Как исправить ошибку 500 Internal Server – как восстановить соединение
Внутренняя ошибка сервера 500 – это очень общий код состояния HTTP, который означает, что что-то пошло не так на сервере веб-сайта, но сервер не может сказать более конкретно, в чем именно заключается проблема.

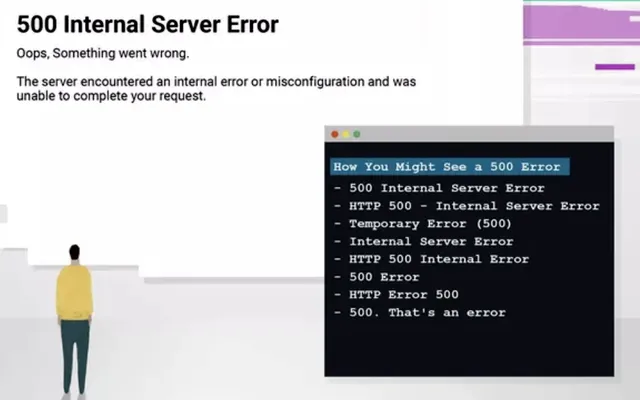
Как выглядит ошибка с кодом 500
Сообщение 500 Internal Server Error может отображаться любым количеством способов, поскольку каждому веб-сайту разрешено настраивать собственную форму.
Вот несколько распространенных способов появления ошибки HTTP 500:
- внутренняя ошибка сервера 500
- HTTP 500 – внутренняя ошибка сервера
- Временная ошибка (500)
- Внутренняя ошибка сервера
- Внутренняя ошибка HTTP 500
- Ошибка 500
- Ошибка HTTP 500
- 500. Это ошибка!
Поскольку веб-сайт, который вы посещаете, генерирует внутреннюю ошибку сервера, её можно увидеть в любом браузере в любой операционной системе, даже на вашем смартфоне.

