Я вижу ошибку на изображении ниже в инструментах разработчика Safari (вкладка «Сеть») для XHR / Fetch. Тело ответа не видно. Он всегда выдает красный текст «Произошла ошибка при загрузке ресурса». Моя первоначальная мысль заключалась в том, что devtool не будет поддерживать выборку в отличие от XHR. Но Safari 12 это поддерживает.
ОС: MacOS High Sierra
Браузер: Safari 12 и Technology Preview 66
Это как-то связано с заголовками ответов? XSS или что-то еще?
PS: тот же текст ответа виден в инструменте chrome dev.
Ответы
4
Сообщение об ошибке браузера описывает требования для успешного выполнения этого запроса.
Сервер должен предоставить доступ к запрошенному ресурсу вашему удаленному домену, отправив заголовок ответа Access-Control-Allow-Origin.
В Safari 12 выберите строку на вкладке сети. Ответ будет отображаться в основной области. Над ним будет несколько вкладок. Выберите вкладку Заголовки и посмотрите в части запроса отображаемых данных некоторую информацию о запросе. Подробнее о данных запроса см. В разделе «Данные запроса». Если возможно, там будет небольшая стрелка, которую вы можете нажать, чтобы увидеть полное содержание запроса.
Справа от строки меню с предварительным просмотром есть response со стрелкой рядом с ним, щелкните по нему и переключите его на JSON, который должен помочь.
Мир не готов к fetch().
Чтобы решить эту проблему, я легко преобразовал fetch() в axios.
bodyсталdatajsonдекодируется автоматическиcredentialsсталwithCredentials
Я также добавил эту функцию, чтобы определить, был ли ответ ok:
function ok(resp) {
return resp && resp.status && resp.status >= 200 && resp.status < 400
}
Это все, что мне нужно было приспособить в моем случае.
Если вы не можете найти «справа от строки меню с предварительным просмотром есть ответ со стрелкой», вам сначала нужно уменьшить масштаб.
Другие вопросы по теме
Браузер Safari предустановлен на устройствах Apple, таких как iPhone и iPad. Многие пользователи iOS и iPadOS предпочитаю использовать его в качестве браузера по умолчанию. К сожалению, браузер иногда не работает, в нем не загружаются страницы. Если вы из тех, кому не повезло, то вы попали на нужную страницу. Вы можете легко исправить это, когда Safari не открывает веб-страницы на iPhone и iPad, как показано в этом посте.

Пользователи iPhone и iPad сталкиваются с разными виды проблем, связанных с Safari. Некоторые видят пустую белую страницу, а другие получают сообщения об ошибках, таких как «Safari не может открыть страницу, потому что iPhone не подключен к Интернету», или браузер зависает и аварийно завершает работу, не загружая ни одной страницы.
Следующие исправления помогут вам решить всевозможные проблемы, связанные с тем, что Safari не загружает страницы на iOS и iPadOS. Давайте начнем.
1. Перезагрузите телефон и модем.
Чтобы начать процесс устранения неполадок, перезагрузите свой iPhone и iPad. Кроме того, перезагрузите модем, если вы используете Wi-Fi. Если вы подключены через сотовые данные, выключите его на несколько секунд и снова включите.
Совет. Вам также следует на время вынуть SIM-карту из телефона.
2. Проверьте сетевое подключение
Затем проверьте, связана ли проблема только с Safari или нет. Для этого проверьте, работают ли другие приложения на вашем iPhone или iPad. Если вы не можете подключиться к Интернету с помощью других приложений, проблема связана с вашим сетевым подключением. Переключитесь на мобильные данные с Wi-Fi или наоборот.
Совет. Ознакомьтесь с 8 исправлениями ошибки «Не удается найти сервер» в Safari.
3. Включите режим полета
Еще один способ устранения неполадок, связанных с сетевыми подключениями, — перевести устройство в режим полета. Это отключит и обновит все сетевые подключения. Чтобы включить режим полета на вашем iPhone или iPad, откройте Центр управления и коснитесь значка режима полета. Либо перейдите в «Настройки» и включите режим «В самолете». Держите его включенным в течение нескольких секунд, а затем выключите.

4. Отключить VPN
Используете ли вы какой-либо VPN на своем iPhone или iPad? Если да, отключите его на время и посмотрите, сможете ли вы открывать веб-страницы через Safari.
Совет: узнайте, нужны ли вам приложения для обеспечения безопасности на вашем iPhone или iPad.
5. Обновление программного обеспечения
Прежде чем вы попробуете указанные ниже исправления, мы рекомендуем вам обновить браузер Safari из App Store. Часто возникает ошибка в приложении или программном обеспечении телефона. Поэтому вам следует искать любые доступные обновления программного обеспечения и устанавливать их. Чтобы проверить программное обеспечение телефона, выберите «Настройки» > «Основные» > «Обновление ПО».
6. Проверьте настройки сотовых данных
Если вы можете загружать веб-страницы по Wi-Fi, но страницы не загружаются по сотовым данным, вы должны проверить настройки мобильных данных. Для этого перейдите в «Настройки» > «Сотовые данные/Мобильные данные». Прокрутите вниз и убедитесь, что переключатель рядом с Safari зеленый. Если он выключен, включите его.
Совет. Ознакомьтесь с другими способами исправить приложения iPhone, которые работают только с Wi-Fi, а не с мобильными данными.
7. Проверьте ограничения контента
Вы должны проверить на своем iPhone/iPad, включены ли какие-либо ограничения содержимого. Для этого перейдите в «Настройки» > «Экранное время» > «Контент и конфиденциальность». Если переключатель «Ограничения содержимого и конфиденциальности» на следующем экране отключен, пропустите это исправление и перейдите к следующему.


