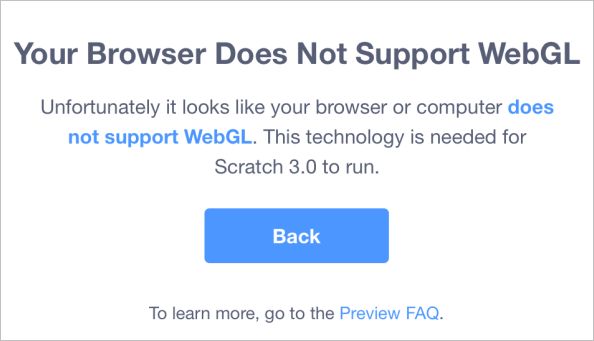
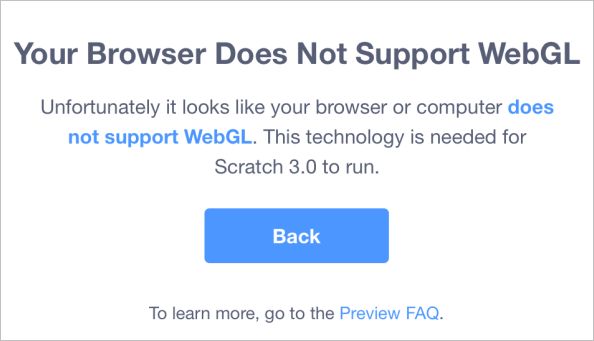
Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.

Содержание
- 1 Причины ошибки
- 2 Поддерживает ли браузер WebGL?
- 3 Включение аппаратного ускорения
- 3.1 Google Chrome
- 3.2 Mozilla Firefox
- 3.3 Opera
- 4 Обновление драйвера видеокарты
Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
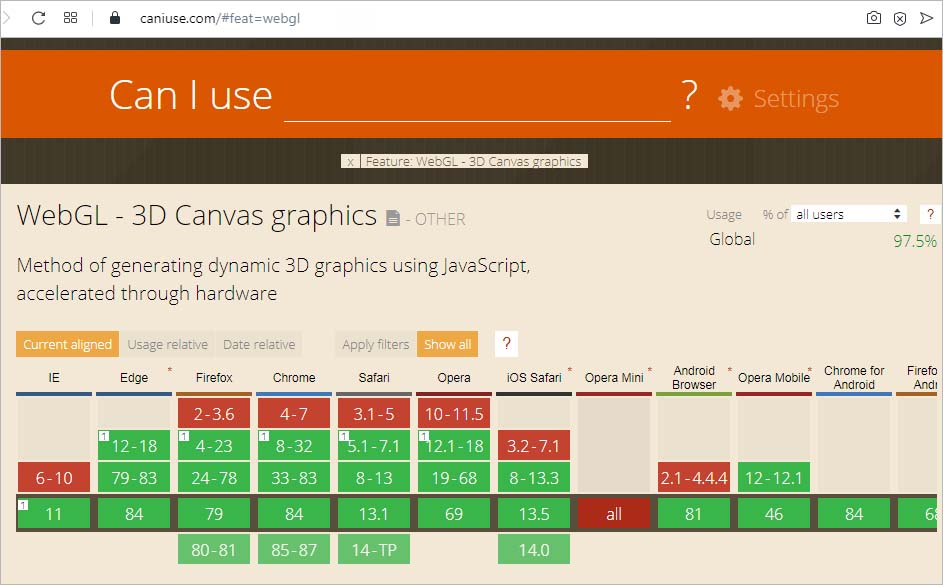
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
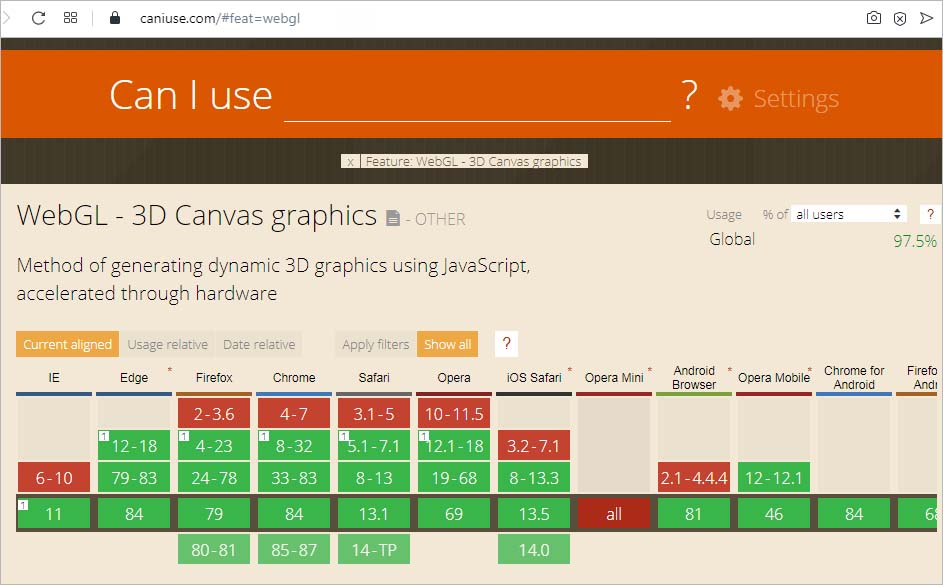
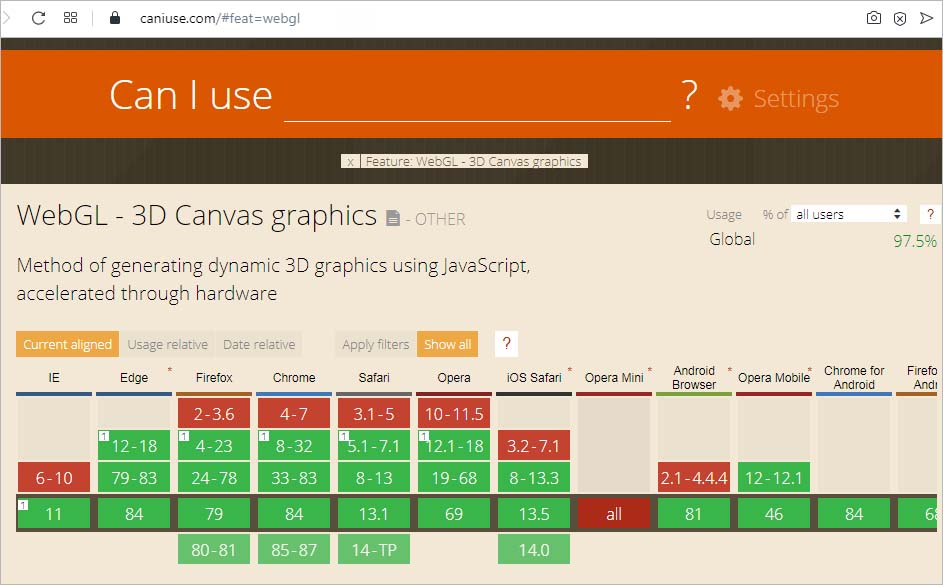
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».


Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
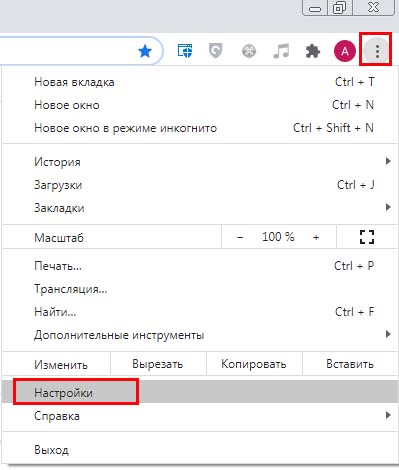
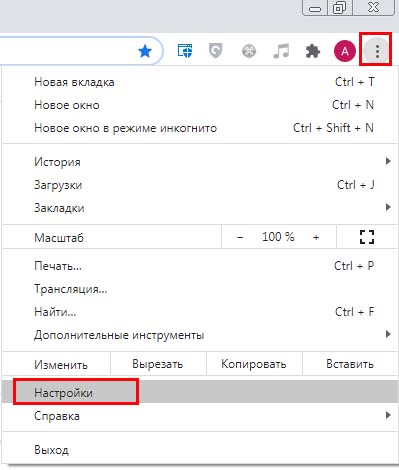
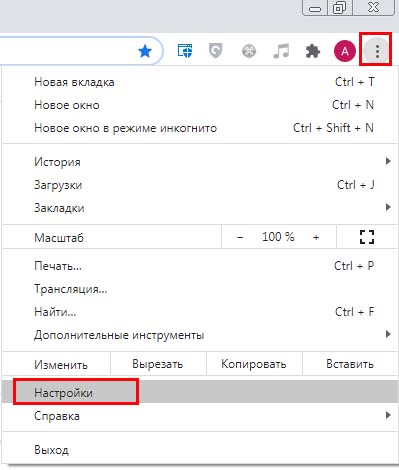
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.