В большинстве случаев в окне интернет-браузера отображается ошибка 500 Internal Server Error.
Причины ошибок HTTP 500
Как мы уже упоминали выше, сообщения о внутренних ошибках сервера не указывают какой-то конкретной проблемы.
В большинстве случаев «ошибка» означает проблему с кодом страницы или сайта, но, безусловно, существует вероятность того, что проблема на вашей стороне, что мы рассмотрим ниже.
Более конкретная информация о причине конкретной ошибки HTTP 500 часто предоставляется, когда она возникает на сервере с использованием программного обеспечения Microsoft IIS. Ищите числа после 500, как в HTTP Error 500.19 – Internal Server Error, это означает, что данные конфигурации недействительны.
Как исправить внутреннюю ошибку сервера
Как мы упоминали выше, 500 Internal Server Error – это ошибка на стороне сервера, означающая, что проблема, вероятно, не в вашем компьютере или интернет-соединении, а на сервере веб-сайта.
Хотя это маловероятно, возможно, что-то не так с вашей стороны, и в этом случае мы рассмотрим некоторые вещи, которые вы можете попробовать:
Перезагрузите веб-страницу. Вы можете сделать это, нажав кнопку обновления/перезагрузки, нажав F5 или Ctrl + R или повторив попытку URL-адреса из адресной строки.
Даже если ошибка 500 Internal Server Error является проблемой на веб-сервере, проблема может быть временной. Повторная попытка загрузки страницы часто бывает успешной.
Если во время оформления заказа у интернет-продавца появляется сообщение «500 Internal Server Error», учтите, что повторные попытки оформления заказа могут привести к созданию нескольких заказов – и даже нескольких платежей! У большинства торговцев есть автоматическая защита от подобных действий, но об этом нужно помнить.
Очистите кеш вашего браузера. Если есть проблема с кэшированной версией просматриваемой страницы, это может вызвать проблемы HTTP 500. Внутренние ошибки сервера редко вызваны проблемами с кэшированием, но я видел, как ошибка исчезла после очистки кэша. Это такая простая и безвредная вещь, которую можно попробовать в самом начале.
Удалите куки вашего браузера. Некоторые проблемы с 500 Internal Server Error можно исправить, удалив файлы cookie, связанные с сайтом, на котором вы получаете ошибку. После удаления файлов cookie перезапустите браузер и повторите попытку.
Устраните неисправность как ошибку тайм-аута 504 шлюза. Это не очень часто, но некоторые серверы выдают внутреннюю ошибку сервера с кодом 500, когда на самом деле 504 Gateway Timeout является более подходящим сообщением, основанным на причине проблемы.
Связь с сайтом напрямую является ещё одним вариантом. Есть большая вероятность, что администраторы сайта уже знают об ошибке 500, но если вы подозреваете, что они этого не знают, то оповещение может помочь вам и им (и всем остальным).
Если кажется, что сайт полностью недоступен, и вы не можете найти способ сообщить об ошибке сервера на веб-сайте, стоит поискать официальных представителей в социальных сетях.
Вернитесь позже. К сожалению, на данный момент Внутренняя ошибка сервера с кодом 500, без сомнения, является проблемой вне вашего контроля, которая в конечном итоге будет исправлена кем-то другим.
Исправление ошибки 500 на вашем собственном сайте
Внутренняя ошибка сервера 500 на вашем собственном сайте требует совершенно другого поведения. Как мы упоминали выше, большинство из 500 ошибок являются ошибками на стороне сервера, а это, вероятно, ваша проблема, которую нужно исправить, если это ваш сайт.
Существует множество причин, по которым ваш сайт может показывать пользователям ошибку 500, но наиболее распространенные:
- Ошибка разрешений. В большинстве случаев ошибка 500 Internal Server Error связана с неправильным разрешением для одного или нескольких файлов или папок. В большинстве этих случаев, неправильное разрешение имеют скрипты PHP и CGI. Обычно они должны быть установлены на 0755 (-rwxr-xr-x).
- Тайм-аут PHP. Если ваш сценарий подключается к внешним ресурсам, время ожидания этих ресурсов может приводить к ошибке HTTP 500. Правила тайм-аута или лучшая обработка ошибок в вашем скрипте должны помочь, если это является причиной ошибки 500.
- Ошибка кодирования в .htaccess. Хотя это не так часто, убедитесь, что файл .htaccess вашего сайта правильно структурирован.
Если вы используете WordPress, Joomla или другую систему управления контентом или CMS, обязательно поищите в их центрах поддержки более конкретную помощь по устранению неисправности 500 Internal Server Error.
Больше способов увидеть внутреннюю ошибку сервера
В Internet Explorer сообщение «Веб-сайт не может отобразить страницу» часто указывает на внутреннюю ошибку сервера HTTP 500. Ошибка 405 Method Not Allowed – это ещё один вариант, но должны найти соответствующее подтверждение в строке заголовка IE.
Когда службы Google, такие как Gmail, испытывают внутреннюю ошибку сервера 500, они часто сообщают о временной ошибке (500) или просто 500.
Когда Центр обновления Windows сообщает о внутренней ошибке сервера, она отображается как сообщение WU_E_PT_HTTP_STATUS_SERVER_ERROR или как код ошибки 0x8024401F.
Если веб-сайт, который сообщает об ошибке 500, работает под управлением Microsoft IIS, вы можете получить более конкретное сообщение об ошибке:
| Ошибка 500 Internal Server Error | |
|---|---|
| Код | Объяснение |
| 500,0 | Произошла ошибка модуля или ISAPI. |
| 500,11 | Приложение закрывается на веб-сервере. |
| 500,12 | Приложение занято перезагрузкой на веб-сервере. |
| 500,13 | Веб-сервер слишком занят. |
| 500,15 | Прямые запросы на Global.asax не допускаются. |
| 500,19 | Данные конфигурации неверны. |
| 500,21 | Модуль не распознан. |
| 500,22 | Конфигурация ASP.NET httpModules не применяется в режиме управляемого конвейера. |
| 500,23 | Конфигурация ASP.NET httpHandlers не применяется в режиме управляемого конвейера. |
| 500,24 | Конфигурация олицетворения ASP.NET не применяется в режиме управляемого конвейера. |
| 500,50 | Произошла ошибка перезаписи во время обработки уведомления RQ_BEGIN_REQUEST. Произошла ошибка выполнения конфигурации или входящего правила. |
| 500,51 | Произошла ошибка перезаписи во время обработки уведомления GL_PRE_BEGIN_REQUEST. Произошла глобальная конфигурация или ошибка выполнения глобального правила. |
| 500,52 | Произошла ошибка перезаписи во время обработки уведомления RQ_SEND_RESPONSE. Выполнение исходящего правила. |
| 500,53 | Произошла ошибка перезаписи во время обработки уведомления RQ_RELEASE_REQUEST_STATE. Произошла ошибка выполнения правила для исходящих сообщений. Правило настроено для выполнения до обновления выходного пользовательского кэша. |
| 500,100 | Внутренняя ошибка ASP. |
Ошибки, похожие на HTTP 500
Многие сообщения об ошибках браузера аналогичны сообщению 500 Internal Server Error, поскольку все они являются ошибками на стороне сервера, например 502 Bad Gateway, 503 Service Unavailable и 504 Gateway Timeout.
Также существует множество кодов состояния HTTP на стороне клиента, например, популярная ошибка 404 Not Found.
Как исправить ошибку Google Chrome Aw Snap «Что-то пошло не так»
Google Chrome, несомненно, является самым популярным браузером, который используется сегодня. Многие люди предпочитают использовать этот браузер из-за его скорости. Несколько тестов показывают, что он быстрее загружает веб-страницы по сравнению с конкурентами. Несмотря на то, что это надежное приложение, в некоторых случаях могут возникать определенные проблемы, которые мы будем решать сегодня. В этой последней версии нашей серии по устранению неполадок мы рассмотрим проблему с Google Chrome! Что-то пошло не так, ошибка.
Что делать, когда вы получаете Aw Snap, что-то пошло не так ошибка
Перед выполнением рекомендуемых действий по устранению этой конкретной проблемы я предлагаю вам сначала попробовать перезагрузить компьютер. Это обновит операционную систему, а также удалит поврежденные временные данные и довольно эффективно решит большинство проблем, связанных с программным обеспечением.
Есть несколько факторов, которые могут вызвать эту конкретную проблему, от проблемы с подключением к Интернету до глюк в браузере. Ниже перечислены действия по устранению неполадок, которые необходимо выполнить, чтобы решить эту проблему.
Попробуйте перезагрузить страницу
Первое, что вы в этом случае нужно будет попытаться перезагрузить веб-страницу, которую вы пытаетесь открыть. Если проблема вызвана временной потерей интернет-соединения, этот шаг обычно решает проблему. Вам также необходимо убедиться, что ваш компьютер подключен к Интернету, попытавшись выйти в Интернет с помощью других приложений.
Закройте другие вкладки
Все мы знаем, что Chrome использует больше оперативной памяти по сравнению с другими браузерами, поэтому это одна из распространенных причин этой проблемы. это когда на вашем компьютере недостаточно оперативной памяти для использования браузером. Попробуйте закрыть другие вкладки, которые вы не используете, а затем проверьте, что что-то пошло не так, ошибка по-прежнему возникает.
Отключите прогнозирование сетевых действий
Одной из особенностей этого браузера является то, что он использует службу прогнозирования для улучшения общего пользовательского опыта. Это отличная функция, однако, если у вас медленное интернет-соединение, это может вызвать определенные проблемы.
- Нажмите кнопку «Меню» в правом верхнем углу и выберите «Настройки».
- Прокрутите страницу вниз и нажмите «Показать дополнительные настройки».
- Перейдите в раздел «Конфиденциальность» и снимите флажок «Использовать службу прогнозирования для более быстрой загрузки страниц».
- Перезапустите Chrome.
Убедитесь, что в Google Chrome aw snap что-то пошло не так, ошибка по-прежнему возникает.
Отключить расширения
Вы можете настроить работу своего браузера, добавив к нему определенные расширения. Хотя это может быть отличной функцией, иногда она может вызывать проблемы, поэтому вам нужно будет отключить ее в этом сценарии..
- Нажмите кнопку «Меню» в правом верхнем углу и выберите «Дополнительные инструменты»> «Расширения».
- Список установленных расширений теперь появится в новой вкладке.
- Снимите флажок «Включено». Повторите этот шаг для всех установленных расширений.
- Перезапустите браузер.
Проверьте, не возникает ли ошибка Aw Snap Something Went Wired.
Отключите антивирус
Возможно, что антивирусное программное обеспечение, которое вы установили, вызывает эту проблему. Чтобы проверить, является ли это виновником, попробуйте отключить его.
Если вы используете Windows Security
- Выберите Пуск — Настройки> Обновить и Безопасность — Безопасность Windows — Защита от вирусов и угроз> Управление настройками
- Установите для параметра Защита в реальном времени значение Выкл.
Если вы используете Avast
- Найдите значок Avast на панели задач вашего компьютера и щелкните его правой кнопкой мыши.
- Щелкните элемент управления Avast Shields.
- Найдите параметры для отключения программы — варианты включают ее отключение на 10 минут, час, пока компьютер не будет перезагружен, или навсегда (пока вы сами не включите его снова). Выберите наиболее подходящий вариант и используйте его для отключения программы.
Если вы используете AVG
- Найдите AVG на панели задач вашего компьютера и щелкните его правой кнопкой мыши.
- Нажмите «Временно отключить защиту AVG».
- Выберите, как долго вы хотите отключать AVG и нужно ли вы хотите, чтобы AVG также отключила свой брандмауэр.
- Нажмите OK, чтобы отключить антивирусную программу.
Если вы используете McAfee
- Найдите значок McAfee Antivirus на панели задач вашего компьютера и щелкните его правой кнопкой мыши.
- Нажмите «Выход».
- Вы должно появиться диалоговое окно с предупреждением о том, что защита McAfee будет отключена. Нажмите «Да» в этом диалоговом окне, чтобы отключить антивирусную программу.
Проверьте, не возникает ли ошибка Google Chrome Aw Snap Something Went Went Wired.
Выключите брандмауэр
В некоторых случаях брандмауэр является виновником, не позволяя Chrome подключаться к Интернету. Попробуйте проверить, не в этом ли проблема, отключив брандмауэр.
- Нажмите Windows Key + I, чтобы открыть Настройки.
- Поиск для «Брандмауэр Защитника Windows», а затем выберите «Брандмауэр Защитника Windows».
- С левой стороны нажмите «Включение или выключение брандмауэра Защитника Windows».
- Установите флажки «Отключить брандмауэр Защитника Windows» под обоими настройками.
Проверьте, сохраняется ли проблема. Если этого не произошло, включите брандмауэр и добавьте Chrome в его список исключений.
- Введите Firewall в строке поиска и щелкните появившееся приложение Firewall.
- В открывшемся окне брандмауэра Windows щелкните Разрешить приложение через брандмауэр Windows..
- В открывшемся окне «Разрешенные приложения» нажмите кнопку «Изменить настройки», а затем установите флажок для приложений на вашем компьютере, которым вы хотите разрешить взаимодействие через Интернет без остановки брандмауэра.
- Установите флажок «Частный» и «Общедоступный», чтобы сузить круг вопросов, хотите ли вы только защищенные сети, чтобы разрешить этот обмен данными, или также общедоступные и небезопасные сети.
- Нажмите ОК, а затем нажмите кнопку Закрыть, чтобы закрыть окно брандмауэра Windows.
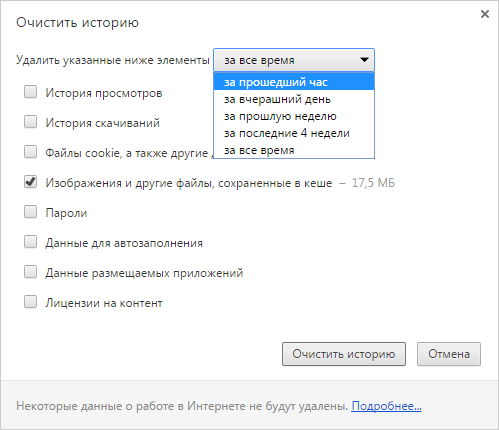
Очистить данные просмотра
Chrome обычно сохраняет данные о ваших просмотрах, чтобы при следующем посещении определенного веб-сайта они загружались быстрее. Если эти данные будут повреждены, это может вызвать определенные проблемы, поэтому вы должны попытаться удалить их.
- На вашем компьютере откройте Chrome.
- В правом верхнем углу нажмите «Еще».
- Нажмите «Дополнительные инструменты», а затем «Очистить данные просмотра».
- Выберите временной диапазон, например «Последний час» или «Все время».
- Выберите типы информации, которую вы хотите удалить.
- Нажмите «Очистить данные».
Перезапустите Chrome, затем проверьте, если проблема все еще возникает.
Переустановите Chrome
Если описанные выше действия не помогли решить проблему, вам следует удалить, а затем переустановить Chrome
- На компьютере закройте все окна и вкладки Chrome.
- Щелкните меню «Пуск», а затем «Настройки».
- Щелкните «Приложения».
- В разделе «Приложения и функции» найдите и щелкните Google Chrome.
- Нажмите «Удалить».
- Подтвердите, нажав «Удалить».
- Чтобы удалить информацию вашего профиля, например закладки и историю, установите флажок «Также удалите просмотр данных ».
- Нажмите» Удалить «.
- Перейдите по адресу https://www.google.com/chrome/
- Нажмите «Загрузить Chrome».
- При появлении запроса нажмите «Выполнить» или «Сохранить».
- Если вы выберите «Сохранить», дважды щелкните загружаемый файл, чтобы начать установку.
Проверьте, не возникает ли ошибка Google Chrome Aw Snap Something Went Wired.
Возникли проблемы с вашим компьютером? Не стесняйтесь обращаться к нам, используя эту форму. Мы постараемся помочь.
упс что то пошло не так Мы знаем о проблеме и уже работаем. Попробуйте обновить страницу или зайти попозже.
У меня не отбражаются фотки, имя не могу отвравить сообщ. пишет упс что то пошло не так Мы знаем о проблеме и уже работаем.
Попробуйте обновить страницу или зайти попозже. это профилактика? жду ответа
У Вас тут уже вроде всё в порядке на странице в Мире:
http://my.mail.ru/mail/bukrieieva.2005/
А такие сбои, как у Вас на скрине, тут иногда случаются.
Паниковать не стоит. Дам несколько советов на будущее.
Попробуйте обновить окно страницы, нажав Ctrl+F5 (может даже несколько раз) .
Появление сообщения об ошибке 401 Unauthorized Error («отказ в доступе») при открытии страницы сайта означает неверную авторизацию или аутентификацию пользователя на стороне сервера при обращении к определенному url-адресу. Чаще всего она возникает при ошибочном вводе имени и/или пароля посетителем ресурса при входе в свой аккаунт. Другой причиной являются неправильные настройки, допущенные при администрировании web-ресурса. Данная ошибка отображается в браузере в виде отдельной страницы с соответствующим описанием. Некоторые разработчики интернет-ресурсов, в особенности крупных порталов, вводят собственную дополнительную кодировку данного сбоя:
- 401 Unauthorized;
- Authorization Required;
- HTTP Error 401 – Ошибка авторизации.
Попробуем разобраться с наиболее распространенными причинами возникновения данной ошибки кода HTTP-соединения и обсудим способы их решения.
При доступе к некоторым сайтам (или отдельным страницам этих сайтов), посетитель должен пройти определенные этапы получения прав:
- Идентификация – получение вашей учетной записи («identity») по username/login или email.
- Аутентификация («authentic») – проверка того, что вы знаете пароль от этой учетной записи.
- Авторизация – проверка вашей роли (статуса) в системе и решение о предоставлении доступа к запрошенной странице или ресурсу на определенных условиях.
Большинство пользователей сохраняют свои данные по умолчанию в истории браузеров, что позволяет быстро идентифицироваться на наиболее часто посещаемых страницах и синхронизировать настройки между устройствами. Данный способ удобен для серфинга в интернете, но может привести к проблемам с безопасностью доступа к конфиденциальной информации. При наличии большого количества авторизованных регистрационных данных к различным сайтам используйте надежный мастер-пароль, который закрывает доступ к сохраненной в браузере информации.
Наиболее распространенной причиной появления ошибки с кодом 401 для рядового пользователя является ввод неверных данных при посещении определенного ресурса. В этом и других случаях нужно попробовать сделать следующее:
- Проверьте в адресной строке правильность написания URL. Особенно это касается перехода на подстраницы сайта, требующие авторизации. Введите правильный адрес. Если переход на страницу осуществлялся после входа в аккаунт, разлогинитесь, вернитесь на главную страницу и произведите повторный вход с правильными учетными данными.
- При осуществлении входа с сохраненными данными пользователя и появлении ошибки сервера 401 проверьте их корректность в соответствующих настройках данного браузера. Возможно, авторизационные данные были вами изменены в другом браузере. Также можно очистить кэш, удалить cookies и повторить попытку входа. При удалении истории браузера или очистке кэша потребуется ручное введение логина и пароля для получения доступа. Если вы не помните пароль, пройдите процедуру восстановления, следуя инструкциям.
- Если вы считаете, что вводите правильные регистрационные данные, но не можете получить доступ к сайту, обратитесь к администратору ресурса. В этом случае лучше всего сделать скриншот проблемной страницы.
- Иногда блокировка происходит на стороне провайдера, что тоже приводит к отказу в доступе и появлению сообщения с кодировкой 401. Для проверки можно попробовать авторизоваться на том же ресурсе с альтернативного ip-адреса (например, используя VPN). При подтверждении блокировки трафика свяжитесь с провайдером и следуйте его инструкциям.
Некоторые крупные интернет-ресурсы с большим количеством подписчиков используют дополнительные настройки для обеспечения безопасности доступа. К примеру, ваш аккаунт может быть заблокирован при многократных попытках неудачной авторизации. Слишком частые попытки законнектиться могут быть восприняты как действия бота. В этом случае вы увидите соответствующее сообщение, но можете быть просто переадресованы на страницу с кодом 401. Свяжитесь с администратором сайта и решите проблему.
Иногда простая перезагрузка проблемной страницы, выход из текущей сессии или использование другого веб-браузера полностью решают проблему с 401 ошибкой авторизации.

