Перед сбросом настроек убедитесь, что в Диспетчере задач (Windows) или Мониторинге системы (Mac OS) не запущен процесс Animate. После этого выполните следующие шаги:
Windows.
Переименуйте папку Animate в Animate_old в следующем местоположении:
C:UsersAppDataRoamingAdobe
Вместо этого можно выполнить следующие действия:
-
Откройте диалоговое окно Выполнить, используя комбинацию клавиш Win + R.
-
Введите %appdata% и нажмите OK. Будет показано содержимое папки Roaming.
-
Переименуйте папку Animate в Animate_old.
-
В диалоговом окне «Перейти к папке» введите следующий путь, а затем нажмите «Перейти»:
~/library/preference/adobe
-
Переименуйте папку Animate в Animate_old.
-
Нажмите Shift+Command+G. В диалоговом окне «Перейти к окну» введите следующий путь, а затем нажмите «Перейти»:
~/library/application support/adobe
-
Переименуйте папку Animate 2017 в Animate 2017_old.
Если вы используете версию Animate, отличную от Animate 2017, переименуйте папку этой версии. Например, если вы используете Animate 2015, найдите папку Animate 2015 и переименуйте ее в Animate 2015_old.
-
Попробуйте запустить Animate.
Щелкните правой кнопкой файл Animate.exe и выберите «Запуск от имени администратора». Файл находится по следующему пути:
C:Program FilesAdobeAdobe Animate 2017
Если вы не можете запустить приложение от имени администратора, свяжитесь с администратором вашей организации для получения соответствующего разрешения.
Выйдите из Animate и выполните следующие шаги:
-
Щелкните правой кнопкой мыши файл Animate.exe и выберите Свойства.
-
Перейдите на вкладку Совместимость и выберите Запустить эту программу от имени администратора.
-
Нажмите кнопку Применить, а затем кнопку ОК.
-
Создайте ярлык для Animate.exe на рабочем столе или панели задач.
-
Щелкните правой кнопкой файл Adobe Animate 2017 и выберите Свойства. Файл находится по следующему пути:
C:Program FilesAdobe
-
Перейдите на вкладку Защита, после чего щелкните Редактировать.
-
Выберите пользователя и установите значение Полный доступ.
-
Нажмите кнопку Применить.
-
Нажмите OK и попробуйте запустить Animate.
-
Выберите папку Приложения.
-
Щелкните правой кнопкой папку Animate 2017.
-
Введите имя пользователя и пароль для Mac и нажмите ОК.
-
Перейдите на вкладку Общий доступ и разрешения и выберите уровень прав доступа Чтение и запись для каждого пользователя в списке.
-
Щелкните значок всплывающего меню действия (шестеренка) и выберите Apply to Enclosed Items (Применить к вложенным объектам).
-
Нажмите OK, а затем попробуйте перезапустить Animate.
Иногда запуск Animate может быть приостановлен брандмауэром или антивирусным ПО. Вы можете выключить их или приостановить их работу, перезагрузить компьютер, а затем попробовать перезапустить Animate.
Для отключения брандмауэра выполните следующие действия:
Windows.
-
Откройте Панель управления посредством нажатия клавиши Windows и ввода текста панель управления в поле поиска. Выберите Брандмауэр Windows.
-
Если выбран параметр Включить Брандмауэр Windows, нажмите Отключить Брандмауэр Windows.
-
Повторите шаг 2 для всех сетей, а затем нажмите OK.
-
В меню Apple выберите пункт Системные настройки.
-
Выберите Безопасность и конфиденциальность и перейдите на вкладку Брандмауэр.
-
Нажмите Отключить брандмауэр, а затем попробуйте перезапустить Animate.
-
Запустите приложение Creative Cloud для ПК и откройте вкладку Приложения.
-
Найдите Animate в списке установленных приложений и наведите курсор на строку с именем.
-
Щелкните значок «Настройки» и выберите Удалить.
-
После удаления Animate убедитесь в том, что папка Adobe Аnimate 2017 была удалена:
- Windows: C:Program FilesAdobe
- Mac OS: Папка «Приложения»
-
Если папка осталась, удалите ее. Также убедитесь в том, что удаленные файлы были удалены из Корзины (Windows и Mac OS).
-
Также для удаления файлов можно использовать инструмент Adobe Cleaner. Его использование гарантирует удаление всех файлов.
-
Используйте приложение Creative Cloud для ПК, чтобы переустановить Animate.
-
Попробуйте перезапустить Animate.
Hi!