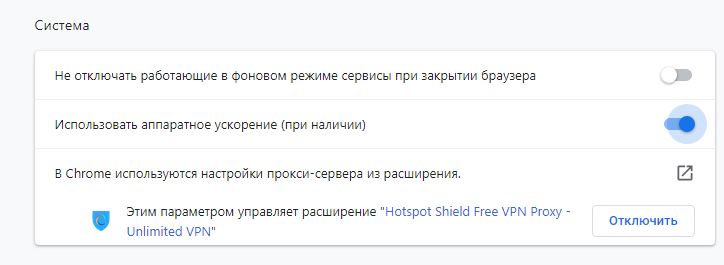
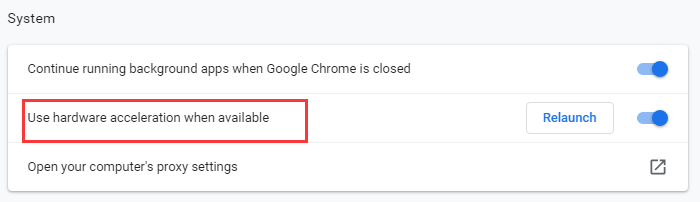
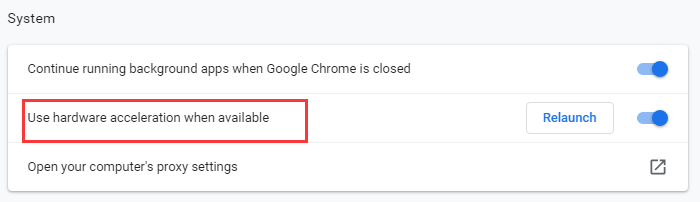
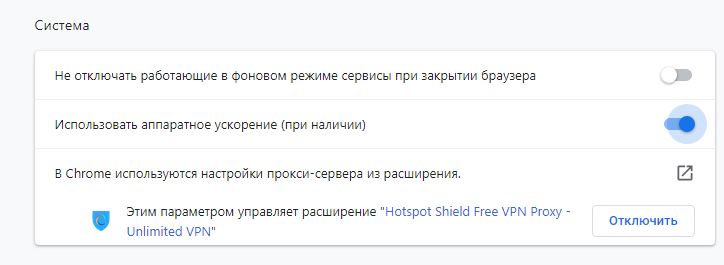
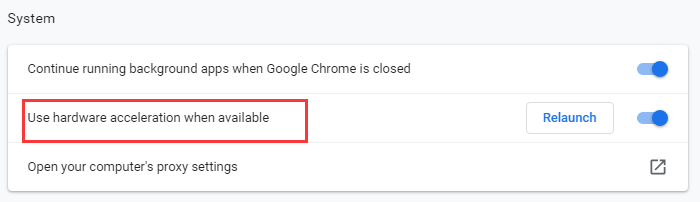
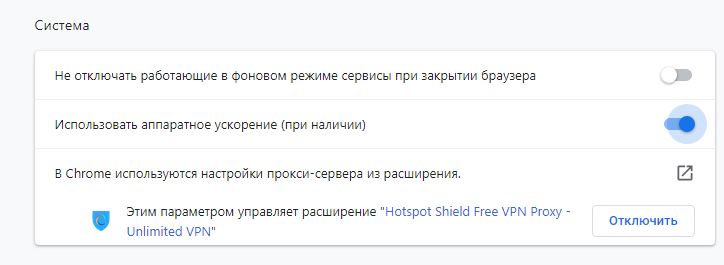
Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.

В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
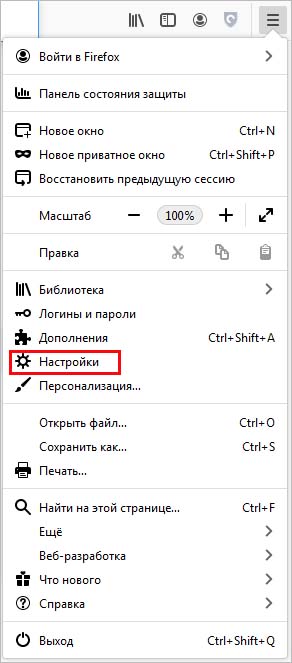
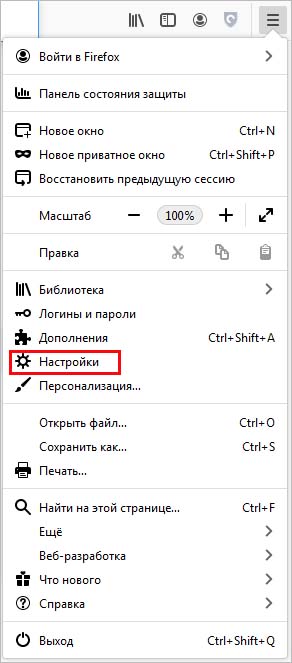
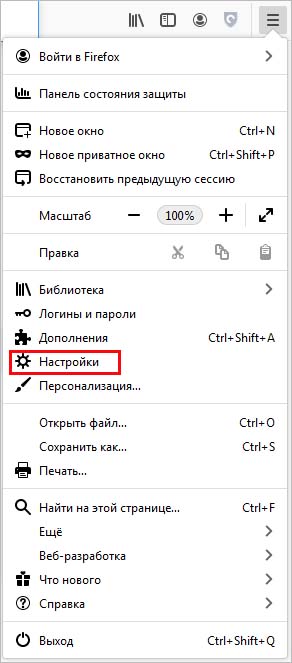
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».

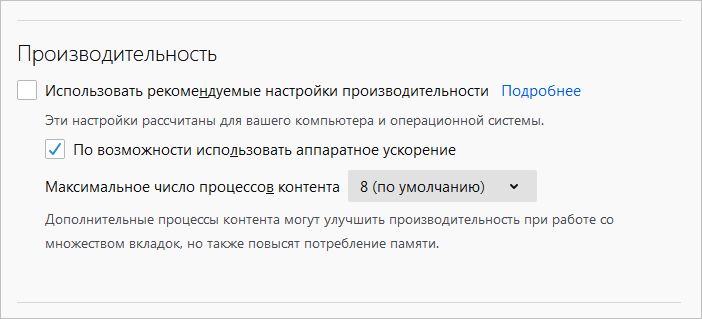
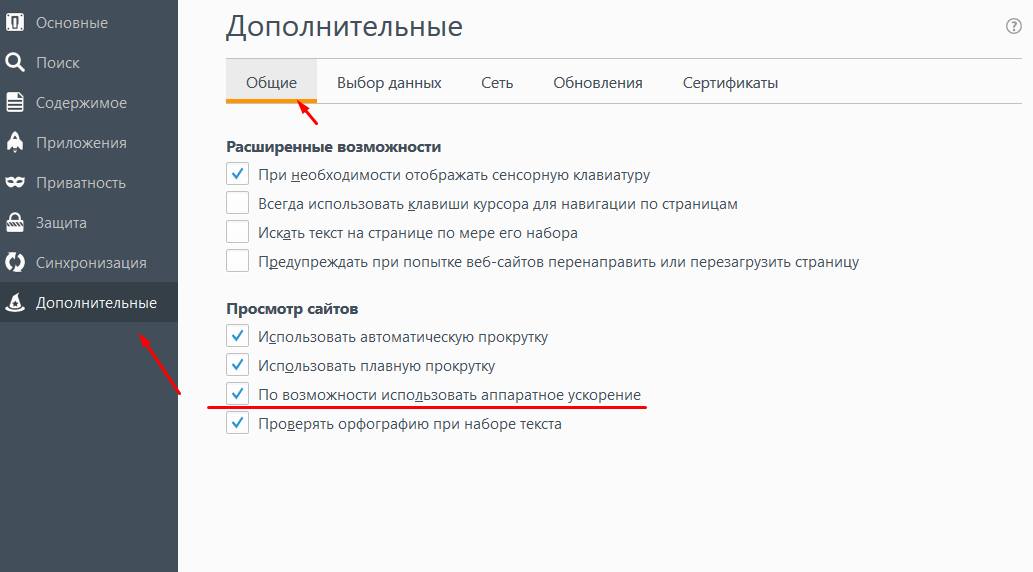
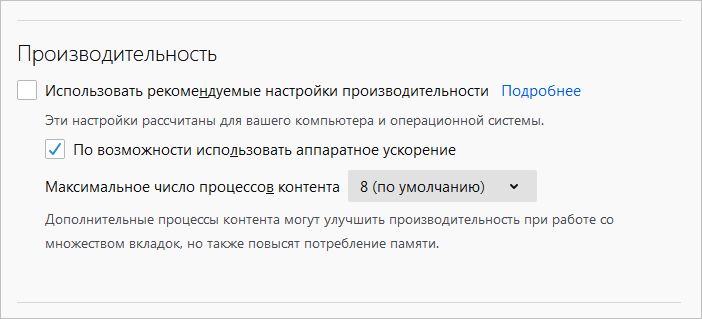
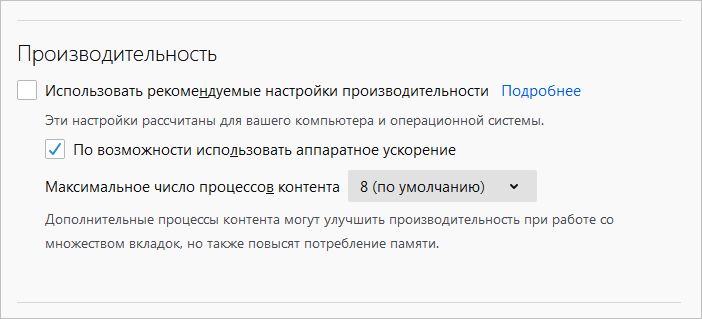
Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.

Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
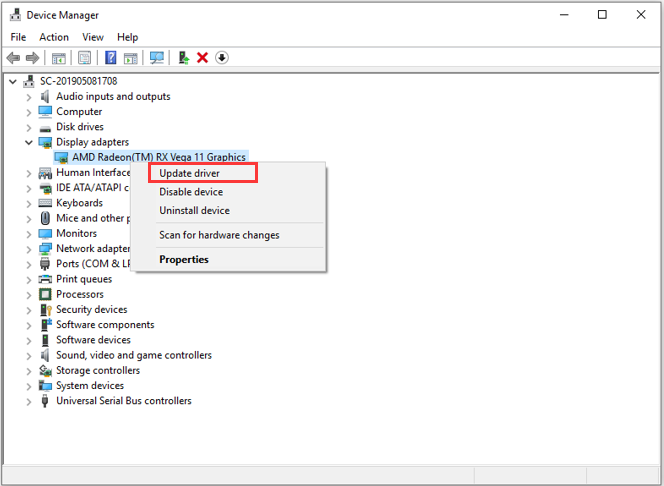
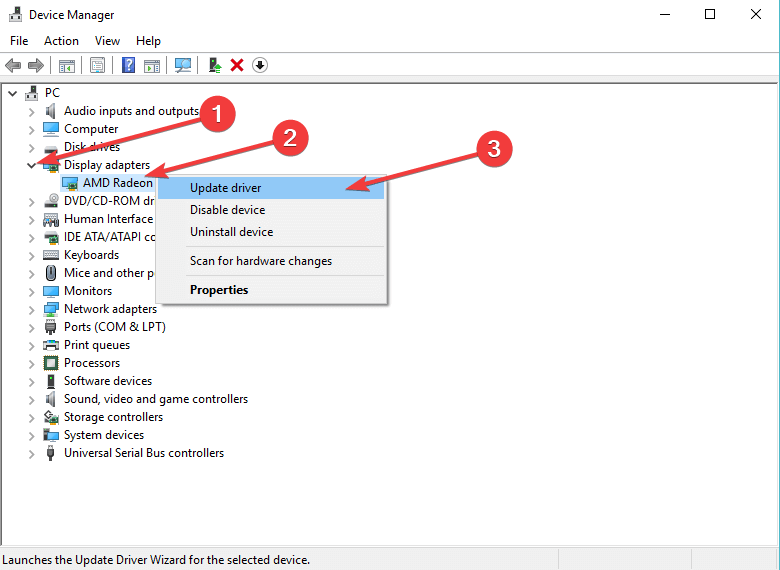
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.