Устранение ошибки 401 администратором веб-ресурса
Для владельцев сайтов, столкнувшихся с появлением ошибки отказа доступа 401, решить ее порою намного сложнее, чем обычному посетителю ресурса. Есть несколько рекомендаций, которые помогут в этом:
- Обращение в службу поддержки хостинга сайта. Как и в случае возникновения проблем с провайдером, лучше всего подробно описать последовательность действий, приведших к появлению ошибки 401, приложить скриншот.
- При отсутствии проблем на стороне хостинг-провайдера можно внести следующие изменения в настройки сайта с помощью строки Disallow:/адрес проблемной страницы. Запретить индексацию страницам с ошибкой в «rоbоts.txt», после чего добавить в файл «.htассеss» строку такого типа:
Redirect 301 /oldpage.html http://site.com/newpage.html.
Где в поле /oldpage.html прописывается адрес проблемной страницы, а в http://site.com/newpage.html адрес страницы авторизации.
Таким образом вы перенаправите пользователей со всех страниц, которые выдают ошибку 401, на страницу начальной авторизации.
- Если после выполнения предыдущих рекомендаций пользователи при попытках авторизации все равно видят ошибку 401, то найдите на сервере файл «php.ini» и увеличьте время жизни сессии, изменив значения следующих параметров: «session.gc_maxlifetime» и «session.cookie_lifetime» на 1440 и 0 соответственно.
- Разработчики веб-ресурсов могут использовать более сложные методы авторизации и аутентификации доступа для создания дополнительной защиты по протоколу HTTP. Если устранить сбой простыми методами администрирования не удается, следует обратиться к специалистам, создававшим сайт, для внесения соответствующих изменений в код.
Хотя ошибка 401 и является проблемой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. К примеру, сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. В таком случае сообщение о несанкционированном доступе будет отображаться для всех, кто посещает сайт. Баг устраняется внесением соответствующих изменений в настройки.
Дополнительная информация об ошибке с кодом 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительные данные об ошибке 401 Unauthorized в виде второго ряда цифр:
- 401, 1 – войти не удалось;
- 401, 2 – ошибка входа в систему из-за конфигурации сервера;
- 401, 3 – несанкционированный доступ из-за ACL на ресурс;
- 401, 501 – доступ запрещен: слишком много запросов с одного и того же клиентского IP; ограничение динамического IP-адреса – достигнут предел одновременных запросов и т.д.
Более подробную информацию об ошибке сервера 401 при использовании обычной проверки подлинности для подключения к веб-узлу, который размещен в службе MS IIS, смотрите здесь.
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке:
- 400 Bad Request;
- 403 Forbidden;
- 404 Not Found;
- 408 Request Timeout.
Как видим, появление ошибки авторизации 401 Unauthorized не является критичным для рядового посетителя сайта и чаще всего устраняется самыми простыми способами. В более сложной ситуации оказываются администраторы и владельцы интернет-ресурсов, но и они в 100% случаев разберутся с данным багом путем изменения настроек или корректировки html-кода с привлечением разработчика сайта.
Появление сообщения об ошибке 401 Unauthorized Error («отказ в доступе») при открытии страницы сайта означает неверную авторизацию или аутентификацию пользователя на стороне сервера при обращении к определенному url-адресу. Чаще всего она возникает при ошибочном вводе имени и/или пароля посетителем ресурса при входе в свой аккаунт. Другой причиной являются неправильные настройки, допущенные при администрировании web-ресурса. Данная ошибка отображается в браузере в виде отдельной страницы с соответствующим описанием. Некоторые разработчики интернет-ресурсов, в особенности крупных порталов, вводят собственную дополнительную кодировку данного сбоя:
- 401 Unauthorized;
- Authorization Required;
- HTTP Error 401 – Ошибка авторизации.
Попробуем разобраться с наиболее распространенными причинами возникновения данной ошибки кода HTTP-соединения и обсудим способы их решения.
При доступе к некоторым сайтам (или отдельным страницам этих сайтов), посетитель должен пройти определенные этапы получения прав:
- Идентификация – получение вашей учетной записи («identity») по username/login или email.
- Аутентификация («authentic») – проверка того, что вы знаете пароль от этой учетной записи.
- Авторизация – проверка вашей роли (статуса) в системе и решение о предоставлении доступа к запрошенной странице или ресурсу на определенных условиях.
Большинство пользователей сохраняют свои данные по умолчанию в истории браузеров, что позволяет быстро идентифицироваться на наиболее часто посещаемых страницах и синхронизировать настройки между устройствами. Данный способ удобен для серфинга в интернете, но может привести к проблемам с безопасностью доступа к конфиденциальной информации. При наличии большого количества авторизованных регистрационных данных к различным сайтам используйте надежный мастер-пароль, который закрывает доступ к сохраненной в браузере информации.
Наиболее распространенной причиной появления ошибки с кодом 401 для рядового пользователя является ввод неверных данных при посещении определенного ресурса. В этом и других случаях нужно попробовать сделать следующее:
- Проверьте в адресной строке правильность написания URL. Особенно это касается перехода на подстраницы сайта, требующие авторизации. Введите правильный адрес. Если переход на страницу осуществлялся после входа в аккаунт, разлогинитесь, вернитесь на главную страницу и произведите повторный вход с правильными учетными данными.
- При осуществлении входа с сохраненными данными пользователя и появлении ошибки сервера 401 проверьте их корректность в соответствующих настройках данного браузера. Возможно, авторизационные данные были вами изменены в другом браузере. Также можно очистить кэш, удалить cookies и повторить попытку входа. При удалении истории браузера или очистке кэша потребуется ручное введение логина и пароля для получения доступа. Если вы не помните пароль, пройдите процедуру восстановления, следуя инструкциям.
- Если вы считаете, что вводите правильные регистрационные данные, но не можете получить доступ к сайту, обратитесь к администратору ресурса. В этом случае лучше всего сделать скриншот проблемной страницы.
- Иногда блокировка происходит на стороне провайдера, что тоже приводит к отказу в доступе и появлению сообщения с кодировкой 401. Для проверки можно попробовать авторизоваться на том же ресурсе с альтернативного ip-адреса (например, используя VPN). При подтверждении блокировки трафика свяжитесь с провайдером и следуйте его инструкциям.
Некоторые крупные интернет-ресурсы с большим количеством подписчиков используют дополнительные настройки для обеспечения безопасности доступа. К примеру, ваш аккаунт может быть заблокирован при многократных попытках неудачной авторизации. Слишком частые попытки законнектиться могут быть восприняты как действия бота. В этом случае вы увидите соответствующее сообщение, но можете быть просто переадресованы на страницу с кодом 401. Свяжитесь с администратором сайта и решите проблему.
Иногда простая перезагрузка проблемной страницы, выход из текущей сессии или использование другого веб-браузера полностью решают проблему с 401 ошибкой авторизации.

Устранение ошибки 401 администратором веб-ресурса
Для владельцев сайтов, столкнувшихся с появлением ошибки отказа доступа 401, решить ее порою намного сложнее, чем обычному посетителю ресурса. Есть несколько рекомендаций, которые помогут в этом:
- Обращение в службу поддержки хостинга сайта. Как и в случае возникновения проблем с провайдером, лучше всего подробно описать последовательность действий, приведших к появлению ошибки 401, приложить скриншот.
- При отсутствии проблем на стороне хостинг-провайдера можно внести следующие изменения в настройки сайта с помощью строки Disallow:/адрес проблемной страницы. Запретить индексацию страницам с ошибкой в «rоbоts.txt», после чего добавить в файл «.htассеss» строку такого типа:
Redirect 301 /oldpage.html http://site.com/newpage.html.
Где в поле /oldpage.html прописывается адрес проблемной страницы, а в http://site.com/newpage.html адрес страницы авторизации.
Таким образом вы перенаправите пользователей со всех страниц, которые выдают ошибку 401, на страницу начальной авторизации.
- Если после выполнения предыдущих рекомендаций пользователи при попытках авторизации все равно видят ошибку 401, то найдите на сервере файл «php.ini» и увеличьте время жизни сессии, изменив значения следующих параметров: «session.gc_maxlifetime» и «session.cookie_lifetime» на 1440 и 0 соответственно.
- Разработчики веб-ресурсов могут использовать более сложные методы авторизации и аутентификации доступа для создания дополнительной защиты по протоколу HTTP. Если устранить сбой простыми методами администрирования не удается, следует обратиться к специалистам, создававшим сайт, для внесения соответствующих изменений в код.
Хотя ошибка 401 и является проблемой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. К примеру, сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. В таком случае сообщение о несанкционированном доступе будет отображаться для всех, кто посещает сайт. Баг устраняется внесением соответствующих изменений в настройки.
Дополнительная информация об ошибке с кодом 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительные данные об ошибке 401 Unauthorized в виде второго ряда цифр:
- 401, 1 – войти не удалось;
- 401, 2 – ошибка входа в систему из-за конфигурации сервера;
- 401, 3 – несанкционированный доступ из-за ACL на ресурс;
- 401, 501 – доступ запрещен: слишком много запросов с одного и того же клиентского IP; ограничение динамического IP-адреса – достигнут предел одновременных запросов и т.д.
Более подробную информацию об ошибке сервера 401 при использовании обычной проверки подлинности для подключения к веб-узлу, который размещен в службе MS IIS, смотрите здесь.
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке:
- 400 Bad Request;
- 403 Forbidden;
- 404 Not Found;
- 408 Request Timeout.
Как видим, появление ошибки авторизации 401 Unauthorized не является критичным для рядового посетителя сайта и чаще всего устраняется самыми простыми способами. В более сложной ситуации оказываются администраторы и владельцы интернет-ресурсов, но и они в 100% случаев разберутся с данным багом путем изменения настроек или корректировки html-кода с привлечением разработчика сайта.

