изменения на сутки. Это дает возможность администратору устранить погрешность. Если робот снова обнаружит ошибку на этой же странице, он исключает ее из выдачи в поисковике.
Наличие кода http 500 препятствует продвижению ресурса, так как указывает на его низкое качество. Сайты с ошибками ранжируются ниже других. Большое количество ошибок способствует попаданию под фильтры поисковиков.
Проверку страницы выполняют, используя Яндекс.Вебмастер или Console Google Search. Исключенную страничку можно вернуть обратно.
Если неполадка остается на сайте долго, это негативно воздействует на Search Engine Optimization.
Ошибка 5ХХ и совместимость с браузером
Интернет-ресурсы разрабатываются так, что они максимально совместимы с браузерами, поэтому к любому web-сайту легко получить доступ в любой ОС и в любом браузере. Http 5ХХ – универсальная погрешность. Ее можно увидеть, независимо от типа браузера и ОС.
Почему появляется неисправность 5ХХ
Перечислим частые причины неполадки:
- у файлов некорректные разрешения доступа;
- база данных повреждена;
- файл .htaccess поврежден или имеет ошибки кодирования;
- кодовые или синтаксические ошибки в CGI/Perl-скрипте;
- запущено слишком много процессов;
- устаревшие, несоответствующие плагины;
- исчерпан лимит памяти PHP на web-сервере.
Чаще всего неисправность вызывают неправильные разрешения доступа к каталогам и файлам. При неверном разрешении сайт может не получить нужные файлы, что означает сбой его работы. Распространенной причиной является также ограничение памяти PHP. Если сайт находится на хостинге с малым объемом памяти, то он может показывать такую неполадку, как 5ХХ Internal Server Error. Устранить препятствие может только сам владелец интернет-ресурса.
Посетитель может попробовать исправить ситуацию. В некоторых случаях удается обойти сбой системы и продолжить использование сайта.
Алгоритм действий для пользователя
Попав на сайт, который выдает ошибку 500, попытайтесь решить проблему самостоятельно. В большинстве случаев от пользователя ничего не зависит, так как внутренние неполадки в работе сервера вызваны проблемой с самим веб-сервером.
Если при открытии страницы возникла ошибка с кодом 5ХХ, можно предпринять меры:
- Обновите страницу. Это помогает, если препятствие возникло в результате перегрузки сервера или хоста. Также можно открыть страницу в другом браузере, чтобы выяснить, останется ли ошибка.
Перезагрузку можно выполнить, используя комбинации клавиш:
- для notebook – Fn + F5;
- для ПК – F5;
- для устройств бренда Apple — Fn + F5.
Отдельного внимания заслуживает ошибка, если она отобразилась на странице интернет-магазина. Если перезагрузить страницу в процессе оформления заказа, то он может дублироваться. В таком случае стоит проверить, актуален ли предыдущий заказ.
- Используйте другое устройство, чтобы на нем открыть проблемную страницу. Если у вас есть альтернативный доступ к интернету, например смартфон, зайдите на веб-сайт (ФСС или другой) на нем, пользуясь соединением Wi-Fi.
- При невозможности использования другого устройства попробуйте посетить сайт с помощью веб-прокси. Эта внутренняя служба позволяет просматривать странички с помощью удаленного компьютера.
- Вернитесь через время. Обычно владельцы или админы сайтов стараются устранить неполадку как можно быстрее. Подождите немного, а затем перезагрузите URL-адрес.
- Устраните файлы cookie из вашего браузера. Можно освободить историю браузера и удалить файлы cookie. Если они взаимосвязаны с веб-страницей, на которой есть неполадка, их удаление может помочь устранить проблему.
- Если вышеуказанные меры не помогли, свяжитесь с владельцем ресурса и сообщите ему об ошибке.
Алгоритм действий для владельца или администратора сайта
Если внутренняя неисправность веб-сервера возникла на вашем ресурсе, то сделайте следующее:
- Отключите тему/плагин. Конфигурация удаленного компьютера может находиться в конфронтации с недавно активированными программами, сторонними сценариями или надстройками. Пробуйте удалять надстройки программного обеспечения по одной, чтобы выявить причину неполадки. Если сайт работает на WordPress, плагины легко деактивировать.
- Проверьте корректность настройки PHP. Если неполадка относится к тайм-ауту PHP, обработайте ошибки в скрипте или создайте правильный тайм-аут. Иногда сценарий не запускается из-за неправильных разрешений для папки или файла. Проверьте разрешения и правильность их установки.
- Проверьте код внутреннего файла .htaccess вашего web-сайта. Неправильный код или структура этот файла могут быть причиной внутренней ошибки. Файл .htaccess необходимо отредактировать. Чтобы найти его на своем сайте, можно использовать файловый менеджер cPanel. Также это делают через FTP/SFTP. Обычно файл располагается в каталоге public_html. Сервер скрывает его от просмотра по умолчанию. Включите скрытые файлы, чтобы найти файл .htaccess. Неполадки в файле устраняют построчно. Как исправить, если возникли затруднения? Проконсультируйтесь с разработчиком, который создал сайт. Обычно ликвидация таких недочетов включена в гарантийное обслуживание.
- Проверьте правильность установки нового ПО.
- Обратитесь в техническую поддержку веб-сервера. Если отладка сценариев и другие методы не устранили проблему, вы можете обратиться к поставщику услуг, чтобы получить доступ к журналам ошибок.
Если у вас не получилось определить причину появления HTTP 500 с помощью наших рекомендаций, постарайтесь вспомнить, когда именно возникла неполадка, и какие действия вы предпринимали в то время. Возможно, что вы установили новый компонент или обновили тему, внесли какие-либо изменения вручную. Обычно отмена таких изменений полностью устраняет внутреннюю ошибку.
Восстановление из резервной копии
Если никакие меры не помогли, сайт можно восстановить до более раннего состояния, используя резервную копию. Это возможно, если вы регулярно выполняли копирование файлов/баз данных, которые использует web-ресурс.
Внутренняя ошибка сервера 5хх – это неисправность общего характера. Она отображается всякий раз, когда веб-сервер не может представить более конкретную неполадку. В некоторых случаях ситуацию трудно исправить своими силами. Лучше обратиться к профессионалам. IT-инженеры ittelo.ru готовы оказать вам помощь в устранении этой проблемы.