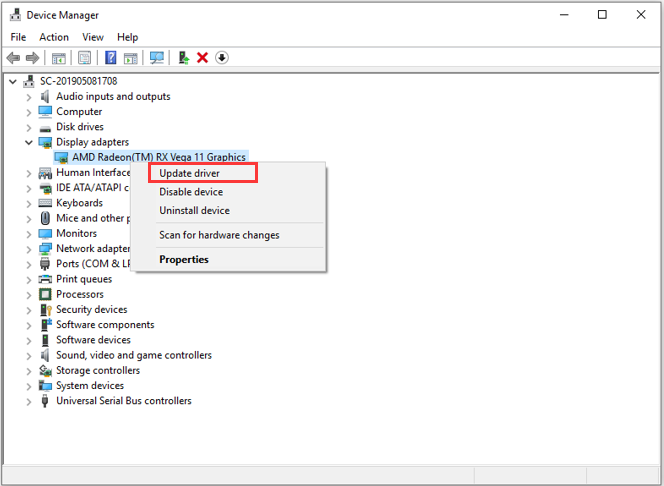
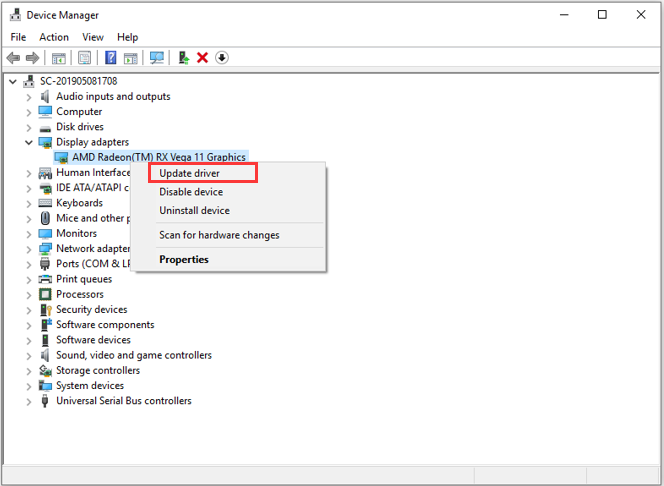
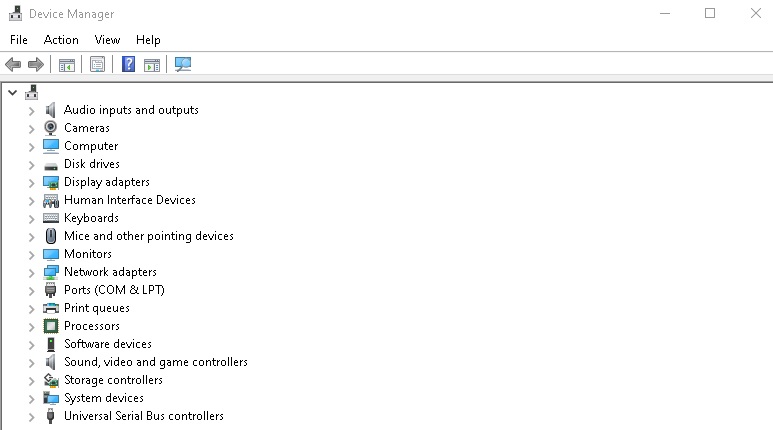
Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
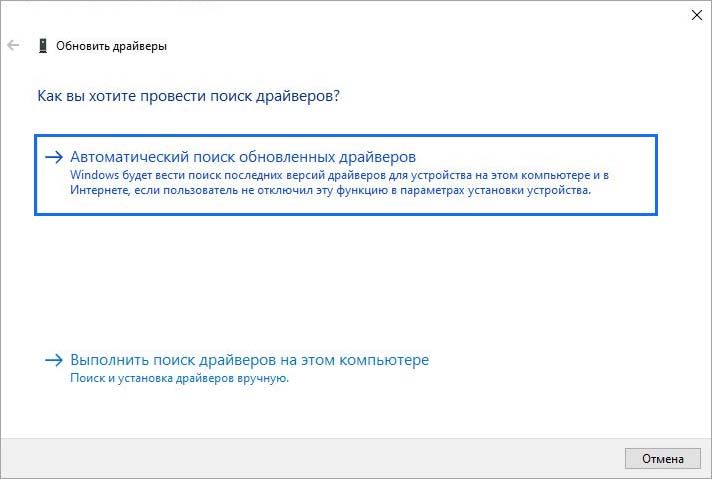
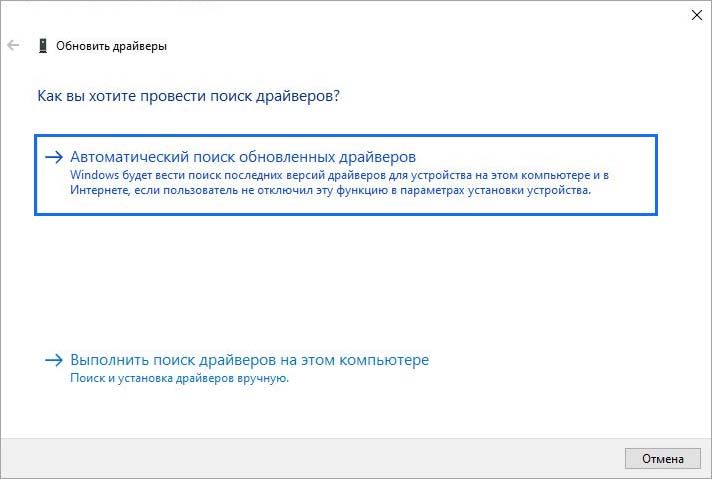
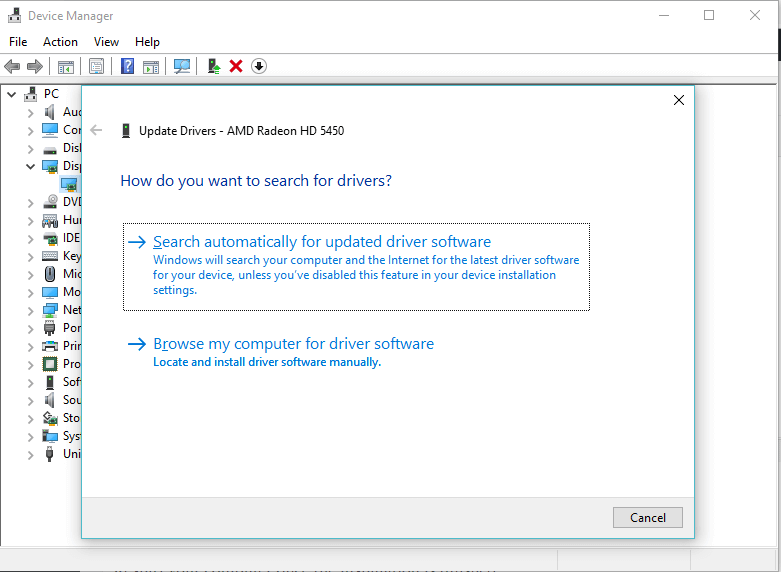
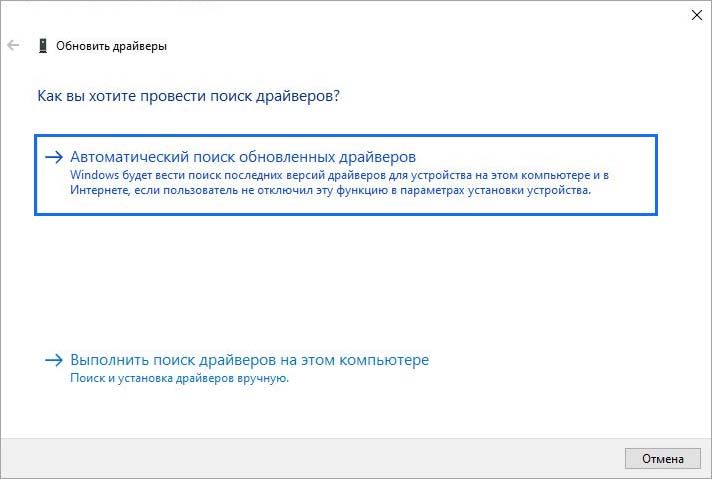
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.