Если он включен, прокрутите вниз и нажмите «Ограничения содержимого». Перейдите к веб-содержимому и выберите Неограниченный доступ.


Совет. Узнайте, как заблокировать и разблокировать определенные веб-сайты на iPhone.
8. Включите JavaScript
Вы должны проверить, есть ли у браузера Safari разрешение на использование JavaScript. Для этого откройте «Настройки» на своем iPhone и перейдите в «Safari» > «Дополнительно». Включите переключатель рядом с JavaScript.


9. Очистить кэш и данные просмотра
Это одно из исправлений, которое решило проблему с загрузкой веб-страниц для многих пользователей. Для этого выполните следующие действия:
Шаг 1: Откройте «Настройки» на вашем iPhone/iPad. Зайдите в Сафари.
Шаг 2: Прокрутите вниз и нажмите «Дополнительно».

Шаг 3: Нажмите на данные веб-сайта. Прокрутите вниз и нажмите «Удалить все данные веб-сайта».


Шаг 4: Перезагрузите телефон и посмотрите, сможете ли вы открывать веб-страницы. Если проблема не устранена, вернитесь в «Настройки» > «Safari». Прокрутите вниз и нажмите «Очистить историю и данные веб-сайта». Подтвердите, когда спросят. Это удалит всю вашу историю просмотров и другие данные просмотра со всех устройств Apple, использующих одну и ту же учетную запись iCloud.
Совет. Узнайте, как исправить ситуацию, если кнопка «Очистить историю и данные веб-сайта» неактивна.

10. Сбросить настройки сети
Часто проблема с тем, что веб-страницы не открываются в Safari, возникает из-за некоторых проблемных настроек сети. Лучший способ исправить это — сбросить настройки сети. Это не повлияет на ваши личные данные. Только настройки, такие как Wi-Fi, Bluetooth и т. д., будут сброшены до значений по умолчанию. Вам нужно будет настроить их заново. Узнайте подробно, что происходит при сбросе настроек сети.
Чтобы сбросить настройки сети на iPhone и iPad, выберите «Настройки» > «Основные» > «Сброс» > «Сбросить настройки сети».

11. Отключить блокировщики контента
Если вы установили какой-либо блокировщик контента на свой iPhone или iPad, попробуйте отключить его на некоторое время. Для этого перейдите в «Настройки» > «Safari» > «Блокировщики контента». Отключите их все и посмотрите, сможете ли вы теперь загружать страницы. Узнайте, что такое блокировщики контента и стоит ли их использовать на вашем iPhone.
Вам также следует попробовать отключить различные экспериментальные функции Safari одну за другой. Для этого перейдите в «Настройки» > «Safari» > «Дополнительно» > «Экспериментальные функции».
12. Изменить DNS Wi-Fi
Иногда проблема возникает из-за неправильно настроенного DNS-сервера. Вы должны изменить его на Google DNS и посмотреть, открываются ли веб-сайты в браузере Safari.
Для этого выполните следующие действия:
Шаг 1. Перейдите в «Настройки» > «Wi-Fi».
Шаг 2: Нажмите на значок (i) рядом с проблемным Wi-Fi. Нажмите «Настроить DNS».


Шаг 3: Если выбрано значение «Автоматически», нажмите «Вручную» > «Добавить сервер». Введите 8.8.8.8, удалите существующие и нажмите «Сохранить». Если выбрано «Вручную», нажмите «Автоматически».

Изменить браузер по умолчанию
Мы уверены, что по крайней мере одно из указанных выше исправлений должно решить проблемы с браузером Safari. Мы бы также посоветовали, если у вас открыто огромное количество вкладок в браузере Safari, вы должны закрыть хотя бы некоторые из них. Если проблема не исчезнет, вы всегда можете использовать Chrome, а теперь вы даже можете сделать его браузером по умолчанию.
Post Views: 2 448
Вы продолжаете сталкиваться с «Safari не может открыть веб-страницу; WebKit обнаружил внутреннюю ошибку» или код ошибки «WebKitErrorDomain: 300» при попытке загрузить веб-страницы в браузере Safari? Мы покажем вам, как это исправить на iPhone, iPad и Mac.
Устройства Apple используют механизм WebKit для отображения веб-страниц в Safari. Однако различные причины, такие как поврежденный кеш Safari, конфликтующие экспериментальные функции и неправильная конфигурация браузера, могут помешать работе механизма рендеринга, что приведет к «внутренней ошибке WebKit». Выполните приведенные ниже исправления, чтобы Safari снова заработал как обычно.
Самый быстрый способ исправить «WebKit обнаружил внутреннюю ошибку» Safari — принудительно закрыть и снова открыть веб-браузер. Это почти всегда устраняет неожиданные сбои и другие проблемы с WebKit.
айфон и айпад
- Проведите вверх от нижней части экрана (или дважды нажмите кнопку «Домой»), чтобы открыть переключатель приложений.
- Смахните карту Safari с экрана.
- Выйдите на главный экран и снова откройте Safari.