Понимать суть и знать, как действовать — то, что необходимо, когда встречаешься лицом к лицу с ошибками на своём сайте. Особенно если речь идёт об ошибках на стороне клиента, код которых начинается с цифры 4. Объясним смысл самых частых ошибок такого рода и расскажем, что можно предпринять в каждом из случаев.
400 Bad Request (Неверный запрос)
Сервер сообщает, что обнаружена ошибка в синтаксисе запроса к нему, то есть в правилах его написания. Обычно это происходит из-за проблем на устройстве или в браузере, однако есть небольшая вероятность, что всему виной неполадки на самом сервере. Но сначала исходим из того, что сервер здесь ни при чём.

Если вы открыли свой сайт и увидели ошибку 400, то в первую очередь сделайте то, что вы сделали бы в случае посещения любого другого сайта:
1. Проверьте, что адрес страницы написан верно (нет неподходящих символов, нет проблем с регистром букв и отсутствуют пробелы).
2. Посмотрите, происходит ли то же самое в других браузерах. Если нет, то обновите браузер, показывающий ошибку, и очистите куки.
3. Ошибка продолжает появляться? Проверьте устройство антивирусом, затем отключите антивирус и/или брандмауэр, если вредоносная активность не была обнаружена. В случае исчезновения ошибки настройте антивирус / брандмауэр так, чтобы он больше доверял вашему браузеру.
4. Ошибка всё-таки видна во всех браузерах? Обновите компонент .NET Framework, если вы используете компьютер с Windows, затем просканируйте саму Windows на предмет «мусора» и неполадок, обновите необновлённые драйвера и обновите сам Windows. После каждого из этих шагов проверяйте, продолжает ли появляться ошибка.
5. Если всё это не помогло, обратитесь к интернет-провайдеру — возможно, проблема на его стороне.
Теперь разбираемся с ошибкой как администраторы сайта:
1. Обратитесь к хостингу, если ошибка появляется при посещении сайта с других устройств.
2. В случае, когда ошибка возникает только на одном устройстве, посмотрите, всё ли хорошо с заголовками HTTP-запросов. Они могут считываться как слишком длинные либо ошибочные или вовсе не обнаруживаться.
3. Если при запросе загружается большой по размеру файл, попробуйте загрузить файл меньшего размера.
4. Ошибка возникла после обновления CMS либо установки расширения, модуля или плагина? По возможности верните предыдущую версию CMS и удалите недавно установленные компоненты.
5. Посмотрите лог-файлы сервера и поищите в них причину неполадок.
6. Проведите аудит кода.
При всех действиях с сайтом убедитесь, что сохранена свежая резервная копия файлов сайта и баз данных.
401 Unauthorized (Не авторизован)
Такой код состояния сервера возникает, когда пользователю не удаётся авторизоваться на сайте. Возможно, дело в неверных логине и пароле или в попытке посмотреть контент, доступный только для авторизованных пользователей.

Но если это не так, то искать причину ошибки нужно на стороне сайта:
1. Обратитесь к хостинг-провайдеру для выяснения причины ошибки.
2. Удостоверьтесь в том, что уровни доступа для пользователей указаны верно.
3. Ограничьте индексацию поисковиками страниц с ошибкой, написав в файле robots.txt строку Disallow: /адрес страницы. После этого организуйте перенаправление с этих страниц на страницу с авторизацией, указав в файле .htaccess следующее:
Redirect 301 /стараястраница.html http://example.com/новаястраница.html
4. Проверьте, не установлена ли слишком маленькая длительность сессии в файле php.ini на сервере. Установите для параметров session.gc_maxlifetime и session.cookie_lifetime значения 1440 и 0 соответственно.
5. Посмотрите код сайта и скрипты на наличие ошибок.
403 Forbidden (Запрещено)
Здесь ситуация схожа с 401-ой ошибкой: не удаётся войти в систему. Но если в том случае система просто не может определить пользователя, то здесь система понимает, кто перед ней, и сознательно не предоставляет доступ.

Что можно сделать?
1. Просто подождать, если ошибка возникла после переноса домена с одного аккаунта хостинга на другой.
2. Уведомление появилось после установки нового плагина? Найдите этот плагин, затем измените его параметры или удалите его.
3. Удостоверьтесь, что в имени индексного файла нет ошибок: index, точка, расширение файла строчными буквами.
4. Также проверьте, что файлы сайта загружены в предназначенную для них папку.
5. Уточните, какие права установлены на папке, где находится запрашиваемый файл или папка. Рекомендуется установить права 744 (выполнять может только владелец) или 755 (выполнять могут и владелец, и пользователи).
6. Посмотрите файл .htaccess на предмет неверно указанных редиректов и излишнего ограничений доступа к файлам.
404 Not Found (Не найдено)
Наверное, самая известная всем ошибка. Она говорит о том, что запрашиваемой страницы нет из-за отсутствия файла с ней или из-за ошибки в URL.

1. Если страница по указанному адресу была удалена случайно, верните её.
2. На сайте имеются ссылки, по которым выдаётся ошибка 404? Удалите их или сделайте редирект 301 в файле .htacсess на подходящую страницу-замену.
3. На будущее создайте свою собственную страницу с 404-ой ошибкой. Оформите её в стиле других страниц сайта, также разместите на ней ссылку на главную страницу и, если потребуется, на другие важные разделы ресурса.
Остались вопросы? Посмотрите ответы на вопросы из нашего раздела FAQ:
- Отчего возникает ошибка 403 (Forbidden)?
- Отчего возникает ошибка 404 (Not Found)?
- Как изменить страницы ошибок 403, 404 и 500?
Также мы раньше в целом рассказали о кодах состояния сервера, к которым относятся в том числе и коды ошибок.
Вся сеть работает на основе протокола связи между браузером и веб-сервером. Когда что-то пойдет не так, вы можете увидеть в браузере различные типы кодов ошибок HTTP. Ошибка HTTP или код состояния 4xx указывает на то, что браузер отправил на сервер неправильную информацию. Веб-серверы вернут код 401, если они не могут обработать запрос из-за неправильной аутентификации.
Связанный: Исправить ошибку HTTP 400 неверного запроса.
Эта проблема чаще встречается на веб-сайтах, которые предлагают вход в систему и специальный контент по подписке. Хотя в большинстве случаев причиной является неправильный вход в систему, в некоторых случаях может произойти ошибка 401 Несанкционированный запрос, даже если у вас есть действительные учетные данные для входа. В этом случае веб-сервер мог не получить ваши данные для входа из-за проблемы на стороне браузера и вернуть ошибку 401.
Если вы видите ошибку 401, выполните следующие действия, чтобы устранить ошибку. Большинство решений довольно легко исправить. Мы также отдельно сгруппировали возможные исправления для обычных пользователей и владельцев веб-сайтов. Вы можете опробовать подходящий случай.
Для обычных пользователей
1. Проверьте URL
Это наиболее частая причина ошибки 401 неавторизованный запрос. Это могло произойти, когда вы вводите URL вручную. В противном случае вы можете щелкнуть устаревший URL-адрес, отмеченный закладкой в вашем браузере. Ошибка может появиться, если страница больше не существует. Итак, проверьте URL-адрес и убедитесь, что нет орфографических ошибок и веб-страница все еще доступна.
Связанный: Исправить ошибку HTTP 404, не найденную.
2. Очистить DNS
В некоторых случаях ошибки DNS также могут вызывать ошибку 401 неавторизованный запрос. Вы можете исправить ошибку, очистив DNS.
Следуйте инструкциям в Windows:
- Убедитесь, что вы запускаете компьютер от имени администратора.
- Введите CMD в поле поиска и нажмите Enter, чтобы открыть командную строку.
- В командном интерфейсе введите ipconfig / flushdns и нажмите ввод.
Если вы используете macOS, очистка DNS немного отличается.
- Нажмите «Command + пробел», чтобы открыть поиск Spotlight.
- Введите «терминал» и откройте приложение «Терминал».
- В интерфейсе командной строки введите sudo killall -HUP mDNSResponder
3. Очистить файлы cookie браузера.
Файлы cookie — это фрагменты информации, которые используются веб-сайтами для запоминания вашей уникальной личной информации. Во многих случаях файлы cookie также хранят информацию об аутентификации пользователя и напоминают веб-серверу об уровне авторизации, который может быть предоставлен пользователю. К сожалению, это не всегда работает гладко, и может произойти неправильная аутентификация сервера. Ошибка 401 может произойти, если веб-сервер не может распознать токен сеанса, отправленный вашим веб-браузером. Когда сервер считает, что ваш токен недействителен, вы можете получить ошибку 401 Unauthorized Request.
Гораздо проще удалить все файлы cookie полностью или только для определенных веб-сайтов. Когда вы очищаете файлы cookie, вам придется повторно ввести данные для входа в электронную почту, социальные сети и другие веб-сайты, требующие входа в систему. После очистки кеша попробуйте войти на веб-сайт и проверьте, можете ли вы получить полный доступ на этот раз без проблем.
4. Проверьте свои права доступа.
Ошибка 401 может произойти из-за неправильного входа в систему или разрешения. Например, ссылка может быть зарезервирована только для участников, и при нажатии на нее вы получите ошибку 401 неавторизованный запрос. В этом случае вам может потребоваться связаться с владельцем сайта для получения надлежащего доступа.
В других случаях вы могли вводить неверные учетные данные для входа на веб-сайт. Если вы знаете, что учетные данные верны, очистите файлы cookie и очистите DNS, как описано в предыдущих разделах. Теперь попробуйте еще раз войти на сайт.
Если вы действительно забыли пароль, найдите на сайте ссылку для сброса пароля. Обычно веб-сайт запрашивает адрес электронной почты, который вы использовали для создания учетной записи в прошлом. В некоторых случаях по ошибке включается неправильное требование аутентификации, и веб-сайт становится недоступным для пользователей, которые вошли в систему. Эту проблему может решить только администратор веб-сайта.
5. Выйдите из системы и войдите снова.
Большинству веб-сайтов требуются регулярные простои для обслуживания. Также есть вероятность, что владелец веб-сайта может вносить некоторые изменения в серверную часть, вызывая временные проблемы. Если вы столкнулись с проблемами со статусом входа в систему, выйдите из системы и войдите снова. Во многих случаях веб-сайт может снова работать нормально.
Владельцам веб-сайтов
6. Откат к предыдущей версии CMS
Большинство систем управления контентом обновляются довольно регулярно. Иногда при незначительном обновлении случайно появляются новые ошибки, в том числе необъяснимое появление ошибки 401 Unauthorized Request. Если ваши пользователи сообщают об этой проблеме после недавнего обновления CMS, вам следует рассмотреть возможность отката к предыдущей версии.
К сожалению, некоторые CMS не позволяют выполнить откат. В таком случае вам может потребоваться официальная поддержка поставщика услуг.
7. Удалите ваши изменения.
Некоторые системы управления контентом, такие как WordPress, предлагают плагины, темы, модули, виджеты и расширения. Вы можете использовать эти функции для добавления новых функций и изменения внешнего вида очень универсально. К сожалению, некоторые плагины, темы, модули, виджеты и расширения находятся в плохом состоянии. Некоторые расширения также могут привести к внесению большего количества изменений, чем необходимо.
Когда вы видите ошибку 401 после любого обновления, первое, что вы можете сделать, это удалить последний обновленный плагин и проверить результат. Следует отметить, что проблема может быть решена не сразу после удаления или перехода на более раннюю версию плагина. Это могло произойти, если плагин изменил данные в серверной базе данных или файлах PHP. Таким образом, после удаления плагина любые изменения в базе данных или файлах PHP не могут быть отменены. В таком случае вам может потребоваться вернуть содержимое к ранее работающей версии из резервной копии.
Вывод
Во многих случаях ошибка 401 Unauthorized Request возникает, когда вы пытаетесь войти в систему с неправильными учетными данными. Некоторые веб-сайты, такие как банковские сайты, могут заблокировать вашу учетную запись, если вы несколько раз попытаетесь ввести неправильный пароль. Поэтому убедитесь, что вы указали правильные данные для входа, иначе обратитесь в службу поддержки веб-сайта, чтобы решить вашу проблему. С другой стороны, если вы являетесь владельцем веб-сайта, попробуйте вернуться к своим предыдущим действиям, чтобы восстановить доступ к сайту.
Страница с ошибкой при обращении к WordPress-сайту всегда вызывает неудобства, вне зависимости от того, ваш это сайт или чужой. Как и в случае со многими другими кодами ответов HTTP, ошибка 401 не содержит детальных данных для диагностики и решения проблемы.
Ошибка 401 может появиться в любом браузере. В большинстве случаев ее легко решить.
В этой статье мы расскажем, что означает 401 ошибка, почему она происходит, и какие методы ее устранения существуют.
Итак, приступим!
Содержание
- Код ошибки 401 – что это?
- Что вызывает ошибку 401
- Как исправить ошибку 401 (5 методов)
Код ошибки 401 – что это?
Коды состояния HTTP 400 возникают в случае проблем с выполнением запросов. В частности, ошибка 401 появляется, когда браузер отказывает вам в доступе к странице, которую вы хотите посетить.
В результате вместо загрузки страниц браузер выведет сообщение об ошибке. Ошибки 401 могут возникать в любом браузере, потому отображаемое сообщение может варьироваться.
К примеру, в Chrome и Edge вы, скорее всего, увидите иконку бумаги с простым сообщением о том, что запрашиваемая страница не отвечает. Вы увидите фразу «HTTP Error 401». Вам будет предложено связаться с владельцем сайта, если ошибка не пропадет:

В иных случаях и в других браузерах вы можете получить менее дружелюбное предупреждение. К примеру, может выводиться пустая страница с сообщением «401 Authorization Required»:

Другие вариации текста:
- HTTP 401 Error – Unauthorized
- 401 Unauthorized
- Access Denied
Эти ошибки часто появляются на сайтах, где требуется вводить данные для входа. В большинстве случаев это означает, что что-то не так с учетными данными. Возможно, браузер перестал считать их действительными.
Эта ошибка похожа на HTTP 403 Forbidden Error, когда доступ к сайту для пользователя запрещен. Однако, в отличие от ошибки 403, сообщение об ошибке 401 указывает, что процесс аутентификации завершился неудачно.
Код ошибки передается через заголовок WWW-Authenticate, который отвечает за определение метода аутентификации, используемого для предоставления доступа к веб-странице или ресурсу.
Что вызывает ошибку 401
Если вы столкнулись с кодом ошибки в кодах 400, вы должны знать, что проблема произошла на стороне клиента (либо на стороне браузера). Случается, что виновником проблемы является браузер, но так бывает не всегда. Об этом мы еще расскажем позже.
Ошибки 401 возникают на ресурсах с ограниченным доступом – к примеру, на страницах, защищенных паролем. Потому можно предположить, что причина проблемы связана с данными аутентификации.
Устаревшие Cookie и кэш браузера
Одной из наиболее распространенных причин возникновения ошибки 401 является то, что кэш и файлы cookie вашего браузера устарели, что не позволяет выполнить авторизацию. Если ваш браузер использует недействительные данные для авторизации (либо вообще их не использует их), сервер отклонит запрос.
Несовместимые плагины
Также бывают ситуации, когда ошибка вызвана несовместимостью плагинов или какими-либо сбоями в них. К примеру, плагин безопасности может ошибочно принять вашу попытку входа за вредоносную активность, а потому будет возвращена ошибка 401 для защиты страницы.
Неверный URL или устаревшая ссылка
Бывает, что источником проблемы является незначительная оплошность. К примеру, был неверно введен URL, ссылка была устаревшей и т.д.
Как исправить ошибку 401 (5 методов)
Теперь, когда мы разобрались с причинами ошибки 401, пришло время обсудить, как ее устранить.
Давайте рассмотрим 5 методов, которые вы можете использовать.
- Проверьте ваш URL.
Начнем с самого простого потенциального решения: убедитесь, что вы использовали верный URL. Это может выглядеть банально, но 401 ошибки нередко появляются, если URL-адрес был введен неправильно.
Еще один вариант: ссылка, которую вы использовали для перехода на запрашиваемую страницу, указывает на неправильный URL. К примеру, ссылка устарела, ведет на страницу, которой больше нет (и редиректов не задано).
Стоит тщательно перепроверить URL-адрес, который вы использовали. Если вы набирали адрес самостоятельно, убедитесь, что все написано безошибочно. Если вы переходили по ссылке, убедитесь в том, что она ведет на страницу, к которой вы хотите получить доступ (либо попробуйте перейти на эту страницу непосредственно через сайт).
- Почистите кэш браузера.
Кэш браузера предназначен для улучшения процесса взаимодействия с сайтами в сети за счет сокращения времени загрузки страниц. К сожалению, иногда это может вести к нежелательным последствиям.
Как мы уже говорили выше, одной из распространенных причин появления ошибки 401 являются устаревшие или неправильные данные кэша или cookies. Потому, если URL введен верно, следующий шаг – чистка кэша браузера.
В итоге вы удалите любую недействительную информацию, которая хранится локально в вашем браузере и может приводить к прерываниям процесса аутентификации. Аналогично, файлы cookie вашего браузера могут содержать аутентификационные данные, которые нужно обновить.
Если вы пользуетесь Chrome, вам нужно щелкнуть по иконке с меню в правом верхнем углу браузера и выбрать пункт Settings. В разделе «Privacy and security» нажмите «Clear browsing data:»

Далее вводим URL требуемого сайта и очищаем для него данные.

В других браузерах процесс очистки кэша и cookie может отличаться. К примеру, в Firefox нужно щелкать по иконке с библиотекой и выбирать History > Clear Recent History:

Информацию по остальным браузерам вы можете найти в поисковиках.
- Очистка DNS.
Еще один метод, который вы можете попробовать для устранения ошибки 401 – это очистка DNS. Эта причина встречается относительно редко, но стоит попробовать и такой подход, особенно если первые два ничего не дали.
Чтобы очистить DNS, перейдите в Windows к меню «Пуск» и там уже введите в строку поиска cmd. Нажмите Enter. Откроется командная строка. Далее вставьте команду ipconfig/flushdns, после чего снова нажмите Enter.

Если вы пользуетесь Mac, вы можете открыть командную строку следующим образом: Finder > Applications > Utilities > Terminal.

Введите команду sudo killall -HUP mDNSResponder и нажмите Enter. Затем вы можете обновить страницу, чтобы посмотреть, пропала ли ошибка 401 или нет.
- Деактивируйте ваши плагины
Проблема может возникать и по вине плагинов.
Некоторые плагины, особенно связанные с безопасностью, могут выдавать ошибку 401 при подозрении на вредоносную активность. Также у них могут быть проблемы с совместимостью. Потому лучше всего деактивировать все плагины и посмотреть, будет ли страница работать.
Вы можете деактивировать все плагины разом, перейдя в раздел Plugins > Installed Plugins в консоли WordPress. Выберите все плагины и в меню Bulk Actions задайте Deactivate, после чего щелкните по кнопке Apply:

После этого попробуйте перезагрузить страницу с ошибкой. Если ошибка пропала, вы можете вручную по одному активировать плагины заново, чтобы выявить виновника всех бед.
Далее вы уже можете либо удалить плагин, либо написать его разработчикам, чтобы они предоставили рабочее решение.
- Проверьте заголовок WWW-Authenticate
Если проблема все еще остается, то в таком случае она может быть связана с ошибками на сервере. А значит, исправить ее будет чуть сложнее.
Как мы уже писали ранее, ответ 401 передается через заголовок WWW-Authenticate, который отображается как “WWW-Authenticate: <type> realm=<realm>”. Он включает в себя строки данных, указывающие на то, какой тип аутентификации требуется для предоставления доступа.
Вам нужно посмотреть, был ли отправлен ответ в WWW-Authenticate, а точнее какая схема аутентификации была использована. По крайней мере, это позволит вам приблизиться на один шаг к решению.
Перейдите на страницу с ошибкой 401 и откройте консоль разработчика в Chrome. Вы можете щелкнуть правой кнопкой мыши на странице и выбрать Inspect (Ctrl+Shift+J).
Далее перейдите на вкладку Network и перезагрузите страницу. Это позволит сгенерировать список ресурсов. Выберите заголовок Status, чтобы отсортировать таблицу, и найдите код 401:

Выберите данную запись, после чего перейдите на вкладку Headers. В Response Headers найдите заголовок WWW-Authenticate:

Информация, представленная в заголовке ответа, в частности, в схеме аутентификации, даст вам больше сведений о том, что произошло, и укажет на решение. Это позволит вам понять, какой тип аутентификации требуется серверу.
К примеру, в приведенном выше примере мы видим, что схема аутентификации задана как «Basic». Это означает, что запрос аутентификации требует только ID и password. Для получения более подробной информации и инструкций мы рекомендуем обратиться к HTTP Authentication Scheme Registry.
Источник: kinsta.com
Содержание
- Что делать с ошибкой 401 Unauthorized Error – методы исправления
- Как исправить ошибку 401
- Другие варианты ошибки 401
- Ошибки подобные 401
- How to Fix a 401 Unauthorized Error
- Methods to fix a 401 Unauthorized error
- How to Fix the 401 Unauthorized Error
- Other Ways You Might See 401 Errors
- Errors Like 401 Unauthorized
- Ошибка сервера 401: что это за ошибка и как ее исправить
- Причины появления ошибки сервера 401 и способы ее устранения на стороне пользователя
- Устранение ошибки 401 администратором веб-ресурса
- Дополнительная информация об ошибке с кодом 401