После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
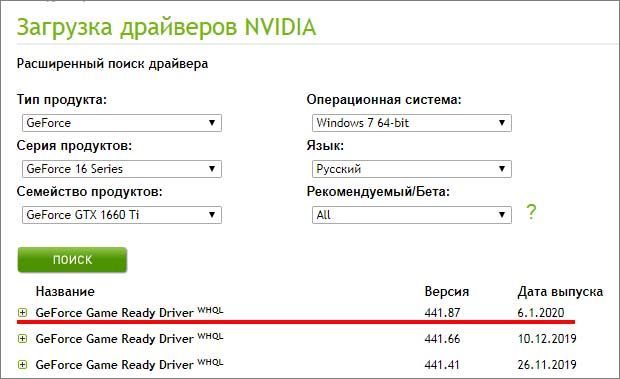
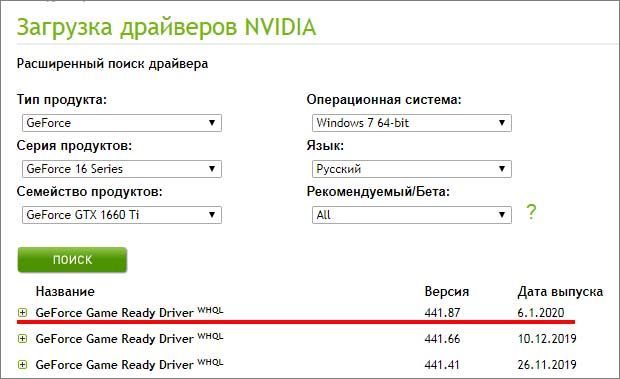
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.

Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
The “WebGL is not supported” is a common error that may appear when you are trying to visit WebGL-based sites. If you encounter the problem on your Google Chrome or other browsers, you can read this guide where MiniTool Partition Wizard displays some solutions.
WebGL refers to Web Graphics Library. It is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins, according to Wikipedia. It is widely used by modern browsers, including Google Chrome, Mozilla Firefox, Internet Explorer, and so on.
The availability of WebGL is dependent on GPU support, and you may be unable to use it on some older devices. Sometimes, WebGL cannot work as expected on the web browsers. Some Google Chrome users complain that they cannot use some WebGL-based sites due to the error message “WebGL is not supported”.
This problem is not limited to Google Chrome and may appear in other web browsers. If you come across this problem, chances are that you are using an older browser version that doesn’t support WebGL technology or an older GPU model. Switching to another installed browser might help you visit the desired site without problems.
But if you want to keep using the browser that gives WebGL not supported error message, you can try the following solutions to fix the problem.
Note: As this problem commonly occurs in Google Chrome, the instructions below are all based on Chrome. Of course, these solutions are also applicable to other browsers.
Solution 1: Update Your Web Browser
If your browser is an older version, you are very likely to encounter WebGL not supported error. In this case, you can try updating your browser to the latest version. To update Google Chrome, you need to:
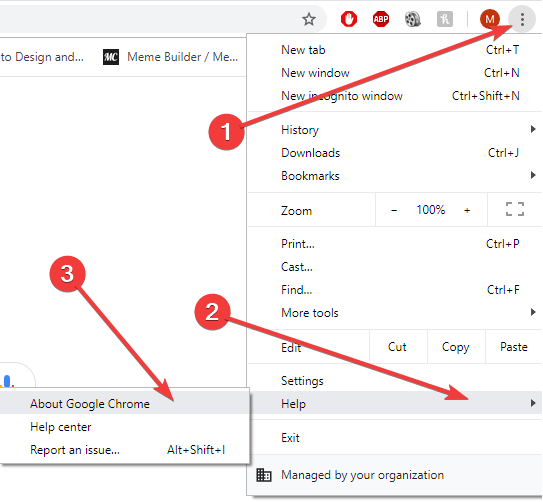
Step 1: Open your Google Chrome and click the three-dot icon on the right-upper corner of the screen.
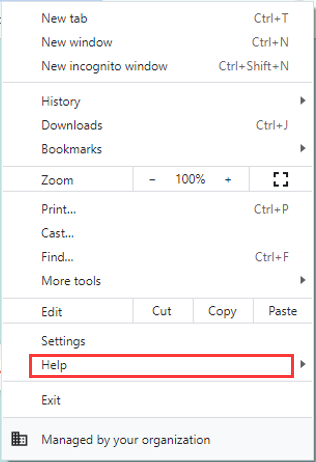
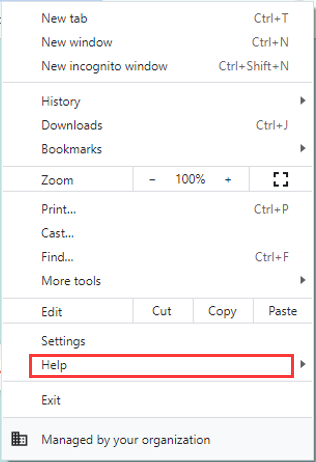
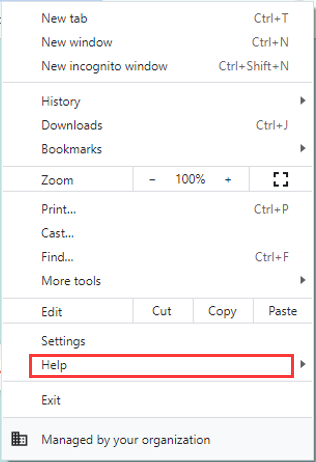
Step 2: Click Help from the drop-down menu and then choose About Google Chrome.

Step 3: Then, your browser will start checking for available updates automatically. If your Chrome is already up to date, you can move on to the next solution. Otherwise, install any updates according to the onscreen instructions and then restart your browser.
Now, you can check if you can use the desired website without the “WebGL is not supported” message.
Solution 2: Disable Extensions
Some of your browser extensions may interfere with WebGL technology and trigger the WebGL not supported problem. So, if you find that your browser does not support WebGL, try disabling your extensions.
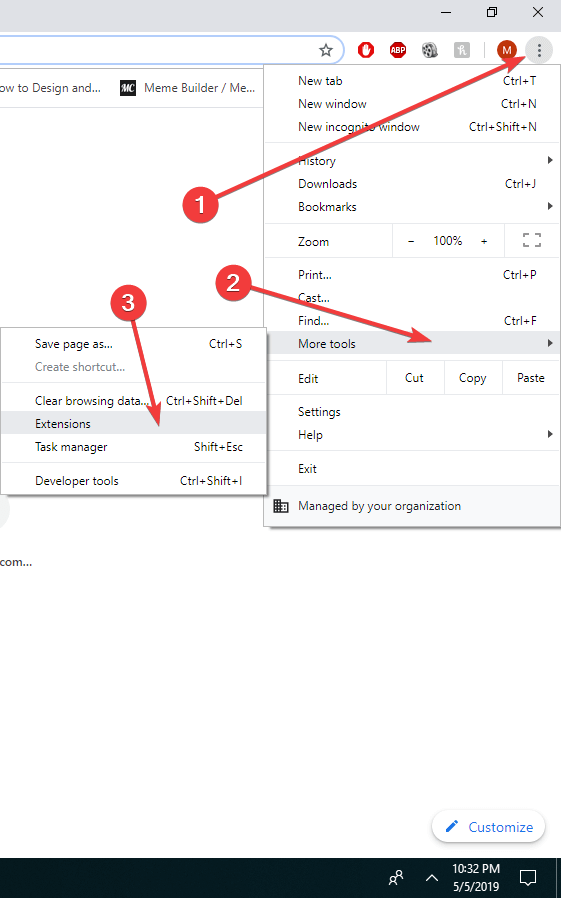
Step 1: Click the three-dot icon to open the drop-down menu.
Step 2: Choose More tools > Extensions to view all your added extensions.
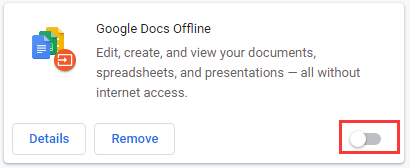
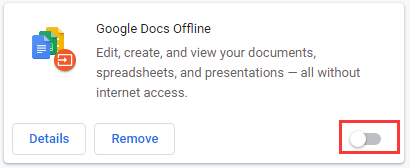
Step 3: Toggle off the bottoms of your extensions to disable all of them, and then try visiting the target website again.