Мак
- Нажмите Command + Option + Escape, чтобы открыть диалоговое окно Force-Quit.
- Выберите Safari и нажмите кнопку
принудительного выхода. - Подождите несколько секунд и снова откройте веб-браузер через Launchpad или Dock.

Перезагрузите свои устройства
Если принудительный выход из Safari не устранил «внутреннюю ошибку WebKit», вы должны продолжить, перезагрузив устройство iPhone или Mac. Это должно устранить случайные проблемы на стороне системы, препятствующие работе браузера.
При перезапуске Mac убедитесь, что macOS не сохраняет ошибочное состояние приложения Safari, сняв флажок «Повторно открывать окна при повторном входе в систему».

Обновите операционную систему
Следующее исправление включает обновление Safari. Поскольку это собственное приложение, единственный способ сделать это — обновить системное программное обеспечение на вашем устройстве Apple до последней версии.
айфон и айпад
- Откройте приложение «Настройки».
- Нажмите «Основные» > «Обновление ПО».
- Нажмите «Загрузить и установить».

Мак
- Откройте меню Apple и выберите «Системные настройки».

- Выберите Общие на боковой панели. Затем выберите «Обновление ПО» в правой части окна.

- Выберите «Обновить сейчас» (или «Перезапустить сейчас», если вам нужно только завершить обновление).

Примечание. Если на вашем Mac установлена macOS 12 Monterey или более ранняя версия, откройте приложение «Системные настройки» и выберите «Обновление ПО» > «Обновить сейчас», чтобы обновить системное программное обеспечение.
Очистить веб-кеш Safari
Если сообщение «WebKit обнаружил внутреннюю ошибку» сохраняется, пришло время очистить кеш Safari.
iPhone и iPad
- Откройте приложение «Настройки».
- Прокрутите вниз и коснитесь Safari.
- Нажмите «Очистить историю и данные веб-сайта».

Мак
- Откройте Safari и выберите «Safari» > «Очистить историю» в строке меню.

- Установите Очистить всю историю.
- Выберите Очистить историю.

Отключить все расширения Safari
Еще одна причина, по которой Safari отображает сообщение «WebKit обнаружил внутреннюю ошибку», связана с неоптимизированными или конфликтующими расширениями браузера. Попробуйте отключить их.
айфон и айпад
- Откройте приложение «Настройки» и коснитесь Safari.
- Нажмите Расширения.
- Отключите все блокировщики контента и расширения.

Мак
- Откройте Safari и выберите Safari > Настройки / Настройки в строке меню.

- Перейдите на вкладку
«Расширения». - Снимите флажки рядом со всеми надстройками и выйдите из панели настроек.

Если сообщение «WebKit обнаружил внутреннюю ошибку» больше не появляется в Safari, откройте App Store и установите все ожидающие обновления для ваших расширений. Затем повторно активируйте каждую надстройку браузера одну за другой. Если определенное расширение вызывает повторное появление сообщения об ошибке, отключите или удалите его и найдите альтернативное расширение.
Вход в безопасный режим и выход из него (только для Mac)
Если сообщение «WebKit обнаружил внутреннюю ошибку» продолжает отображаться в версии Safari для Mac, попробуйте загрузить Mac в безопасном режиме и выйти из него. Это очищает различные формы избыточных данных, которые мешают работе таких приложений, как Safari.
Apple Силиконовый Mac
- Выключите MacBook, iMac или Mac mini.
- Снова включите Mac, но не отпускайте кнопку питания ; скоро вы увидите экран
параметров запуска. - Удерживая клавишу Shift, выберите Macintosh HD > Безопасный режим.

Интел Мак
- Выключите свой Mac.
- Загрузите свой Mac, удерживая нажатой клавишу Shift.
- Отпустите клавишу Shift, когда увидите логотип Apple.
В безопасном режиме ненадолго откройте Safari и проверьте, не возникает ли ошибка WebKit. Если это так, продолжайте очищать дополнительные формы кэшированных данных на вашем Mac. Если нет, загрузите свой Mac в обычном режиме.
Отключить функцию частной ретрансляции
Если вы подписаны на iCloud+, на вашем iPhone, iPad или Mac может быть активна функция Private Relay для повышения конфиденциальности за счет защиты незашифрованного трафика сайта. Однако он все еще находится в стадии бета-тестирования и создает проблемы в Safari. Поэтому отключите Private Relay и проверьте, имеет ли это значение.
айфон и айпад
- Откройте приложение «Настройки».
- Перейдите в Apple ID > iCloud > Ретранслятор конфиденциальности.
- Выключите переключатель рядом с Private Relay.

Мак
- Откройте приложение «Системные настройки».
- Выберите свой Apple ID на боковой панели. Затем выберите iCloud.

- Отключите переключатель рядом с Private Relay.