Ошибка 401 Unauthorized Error – это код состояния HTTP, который означает, что страница, к которой вы пытались получить доступ, не может быть загружена, пока вы не войдете в систему с действительным идентификатором пользователя и паролем.
Если вы только что вошли в систему и получили 401 ошибку авторизации, это означает, что введенные вами учетные данные по какой-то причине недействительны.
Сообщения об ошибках 401 часто настраиваются на каждом веб-сайте индивидуально, особенно если это крупный портал, поэтому имейте в виду, что эта ошибка может проявляться многими способами, из которых самые распространенные:
- 401 Unauthorized
- Authorization Required
- HTTP Error 401 – Ошибка авторизации
401 ошибка авторизации отображается внутри окна веб-браузера, как обычная веб-страница. Как и большинство подобных ошибок, вы можете найти их во всех браузерах, работающих в любой операционной системе.
Как исправить ошибку 401
Проверьте на наличие ошибок в URL. Возможно, ошибка 401 Unauthorized возникла, потому что URL-адрес был введен неправильно, или выбранная ссылка указывает на неправильный URL-адрес, предназначенный только для авторизованных пользователей.
Если вы уверены, что URL-адрес действителен, посетите главную страницу веб-сайта и найдите ссылку с надписью «Логин» или «Безопасный доступ». Введите здесь свои учетные данные, а затем повторите попытку.
Если у вас нет учетных данных или вы забыли свои, следуйте инструкциям на веб-сайте для настройки учетной записи или изменения пароля.
Если вам трудно вспоминать свои, храните их в диспетчере паролей, чтобы приходилось помнить только один пароль.
Перезагрузите страницу. Как бы просто это не показалось, закрытия страницы и её повторное открытие может помочь исправить ошибку 401, но только если она вызвана ошибочно загруженной страницей.
Удалите кеш вашего браузера. Возможно, в вашем браузере хранится неверная информация для входа в систему, что нарушает процесс входа и выдает ошибку 401. Очистка кеша устранит все проблемы в этих файлах и даст странице возможность загружать свежие файлы прямо с сервера.
Другие варианты ошибки 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительную информацию об ошибке 401 Unauthorized, например:
| Коды ошибок Microsoft IIS 401 | |
|---|---|
| Ошибка | Объяснение |
| 401,1 | Войти не удалось. |
| 401,2 | Ошибка входа в систему из-за конфигурации сервера. |
| 401,3 | Несанкционированный доступ из-за ACL на ресурс. |
| 401,4 | Авторизация не пройдена фильтром. |
| 401,5 | Авторизация блокирована приложением ISAPI/CGI. |
| 401,501 | Доступ запрещен: слишком много запросов с одного и того же клиентского IP; Ограничение динамического IP-адреса – достигнут предел одновременных запросов. |
| 401,502 | Запрещено: слишком много запросов с одного IP-адреса клиента; Ограничение динамического IP-адреса – достигнут максимальный предел скорости запросов. |
| 401,503 | Отказ в доступе: IP-адрес включен в список запрещенных IP |
| 401,504 | Отказ в доступе: имя хоста включено в список запрещенных |
Ошибки подобные 401
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке: 400 Bad Request, 403 Forbidden, 404 Not Found и 408 Request Timeout.
Также существует ряд кодов состояния HTTP на стороне сервера, например, часто встречающийся 500 Internal Server Error.
Источник
How to Fix a 401 Unauthorized Error
Methods to fix a 401 Unauthorized error
:max_bytes(150000):strip_icc()/tim-fisher-5820c8345f9b581c0b5a63cf.jpg)
:max_bytes(150000):strip_icc()/ryanperiansquare-de5f69cde760457facb17deac949263e-180a645bf10845498a859fbbcda36d46.jpg)
The 401 Unauthorized error is an HTTP status code that means the page you were trying to access cannot be loaded until you first log in with a valid user ID and password.
If you’ve just logged in and received the 401 Unauthorized error, it means that the credentials you entered were invalid for some reason.
401 Unauthorized error messages are often customized by each website, especially very large ones, so keep in mind that this error may present itself in more ways than these common ones:
- 401 Unauthorized
- Authorization Required
- HTTP Error 401 — Unauthorized
:max_bytes(150000):strip_icc()/401-unauthorized-error-what-it-is-and-how-to-fix-it-2622934-e98cc16b41504abdbc47fb6cbaeebcfa.png)
The 401 Unauthorized error displays inside the web browser window, just as web pages do. Like most errors like these, you can find them in all browsers that run on any operating system.
How to Fix the 401 Unauthorized Error
Check for errors in the URL. It’s possible that the 401 Unauthorized error appeared because the URL was typed incorrectly or the link that was selected points to the wrong URL—one that is for authorized users only.
If you’re sure the URL is valid, visit the website’s main page and look for a link that says Login or Secure Access. Enter your credentials here and then try the page again.
If you don’t have credentials or have forgotten yours, follow the instructions provided on the website for setting up an account or resetting your password.
Do you usually struggle to remember your passwords? Consider keeping them in a password manager so that you only have to remember one password.
Reload the page. As simple as it might seem, closing down the page and reopening it might be enough to fix the 401 error, but only if it’s caused by a misloaded page.
Delete your browser’s cache. There might be invalid login information stored locally in your browser that’s disrupting the login process and throwing the 401 error. Clearing the cache will remove any problems in those files and give the page an opportunity to download fresh files directly from the server.
If you’re sure the page you’re trying to reach shouldn’t need authorization, the 401 Unauthorized error message may be a mistake. At that point, it’s probably best to contact the website owner or other website contact and inform them of the problem.
The web site owner of some websites can be reached via email at webmaster@website.com, replacing website.com with the actual website name. Otherwise, find a Contact page for specific contact instructions.
Other Ways You Might See 401 Errors
Web servers running Microsoft IIS might give more information about the 401 Unauthorized error, such as the following:
| Microsoft IIS 401 Error Codes | |
|---|---|
| Error | Explanation |
| 401.1 | Logon failed. |
| 401.2 | Logon failed due to server configuration. |
| 401.3 | Unauthorized due to ACL on resource. |
| 401.4 | Authorization failed by filter. |
| 401.5 | Authorization failed by ISAPI/CGI application. |
| 401.501 | Access Denied: Too many requests from the same client IP; Dynamic IP Restriction Concurrent request rate limit reached. |
| 401.502 | Forbidden: Too many requests from the same client IP; Dynamic IP Restriction Maximum request rate limit reached. |
| 401.503 | Access Denied: the IP address is included in the Deny list of IP Restriction |
| 401.504 | Access Denied: the host name is included in the Deny list of IP Restriction |
You can learn more about IIS-specific codes on Microsoft’s the HTTP status code in IIS 7 and later versions page.
Errors Like 401 Unauthorized
The following messages are also client-side errors and so are related to the 401 Unauthorized error: 400 Bad Request, 403 Forbidden, 404 Not Found, and 408 Request Timeout.
A number of server-side HTTP status codes also exist, like the often-seen 500 Internal Server Error.
Double-check the URL to make sure it’s accurate, and if so reload the page. If that doesn’t work, log out and log back in again, and if you’re still having problems try turning off any themes or plugins that may be active. Clearing your browser cache might also fix the issue.
A 401 Unauthorized code indicates some sort of issue tied to login credentials for a given web page, while 403 Forbidden errors mean the page has been blocked.
Источник
Ошибка сервера 401: что это за ошибка и как ее исправить

Появление сообщения об ошибке 401 Unauthorized Error («отказ в доступе») при открытии страницы сайта означает неверную авторизацию или аутентификацию пользователя на стороне сервера при обращении к определенному url-адресу. Чаще всего она возникает при ошибочном вводе имени и/или пароля посетителем ресурса при входе в свой аккаунт. Другой причиной являются неправильные настройки, допущенные при администрировании web-ресурса. Данная ошибка отображается в браузере в виде отдельной страницы с соответствующим описанием. Некоторые разработчики интернет-ресурсов, в особенности крупных порталов, вводят собственную дополнительную кодировку данного сбоя:
- 401 Unauthorized;
- Authorization Required;
- HTTP Error 401 – Ошибка авторизации.
Попробуем разобраться с наиболее распространенными причинами возникновения данной ошибки кода HTTP-соединения и обсудим способы их решения.
Причины появления ошибки сервера 401 и способы ее устранения на стороне пользователя
При доступе к некоторым сайтам (или отдельным страницам этих сайтов), посетитель должен пройти определенные этапы получения прав:
- Идентификация – получение вашей учетной записи («identity») по username/login или email.
- Аутентификация («authentic») – проверка того, что вы знаете пароль от этой учетной записи.
- Авторизация – проверка вашей роли (статуса) в системе и решение о предоставлении доступа к запрошенной странице или ресурсу на определенных условиях.
Большинство пользователей сохраняют свои данные по умолчанию в истории браузеров, что позволяет быстро идентифицироваться на наиболее часто посещаемых страницах и синхронизировать настройки между устройствами. Данный способ удобен для серфинга в интернете, но может привести к проблемам с безопасностью доступа к конфиденциальной информации. При наличии большого количества авторизованных регистрационных данных к различным сайтам используйте надежный мастер-пароль, который закрывает доступ к сохраненной в браузере информации.
Наиболее распространенной причиной появления ошибки с кодом 401 для рядового пользователя является ввод неверных данных при посещении определенного ресурса. В этом и других случаях нужно попробовать сделать следующее:
- Проверьте в адресной строке правильность написания URL. Особенно это касается перехода на подстраницы сайта, требующие авторизации. Введите правильный адрес. Если переход на страницу осуществлялся после входа в аккаунт, разлогинитесь, вернитесь на главную страницу и произведите повторный вход с правильными учетными данными.
- При осуществлении входа с сохраненными данными пользователя и появлении ошибки сервера 401 проверьте их корректность в соответствующих настройках данного браузера. Возможно, авторизационные данные были вами изменены в другом браузере. Также можно очистить кэш, удалить cookies и повторить попытку входа. При удалении истории браузера или очистке кэша потребуется ручное введение логина и пароля для получения доступа. Если вы не помните пароль, пройдите процедуру восстановления, следуя инструкциям.
- Если вы считаете, что вводите правильные регистрационные данные, но не можете получить доступ к сайту, обратитесь к администратору ресурса. В этом случае лучше всего сделать скриншот проблемной страницы.
- Иногда блокировка происходит на стороне провайдера, что тоже приводит к отказу в доступе и появлению сообщения с кодировкой 401. Для проверки можно попробовать авторизоваться на том же ресурсе с альтернативного ip-адреса (например, используя VPN). При подтверждении блокировки трафика свяжитесь с провайдером и следуйте его инструкциям.
Некоторые крупные интернет-ресурсы с большим количеством подписчиков используют дополнительные настройки для обеспечения безопасности доступа. К примеру, ваш аккаунт может быть заблокирован при многократных попытках неудачной авторизации. Слишком частые попытки законнектиться могут быть восприняты как действия бота. В этом случае вы увидите соответствующее сообщение, но можете быть просто переадресованы на страницу с кодом 401. Свяжитесь с администратором сайта и решите проблему.
Иногда простая перезагрузка проблемной страницы, выход из текущей сессии или использование другого веб-браузера полностью решают проблему с 401 ошибкой авторизации.