If you can visit the website smoothly, just go to re-enable your extensions one by one to figure out the problematic one and keep it disabled or remove it. If you still receive the “WebGL is not supported” message, it indicates that this problem has nothing to do with your extensions, and you need to try another solution.
Solution 3: Enable Hardware Acceleration
It is found that the WebGL cannot function correctly when the hardware acceleration feature is disabled in the browser. If your browser does not support WebGL, you need to check if you have enabled hardware acceleration.
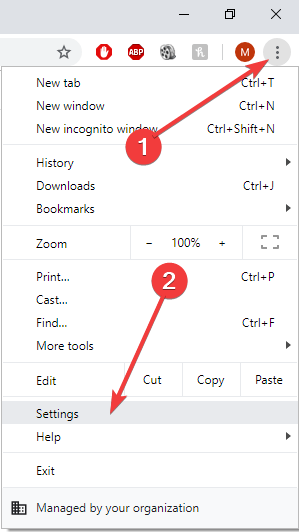
Step 1: Open the three-dot menu and click Settings.
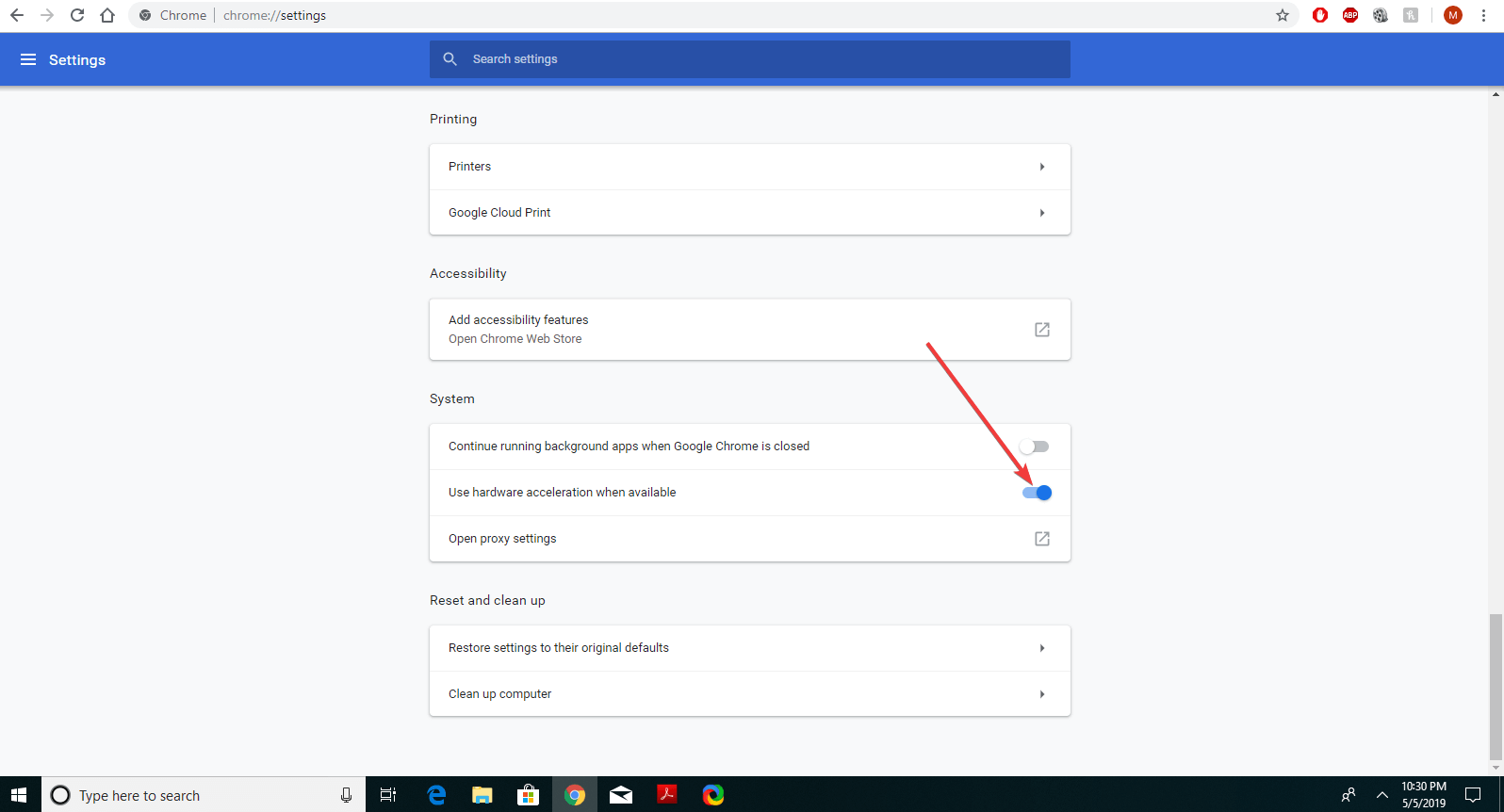
Step 2: In the left pane, click Advanced > System.
Step 3: Click the switch button next to the Use hardware acceleration when available to enable it.
Tip: If the button is already on, click Relaunch to force a reset for the feature.

Once it’s done, restart your browser to check if the WebGL issue is resolved.
Solution 4: Update Your Graphics Driver
As mentioned before, WebGL technology is dependent on GPU support, and you might get the “WebGL is not supported” error if your graphics driver is outdated. So, it might be helpful to update your graphics driver. You can follow the steps below.
Step 1: Right-click the Start button and choose Device Manager.
Step 2: Double-click Display adapters to expand the category.
Step 3: Right-click your graphics driver and then choose Update driver.

Step 4: In the next screen, choose Search automatically for updated driver software to continue.
Your Windows will search for the available updates for your driver. You just need to follow the onscreen instructions to install the newest driver properly. After that, restart your computer. The WebGL not supported error should have been removed.
The “WebGL is not supported” is a common error that may appear when you are trying to visit WebGL-based sites. If you encounter the problem on your Google Chrome or other browsers, you can read this guide where MiniTool Partition Wizard displays some solutions.
WebGL refers to Web Graphics Library. It is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins, according to Wikipedia. It is widely used by modern browsers, including Google Chrome, Mozilla Firefox, Internet Explorer, and so on.
The availability of WebGL is dependent on GPU support, and you may be unable to use it on some older devices. Sometimes, WebGL cannot work as expected on the web browsers. Some Google Chrome users complain that they cannot use some WebGL-based sites due to the error message “WebGL is not supported”.
This problem is not limited to Google Chrome and may appear in other web browsers. If you come across this problem, chances are that you are using an older browser version that doesn’t support WebGL technology or an older GPU model. Switching to another installed browser might help you visit the desired site without problems.
But if you want to keep using the browser that gives WebGL not supported error message, you can try the following solutions to fix the problem.
Note: As this problem commonly occurs in Google Chrome, the instructions below are all based on Chrome. Of course, these solutions are also applicable to other browsers.
Solution 1: Update Your Web Browser
If your browser is an older version, you are very likely to encounter WebGL not supported error. In this case, you can try updating your browser to the latest version. To update Google Chrome, you need to:
Step 1: Open your Google Chrome and click the three-dot icon on the right-upper corner of the screen.
Step 2: Click Help from the drop-down menu and then choose About Google Chrome.

Step 3: Then, your browser will start checking for available updates automatically. If your Chrome is already up to date, you can move on to the next solution. Otherwise, install any updates according to the onscreen instructions and then restart your browser.
Now, you can check if you can use the desired website without the “WebGL is not supported” message.
Solution 2: Disable Extensions
Some of your browser extensions may interfere with WebGL technology and trigger the WebGL not supported problem. So, if you find that your browser does not support WebGL, try disabling your extensions.
Step 1: Click the three-dot icon to open the drop-down menu.
Step 2: Choose More tools > Extensions to view all your added extensions.
Step 3: Toggle off the bottoms of your extensions to disable all of them, and then try visiting the target website again.

If you can visit the website smoothly, just go to re-enable your extensions one by one to figure out the problematic one and keep it disabled or remove it. If you still receive the “WebGL is not supported” message, it indicates that this problem has nothing to do with your extensions, and you need to try another solution.
Solution 3: Enable Hardware Acceleration
It is found that the WebGL cannot function correctly when the hardware acceleration feature is disabled in the browser. If your browser does not support WebGL, you need to check if you have enabled hardware acceleration.
Step 1: Open the three-dot menu and click Settings.
Step 2: In the left pane, click Advanced > System.
Step 3: Click the switch button next to the Use hardware acceleration when available to enable it.
Tip: If the button is already on, click Relaunch to force a reset for the feature.

Once it’s done, restart your browser to check if the WebGL issue is resolved.
Solution 4: Update Your Graphics Driver
As mentioned before, WebGL technology is dependent on GPU support, and you might get the “WebGL is not supported” error if your graphics driver is outdated. So, it might be helpful to update your graphics driver. You can follow the steps below.
Step 1: Right-click the Start button and choose Device Manager.
Step 2: Double-click Display adapters to expand the category.
Step 3: Right-click your graphics driver and then choose Update driver.

Step 4: In the next screen, choose Search automatically for updated driver software to continue.
Your Windows will search for the available updates for your driver. You just need to follow the onscreen instructions to install the newest driver properly. After that, restart your computer. The WebGL not supported error should have been removed.
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.

- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;

- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.

Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
Для проверки работоспособности для каждого браузера можно воспользоваться сервисом webgl.org, который покажет, активирована ли в браузере технология WebGL.
Содержание
- API WebGL заблокирован в Яндекс браузере что делать
- Что значит API WebGL?
- Причины ошибки «API WebGL заблокирован»
- Как исправить проблему
- Заключение
- Как исправить ошибку «Не поддерживается WebGL»
- Что вызывает проблему «WebGL не поддерживается»?
- Обновление за январь 2023 года:
- Убедитесь, что в вашем браузере установлена последняя версия
- Убедитесь, что аппаратное ускорение включено
- Отключить установленные расширения
- WebGL не поддерживается: причины, что делать?
- Причины ошибки
- Поддерживает ли браузер WebGL?
- Включение аппаратного ускорения
- Google Chrome
- Mozilla Firefox
- Opera
- Обновление драйвера видеокарты
API WebGL заблокирован в Яндекс браузере что делать
При работе в сети Интернет пользователь может столкнуться с временной дисфункцией своего «Яндекс.Браузера», которая комплектуется сообщением «Надо же! API WebGL заблокирован». Обычно это связано с временным сбоем в работе вашего браузера, а также рядом его неверных настроек, вызывающих появление указанной ошибки. В данном материале я расскажу, что такое «API WebGL», что является причиной подобной проблемы, и как исправить ошибку в Яндекс браузере.

Что значит API WebGL?
Данный термин состоит из двух основных аббревиатур.
Первая – «API» («Application Programming Interface» – «интерфейс программирования приложений») – являет собой набор готовых функций и процедур, которые предоставляются данным приложением, и используются в других программных продуктах.
Вторая — «WebGL» — является аббревиатурой английских слов «Web Based Graphics Library» (в переводе – «базирующаяся на веб графическая библиотека»). Под данной аббревиатурой понимается программная библиотека для языке JavaScript, позволяющую создавать полноценную 2Д и 3Д-графику в рабочем окне вашего браузера.
За счёт особенностей функционала такой библиотека часть программного кода «WebGL» выполняется непосредственно на графической карте ПК, что позволяет более оптимально использовать ресурсы вашего компьютера.

Вам может быть полезно ознакомиться с инструкциями по исправлению ошибки HTML5 и HTML5 Video not properly encoded.
Причины ошибки «API WebGL заблокирован»
Причины возникновения ошибки могут быть следующими:
- Случайный сбой в работе вашего «Яндекс.Браузер»;
- Неверные настройки вашего браузера (в частности, отключены параметры, связанные с активацией «WebGL» и аппаратным ускорением системы);
- Устаревшая версия «Java» на вашем ПК.