Примечание. Чтобы отключить частную ретрансляцию в macOS Monterey или более ранней версии, выберите «Системные настройки» > «Apple ID» > «iCloud».
Отключить частные адреса Wi-Fi (только для iPhone и iPad)
На iPhone и iPad еще одна причина, по которой «WebKit обнаружил внутреннюю ошибку» в Safari, — это использование частных адресов Mac (Wi-Fi). Чтобы остановить это:
- Откройте приложение «Настройки» на своем iPhone и выберите параметр Wi-Fi.
- Нажмите кнопку «Информация» рядом с активным соединением Wi-Fi.
- Отключите переключатель рядом с Частным адресом Wi-Fi.

Отключить экспериментальную функцию HTTP/3
HTTP/3 — это протокол, который уменьшает задержку и время загрузки. Однако он доступен только как экспериментальная функция Safari и может сломаться. Проверьте, активен ли он, и отключите его.
айфон и айпад
- Откройте приложение «Настройки».
- Нажмите «Safari» > «Дополнительно» > «Экспериментальные функции».
- Выключите переключатель рядом с HTTP/3.

Мак
- Откройте панель настроек/предпочтений Safari.
- Перейдите на вкладку «Разработка» и установите флажок «Показать меню «Разработка» в строке меню.

- Выберите «Разработка» в строке меню, распечатайте в «Экспериментальные функции» и снимите флажок с параметра «HTTP/3».

Сбросить экспериментальные настройки на значения по умолчанию
Если ни одно из приведенных выше исправлений не помогло, попробуйте сбросить все экспериментальные функции Safari до значений по умолчанию.
айфон и айпад
- Откройте приложение «Настройки».
- Нажмите «Safari» > «Дополнительно» > «Экспериментальные функции».
- Прокрутите вниз и нажмите «Сбросить все настройки по умолчанию».

Мак
Откройте меню «Разработка» в Safari (покажите его, если нужно), наведите курсор на «Экспериментальные функции» и прокрутите вниз. Затем выберите «Сбросить все к значениям по умолчанию».

Safari снова работает как обычно
Приведенные выше советы по устранению неполадок должны помочь вам решить проблему «WebKit обнаружил внутреннюю ошибку» в Safari. Обязательно выполните приведенные выше быстрые исправления, если вы снова столкнетесь с проблемой.
Предположим, что ошибка WebKit не исчезла. Если это так, переключитесь на другой браузер, например Google Chrome, Firefox или Microsoft Edge, и подождите, пока будущее обновление iOS или macOS окончательно не решит проблему. На Mac вы также можете сбросить Safari до заводских настроек по умолчанию.
Windows XP до SP3
- не обрабатываются подписанные сертификаты SHA-2
- не обрабатываются сертификаты без CRL
На следующих платформах проверка сертификатов Let’s Encrypt выполняться не будет:
- macOS до версии 10.12.1
- iOS до версии 10
- Mozilla Firefox до версии 50
- Ubuntu от версии 12.04 включительно до 16.04 Xenial
- Debian от версии “Squeeze” 6.0 до версии “Jessie” 8.0
- Java 8 от версии 8u101 включительно до версии 8u141
- Java 7 от версии 7u111 включительно до версии 7u151
- NSS от версии 3.11.9 включительно до версии 3.26
- Amazon FireOS (Silk Browser) (диапазон версий неизвестен)
- Cyanogen от версии 10 (версия, в которую добавлен ISRG Root X1, неизвестна)
- Jolla Sailfish OS от версии 1.1.2.16 (версия, в которую добавлен ISRG Root X1, неизвестна)
- Kindle от версии 3.4.1 (версия, в которую добавлен ISRG Root X1, неизвестна)
- Blackberry от версии 10.3.3 (неизвестная версия, в которую добавлен ISRG Root X1)
- Игровая консоль PS4 с прошивкой от версии 5.00 включительно (версия, в которую добавлен ISRG Root X1, неизвестна)
Согласно Let’s Encrypt, более новые версии iOS или macOS не затронуты данной проблемой, но, судя по отчетам, это не так.
Исследователь Скотт Хелмс (Scott Helmes) подтверждает, что он столкнулся с проблемами в iOS 11, 13 и 14, а также в нескольких версиях macOS, которые «лишь на несколько небольших выпусков отстают» от текущей.
В сети размещено много сообщений о проблемах в более новых версиях iOS и macOS, при попытке доступа к сайтам, обслуживающих просроченный сертификат Let’s Encrypt R3 Intermediate. Я лично видел ошибки в iOS 11, 13 и 14, а также в нескольких версиях macOS, отставших от текущих только на несколько второстепенных выпусков. На стороне клиента пока нет исправлений.
Unconfirmed: Cisco Umbrella Secure Gateway Web Proxy is currently reporting service issues that started
the same time as the intermediate expiry. Looking for confirmation the two events are related: https://t.co/dtQNd1KQsF
— Scott Helme (@Scott_Helme) September 29, 2021
Хелмс создал тестовый сайт, который позволяет проверить затронуто ли ваше устройство данной проблемой.
Обходное решение
На данный момент неясно, могут ли пользователи что-нибудь сделать со своей стороны. Один из вариантов, который есть у пользователей — использовать браузер Firefox, который использует собственное хранилище сертификатов. Соединения, которые прерываются в браузере на Chromium, должны отлично работать в Firefox в той же системе.
А вы сталкивались с проблемами подключения к сайтам после 30 сентября 2021 года?
Что делать, если Safari на Mac не загружает определенный сайт
 В закладки
В закладки

Активные пользователи Mac часто сталкиваются с проблемой входа на определенные сайты. Обычно это не связано с работоспособностью ресурса или проблемами хостинга.
? Спасибо re:Store за полезную информацию. ?
Стандартный браузер macOS выдает малоинформативную ошибку, а любой сторонний с легкостью загружает нужный ресурс.