I’m working on a project for school that involves some simple animation and basic scripting on a HTML 5 canvas. My issue is that when I go to test the animation, I get a «A javascript error occured» message, and I’m at a loss as to what could be causing it.
I have some scripting in actions, but even if I completley delete this scripting, I still get the error message when testing the movie. I saw that there was another post with the same error message a few years back, and their fix was to restart animate, restart the computer and try unchecking «export image assets» under publish settings.
I’m at a loss!
Содержание
- Обучение и поддержка для Adobe Animate
- Начало работы
- Руководства
- Руководство пользователя
- Устранение неполадок и Справка
- Загрузка и установка
- Как загрузить и установить Animate?
- Почему не удается установить Animate?
- Можно ли загрузить пробную версию Animate?
- Как восстановить идентификатор Adobe ID или пароль?
- Можно ли установить Animate на другой компьютер?
- Управление учетной записью
- Как изменить пароль?
- Как изменить информацию о кредитной карте?
- Как обновить или изменить свою подписку?
- Срок действия моей пробной версии скоро истечет. Как преобразовать ее?
- Как аннулировать подписку и что произойдет с моими файлами?
- Анимация
- Можно ли создать анимации для виртуальной реальности с помощью Animate? Как это сделать?
- Как анимировать при использовании инструмента «Кость»?
- Как использовать глубину слоя для моей анимации?
- Как создать эффект смещения с помощью камеры?
- Как создавать действия без необходимости написания кода?
- Как использовать HTML5 Canvas?
- Как создать анимацию движения?
- Аварийное завершение работы Animate при запуске/загрузке
- Решение
- Исправлены ошибки в Animate
- Animate 2021 (версия 21.0.9)
- Animate 2021 (версия 21.0.8)
- Animate 2021 (версия 21.0.7)
- Animate 2021 (версия 21.0.6)
- Animate 2021 (версия 21.0.5)
- Animate 2021 (версия 21.0.4)
- Animate 2021 (версия 21.0.3)
- Animate 2021 (версия 21.0.2)
- Animate 2021 (версия 21.0.1)
- Animate 2021 (версия 21.0)
- Animate 2020 (версия 20.5.1)
- Animate 2020 (версия 20.5)
- Animate 2020 (версия 20.0.3)
- Animate 2020 (версия 20.0.2)
- Animate 2020 (версия 20.0.1)
- Animate 2020 (версия 20.0)
- Animate 2019 (версия 19.2.1)
Начало работы
Загрузите, найдите справку для участников, и изучите основы
Руководства
Руководства разного уровня для широкого круга пользователей.
Руководство пользователя
Получите оперативные ответы на вопросы и ознакомьтесь с пошаговыми инструкциями.
Устранение неполадок и Справка
Загрузка и установка
Как загрузить и установить Animate?
Вы можете загрузить Animate из каталога приложений Creative Cloud. Чтобы завершить процесс загрузки, вам потребуется войти в систему при помощи своего идентификатора Adobe ID и пароля. Более подробные сведения, в том числе информация о том, как установить более ранние версии или проверить наличие обновлений, приведены в разделе Загрузка и установка приложений Creative Cloud.
Почему не удается установить Animate?
Решения для исправления ошибки, связанной со сбоем при установке, приведены в разделе «Ошибка: «Сбой установки» настольного приложения Creative Cloud». Чтобы устранить другие проблемы, связанные с загрузкой, установкой и обновлением, обратитесь к этому руководству по устранению проблем загрузки и установки.
Можно ли загрузить пробную версию Animate?
Да! Пробные версии для всех приложений Creative Cloud, в том числе Animate, можно загрузить из каталога приложений Creative Cloud. Чтобы загрузить пробную версию, вам потребуется войти в систему при помощи идентификатора Adobe ID и пароля. Подробные инструкции приведены в разделе Загрузка и установка бесплатной пробной версии Creative Cloud.
Как восстановить идентификатор Adobe ID или пароль?
Можно ли установить Animate на другой компьютер?
Вы можете установить Animate и другие приложения Creative Cloud на не более чем два компьютера. Если вы хотите установить приложение на третий компьютер, потребуется деактивировать его на одном из двух предыдущих компьютеров. Узнайте больше об активации и деактивации приложений Creative Cloud.