Как исправить проблему
Для решения проблемы рекомендую выполнить следующее:
- Перезагрузите ваш компьютер. Стандартного обновления проблемной страницы может быть недостаточно, потому перезагрузите ваш ПК, запустите «Яндекс.браузер», и вновь попробуйте открыть проблемную страницу;
- Активируйте компоненты «API WebGL». Наберите в адресной строке browser://flags, найдите компоненты, связанные с «WebGL» (нажмите Ctrl+F, в строке поиска введите WebGL, и нажмите на ввод), если оные отключены, нажмите на «Включить». После их включения нажмите на «Перезапустить сейчас» для задействования изменений в работе браузера.
Обязательно задействуйте здесь флаг «WebGL 2.0» (если он был до того отключён). Также активируйте аппаратное ускорение в настройках браузера «(«Настройки» – «Показать дополнительные настройки» — поставьте галочку рядом с «Использовать аппаратное ускорение когда возможно»).
Затем наберите в адресной строке browser://gpu, и убедитесь, что статус «WebGL» выставлен как «Hardware Accelerated» (это значит, что «WebGL» работает корректно);
- Очистите кеш и куки вашего «Яндекс.Браузер». Нажмите на клавиши Ctrl+H, потом на «Очистить историю» справа. В открывшемся окне сверху выберите «За всё время», установите галочку рядом с «файлы cookie и другие данные..», а затем нажмите на кнопку «Очистить историю» внизу;
- Запустите ваш браузер в режиме «Инкогнито» («Настройки» – «Режим инкогнито»);
- Установите на компьютер свежую версию «Java»;

Заключение
Если у вас возникла ошибка в браузере от Яндекса «API WebGL заблокирован», тогда следует перейти в настройки флагов и задействовать компоненты, связанные с «WebGL». Также рекомендую попробовать другие, описанные мной выше, способы, они помогут избавиться от ошибки на вашем ПК.
Источник
Как исправить ошибку «Не поддерживается WebGL»
Please enable JavaScript
Обновлено 2023 января: перестаньте получать сообщения об ошибках и замедлите работу вашей системы с помощью нашего инструмента оптимизации. Получить сейчас в эту ссылку
- Скачайте и установите инструмент для ремонта здесь.
- Пусть он просканирует ваш компьютер.
- Затем инструмент почини свой компьютер.
WebGL или библиотека веб-графики — это не что иное, как API JavaScript, который делает 2D- и 3D-графику интерактивной в любом совместимом веб-браузере без использования сторонних плагинов. Он хорошо работает с веб-стандартами, позволяя использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это существенно влияет на общую производительность веб-сайта. Он поддерживается в большом количестве веб-браузеров, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает или не активируется; Узнайте, как это исправить сегодня.
Что вызывает проблему «WebGL не поддерживается»?
Мы исследовали эту конкретную проблему, просмотрев различные отчеты пользователей и стратегии ремонта, которые они сами использовали для решения этой конкретной проблемы. Исходя из того, что мы собрали, существует несколько распространенных сценариев, вызывающих данную проблему:
- Версия браузера не поддерживает WebGL — Старые версии браузеров не поддерживают технологию WebGL. Если у вас возникла проблема с очень устаревшей версией вашего браузера, вам необходимо выполнить обновление до версии, поддерживающей WebGL.
- В вашем браузере не включено аппаратное ускорение. Хотя WebGL не требует аппаратного ускорения, мы обнаружили множество сообщений о том, что технология WebGL не работает должным образом. Известно, что Chrome ложно сообщает, что WebGL не поддерживается, когда аппаратное ускорение отключено. В этом случае решение состоит в том, чтобы зайти в настройки вашего браузера и включить аппаратное ускорение через браузер.
- Устаревший графический драйвер. Другой возможный триггер, вызывающий ошибку «WebGL не поддерживается», — это полностью устаревший графический драйвер. В этом случае выполните обновление, чтобы обновить графический драйвер до последней версии автоматически (с помощью диспетчера устройств) или вручную (с помощью проприетарного программного обеспечения для обновления от производителя вашего графического процессора).
- Windows XP не поддерживает WebGL. Если вы все еще используете Windows XP, вам, вероятно, потребуется выполнить обновление, чтобы использовать технологию WebGL. Обходной путь, который вы можете использовать с XP, — использовать старую версию Chromium (не рекомендуется).
Обновление за январь 2023 года:
Теперь вы можете предотвратить проблемы с ПК с помощью этого инструмента, например, защитить вас от потери файлов и вредоносных программ. Кроме того, это отличный способ оптимизировать ваш компьютер для достижения максимальной производительности. Программа с легкостью исправляет типичные ошибки, которые могут возникнуть в системах Windows — нет необходимости часами искать и устранять неполадки, если у вас под рукой есть идеальное решение:
- Шаг 1: Скачать PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.
Если вы ищете способ исправить ошибку «WebGL не поддерживается» в вашем браузере, эта статья даст вам несколько шагов по устранению неполадок. Ниже приведен набор методов, которые использовали другие пользователи в аналогичной ситуации для решения проблемы.
Убедитесь, что в вашем браузере установлена последняя версия
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Прокрутите вниз до раздела справки и разверните его. Нажмите «О Google Chrome».
- После этого процесс обновления начнется автоматически.
- После обновления нажмите кнопку «Перезагрузить».
Убедитесь, что аппаратное ускорение включено
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Откройте «Настройки»> прокрутите вниз и выберите «Дополнительно».
- Найдите вкладку Система и убедитесь, что параметр Использовать Аппаратное ускорение когда установлен флажок Доступно. Он должен быть синим.
- После внесения этого изменения нажмите кнопку «Перезагрузить», чтобы перезапустить Google Chrome.
Отключить установленные расширения
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Разверните меню «Дополнительные инструменты»> выберите «Расширения».
- Отключите расширения, щелкнув переключатель рядом с их именем. Когда тумблер становится серым, станция деактивирована.
Совет экспертов: Этот инструмент восстановления сканирует репозитории и заменяет поврежденные или отсутствующие файлы, если ни один из этих методов не сработал. Это хорошо работает в большинстве случаев, когда проблема связана с повреждением системы. Этот инструмент также оптимизирует вашу систему, чтобы максимизировать производительность. Его можно скачать по Щелчок Здесь
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Источник
WebGL не поддерживается: причины, что делать?
Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.

Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
Поддерживает ли браузер WebGL?
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».


Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.

Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.

В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».

Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.

Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.

Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.

После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
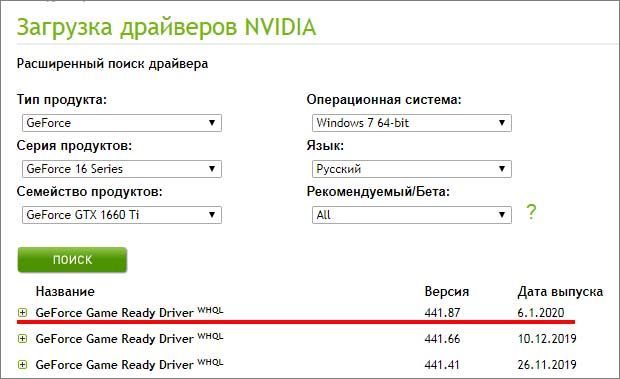
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.

Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
Источник
Собственно при запуске игры на WebGl столкнулся вот с такой ошибкой:
Unable to parse Build/_bild_.framework.js.br! This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header «Content-Encoding: br» present. Check browser Console and Devtools Network tab to debug.
схожий вариант ошибки (ниже опишу что куда)
Unable to parse Build/_bild_.framework.js.gz! This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header «Content-Encoding: gzip» present. Check browser Console and Devtools Network tab to debug.
Выглядит это вот так:
https://dkv.by:8055/foto/unity/err/err1.webp
Убил день на то что бы вкурить, думаю это может быть полезно. И так.
Что говорит нам эта ошибка? А говорит она нам что наш проект игры был сжат для уменьшения размера самого проекта для чего по умолчанию используется метод сжатия Brotli или как у варианта 2 сжетие Gzip. Именно с этими сжатыми пакетами у нас и возникает проблема при взаимодействии браузера и сервера с которого открываем проект.
Из этого вытекает первый способ решения проблемы — выключить сжатие проекта вообще. Делается это так:
Сам проект unity сверху кнопка Edit — Project Settings в открывшемся окне пункт Player вкладка Settings for WebGL вкладка Publishing Settings пункт Compression Format выбираем Disabled.
https://dkv.by:8055/foto/unity/err/err_sp1.webp
Теперь проект сжиматься не будет и должен запускаться без проблем.
Плюс в том что ничего не сжимается и времени на создание билда мы тратим меньше. Минусы — мы понятия не имеем сколько будет весить наш проект на выходе и по логике долго будем загружать игру в браузере. То есть для обкатки билда на ранних этапах как вариант. Но можно заставить работать как надо. 
Как и было сказано проблема это на стороне сервера. Что предлагает нам великий гугл с сылкой на unity? А предлагают нам долго и упорно  с самим сервером. Собственно вся проблема в том, что сжатый пакет должен быть распакован и каким то фалосом этого не происходит. Так как я сам занимаюсь веб серверами я пошёл по пути настройки самого вебсервера. Итог — работает в хроме и не работает в фаерфоксе… После чего пошёл внимательнее читать мануал по юнити — https://docs.unity3d.com/Manual/webgl-deploying.html и о ужас!!!
с самим сервером. Собственно вся проблема в том, что сжатый пакет должен быть распакован и каким то фалосом этого не происходит. Так как я сам занимаюсь веб серверами я пошёл по пути настройки самого вебсервера. Итог — работает в хроме и не работает в фаерфоксе… После чего пошёл внимательнее читать мануал по юнити — https://docs.unity3d.com/Manual/webgl-deploying.html и о ужас!!!  Можно включить в билд способ распаковки методом самого JS если наш сервер не в состоянии отработать как надо браузеру.
Можно включить в билд способ распаковки методом самого JS если наш сервер не в состоянии отработать как надо браузеру.  Делаем так:
Делаем так:
Сам проект unity сверху кнопка Edit — Project Settings в открывшемся окне пункт Player Settings for WebGL вкладка Publishing Settings пункт Decompression Fallback ставим птичку. Скрин:
https://dkv.by:8055/foto/unity/err/err_sp2.webp
Пакуем проект и закидываем на сервер.
ВЛАЖНОЕ ЗАМЕЧАНИЕ !!! 
В браузере ОБЯЗАТЕЛЬНО чистим кэш и куки полностью, ПОЛНОСТЬЮ!!! 
Вот так вот результатом потерянного дня является одна птичка… ![(~~) [curved_hands]](http://www.unity3d.ru/distribution/images/smilies/rovn_ruki.gif)
Лично для меня загадка почему в сообщении ошибки нельзя указать на проблему с депаком и сказать юзверю выставить еб  тпичку…. Понаберут по объявлению…
тпичку…. Понаберут по объявлению… 
Если тебе помогло напиши, тебе не сложно, мне приятно. 
пысы
Так же можно сжимать проект не Brotli а Gzip. Brotli сжимает лучше и меньше весит по итогу, но сжатие занимает больше времени. На стадии тестирования можно выставить Gzip для уменьшения времени упаковки. Кому как критично выигранное время смотрите сами.