Как устранить данную ошибку
Подобные ошибки связаны с накопившимся кэшем в браузере, их можно быстро исправить без глобальных чисток и приложений “клинеров”.
1. Запускаем параметры Safari при помощи сочетания клавиш Command + , или из строки меню.
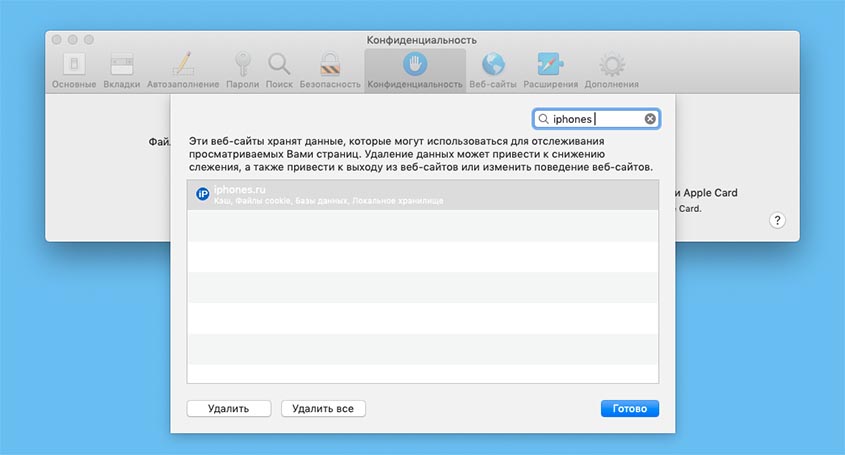
2. Переходим в раздел Конфиденциальность и нажимаем кнопку Управлять данными веб-сайтов.

3. В строке поиска пишем часть названия сайта.
4. Находим проблемный сайт в списке и удаляем его кэш.
Теперь сайт без проблем загружается в браузере и не тормозит при переходе между страницами.
 В закладки
В закладки
Почему Safari не может открыть страницу: способы решения
Safari — один из распространенных браузеров, но, как и остальные не застрахован от проблем. К тому же есть ошибки, которые свойственны только ему. Среди них сообщение об ошибке «Safari не удается открыть страницу». Проблема может возникнуть по ряду причин, от неполадок на открываемом сайте до локальных настроек.