Все еще нужна помощь? Получите больше решений для загрузки и установки.
Управление учетной записью
Как изменить пароль?
Войдите в свою учетную запись Adobe. В разделе Пароль выберите Изменить для параметра Текущий пароль, а затем следуйте инструкциям на экране.
Забыли пароль? Узнайте, как его сбросить.
Как изменить информацию о кредитной карте?
Как обновить или изменить свою подписку?
Сменить тариф Creative Cloud очень просто. Следуйте этим пошаговым инструкциям, чтобы обновить или изменить тариф.
Срок действия моей пробной версии скоро истечет. Как преобразовать ее?
Преобразовать пробную версию в платную подписку очень просто. Следуйте этим пошаговым инструкциям, чтобы обновить программу и оформить подписку.
Как аннулировать подписку и что произойдет с моими файлами?
После отмены подписки доступ к бесплатным возможностям Creative Cloud сохраняется, как и все файлы, сохраненные вами на устройство. Вы не сможете получать доступ к приложениям или большинству служб, а размер вашего облачного хранилища уменьшится до 2 ГБ. Узнайте о том, как отменить подписку Creative Cloud, и ознакомьтесь с условиями подписки Adobe.
Анимация
Можно ли создать анимации для виртуальной реальности с помощью Animate? Как это сделать?
Да. Вы можете использовать навыки работы с 2D в Animate и экспортировать панорамы или 360° анимации для виртуальной реальности. Узнайте, как разрабатывать и публиковать материалы для виртуальной реальности с помощью Animate.
Как анимировать при использовании инструмента «Кость»?
Следуйте инструкциям, приведенным в этом руководстве, чтобы узнать, как использовать инструмент «Кость» для оживления своих персонажей.
Как использовать глубину слоя для моей анимации?
Функция дополнительных слоев в Animate используется для создания глубины слоя для слоев на панели «Временная шкала». Можно изменить глубину слоя, применив анимацию.
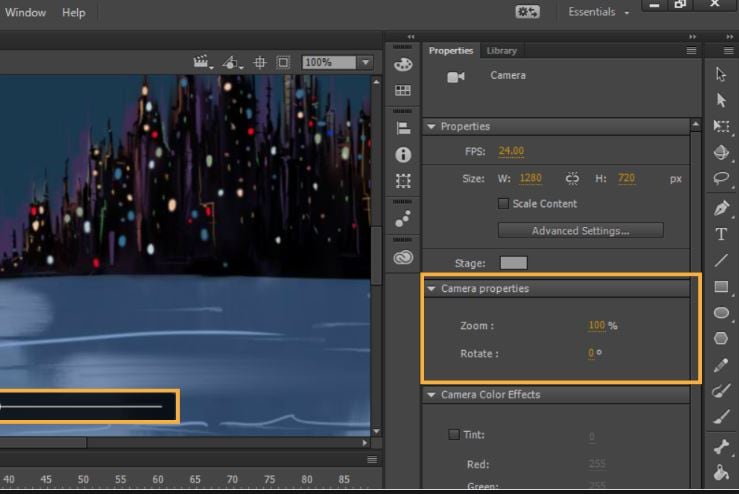
Как создать эффект смещения с помощью камеры?
Глубина слоя, а также улучшения камеры позволяют аниматорам создавать более привлекательный контент. Можно создать эффект смещения для анимированных проектов путем ввода камеры на слоях с глубиной.
Как создавать действия без необходимости написания кода?
При создании анимации для HTML5 Canvas можно добавить код с помощью мастера кода операций, и писать коды не потребуется.
Как использовать HTML5 Canvas?
В документе типа HTML5 Canvas предусмотрена собственная поддержка для создания качественного интерактивного содержимого HTML5. Это означает, что можно использовать традиционную временную шкалу, рабочую среду и инструменты Animate для создания содержимого, а затем выводить его в формате HTML5.
Как создать анимацию движения?
Анимацию движения можно создать тремя способами. Узнайте о каждом из методов и выберите тот, который лучше всего вам подходит.
Ранее не работали с анимацией движения? Узнайте подробнее о начале работы с анимацией движения.
Источник
Аварийное завершение работы Animate при запуске/загрузке
Animate аварийно завершает работу при настройке пользовательского интерфейса или загрузке экрана приветствия. Отображаются следующие сообщения об ошибке:
Windows. Программа Animate 2017 прекратила работу.
Mac OS. Программа Animate 2017 неожиданно закрылась.
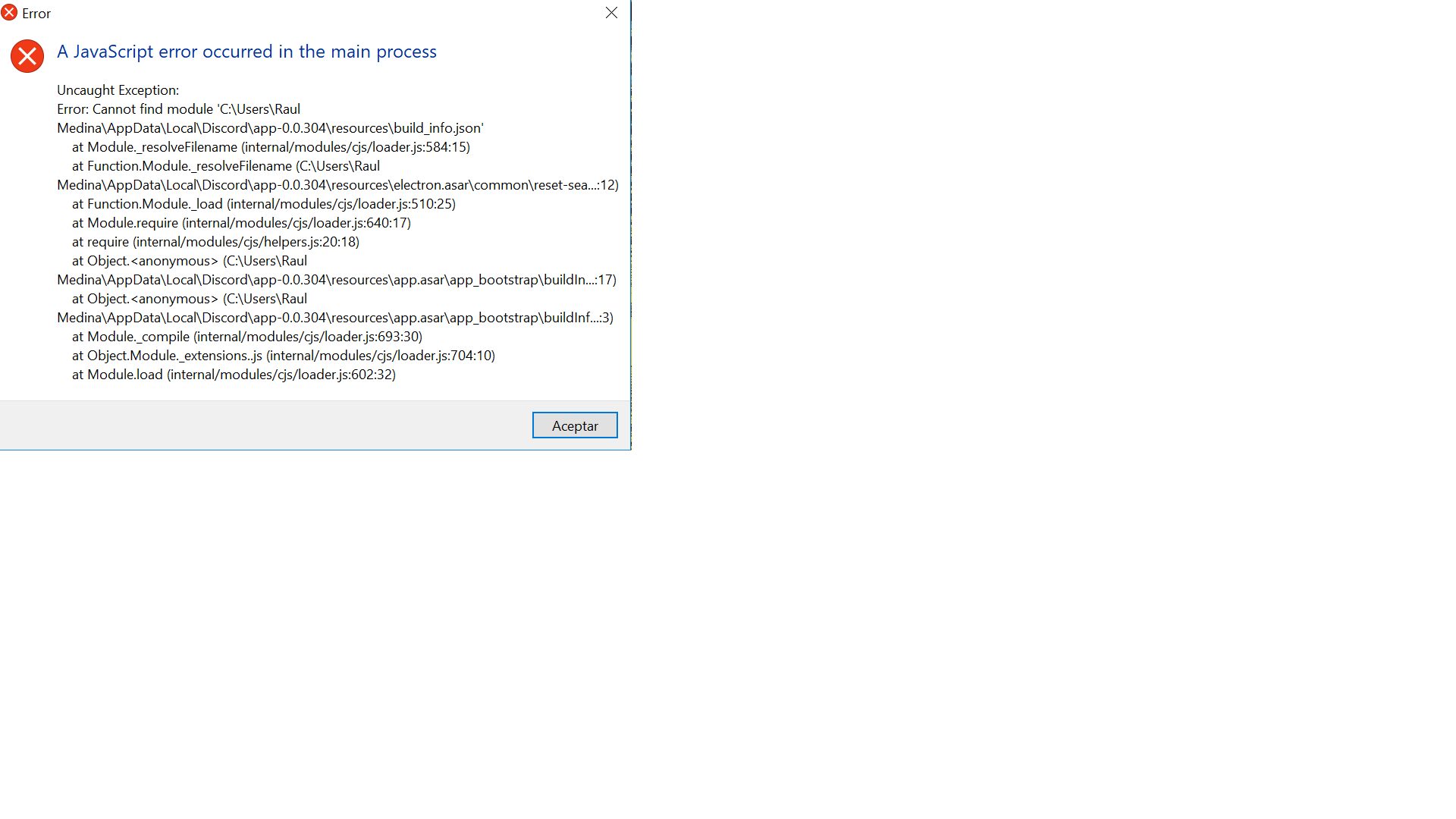
В некоторых случаях при запуске Animate появляется всплывающее окно с ошибкой JavaScript. В этом случае приложение Animate зависает. Для решения этой проблемы выполните инструкции, приведенные ниже.
Решение
Чтобы разрешить проблему аварийного завершения работы Animate, необходимо выполнить следующие шаги:
Перед сбросом настроек убедитесь, что в Диспетчере задач (Windows) или Мониторинге системы (Mac OS) не запущен процесс Animate. После этого выполните следующие шаги:
Windows.
Переименуйте папку Animate в Animate_old в следующем местоположении:
Вместо этого можно выполнить следующие действия:
Откройте диалоговое окно Выполнить , используя комбинацию клавиш Win + R.