При работе в сети Интернет пользователь может столкнуться с временной дисфункцией своего «Яндекс.Браузера», которая комплектуется сообщением «Надо же! API WebGL заблокирован». Обычно это связано с временным сбоем в работе вашего браузера, а также рядом его неверных настроек, вызывающих появление указанной ошибки. В данном материале я расскажу, что такое «API WebGL», что является причиной подобной проблемы, и как исправить ошибку в Яндекс браузере.

Содержание
- Что значит API WebGL?
- Причины ошибки «API WebGL заблокирован»
- Как исправить проблему
- Заключение
Что значит API WebGL?
Данный термин состоит из двух основных аббревиатур.
Первая – «API» («Application Programming Interface» – «интерфейс программирования приложений») – являет собой набор готовых функций и процедур, которые предоставляются данным приложением, и используются в других программных продуктах.
Вторая — «WebGL» — является аббревиатурой английских слов «Web Based Graphics Library» (в переводе – «базирующаяся на веб графическая библиотека»). Под данной аббревиатурой понимается программная библиотека для языке JavaScript, позволяющую создавать полноценную 2Д и 3Д-графику в рабочем окне вашего браузера.
За счёт особенностей функционала такой библиотека часть программного кода «WebGL» выполняется непосредственно на графической карте ПК, что позволяет более оптимально использовать ресурсы вашего компьютера.

Вам может быть полезно ознакомиться с инструкциями по исправлению ошибки HTML5 и HTML5 Video not properly encoded.
Причины ошибки «API WebGL заблокирован»
Причины возникновения ошибки могут быть следующими:
- Случайный сбой в работе вашего «Яндекс.Браузер»;
- Неверные настройки вашего браузера (в частности, отключены параметры, связанные с активацией «WebGL» и аппаратным ускорением системы);
- Устаревшая версия «Java» на вашем ПК.

Как исправить проблему
Для решения проблемы рекомендую выполнить следующее:
- Перезагрузите ваш компьютер. Стандартного обновления проблемной страницы может быть недостаточно, потому перезагрузите ваш ПК, запустите «Яндекс.браузер», и вновь попробуйте открыть проблемную страницу;
- Активируйте компоненты «API WebGL». Наберите в адресной строке browser://flags, найдите компоненты, связанные с «WebGL» (нажмите Ctrl+F, в строке поиска введите WebGL, и нажмите на ввод), если оные отключены, нажмите на «Включить». После их включения нажмите на «Перезапустить сейчас» для задействования изменений в работе браузера.
Обязательно задействуйте здесь флаг «WebGL 2.0» (если он был до того отключён). Также активируйте аппаратное ускорение в настройках браузера «(«Настройки» – «Показать дополнительные настройки» — поставьте галочку рядом с «Использовать аппаратное ускорение когда возможно»).
Затем наберите в адресной строке browser://gpu, и убедитесь, что статус «WebGL» выставлен как «Hardware Accelerated» (это значит, что «WebGL» работает корректно);
- Очистите кеш и куки вашего «Яндекс.Браузер». Нажмите на клавиши Ctrl+H, потом на «Очистить историю» справа. В открывшемся окне сверху выберите «За всё время», установите галочку рядом с «файлы cookie и другие данные..», а затем нажмите на кнопку «Очистить историю» внизу;
- Запустите ваш браузер в режиме «Инкогнито» («Настройки» – «Режим инкогнито»);
- Установите на компьютер свежую версию «Java»;

- Если совсем ничего не помогло, попробуйте другой браузер, не использующий ядро «Хромиум» (к примеру, Firefox или IE).
Заключение
Если у вас возникла ошибка в браузере от Яндекса «API WebGL заблокирован», тогда следует перейти в настройки флагов и задействовать компоненты, связанные с «WebGL». Также рекомендую попробовать другие, описанные мной выше, способы, они помогут избавиться от ошибки на вашем ПК.
Опубликовано 16 июня 2017 Обновлено 16 мая 2021
The “WebGL is not supported” is a common error that may appear when you are trying to visit WebGL-based sites. If you encounter the problem on your Google Chrome or other browsers, you can read this guide where MiniTool Partition Wizard displays some solutions.
WebGL refers to Web Graphics Library. It is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins, according to Wikipedia. It is widely used by modern browsers, including Google Chrome, Mozilla Firefox, Internet Explorer, and so on.
The availability of WebGL is dependent on GPU support, and you may be unable to use it on some older devices. Sometimes, WebGL cannot work as expected on the web browsers. Some Google Chrome users complain that they cannot use some WebGL-based sites due to the error message “WebGL is not supported”.
This problem is not limited to Google Chrome and may appear in other web browsers. If you come across this problem, chances are that you are using an older browser version that doesn’t support WebGL technology or an older GPU model. Switching to another installed browser might help you visit the desired site without problems.
But if you want to keep using the browser that gives WebGL not supported error message, you can try the following solutions to fix the problem.
Note: As this problem commonly occurs in Google Chrome, the instructions below are all based on Chrome. Of course, these solutions are also applicable to other browsers.
Solution 1: Update Your Web Browser
If your browser is an older version, you are very likely to encounter WebGL not supported error. In this case, you can try updating your browser to the latest version. To update Google Chrome, you need to:
Step 1: Open your Google Chrome and click the three-dot icon on the right-upper corner of the screen.
Step 2: Click Help from the drop-down menu and then choose About Google Chrome.

Step 3: Then, your browser will start checking for available updates automatically. If your Chrome is already up to date, you can move on to the next solution. Otherwise, install any updates according to the onscreen instructions and then restart your browser.
Now, you can check if you can use the desired website without the “WebGL is not supported” message.
Solution 2: Disable Extensions
Some of your browser extensions may interfere with WebGL technology and trigger the WebGL not supported problem. So, if you find that your browser does not support WebGL, try disabling your extensions.
Step 1: Click the three-dot icon to open the drop-down menu.
Step 2: Choose More tools > Extensions to view all your added extensions.
Step 3: Toggle off the bottoms of your extensions to disable all of them, and then try visiting the target website again.

If you can visit the website smoothly, just go to re-enable your extensions one by one to figure out the problematic one and keep it disabled or remove it. If you still receive the “WebGL is not supported” message, it indicates that this problem has nothing to do with your extensions, and you need to try another solution.
Solution 3: Enable Hardware Acceleration
It is found that the WebGL cannot function correctly when the hardware acceleration feature is disabled in the browser. If your browser does not support WebGL, you need to check if you have enabled hardware acceleration.
Step 1: Open the three-dot menu and click Settings.
Step 2: In the left pane, click Advanced > System.
Step 3: Click the switch button next to the Use hardware acceleration when available to enable it.
Tip: If the button is already on, click Relaunch to force a reset for the feature.

Once it’s done, restart your browser to check if the WebGL issue is resolved.
Solution 4: Update Your Graphics Driver
As mentioned before, WebGL technology is dependent on GPU support, and you might get the “WebGL is not supported” error if your graphics driver is outdated. So, it might be helpful to update your graphics driver. You can follow the steps below.
Step 1: Right-click the Start button and choose Device Manager.
Step 2: Double-click Display adapters to expand the category.
Step 3: Right-click your graphics driver and then choose Update driver.

Step 4: In the next screen, choose Search automatically for updated driver software to continue.
Your Windows will search for the available updates for your driver. You just need to follow the onscreen instructions to install the newest driver properly. After that, restart your computer. The WebGL not supported error should have been removed.
- Браузерные технологии развиваются очень быстро, и HTML5 стал последним крупным изменением на сцене.
- WebGL — это относительно новый API для рендеринга 2D- и 3D-графики, но он не всегда работает так, как задумано.
- Отсутствие возможности запускать веб-сайты с поддержкой WebGL встречается чаще, чем вы думаете, но это руководство поможет вам исправить это.
- Вы можете использовать оптимизированный веб-браузер и обновить графические драйверы. Читайте дальше, чтобы узнать о других решениях!

Возникли проблемы с текущим браузером? Обновите до лучшего: ОпераВы заслуживаете лучшего браузера! 350 миллионов человек используют Opera ежедневно, полноценную навигацию, которая поставляется с различными встроенными пакетами, повышенным потреблением ресурсов и великолепным дизайном. Вот что умеет Opera:
- Простая миграция: используйте помощник Opera для переноса существующих данных, таких как закладки, пароли и т. Д.
- Оптимизация использования ресурсов: ваша оперативная память используется более эффективно, чем в других браузерах.
- Повышенная конфиденциальность: интегрирован бесплатный и неограниченный VPN
- Без рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Удобство для игр: Opera GX — первый и лучший браузер для игр
- Скачать Opera
Многие пользователи Windows 10 сообщили, что не могут запускать веб-сайты с поддержкой WebGL. Сообщение об ошибке WebGL не поддерживается появляется всплывающее окно, запрещающее запуск 2D- и 3D-графики в Google Chrome.
Чтобы решить проблему с WebGL, нам удалось внести ряд исправлений, описанных ниже.
Что делать, если ваш браузер не поддерживает WebGL?
1. Попробуйте другой браузер

Если проблема с вашим браузер, возможно, вам поможет переход на новый браузер.
Opera уделяет большое внимание безопасности и безопасности пользователей, а благодаря встроенному Adblock и защите от отслеживания она сделает ваш просмотр быстрее и приятнее.
Более того, движок Chromium делает его чрезвычайно быстрым, надежным и часто обновляемым.
Внешний вид тоже довольно впечатляющий, и те, кто уделяет большое внимание визуальным эффектам, будут в восторге от того, что они могут там найти с точки зрения инструментов настройки.
Этот браузер основан на Chrome, поэтому он будет поддерживать те же функции и расширения, но при этом будет поддерживать WebGL.