Почему не открываются страницы в браузере
Если Safari перестал открываться страницы, то эта проблема может возникнуть по следующим причинам:
Неправильно введен адрес сайта . Сообщение об ошибке часто возникает из-за неправильного URL. Попробуйте ввести его в другом браузере.
Поврежденный кэш . Как и любой браузер, Safari также имеет локальный кэш, в котором хранятся временные данные посещения. Если кэш поврежден, то столкнетесь с этой ошибкой.
Настройки DNS . Как правило, DNS-сервер по умолчанию установлен провайдером и должен работать. Но если не правильный, страницы открываться не будут.
Браузер запущен с ошибками. Для решения неполадки перезапустите Safari.
VPN-соединение . Некоторые сайты блокируют доступ пользователей из других стран. Поэтому воспользуйтесь соединением по VPN.
Повреждение временных файлов в телефоне . Мобильное устройство хранит временные данные в хранилище относительно приложений, включая Safari. Если эти данные повреждены, то не сможете получить доступ к приложению.
Запрещенные сайты . Устройства Apple могут заблокировать страницы, исходя из их содержания.
Прежде чем перейти к решениям, войдите в систему с учетной записи администратора.
Проверка адреса сайта
В первую очередь проверьте, правильный ли адрес, который вводите в адресной строке браузера. Есть случаи, когда только из-за типа запрос на подключение не получает ответа, следовательно, получаете сообщение об ошибке.
Также ошибка может быть в доменном имени адреса. Например, сайт находится в доменной зоне «.com», а набрали с «.ru».
Если уверены в правильности имени адреса, попробуйте открыть страницу в другом браузере. Если он открывается, то проблема с Safari, поэтому перейдите к следующему шагу.
Очистка поврежденного кэша
Хранящийся в браузере кэш может быть поврежден. В этом случае он может отклонить открытие страниц. Поэтому попробуйте очистить кэш. Имейте в виду, что ваши предпочтения будут потеряны вместе с некоторыми настройками. Однако вам будет предложено их установить снова, когда посетите любой сайт, поскольку будете рассматриваться как новый пользователь.
Запустите Safari и нажмите на Настройки.
Перейдите на вкладку Конфиденциальность, затем нажмите на кнопку «Удалить все данные сайтов», чтобы очистить все временные данные (кэш).
Перезапустите браузер и попробуйте открыть страницу. Проверьте, решена ли проблема.
Если используете смартфон Apple, выполните следующие шаги.
Откройте приложение Настройки и перейдите в Safari.
Прокрутите страницу вниз до раздела Очистить историю и данные сайта.
При возникновении контроля учетных записей подтвердите его.
Перезагрузите браузер и проверьте, устранения ли проблема.
Изменение DNS
Служба доменных имен – один из самых важных модулей в любом браузере. Она преобразует название страницы в IP-адрес, а затем пытается установить соединение. Если DNS не работает, имя не будет разрешено и столкнетесь с ошибкой. В этом решении изменим DNS на DNS Google и посмотрим, устранит ли это проблему.
Откройте Системные настройки на устройстве Mac.
Выберите Сеть и нажмите на кнопку Дополнительно.
Перейдите к настройке DNS и введите адрес 8.8.8.8. Сохраните изменения на «ОК», и перезагрузите браузер.
Если используете смартфон Apple, выполните следующие шаги:
Откройте приложение Настройки и нажмите на Wi-Fi. Теперь выберите сеть, к которой подключены» и нажмите на значок деталей.
Прокрутите вниз и найдите запись DNS. Выберите параметр вручную и нажмите кнопку «Добавить сервер».
Теперь введите 8.8.8.8 и сохраните изменения.
Выйдите из настроек и перезапустите Safari. Попробуйте открыть страницу.
Перезагрузка устройства
Если ни один метод не сработал, попробуйте полностью перезагрузить устройство. Это позволит удалить сбойные временные конфигурации.
Выключите устройство Mac. Если это рабочая станция, нажмите и удерживайте кнопку питания в течение нескольких секунд. Если используйте смартфон, выключите его.
Подождите пару секунд, прежде чем снова включить.
Дождитесь полной загрузки устройств, откройте Safari и запустите сайт.
Проверка ограниченного протокола
Устройства Apple имеют настройки, с помощью которых можно ограничить некоторые помеченные материалы от открытия. Эта опция была введена для зашиты детей от сомнительного контента в интернете.
Откройте Настройки, затем перейдите на вкладку Общие.
Прокрутите вниз и нажмите на ограничения. Для входа нужно ввести пароль.
Перейдите в раздел разрешенного содержимого.
Теперь убедитесь, что выбран параметр для всех сайтов. Сохраните изменения и выйдите. Перезагрузите устройство и проверьте, решена ли проблема.
Использование VPN-подключения
Многие сайты могут заблокировать доступ пользователям из других стран. В Safari вместо отображения правильного сообщение возникнет ошибка, что не удалось открыть страницу.
Поэтому попробуйте установить VPN-клиент на Macbook или смартфон, а затем попытайтесь открыть проблемную страницу.
Проверка сети
Еще одна причина, из-за которой не удается открыть страницу, в неполадке сети. Иногда соединение настолько медленное, что ресурс не открывается.
Если такая же ситуация при входе из другого устройства, подключенного к этой сети, то нужно сбросить настройки роутера.
Recently I have been experiencing an issue where my XMLHttpRequests do not always get fired on first load. I am attempting to retrieve data from an internal url to a php page.
The error in Network tab is of type XHR method and scheme HTTPS all others (Status, Cached, Size, transferred, latency, duration) being a » — «.
Opening the resource of the given call simply has «An error occurred trying to load the resource.» as expected.
Viewing the Console tab I am getting an error stating «Failed to load resource: The network connection was lost.».
After the page has loaded I am able to execute the JS manually in the console tab with success. I have tried forcing the event after document ready however this has had no effect on the given issue.
The worst part of all of this is that it isn’t a consistent issue.
I have found some similar posts on stackoverflow but there doesn’t seem to be a definite answer.
Hopefully these posts can also add some value to my query:
- Safari AJAX bug — Failed to load resource
- XMLHttpRequest «Failed to load resource» with Safari
- Javascript XHR onload function not firing on Safari for the first time
I do not personally own a mac and I am thus working off a colleague’s some additional information I can provide is that it is
macOS Sierra version 10.12.6 and that the Safari version it is running is version 11.0 (12604.1.38.1.7)