Введите %appdata% и нажмите OK . Будет показано содержимое папки Roaming .
Источник
Исправлены ошибки в Animate
Спасибо за отзыв! Мы усердно работаем над исправлением проблем, о которых вы сообщили. Ниже приведен список неполадок, устраненных в последней версии Animate.
Animate 2021 (версия 21.0.9)
- Звуковые файлы, отличные от MP3, не импортируются в Animate.
- Текст становится невидимым для некоторых шрифтов при его редактировании на японском, китайском и корейском языках.
- Приложение аварийно завершает работу при выходе, если оно было запущено путем открытия файла.
- Некоторые ресурсы не отображаются на панели «Ресурсы», если не перезапустить приложение.
- [macOS] Экспорт видео/мультимедиа не запускает Adobe Media Encoder 15.4.
- [macOS] Перезапись слова, выбранного двойным щелчком мыши в редакторе кода, не работает.
- [winOS] Некоторые сочетания клавиш не работают, когда фокус находится в редакторе кода.
Animate 2021 (версия 21.0.8)
- В присутствии камеры перемещение объекта с помощью клавиш со стрелками выполняется некорректно, и при этом изменяется размер объекта.
- Выделение кадров на панели «Выбор кадров» недостаточно четкое.
- Неверный номер первого и последнего кадров при преобразовании фрагмента ролика в графический символ.
Animate 2021 (версия 21.0.7)
- Профиль переменной ширины не сохраняется при повторном открытии файла.
- Режимы «Закраска выделения» и «Только закраска заполнением» не работают внутри графических объектов и групп.
- Открытие или закрытие большого FLA-документа занимает много времени и потребляет почти в два раза больше памяти.
Animate 2021 (версия 21.0.6)
- Исправлены ошибки, связанные с режимами кисти «Закраска заполнением» / «Закраска выделения».
- Исправлены ошибки системы безопасности, связанные с чтением вне границ и уязвимостью UAF, которые могли привести к утечке конфиденциальных данных и выполнению произвольного кода в результате открытия вредоносного файла.
- Исправлена проблема, из-за которой аварийно завершалась установка Animate в каталог, имя которого включает заглавный символ кириллицы.
- Исправлена ошибка, связанная с рисованием после выполнения действия «Преобразовать слои в символ».
Animate 2021 (версия 21.0.5)
- Файлы PNG, созданные вне JSAPI модуля экспорта атласа текстур, не являются прозрачными.
- Animate аварийно завершает работу при попытке изменить первый кадр на панели «Выбор кадров» в группе.
- Приложение аварийно завершает работу при добавлении нового слоя с помощью сочетания клавиш и переименовании этого слоя.
- Отмена таких режимов кисти, как «Закраска выделения» и «Внутренняя закраска», не работает для графических объектов.
- Анимация повреждается при выводе для объекта на направляемом слое с камерой.
- [winOS] Расширение файлов Color Set и Color Table игнорируется при экспорте образцов цвета.
- Копирование и вставка вложенных фрагментов ролика из одного документа в другой выполняются неправильно.
Animate 2021 (версия 21.0.4)
- Сочетания клавиш для разных вариантов размера промежутка не работают.
- [macOS] Набор цветов и файлы таблиц цветов Animate не распознаются в рабочих процессах добавления или замены цвета.
- Ошибка компилятора в тестовом ролике, если используются API камеры, и в качестве имени одно из слоев используется слово stage.
- Применение установки к объектам, ориентация которых отлична от источника, выполняется неправильно.
Animate 2021 (версия 21.0.3)
- Диалоговые окна «Экспорт изображения» и «Экспорт анимированного GIF-файла» отображаются усеченными на маленьких экранах.
- Вызов интерфейса jsapi importPublishProfileString() после изменения api-интерфейсов документов приводит к аварийному завершению работы Animate.
- Вызов интерфейса jsapi addItem() для добавления символа после изменения активного документа приводит к аварийному завершению работы Animate.
- Animate аварийно завершает работу вызове команды «Тестировать ролик» для файла с недопустимой оболочкой звука.
- Animate перестает отвечать при перемещении точек в редакторе оболочки путем нажатия левой и правой кнопки мыши.
Animate 2021 (версия 21.0.2)
- Функция заливки в режиме «Заполнять маленькие промежутки» приводит к тому, что при использовании пера Stylus Pen для перетаскивания заливки состояние зависает.
- [macOS 11] На панели «Свойства» искажены раскрывающиеся меню «Стиль и ширина обводки».
- [macOS 11] Образцы растровых, линейных и радиальных градиентов выглядят искаженными.
- [macOS 11] Панель «Библиотека кистей» выглядит искаженной.
Animate 2021 (версия 21.0.1)
- [macOS] Приложение аварийно завершает работу при запуске, если в системе установлен один или несколько поврежденных шрифтов.
- Клавиши со стрелками для смещения выделения не работают должным образом в режиме редактирования нескольких кадров.
- Сочетание клавиш для увеличения или уменьшения размера классической кисти не обновляет ее в реальном времени.
- Перетаскивание кадров между папками слоев не делать работает на панели временной шкалы.
- Копирование и вставка объектов, рамок и слоев занимает много времени при работе со сложными проектами.
- В Animate происходит сбой при многократном использовании преобразования огибающей для графического объекта.
- Растровый деформированный объект исчезает при повторном открытии файла, если он является частью классического диапазона анимации.
Animate 2021 (версия 21.0)
- [macOS] Мазки кисти пропускаются во время быстрого рисования.
- Задержка кисти при рисовании на рабочей области в увеличенном масштабе.
- В режиме Windows Ink временные инструменты мерцают или не работают.
- Режим маски в диалоговых окнах Экспорт изображения и Экспорт анимированного GIF отключен.
- Цветные заливки рабочей области становятся прозрачными при генерации прозрачных файлов GIF.
- В документе Canvas настройки параметра Сжатие в диалоговом окне «Свойства растрового изображения» отключены.
- Animate не реагирует во время обработки предварительного просмотра миниатюр слоя в диалоговом окне импорта AI.
- Высокий уровень использования процессора при нахождении Animate в состоянии ожидания или в фоновом режиме.
- При использовании команды Сохранить как файл автоматического восстановления не удаляется.
- Автоматическое восстановление срабатывает во время воспроизведения временной шкалы.