Опера
Работайте в Интернете с молниеносной скоростью и без особой нагрузки на компьютер с помощью этого стабильного веб-браузера.
Скачать
Посетить вебсайт
2. Убедитесь, что в вашем браузере установлена последняя версия
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Прокрутите до Помощь раздел и разверните его> щелкните О Google Chrome.

- После этого процесс обновления начнется сам по себе.
- Ударь Перезапуск кнопку после завершения обновления.
3. Убедитесь, что аппаратное ускорение включено
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.

- Открыть Настройки > прокрутите вниз и выберите Передовой.
- Найти Система вкладка и убедитесь, что По возможности использовать аппаратное ускорение включен — он должен быть синего цвета.

- После внесения этого изменения щелкните значок Перезапуск кнопку, чтобы перезапустить Google Chrome.
4. Отключить установленные расширения
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Разверните Дополнительные инструменты меню> выберите Расширения.

- Отключите расширения, щелкнув переключатель рядом с их именем — переключатель становится серым, что означает, что расширение отключено.
5. Обновите графические драйверы
- Открыть Диспетчер устройств.
- В диспетчере устройств нажмите, чтобы развернуть Видеоадаптеры раздел.
- Щелкните правой кнопкой мыши свою видеокарту и выберите Обновить драйвер.

- Нажмите Автоматический поиск обновленного программного обеспечения драйвера.

- Подтвердите загрузку обновленных драйверов, затем дождитесь завершения установки.
- После завершения установки перезагрузите компьютер.
- Снова откройте веб-сайт, поддерживаемый WebGL, и проверьте, работает ли он.
Мы надеемся, что наше руководство по исправлению WebGL в Google Chrome помогло вам. Если вы знаете какие-либо другие рабочие решения, не стесняйтесь оставлять их в разделе комментариев ниже.
 По-прежнему возникают проблемы?Исправьте их с помощью этого инструмента:
По-прежнему возникают проблемы?Исправьте их с помощью этого инструмента:
- Загрузите этот инструмент для ремонта ПК получил рейтинг «Отлично» на TrustPilot.com (загрузка начинается на этой странице).
- Нажмите Начать сканирование чтобы найти проблемы с Windows, которые могут вызывать проблемы с ПК.
- Нажмите Починить все исправить проблемы с запатентованными технологиями (Эксклюзивная скидка для наших читателей).
Restoro был загружен 0 читатели в этом месяце.
Часто задаваемые вопросы
-
Для чего используется WebGL?
WebGL — это Javascript API, который позволяет браузерам поддерживать и отображать интерактивную 2D и 3D графику в реальном времени. Если ты не может запускать веб-сайты, поддерживаемые WebGL, ознакомьтесь с нашим специальным руководством и решите эту проблему с легкостью.
-
Какой браузер поддерживает WebGL?
Браузер Opera — один из лучших браузеров на рынке, поддерживающий WebGL. Убедитесь, что вы установили последнее обновление браузера и используете последнюю версию браузера, чтобы пользоваться полной поддержкой WebGL на компьютере.
-
Как активировать WebGL на моем компьютере?
Вот шаги, которые необходимо выполнить, чтобы активировать WebGL на вашем компьютере:
- Перейти к http://get.webgl.org/
- Чтобы включить WebGL в Chrome, введите о: флаги в новой вкладке и убедитесь, что опция WebGL активирована.
- Чтобы включить WebGL в Firefox, откройте новую вкладку и введите about: config затем активируйте опцию.
Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.

Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».


Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.

Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.

В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».

Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.

Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.

Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.

После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.

Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
Обновлено Июнь 2023: остановите эти сообщения об ошибках и устраните распространенные проблемы с помощью этого инструмента. Получить сейчас в эту ссылку
- Скачайте и установите программного обеспечения.
- Он просканирует ваш компьютер на наличие проблем.
- Затем инструмент исправить проблемы которые были найдены.

WebGL означает библиотеку веб-графики. Согласно Википедии, это API JavaScript для рендеринга интерактивной 2D- и 3D-графики в любом совместимом веб-браузере без использования плагина. Он широко используется в современных браузерах, таких как Google Chrome, Mozilla Firefox, Internet Explorer и т. д.
Доступность WebGL зависит от поддержки графического процессора, и вы не сможете использовать его на некоторых старых устройствах. Иногда WebGL не работает в браузерах должным образом. Некоторые пользователи Google Chrome жалуются, что не могут использовать определенные веб-сайты на основе WebGL из-за сообщения об ошибке «WebGL не поддерживается».
Эта проблема не ограничивается Google Chrome и может возникать в других веб-браузерах. Если вы столкнулись с этой проблемой, скорее всего, вы используете более старую версию браузера, не поддерживающую технологию WebGL, или более старую модель графического процессора. Переключение на другой установленный браузер может помочь вам без проблем посетить нужный сайт.
Однако, если вы хотите продолжать использовать браузер, который отображает сообщение об ошибке «WebGL не поддерживается», вы можете попробовать следующие решения для устранения проблемы.

Аппаратное ускорение не включено в вашем браузере: Хотя аппаратное ускорение не является обязательным требованием для WebGL, мы обнаружили множество сообщений о том, что технология WebGL не работает должным образом. Известно, что Chrome неправильно сообщает, что WebGL не поддерживается, если аппаратное ускорение отключено. В этом случае решение — зайти в настройки браузера и включить аппаратное ускорение в браузере.
Браузерная версия не поддерживает WebGL: Старые браузеры не поддерживают WebGL. Если вы столкнулись с этой проблемой в устаревшей версии вашего браузера, решение состоит в том, чтобы перейти на версию, поддерживающую WebGL.
Windows XP не поддерживает WebGL: Если вы все еще используете Windows XP, возможно, вам придется выполнить обновление, чтобы использовать технологию WebGL. Обходной путь, который позволит вам использовать XP, — использовать более старую версию Chromium (не рекомендуется).
Устаревшие графические драйверы: Очень устаревший графический драйвер — еще один фактор, который может вызвать ошибку «WebGL не поддерживается». В этом случае решение состоит в том, чтобы обновить графический драйвер до последней версии автоматически (через Диспетчер устройств) или вручную (через проприетарную программу обновления вашего графического процессора).
Как исправить ошибку «WebGL не поддерживается»?
Обновлено: июнь 2023 г.
Этот инструмент настоятельно рекомендуется, чтобы помочь вам исправить вашу ошибку. Кроме того, этот инструмент обеспечивает защиту от потери файлов, вредоносных программ и аппаратных сбоев, а также оптимизирует работу вашего устройства для достижения максимальной производительности. Если у вас уже есть проблема с компьютером, это программное обеспечение может помочь вам решить ее и предотвратить повторение других проблем:
- Шаг 1: Установите инструмент восстановления и оптимизации ПК. (Виндовс 10, 8, 7, ХР, Виста).
- Шаг 2: Нажмите Начать сканирование чтобы определить, какие проблемы вы испытываете с вашим компьютером.
- Шаг 3: Нажмите Починить всечтобы решить все проблемы.


Обновите графические драйверы
- Откройте диспетчер устройств.
- В диспетчере устройств разверните раздел «Видеоадаптеры».
- Щелкните правой кнопкой мыши графическую карту и выберите «Обновить драйвер».
- Щелкните Автоматически проверять наличие обновлений программного обеспечения драйверов.
- Подтвердите загрузку обновленных драйверов и дождитесь завершения установки.
- Перезагрузите компьютер после завершения установки.
- Снова откройте веб-сайт с поддержкой WebGL, чтобы проверить, работает ли он.
Убедитесь, что ваш браузер обновлен
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Прокрутите до раздела «Справка» и разверните его -> нажмите «О Google Chrome».
- Как только это будет сделано, процесс обновления начнется сам по себе.
- Нажмите кнопку «Перезагрузить», когда обновление будет завершено.
Отключение установленных расширений
- Нажмите значок с тремя кнопками в правом верхнем углу браузера.
- Откройте меню «Дополнительные инструменты» -> выберите «Расширения».
- Отключите расширения, щелкнув переключатель рядом с их именем — когда переключатель станет серым, расширение отключено.
Проверьте, включено ли аппаратное ускорение.
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Откройте «Настройки» -> прокрутите вниз и выберите «Дополнительно».
- Найдите вкладку «Система» и убедитесь, что кнопка «Использовать аппаратное ускорение, когда доступно» отмечена галочкой — она должна быть окрашена в синий цвет.
- После внесения этих изменений нажмите «Перезагрузить», чтобы перезапустить Google Chrome.
ОДОБРЕННЫЙ: Чтобы исправить ошибки Windows, нажмите здесь.
Часто задаваемые вопросы
Если ваша система поддерживает WebGL, вы можете решить проблему, просто убедившись, что используете последние доступные графические драйверы. В диспетчере устройств разверните раскрывающееся меню, связанное с видеоадаптерами. Затем щелкните правой кнопкой мыши видеокарту и выберите «Обновить драйвер».
- Запустите живой тест в Google Chrome.
- Прокрутите до пункта «Отключить WebGL» — включение этого параметра предотвратит доступ веб-приложений к WebGL API, затем нажмите «Включить»:
- Нажмите «Перезагрузить сейчас». Google Chrome перезапустится, и ваши новые настройки будут применены.
Ошибка WebGL: ваш браузер не поддерживает WebGL, стандарт HTML, используемый для отображения 3D-графики. Эта ошибка может указывать на то, что ваш браузер не поддерживает WebGL, технологию, обеспечивающую 3D-графику BioDigital Human.
Откройте «Настройки» -> прокрутите вниз и выберите «Дополнительно». Найдите вкладку «Система» и убедитесь, что установлен флажок «Использовать аппаратное ускорение, когда доступно» — он должен быть синим. После внесения этих изменений нажмите «Перезагрузить», чтобы перезапустить Google Chrome.
Сообщение Просмотров: 1,010