The issue ONLY happens on safari and no other browsers.
Hopefully my post contains sufficient information as this is my first stackoverflow post.
Thanks in advance!
Recently I have been experiencing an issue where my XMLHttpRequests do not always get fired on first load. I am attempting to retrieve data from an internal url to a php page.
The error in Network tab is of type XHR method and scheme HTTPS all others (Status, Cached, Size, transferred, latency, duration) being a » — «.
Opening the resource of the given call simply has «An error occurred trying to load the resource.» as expected.
Viewing the Console tab I am getting an error stating «Failed to load resource: The network connection was lost.».
After the page has loaded I am able to execute the JS manually in the console tab with success. I have tried forcing the event after document ready however this has had no effect on the given issue.
The worst part of all of this is that it isn’t a consistent issue.
I have found some similar posts on stackoverflow but there doesn’t seem to be a definite answer.
Hopefully these posts can also add some value to my query:
- Safari AJAX bug — Failed to load resource
- XMLHttpRequest «Failed to load resource» with Safari
- Javascript XHR onload function not firing on Safari for the first time
I do not personally own a mac and I am thus working off a colleague’s some additional information I can provide is that it is
macOS Sierra version 10.12.6 and that the Safari version it is running is version 11.0 (12604.1.38.1.7)
The issue ONLY happens on safari and no other browsers.
Hopefully my post contains sufficient information as this is my first stackoverflow post.
Thanks in advance!
3 ответа
Справа от строки меню с предварительным просмотром есть response со стрелкой рядом с ним, щелкните по нему и переключите его на JSON что должно сработать.
Yehuda Schwartz
28 нояб. 2018, в 19:31
Поделиться
Сообщение об ошибке браузера описывает требования для успешного выполнения этого запроса.
Сервер должен предоставить доступ к запрошенному ресурсу вашему удаленному домену, отправив заголовок ответа Access-Control-Allow-Origin.
В Safari 12 выберите строку на вкладке сети. Ответ будет отображаться в основной области. Над ним будет несколько вкладок. Выберите вкладку «Заголовки» и посмотрите в части запроса отображаемых данных для получения некоторой информации о запросе. Подробнее о данных запроса смотрите в разделе «Данные запроса». Если применимо, там будет маленькая стрелка, которую вы можете нажать, чтобы увидеть полное содержание запроса.
UnP
26 нояб. 2018, в 21:15
Поделиться
Мир не готов к fetch().
Чтобы решить эту проблему, я легко перешел из fetch() в axios.
-
bodyсталоdata -
jsonдекодируется автоматически -
credentialsстали сcredentialswithCredentials
Я также добавил эту функцию, чтобы определить, был ли ответ в ok:
function ok(resp) {
return resp && resp.status && resp.status >= 200 && resp.status < 400
}
Это было все, что мне нужно было отрегулировать в моем случае.
jchook
18 дек. 2018, в 06:06
Поделиться
Ещё вопросы
- 1ASP.net MVC параметры маршрутизации
- 0Отправка даты и времени из Android в MySQL
- 1В ролях KERAS Тензор к K.tf.int32
- 0Свойство, которое не верно для классов
- 1Выполнить программу на Python из командной строки без файла скрипта
- 0mysql конвертирует строки в столбцы из одной таблицы динамически
- 1Ткинтер лучшие фоны
- 1Выполнить добавление / операцию с данными из Firebase Firestore Android
- 1Несовместимые версии Gradle — Сервисы Google Play
- 0erreur: не удалось преобразовать ‘Cell <int> *’ в ‘List <int> *’ в назначении
- 0Как хранить несколько флажков с одним именем в одной ячейке базы данных MySQL в php.?
- 1Получите <a href= людямhttps://www.google.se/ Обработанной> html пакет аджилити ширины адреса
- 0SQL Query — Счет и сумма — Спортивная статистика
- 0Ошибка: ожидаемый идентификатор
- 0Почему контроллер не вызывается, когда я вручную перезагружаю страницу? И как это исправить?
- 1Где находится MVC в веб-API?
- 0Как изменить функцию, чтобы она передавалась по ссылке для моей переменной y из данных, которые она получает из входного файла?
- 0QTableWidgetItem другой размер шрифта в одной ячейке
- 0Добавление пользовательских атрибутов в шаблон ejs
- 0Ошибка «AddItem» API Ebay Trading: метод оплаты отсутствует
- 1Замена «*» в фрейме данных панд
- 0Утверждение рейтинга звезд jquery
- 1С точки зрения использования памяти, в чем разница между этими двумя массивами в JavaScript?
- 1Не удается подключиться к одноузловому серверу Kafka через Docker
- 0Доступ к функции области видимости по щелчку на панели навигации
- 1Превратить arraylist из строки в arraylist
- 0Можно ли манипулировать выводом html элемента управления на страницу?
- 0ошибка: ожидаемый неквалифицированный идентификатор при использовании форсированного мьютекса
- 1Компонент сценария служб SSIS — процесс 1 строки из Json в таблицу
- 0Javascript: Как мне выполнить действие одним нажатием кнопки?
- 1Совпадение строки между двумя символами регулярное выражение
- 0Как добавить атрибут класса в дискурс-модальный div
- 1некоторые настройки в VS Code
- 1рисование ограничительной рамки на больших изображениях
- 0Отобразите второй div после некоторой задержки и оставьте второй div видимым, если мышь находится над первым или вторым div
- 0Относительный путь 2 уровня вверх в JavaScript
- 0c ++ перезаписывает данные файла?
- 1Панды: Как получить количество строк по значению определенного значения столбца и добавить счет в качестве другого столбца.
- 1Обновление переменных Pytorch
- 1Как получить наиболее близкие повторяющиеся значения в массиве к целевому значению, используя Javascript?
- 1Строка соединения Entity Framework для удаленного сервера
- 1CasperJS не хватает памяти
- 0Состояние Jquery Hover не отображается при наведении курсора
- 0MySQL INSERT в многопользовательской игре SELECT Deadlock
- 0Удаление определенного эффекта jquery
- 0Программирование MFC: ошибка при компиляции: ошибка в коде потока
- 1Чтение цифрового и аналогового ввода на Raspberry Pi 3 с использованием Python
- 1Показать документ без аутентификации
- 0Угловая длина предметов в повторе
- 1как исправить E / RecyclerView: адаптер не подключен; проблема с пропуском макета
I am seeing the error in the image below in Safari’s Developer Tools (Network Tab) for the XHR/Fetch. The response body is not visible. It always throws the red text ‘An error occurred trying to load the resource’. My initial thought was that the devtool wouldn’t support fetch as opposed to XHR. But Safari 12 supports it.