- Параметры увеличения и уменьшения масштаба изображения не работают корректно с вложенными символами.
- Флип-преобразование не работает корректно при выборе как родительского, так и дочернего объекта.
Animate 2020 (версия 20.5.1)
- Инструмент «Подбор кадров» Viseme не открывается в диалоговом окне синхронизации губ.
- Статический текст периодически публикуется как динамический, вызывая проблемы с отображением в выводе Canvas.
- Не удается изменить цвет с помощью панели цвета для текста, примитивов или графических объектов.
- Потоковый звук большой продолжительности рассинхронизируется в выводе Canvas.
- При копировании трех и более ключевых кадров создается дополнительный кадр.
- Инструмент «Ластик» запаздывает в автоматическом режиме ключевых кадров.
- Расширение художественной кисти не создает группу после преобразования заливок из контура.
Animate 2020 (версия 20.5)
- При публикации холста текстуры/спрайт-листы не создаются для нестандартных настроек изображения.
- Вывод холста не воспроизводится в IE11.
- Режимы наложения на фоне рабочей области не учитываются при выводе на холст.
- Во время публикации холста эффект маски создает покадровый вывод и увеличивает размер выходного файла JS.
- Экспорт элемента Canvas HTML5 производится медленно.
- В режиме предварительного просмотра указатель воспроизведения временной шкалы останавливается на случайных кадрах.
- Рамка приложения на мгновение исчезает при изменении рабочего пространства или переключении между вкладками «Главная» и «Анимация».
- Сбой приложения при выходе из fl.quit () после продолжительного использования.
- При перемещении диапазона анимации в настройке родительского слоя дочерний объект меняет свое положение.
- Используйте четырехзначное число при именовании экспорта последовательности SVG.
Animate 2020 (версия 20.0.3)
- Мазок кисти исчезает при рисовании внутри новой группы.
- При открытии файлов время от времени создаются пустые папки для мусора.
- На панели «Свойства» невозможно изменить начальный кадр для параметра «Цикл», если выбрано несколько графических экземпляров.
- Частота воспроизведения падает, когда курсор находится над временной шкалой или сценой во время воспроизведения временной шкалы.
- Поворот не работает должным образом при применении к символу анимации движения.
Animate 2020 (версия 20.0.2)
- Поле стиля шрифта отключено в Catalina.
- Эффекты камеры и слоя, примененные к первому кадру, не сохраняются при выводе видео.
- На панели Инструменты для изменения цвета заливки или обводки необходимо дополнительно щелкнуть.
Animate 2020 (версия 20.0.1)
В этом выпуске устранены некоторые проблемы стабильности продукта.
- При переключении между вложенной шкалой времени и шкалой перемотки на растровом изображении появляется неправильный режим смешения.
- В опубликованном выводе холста HTML5 свойство Имя для экземпляра символа не задается в JS.
- Инструменты рисования рисуют за границами окна, если Animate запускается на дополнительном мониторе, для которого задан коэффициент масштабирования, отличный от основного монитора.
- В опубликованном выводе компоненты HTML5 располагаются в начале шкалы времени.
- У элементов панели «Библиотека» нет компактного вида.
- При экспорте кадра в jpg/png в изображение также экспортируются скрытые слои.
- В случае шкалы времени с несколькими кадрами компоненты HTML5 не загружаются должным образом в вывод.
Animate 2020 (версия 20.0)
- Вращение и поворот выполняются недостаточно плавно во время анимации.
- Символ дрожит или перемещается в конец анимации.
- Инструмент выбора многоугольников не работает в режиме EditInPlace для символов.
- Свойство функции плавности не обновляется при выводе, если оно изменяется после публикации холста.
- Анимация формы не работает в выводе холста, когда используются цвета градиента.
- Невозможно выбрать штрих с анимацией кривой внутри графического символа.
- API library.addItemToDocument() добавляет элемент в неправильном положении на мониторе HiDPI.
- Приложение аварийно завершает работу при публикации файла холста, если файл использует европейский десятичный формат.
- Приложение аварийно завершает работу при экспорте изображения PNG с помощью диалогового окна «Экспорт изображения» или через JSAPI в определенном сценарии.
Приложение аварийно завершает работу при публикации файла холста, если файл использует европейский десятичный формат.
- Маскируемые слои прикрепляются к камере в выводе холста.
- Сочетание клавиш, установленное для одного инструмента в группе, влияет на другие инструменты в группе (лассо, многоугольник, волшебная палочка и другие).
- Укажите сочетания клавиш для черно-белого и смены цвета.
- Цветовой чип не может получить свое значение при инициализации.
- При публикации SWF-файлов для документа с несколькими сценами происходят ошибки компиляции, когда некоторые сцены используют эффекты слоя или камеры, но не все слои.
- В файле SVG, экспортированном в Character Animator, отсутствует несколько штрихов.
- Папка в библиотеке исчезает после вставки.
- Частота кадров временной шкалы падает, если активен определенный инструмент.
Animate 2019 (версия 19.2.1)
Обновление 19.2.1 для Animate устраняет сбои при вставке с заменой внутри графического объекта или группы.
Источник
How To Fix Sorry Installation Failed — (Error Code 195 … YouTube. #ErrorCode195 #AdobeAllProducts #InstallationFailed. Hii Friends Welcome Back My Channel MK Tech …………. In This Tutorial How To Fix Sorry Installation Failed — (Error Code 195) Adobe All Products -Windows 10878.1 || Windows 10 (Version 1703 or later) Follow My Tutorial Steps Properly ………….. Thanks For Watching ……….. Edge Animate composition won’t open, «Loading Failed … When I try to open my Edge Animate .an project I get the error message «Loading Failed, Please Check your page for Javascript Errors». I tried the suggestions in this page as suggested in other sites, but it doesn’t detect any errors in both Dreamweaver or a browser.
Adobe Animate 2021: Planning & Generating Ideas [#0 … #AdobeAnimate #adobeAnimateTutorialWelcome to Intro to Adobe Animate 2021! In this series, I’ll break down, step by step, everything you need to know to make…

Adobe animate javascript error
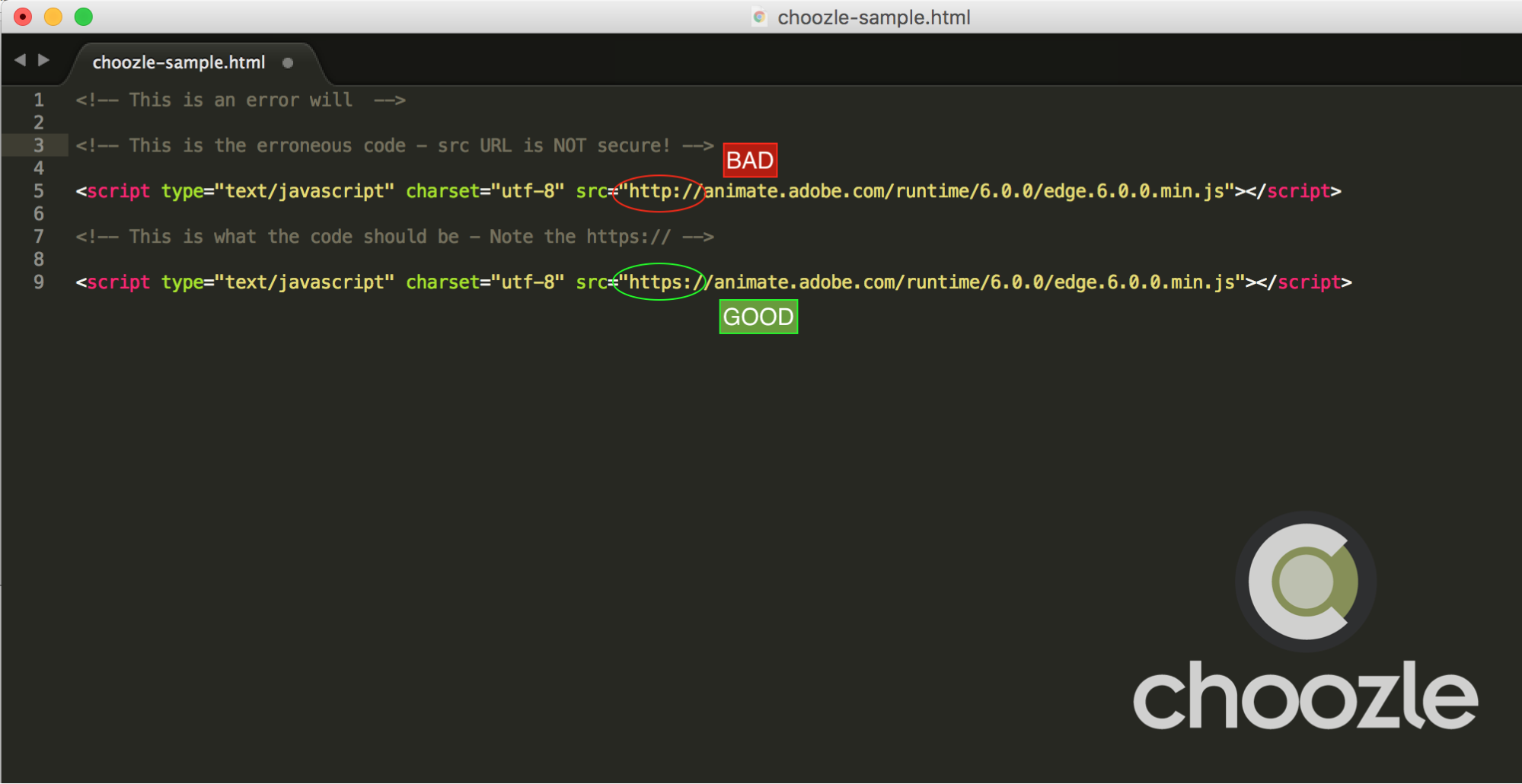
Run-Time Errors — Adobe ActionScript® 3 (AS3) API Reference The following errors can occur at run time. Run-time type checking occurs in ActionScript 3.0 whether you compile in strict mode or warning mode. Code. Message. Description. 1000. The system is out of memory. Flash needs more memory to compile your code than your system has available. How to avoid ‘out of memory’ javascript error on … 2. combine the animations in code editor. …And if it seems too complicated, do this first to learn the concept: «Try making a really simple animation. For example 2 frames with just one rectangle object. Then export that in 2 pieces. The resulted js-files are so simple that you will get the idea of the structure. Create HTML5 Canvas documents in Animate — Adobe Inc. Animate introduces the capability to include JS file within the HTML file during canvas publishing. In the Publish Settings menu, switch to Advanced tab and select Include JavaScript In HTML . Select OK in the Include JavaScript in HTML on Publish dialog box to republish the content overwriting HTML.
Adobe animate javascript error. Edge Animate Fix js Error — YouTube Edge Animate Fix js Error — YouTube. How to fix the js error in Edge Animate. How to fix the js error in Edge Animate. AboutPressCopyrightContact usCreatorsAdvertiseDevelopersTermsPrivacyPolicy … Adobe Account Adobe Account. Adobe Account. Unfortunately, your browser is not supported by Adobe Account. Please update your browser to the latest version or use one of the following. Please enable JavaScript to use Adobe Account. Firefox. Visit website. Google Chrome. Visit website. How to Animate Buttons (and lots of other cool Javascript … Preamble Something that I noticed with Captivate’s built in effects is that you cannot (or at least it is challenging) animate buttons. In other words, a user clicks on a button, that button animates, and at the end of the animation, it fires off a function or advanced action. There might (or might not be) ways of doing this with invisible buttons, objects, and effects but this is one method … Adobe Edge Animate CC JavaScript API Edge Animate exposes the following page level events: scroll ; keydown ; keyup ; resize ; orientationChange ; Composition-level DOM events. Edge Animate exposes the following composition level events: compositionReady fires after the composition is ready to play, but before autoPlay occurs. onError fires when an event handler causes a Javascript error. This event fires for any composition in the page, so in the case of multiple compositions on the page, all compositions’ handlers are called.
Download Animate.exe and Fix Runtime Errors — EXE Files In most cases, Animate.exe runtime errors occurring while the program is running will result in the program terminating abnormally. Most of these Animate.exe error messages mean that Adobe Flash Professional CC was either unable to locate this file on startup, or the file is corrupt, resulting in a prematurely-aborted startup process. «Loading Failed, please check your page for JavaScript … Adobe Edge Animate for the logically advanced designer (using jQuery and Javascript) a designer goes deeper than Adobe thinks we can Posted on May 8, 2015 May 9, 2015 Plugin: Adobe Animate | LottieFiles Surprise rotation in preview. I created a simple animation in Animate CC, where a rectagnle moves diagonally in a scene, using a shape tween. In the exported animation, the rectangle also rotates, but only in the preview. When I upload it, the animation is correct, and the preview also becomes correct. . 0. 1. Instance name undefined JS error — Adobe Animate CC javascript — Instance name undefined JS error — Adobe Animate CC — Stack Overflow. I am trying to create an replay button in my Adobe Animate CC HTML5 project. I’ve set the instance name in the property panel to «ReplayBtn». In a frame on my JS layer, I’m trying this :this.Rep… Stack Overflow. About.
Adobe Certified Professional: Adobe Animate Validate your knowledge of Adobe Animate, the industry-leading software for designing interactive vector animations for multiple platforms. Adobe has worked with creative industry experts and the test design specialists at Certiport to identify the skills and concepts that are critical to using Animate effectively in a professional context. 2D animation software, Flash animation | Adobe Animate Animate just about anything. Design interactive animations for games, TV shows, and the web. Bring cartoons and banner ads to life. Create animated doodles and avatars. And add action to eLearning content and infographics. With Animate, you can quickly publish to multiple platforms in just about any format and reach viewers on any screen. JSLinter For Flash — Adobe Inc. • You can navigate to the location of the error by clicking on a warning row in the panel • Warnings in the panel can be cleared by clicking on the ‘Clear’ button at the bottom bar of the panel Step-By-Step HTML5 Ad Creation With Adobe Animate CC Now, as I previously communicated in my Adobe Animate CC White Paper, Adobe is working on removing the existing dependency on the JSON file and the fix should be implemented within the very next release of Animate CC, so you shouldn’t have to worry about this issue for very much longer. That said, for now we need to manually get rid of the JSON.