OS: MacOS High Sierra
Browser: Safari 12 & Technology Preview 66
Does this have something to do with the response headers? XSS or something else?
PS: the same response body is visible in chrome dev tool.
asked Sep 27, 2018 at 6:56
![]()
10
On the right of the menu bar with preview there is response with an arrow next to it click on that and switch it to JSON that should do the trick.
answered Nov 28, 2018 at 19:24
![]()
Yehuda SchwartzYehuda Schwartz
3,3683 gold badges29 silver badges38 bronze badges
1
if you cant find «the right of the menu bar with preview there is response with an arrow»,you will need zoom out first.

answered Jan 10, 2020 at 6:56
![]()
Evol RofEvol Rof
2,4582 gold badges22 silver badges37 bronze badges
The browser’s error message describes the requirements for this request to complete successfully.
The server must grant access to the requested resource to your remote domain by sending a Access-Control-Allow-Origin response header.
In Safari 12, select the row in the network tab. The response will be displayed in the main area. Above it will be a few tabs. Select the Headers tab and take a look in the request part of the displayed data for some request info. For details on the request data, take a look under «Request Data». If applicable, there will be a small arrow there that you can press to see the full content of the request.
answered Nov 26, 2018 at 19:50
![]()
UnPUnP
10814 bronze badges
1
Я вижу ошибку на изображении ниже в инструментах разработчика Safari (вкладка «Сеть») для XHR / Fetch. Тело ответа не видно. Он всегда выдает красный текст «Произошла ошибка при загрузке ресурса». Моя первоначальная мысль заключалась в том, что devtool не будет поддерживать выборку в отличие от XHR. Но Safari 12 это поддерживает.

ОС: MacOS High Sierra
Браузер: Safari 12 и Technology Preview 66
Это как-то связано с заголовками ответов? XSS или что-то еще?
PS: тот же текст ответа виден в инструменте chrome dev.
Ответы
4
Сообщение об ошибке браузера описывает требования для успешного выполнения этого запроса.
Сервер должен предоставить доступ к запрошенному ресурсу вашему удаленному домену, отправив заголовок ответа Access-Control-Allow-Origin.
В Safari 12 выберите строку на вкладке сети. Ответ будет отображаться в основной области. Над ним будет несколько вкладок. Выберите вкладку Заголовки и посмотрите в части запроса отображаемых данных некоторую информацию о запросе. Подробнее о данных запроса см. В разделе «Данные запроса». Если возможно, там будет небольшая стрелка, которую вы можете нажать, чтобы увидеть полное содержание запроса.
Справа от строки меню с предварительным просмотром есть response со стрелкой рядом с ним, щелкните по нему и переключите его на JSON, который должен помочь.
Мир не готов к fetch().
Чтобы решить эту проблему, я легко преобразовал fetch() в axios.
bodyсталdatajsonдекодируется автоматическиcredentialsсталwithCredentials
Я также добавил эту функцию, чтобы определить, был ли ответ ok:
function ok(resp) {
return resp && resp.status && resp.status >= 200 && resp.status < 400
}
Это все, что мне нужно было приспособить в моем случае.
Если вы не можете найти «справа от строки меню с предварительным просмотром есть ответ со стрелкой», вам сначала нужно уменьшить масштаб.

Другие вопросы по теме
Я вижу ошибку на изображении ниже в инструментах разработчика Safari (вкладка «Сеть») для XHR/Fetch. Тело ответа не видно. Всегда выдается красный текст «Произошла ошибка при загрузке ресурса». Сначала я думал, что devtool не будет поддерживать fetch в отличие от XHR. Но Safari 12 поддерживает это.

ОС: MacOS High Sierra Браузер: Safari 12 & Technology Preview 66
Это как-то связано с заголовками ответа? XSS или что-то еще?
PS: то же самое тело ответа видно в Chrome Dev Tool.
2018-09-27 06:56
2
ответа
On the right of the menu bar with preview there is response with an arrow next to it click on that and switch it to JSON Это должно делать свое дело.
2018-11-28 19:24
Если вы не можете найти «справа от строки меню с предварительным просмотром есть ответ со стрелкой», вам сначала нужно уменьшить масштаб.

2020-01-10 09:56
Сообщение об ошибке браузера описывает требования для успешного выполнения этого запроса.
Сервер должен предоставить доступ к запрошенному ресурсу вашему удаленному домену, отправив Access-Control-Allow-Origin заголовок ответа.
В Safari 12 выберите строку на вкладке сети. Ответ будет отображаться в основной области. Над ним будет несколько вкладок. Выберите вкладку «Заголовки» и посмотрите в части запроса отображаемых данных для получения некоторой информации о запросе. Подробнее о данных запроса смотрите в разделе «Данные запроса». Если применимо, там будет маленькая стрелка, которую вы можете нажать, чтобы увидеть полное содержание запроса.
2018-11-26 19:50
Мир не готов к fetch(),
Чтобы решить эту проблему, я легко преобразовал из fetch() в axios,
bodyсталdatajsonрасшифровывается автоматическиcredentialsсталwithCredentials
Я также добавил эту функцию, чтобы определить, был ли ответ ok:
function ok(resp) {
return resp && resp.status && resp.status >= 200 && resp.status < 400
}
Это было все, что мне нужно было отрегулировать в моем случае.
2018-12-18 04:50