Adobe Animate Modern Rigging Promo on Behance
A button animated with javascript. (EASY!). — eLearning Go to «properties’ tab -> actions-> on enter, and from the drop-down menu choose «execute javascript». Then press Script_Window. This is the place where you paste the code.

What Adobe Animate is Used for? — InspirationTuts
Using HTML5 Canvas In Animate CC: JavaScript … — Adobe Blog For one thing, Animate is not a JavaScript only application. You use JavaScript in projects which require it, such as HTML5 Canvas and WebGL… but you can still use ActionScript on projects which are to be published for Flash Player or AIR, including AIR for Android and iOS — and Adobe continues to update these runtimes.

Adobe Animate CC Guide | Manualzz
Meong dot Club | Adobe Animate 2021 v21.0.6 Pre-Cracked … Adobe Animate 2021 v21.0.6 Pre-Cracked (macOS).kuyhAa.7z — 2.59 GB
Help! Adobe Animate CC 2017 won’t start! — Adobe Support …
r/javascript — HOW TO: Adobe Animate — gotoAndStop(); on a … We got an interview with the developer of Replit’s Kaboom game dev framework this week! We talked about learning to code, how the idea for Kaboom came about, and what he’s has been listening to lately. I thought /r/javascript might be interested in checking it out!

actionscript 3 — Adobe Animate AIR 30/32 Invalid Bitcast …
FFParticleSystem error #1151 in Adobe Animate — Starling Forum I have a problem with FFParticleSystem in Adobe Animate. In FlashDevelop this problem doesn’t exist. Also this problem is not exist with PDParticleSystem. … causes this errors. 1151: A conflict exists with definition particleHalfWidth in namespace internal 1151: A conflict exists with definition particleHalfHeight in namespace internal 1151 …

Solved: Publish.jsfl error can’t open animate file — Adobe …
Creative Cloud — Animate — Adobe Adobe Animate offers a JavaScript API (JSAPI) to script actions in the Animate UI, and the Custom Platform Support Development Kit (CPSDK) to extend the power of Animate to new platforms. Provide custom tools to supercharge your creative process, automate workflows, and more.

Adobe Animate VS Toon Boom Harmony — InspirationTuts
Adobe animate javascript error — Adobe Support Community … Error: File ‘C:UsersHomeDesktophere nathan.fla’ could not be opened. it says that when i try to open it please help. is it possible i can send someone the file and they can recover it? or give me a step by step on how to fix.

ArgumentError: Error #2108: Scene Scene 4 was not found …
JavaScript error argument number 1 is invalid … — Adobe Inc. In some instances, as soon as you launch Animate, a javascript error message appears as shown in the below screenshot: javascript error message pop-up dialog Solution Rename the hard drive disk name in mac computer. Refer to apple forums on how to rename hard drive in mac OS. Do not use any special characters in the HDD name.

Javascript error opening software — Adobe Support Community …
PixiAnimate — Adobe Inc. Create animations using Adobe Animate that work with PixiJS v4+, a popular open-source 2D rendering engine for web browsers. This extension creates a custom publishing type for PixiJS, which can be selected when creating a new FLA/XFL. The extension outputs timeline animations as JavaScript as well as all media files, such as bitmaps or audio files.
Issues · pixijs/animate-extension · GitHub
Adobe Animate and Bodymovin / Lottie · Issue #1604 … Bitmap graphics support is not included in this release either» so I would understand why those kinds of animation wouldn’t export correctly, but the problem is that even when I try the most basic simple animation that doesn’t have those properties, almost 99% of the time it will still fail to export correctly …and I will get the error ‘A JavaScript error occurred. TypeError: dom is null’ many times so.. this is far from beta..

Comparing the top JS animation libraries for use in React …
Adobe Edge Animate CC: Creating Interactive Compositions The viewer may be asked to click a button, move their mouse over a button, or even move their mouse cursor off a button. In Edge Animate, JavaScript is used to create interactivity in your compositions. In this article, we will learn about: JavaScript, jQuery, and the Edge Animate API. Timeline triggers. JavaScript syntax. Events and actions
Error when using Javascript instead of type script · Issue …
Create HTML5 Canvas documents in Animate — Adobe Inc. Animate introduces the capability to include JS file within the HTML file during canvas publishing. In the Publish Settings menu, switch to Advanced tab and select Include JavaScript In HTML . Select OK in the Include JavaScript in HTML on Publish dialog box to republish the content overwriting HTML.

Adobe Animate — Wikiwand
How to avoid ‘out of memory’ javascript error on … 2. combine the animations in code editor. …And if it seems too complicated, do this first to learn the concept: «Try making a really simple animation. For example 2 frames with just one rectangle object. Then export that in 2 pieces. The resulted js-files are so simple that you will get the idea of the structure.

Javascript Error Occurred in the Main Process: Easy Fix (Updated)
Run-Time Errors — Adobe ActionScript® 3 (AS3) API Reference The following errors can occur at run time. Run-time type checking occurs in ActionScript 3.0 whether you compile in strict mode or warning mode. Code. Message. Description. 1000. The system is out of memory. Flash needs more memory to compile your code than your system has available.

Re: «A Javascript Error Occurred» with no addition… — Adobe …

Consistent JavaScript Error — Adobe Support Community — 10834379

publish in .aab error help~ — Starling Forum

Adobe Animate Text field issue — General — CasparCG Community …

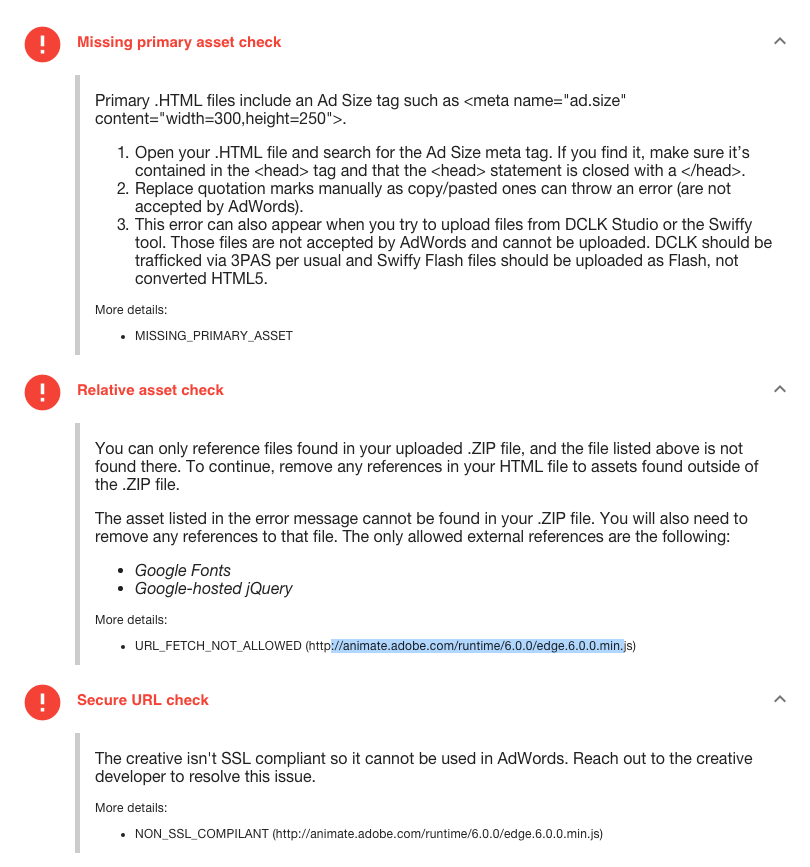
Error uploading HTML5 To adwords — Banner Animation — GreenSock

HTML5 — Design Program Troubleshooting — Adobe Edge/Animate

Adobe Animate CC: Everything You Need to Know 2020

A JavaScript error occurred in the main process — Microsoft …

Solved: Publish.jsfl error can’t open animate file — Adobe …

Adobe Animate .fla Conversion and publish to HTML 5/JS — The …
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/19246326/Screen_Shot_2019_09_30_at_12.49.01_PM.png)
Adobe’s Character Animator is getting keyframes to give …

Adobe Edge Animate CC: Creating Interactive Compositions

How to fix an uncaught javascript exception error generated …

How to avoid ‘out of memory’ javascript error on publishing …

10 Adobe Animate ideas | adobe animate, animation, adobe
Enabling Gestures in Edge Animate Compositions – Andrew Trice

How to Fix An error occurred file in Adobe Animate CC, Flash …

Edge Animate Fix js Error

How To Make A Video Using Adobe Animate? – Digi Effects

I am having an error whenever i refresh the page (it worked …

a javascript error occurred in the main process · Issue #43 …

Chris Georgenes — Keyframer — Adobe Animate CC Shim

Adobe Flash/Adobe Animate How To Add Sound & Make a Talking Cartoon (Part 4)

bad error when publishing app using AIR SDK 33.1.1.731 …

I keep getting this error please help anyone : r/24hoursupport

How to Animate — Adobe Animate Tutorias
I’m developing a simple application in Animate running in Canvas mode. It has a number of movie clip buttons on the stage with instance names ‘p1’, ‘p2’,….up to ‘p19’. Clicking a button will cause another movie clip ‘partOverlay’ to be visible and go to frame on its timeline.
Everything works fine when only p1 through p13 are coded as shown below. But p14 gives a TypeError: this.p14 is undefined. So do the other instances after p13. I triple checked the names and syntax and everything looks OK. When I copy the p14 button and code to a new Animate document it works OK.
I’ve spent a few hours on this searching online and testing and am at my wits end. Any help is appreciated.
sample code:
this.p13.cursor = "pointer";
this.p13.addEventListener("click", GoToPartFrame2.bind(this, "p13"));
this.p14.cursor = "pointer";
this.p14.addEventListener("click", GoToPartFrame2.bind(this, "p14"));
function GoToPartFrame2(view)
{
this.partOverlay.gotoAndStop(view);
this.partOverlay.visible=true;
}
asked Sep 14, 2016 at 1:48
![]()
I just discovered something weird. All of the buttons are instances of a single button that I cloned and gave new instance names to create new buttons. I had different sets of buttons on three different timeline keyframes — all copies of the original button. When I commented out the code for the button with the TypeError and tested the file, somehow that button still had a listener working on it and would actuate a function from some other button on another keyframe. Both buttons had unique instance names which is all the more puzzling.
I assumed there was a name conflict between the internal name of the button and the instance name I gave it. Animate was disregarding the instance name and applying another internal object name. On a hunch I created new original buttons for each keyframe. In other words — each keyframe has a set of buttons cloned from a unique master button for that keyframe. Now everything works as it should. Kind of stupid and unintuitive that it should work this way… the program should consider the unique instance names that I apply as the prime identifiers for the objects regardless of what keyframe the cloned button is on. Lots of wasted time.
answered Sep 14, 2016 at 4:26
![]()