Устранение ошибки 401 администратором веб-ресурса
Для владельцев сайтов, столкнувшихся с появлением ошибки отказа доступа 401, решить ее порою намного сложнее, чем обычному посетителю ресурса. Есть несколько рекомендаций, которые помогут в этом:
- Обращение в службу поддержки хостинга сайта. Как и в случае возникновения проблем с провайдером, лучше всего подробно описать последовательность действий, приведших к появлению ошибки 401, приложить скриншот.
- При отсутствии проблем на стороне хостинг-провайдера можно внести следующие изменения в настройки сайта с помощью строки Disallow:/адрес проблемной страницы. Запретить индексацию страницам с ошибкой в «rоbоts.txt», после чего добавить в файл «.htассеss» строку такого типа:
Где в поле /oldpage.html прописывается адрес проблемной страницы, а в http://site.com/newpage.html адрес страницы авторизации.
Таким образом вы перенаправите пользователей со всех страниц, которые выдают ошибку 401, на страницу начальной авторизации.
- Если после выполнения предыдущих рекомендаций пользователи при попытках авторизации все равно видят ошибку 401, то найдите на сервере файл «php.ini» и увеличьте время жизни сессии, изменив значения следующих параметров: «session.gc_maxlifetime» и «session.cookie_lifetime» на 1440 и 0 соответственно.
- Разработчики веб-ресурсов могут использовать более сложные методы авторизации и аутентификации доступа для создания дополнительной защиты по протоколу HTTP. Если устранить сбой простыми методами администрирования не удается, следует обратиться к специалистам, создававшим сайт, для внесения соответствующих изменений в код.
Хотя ошибка 401 и является проблемой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. К примеру, сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. В таком случае сообщение о несанкционированном доступе будет отображаться для всех, кто посещает сайт. Баг устраняется внесением соответствующих изменений в настройки.
Дополнительная информация об ошибке с кодом 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительные данные об ошибке 401 Unauthorized в виде второго ряда цифр:
- 401, 1 – войти не удалось;
- 401, 2 – ошибка входа в систему из-за конфигурации сервера;
- 401, 3 – несанкционированный доступ из-за ACL на ресурс;
- 401, 501 – доступ запрещен: слишком много запросов с одного и того же клиентского IP; ограничение динамического IP-адреса – достигнут предел одновременных запросов и т.д.
Более подробную информацию об ошибке сервера 401 при использовании обычной проверки подлинности для подключения к веб-узлу, который размещен в службе MS IIS, смотрите здесь.
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке:
Как видим, появление ошибки авторизации 401 Unauthorized не является критичным для рядового посетителя сайта и чаще всего устраняется самыми простыми способами. В более сложной ситуации оказываются администраторы и владельцы интернет-ресурсов, но и они в 100% случаев разберутся с данным багом путем изменения настроек или корректировки html-кода с привлечением разработчика сайта.
Источник
401 Несанкционированная ошибка – это ошибка состояния HTTPS, с которой можно столкнуться в любом браузере, например Edge, Firefox, Google Chrome и т. д. В основном, эта ошибка отображается при возникновении проблемы с загрузкой веб-страницы.

Ежедневно мы сталкиваемся с несколькими веб-сайтами. Мы подписываемся на многие онлайн-сервисы, новостные блоги и многие другие специальные предложения, просто войдя на их страницу, связавшись с нашими учетными записями в социальных сетях, такими как Facebook или Google. Кроме того, связывание учетных записей пользователей от различных поставщиков идентификационных данных существенно облегчает процесс аутентификации для пользователя, а также помогает сайтам распознавать идентификационные данные пользователей при предоставлении доступа к веб-сайту. Хотя нам трудно помнить сайты и службы, которые мы подписали в Интернете, наши системы отслеживают все эти входы в систему. Это в первую очередь обеспечивает беспроблемный серфинг с легким доступом к веб-сайтам.
Вы, возможно, сталкивались с случаем, когда вы сталкиваетесь с 401 несанкционированным доступом, в котором отказано из-за неверных учетных данных при появлении нескольких веб-сайтов. Сообщение об ошибке 401 обычно отображается на сайте, который требует учетных данных пользователя. Так что, если вы получили эту ошибку, это, вероятно, означает, что вы ввели неверное имя пользователя или пароль.
Однако существуют случаи, когда вы сталкиваетесь с этими ошибочными ошибками, несмотря на наличие действительных учетных данных. Кроме того, эти ошибки могут появляться по-разному, например 401 Несанкционированный, HTTP Ошибка 401 – Несанкционированный или Требуется Авторизация; но они все означают одно и то же. Сообщения об ошибках часто изменяются веб-сайтами и отображаются в браузере в зависимости от веб-сайта, в который вы вошли. В этой статье мы обсудим решения для исправления этой ошибки.
Содержание
- Исправить 401 несанкционированную ошибку
- Проверить неверный URL
- Неверные логин или пароль
- Найдите опцию безопасного доступа на главной странице сайта.
- Ложный логин от хост-сервера
Исправить 401 несанкционированную ошибку
Проверить неверный URL
Много раз может случиться, что вы дадите неправильный URL или попытаетесь открыть ссылку URL, которая зарезервирована только для авторизованных пользователей. В этом случае отображается ошибка 401. Поэтому перед вводом любого URL убедитесь, что вы указали правильный адрес.
Неверные логин или пароль
Вполне естественно, что запоминание этих больших масштабов паролей является непростой задачей. Если после входа в систему появляется ошибка 401, это означает, что введенное вами имя пользователя или пароль недействительны. В этом случае используйте встроенный сброс пароля на веб-сайте, чтобы установить новый пароль, и выполните процедуру, указанную на веб-сайте. Процесс прост, если вы зарегистрировали сайт с действительным адресом электронной почты на начальном этапе, в противном случае вы можете обратиться к администратору сайта, чтобы восстановить доступ.
Найдите опцию безопасного доступа на главной странице сайта.
Если у вас есть действительное имя URL и вы все еще видите ошибку 401, вполне возможно, что вы не вошли на сайт. В этом случае перейдите на главную страницу веб-сайта и найдите вариант с надписью «Безопасный доступ». Дайте свои учетные данные на странице входа и попробуйте загрузить страницу. Если у вас нет учетных данных, вы можете создать учетную запись. Это делается просто следуя инструкциям, приведенным на сайте.
Ложный логин от хост-сервера
Хотя ошибка 401 является ошибкой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. То есть ошибка 401 отображается для любого посетителя сайта по ошибке. Например, на стороне сервера может случиться так, что сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. Это создает проблему для обычных пользователей сайта, поскольку сообщение об ошибке отображается для всех, кто посещает сайт. В этом случае единственный способ решить проблему – это сообщить об этом сайту, связавшись с администратором сайта.
Надеюсь, это поможет!
Trying to access a WordPress site and being met with an error page is at best inconvenient, whether that site is yours or someone else’s. As with many HTTP response codes, part of what makes a 401 error so frustrating is the lack of information it offers for diagnosing and resolving the issue.
The 401 error can happen with any browser, so it’s a pretty common issue people face. In most cases, this problem is relatively simple and straightforward to fix.
In this post, we’ll explain what 401 error messages are and why they happen. Then, we’ll walk you through five methods you can use to fix them.
Let’s get started!
What is the 401 Error Code?
The Internet Engineering Task Force (IETF) defines the error 401 Unauthorized as:
The 401 (Unauthorized) status code indicates that the request has not been applied because it lacks valid authentication credentials for the target resource. The server generating a 401 response MUST send a WWW-Authenticate header field containing at least one challenge applicable to the target resource.
An Introduction to the 401 Error Code
HTTP 400 status codes are encountered when there is a problem making a request. A 401 error, in particular, happens when your browser denies you access to the page you’re trying to visit.
As a result, instead of loading the web page, the browser will load an error message. 401 errors can happen within any browser so the message appearing may differ.
For example, in Chrome or Edge, you’ll likely see a paper icon along with a simple message telling you that the page in question isn’t working. It will include the phrase “HTTP Error 401” at the bottom, and instruct you to contact the site’s owner if the problem persists:

At other times and in other browsers, you might get a slightly less friendly warning that’s just a blank page with a “401 Authorization Required” message:

Other variations include:
- “HTTP 401 Error – Unauthorized”
- “401 Unauthorized”
- “Access Denied”
These errors occur on websites that require a login in order to access them. In most cases, it means that something is either wrong with the credentials or with the browser’s ability to read them as valid.
This is similar to HTTP 403 Forbidden Error, in that access isn’t permitted to the user. However, unlike with the 403 error, the 401 error message indicates that the authentication process failed.
The code is sent via the WWW-Authenticate header, which is responsible for identifying the authentication method used for granting access to a web page or resource.
The HTTP 401 error is all too common 🤦♀️ — and this guide will give you everything you need to fix it the next time you see that message showing up ✅Click to Tweet
What Causes a 401 Error?
If you encounter an error code in the 400s, you know you’re dealing with a client-side (or browser-side) issue. While the problem may be happening within your browser, however, it doesn’t necessarily always mean that’s the culprit, which we’ll explain in more detail later.
401 errors occur on restricted resources, such as password-protected pages of your WordPress site. So it’s safe to assume that the cause of the problem has something to do with the authentication credentials.
Outdated Browser Cache and Cookies
One of the most common reasons you might experience a 401 error is that your browser’s cache and cookies are out of date, preventing the authorization from successfully going through. If your browser isn’t using the valid authentication credentials (or any at all), the server will reject the request.
Plugin Incompatibility
At other times, this error is caused by a plugin incompatibility or error. For example, a firewall or security plugin can mistake your login attempt as malicious activity, and return a 401 error to protect the page.
Incorrect URL or Outdated Link
It’s also possible that the source of the problem can be attributed to a minor mistake. Common culprits in this category include an incorrectly-typed URL or an outdated link.
How to Fix the 401 Error (5 Methods)
Now that we’ve gone through a bit of background on the 401 error, it’s time to discuss how you can resolve it.
Let’s take a look at five methods you can use:
1. Look for Errors in the URL
We’ll start off with the easiest potential fix: making sure you used the correct URL. This may sound simple, but 401 errors can sometimes appear if the URL wasn’t correctly entered in.
Another possibility is that the link you used to visit the page in question points to the wrong URL. For example, it might be outdated, or leading to a page that no longer exists (and no redirects are in place).
Therefore, it’s worth double-checking the URL you used. If you typed it in yourself, verify that you spelled everything correctly. If you clicked on a link, confirm that it’s pointing to the page you’re trying to access (or try to visit that page directly through the website).
2. Clear Your Browser’s Cache
Your browser’s cache is designed to improve your online experience, by reducing page loading times. Unfortunately, sometimes it can also cause unwanted interruptions.
As we mentioned earlier, one of the common causes of the 401 error is outdated or incorrect cache data or cookies. Therefore, if you don’t notice any issues with the page’s URL, the next step is to clear your browser’s cache.
This will clean out any invalid information that’s locally stored in your browser, which could be interrupting the authentication process. Similarly, your browser’s cookies might contain authentication data that simply needs to be refreshed.
If you’re a Google Chrome user, you can do this by clicking on the menu icon in the top-right corner of the browser, and then going to Settings. Under the Privacy and security section, click on Clear browsing data:

A new window will open. Under the Basic tab, make sure all three boxes are selected, and then select Clear data:

This process will look a little different in other browsers. For example, in Mozilla Firefox, you would click on the library icon in the top-right corner of the browser, followed by History > Clear Recent History:

In the panel that opens next, select Everything in the drop-down menu at the top, make sure “Cache” is selected, and then click on the Clear Now button:

If you’re using a different browser, please refer to this guide for clearing the cache
3. Flush Your DNS
Another method you can try to resolve the 401 error is flushing your Domain Name Server (DNS). While this is a rarer issue, it can be a possible cause, so it’s worth giving it a try if the first two solutions don’t work.
To do this in Windows, click on the Start button and type cmd into the search bar. Hit Enter, and the Command Prompt will open. Copy and paste the command ipconfig/flushdns, and then hit Enter again:

On a Mac, you can do this by going to Finder > Applications > Utilities > Terminal:

Input the command line sudo killall -HUP mDNSResponder and press Enter. Then, you can try refreshing the page you were trying to visit, to see if the 401 error has been resolved.
4. Deactivate Your WordPress Plugins
The problem causing your 401 error might not be due to your browser. If you’re having trouble accessing your WordPress site, it’s also possible that one or more plugins are to blame.
Some plugins, especially security-focused plugins, are configured to show a 401 error when they suspect suspicious login activity that might indicate an attack. Others might just be suffering from compatibility issues. Therefore, it’s a good idea to deactivate all of your WordPress plugins and see if that resolves the issue.
You can deactivate your plugins all at the same time in your dashboard, by going to Plugins > Installed Plugins. Check the box at the top to select all of them. Then under the Bulk Actions drop-down menu, select Deactivate and click on the Apply button:

After that, try reloading the page that returned the 401 error to see if this has resolved the issue. If it has, you can manually activate each plugin one at a time, in order to determine which one is causing the problem.
Then you can remove that plugin, replace it with a new one, or contact its developer for assistance.
5. Check the WWW-Authenticate Header Response
At this point, if the issue hasn’t been fixed, it may be caused by a server-side problem. This means our last fix will be a bit more involved.
As we saw earlier, the 401 response is sent through the WWW-Authenticate header, which appears as “WWW-Authenticate: <type> realm=<realm>”. It includes ‘challenges’, or strings of data that indicate what type of authentication is required in order for access to be granted.
In a nutshell, you’ll want to check and see if the header response was sent, and more specifically, what authentication scheme was used. At the very least, this can help narrow down the cause of the problem, and bring you one step closer to a solution.
To do this, go to the web page that’s displaying the 401 error, and access the developer console in Chrome. You can right-click on the page and select Inspect, or use Ctrl+Shift+J.
Next, click on the Network tab and reload the page. This will generate a list of resources. Select the Status header to sort the table and locate the 401 status code:

Select that entry, and then click on the Headers tab. Under Response Headers, locate the WWW-Authenticate header:

The information that is present in the response header, particularly the authentication schemes, can give you more information about what’s happening and point you towards a solution. It can help you understand what type of authentication the server is expecting.
For example, in the above example, we can see that the authentication scheme is “Basic”. This means the authentication request should only require an ID and password. For more detailed information and instructions on how to use this information, we recommend referring to the HTTP Authentication Scheme Registry.
HTTP 401 errors, begone! 🧙♂️ 5 ways to stop those pesky messages (no magic required) ✨Click to Tweet
Summary
When your browser and server have trouble communicating or authenticating requests, you’re sometimes forced to deal with errors such as the 401 error. While this problem is irritating, the message is usually temporary and fixable.
Here are five methods you can use to fix the 401 error:
- Look for errors in the URL.
- Clear your browser’s cache.
- Flush your DNS.
- Deactivate your WordPress plugins.
- Check the WWW-Authenticate header response.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Trying to access a WordPress site and being met with an error page is at best inconvenient, whether that site is yours or someone else’s. As with many HTTP response codes, part of what makes a 401 error so frustrating is the lack of information it offers for diagnosing and resolving the issue.
The 401 error can happen with any browser, so it’s a pretty common issue people face. In most cases, this problem is relatively simple and straightforward to fix.
In this post, we’ll explain what 401 error messages are and why they happen. Then, we’ll walk you through five methods you can use to fix them.
Let’s get started!
What is the 401 Error Code?
The Internet Engineering Task Force (IETF) defines the error 401 Unauthorized as:
The 401 (Unauthorized) status code indicates that the request has not been applied because it lacks valid authentication credentials for the target resource. The server generating a 401 response MUST send a WWW-Authenticate header field containing at least one challenge applicable to the target resource.
An Introduction to the 401 Error Code
HTTP 400 status codes are encountered when there is a problem making a request. A 401 error, in particular, happens when your browser denies you access to the page you’re trying to visit.
As a result, instead of loading the web page, the browser will load an error message. 401 errors can happen within any browser so the message appearing may differ.
For example, in Chrome or Edge, you’ll likely see a paper icon along with a simple message telling you that the page in question isn’t working. It will include the phrase “HTTP Error 401” at the bottom, and instruct you to contact the site’s owner if the problem persists:

At other times and in other browsers, you might get a slightly less friendly warning that’s just a blank page with a “401 Authorization Required” message:

Other variations include:
- “HTTP 401 Error – Unauthorized”
- “401 Unauthorized”
- “Access Denied”
These errors occur on websites that require a login in order to access them. In most cases, it means that something is either wrong with the credentials or with the browser’s ability to read them as valid.
This is similar to HTTP 403 Forbidden Error, in that access isn’t permitted to the user. However, unlike with the 403 error, the 401 error message indicates that the authentication process failed.
The code is sent via the WWW-Authenticate header, which is responsible for identifying the authentication method used for granting access to a web page or resource.
The HTTP 401 error is all too common 🤦♀️ — and this guide will give you everything you need to fix it the next time you see that message showing up ✅Click to Tweet
What Causes a 401 Error?
If you encounter an error code in the 400s, you know you’re dealing with a client-side (or browser-side) issue. While the problem may be happening within your browser, however, it doesn’t necessarily always mean that’s the culprit, which we’ll explain in more detail later.
401 errors occur on restricted resources, such as password-protected pages of your WordPress site. So it’s safe to assume that the cause of the problem has something to do with the authentication credentials.
Outdated Browser Cache and Cookies
One of the most common reasons you might experience a 401 error is that your browser’s cache and cookies are out of date, preventing the authorization from successfully going through. If your browser isn’t using the valid authentication credentials (or any at all), the server will reject the request.
Plugin Incompatibility
At other times, this error is caused by a plugin incompatibility or error. For example, a firewall or security plugin can mistake your login attempt as malicious activity, and return a 401 error to protect the page.
Incorrect URL or Outdated Link
It’s also possible that the source of the problem can be attributed to a minor mistake. Common culprits in this category include an incorrectly-typed URL or an outdated link.
How to Fix the 401 Error (5 Methods)
Now that we’ve gone through a bit of background on the 401 error, it’s time to discuss how you can resolve it.
Let’s take a look at five methods you can use:
1. Look for Errors in the URL
We’ll start off with the easiest potential fix: making sure you used the correct URL. This may sound simple, but 401 errors can sometimes appear if the URL wasn’t correctly entered in.
Another possibility is that the link you used to visit the page in question points to the wrong URL. For example, it might be outdated, or leading to a page that no longer exists (and no redirects are in place).
Therefore, it’s worth double-checking the URL you used. If you typed it in yourself, verify that you spelled everything correctly. If you clicked on a link, confirm that it’s pointing to the page you’re trying to access (or try to visit that page directly through the website).
2. Clear Your Browser’s Cache
Your browser’s cache is designed to improve your online experience, by reducing page loading times. Unfortunately, sometimes it can also cause unwanted interruptions.
As we mentioned earlier, one of the common causes of the 401 error is outdated or incorrect cache data or cookies. Therefore, if you don’t notice any issues with the page’s URL, the next step is to clear your browser’s cache.
This will clean out any invalid information that’s locally stored in your browser, which could be interrupting the authentication process. Similarly, your browser’s cookies might contain authentication data that simply needs to be refreshed.
If you’re a Google Chrome user, you can do this by clicking on the menu icon in the top-right corner of the browser, and then going to Settings. Under the Privacy and security section, click on Clear browsing data:

A new window will open. Under the Basic tab, make sure all three boxes are selected, and then select Clear data:

This process will look a little different in other browsers. For example, in Mozilla Firefox, you would click on the library icon in the top-right corner of the browser, followed by History > Clear Recent History:

In the panel that opens next, select Everything in the drop-down menu at the top, make sure “Cache” is selected, and then click on the Clear Now button:

If you’re using a different browser, please refer to this guide for clearing the cache
3. Flush Your DNS
Another method you can try to resolve the 401 error is flushing your Domain Name Server (DNS). While this is a rarer issue, it can be a possible cause, so it’s worth giving it a try if the first two solutions don’t work.
To do this in Windows, click on the Start button and type cmd into the search bar. Hit Enter, and the Command Prompt will open. Copy and paste the command ipconfig/flushdns, and then hit Enter again:

On a Mac, you can do this by going to Finder > Applications > Utilities > Terminal:

Input the command line sudo killall -HUP mDNSResponder and press Enter. Then, you can try refreshing the page you were trying to visit, to see if the 401 error has been resolved.
4. Deactivate Your WordPress Plugins
The problem causing your 401 error might not be due to your browser. If you’re having trouble accessing your WordPress site, it’s also possible that one or more plugins are to blame.
Some plugins, especially security-focused plugins, are configured to show a 401 error when they suspect suspicious login activity that might indicate an attack. Others might just be suffering from compatibility issues. Therefore, it’s a good idea to deactivate all of your WordPress plugins and see if that resolves the issue.
You can deactivate your plugins all at the same time in your dashboard, by going to Plugins > Installed Plugins. Check the box at the top to select all of them. Then under the Bulk Actions drop-down menu, select Deactivate and click on the Apply button:

After that, try reloading the page that returned the 401 error to see if this has resolved the issue. If it has, you can manually activate each plugin one at a time, in order to determine which one is causing the problem.
Then you can remove that plugin, replace it with a new one, or contact its developer for assistance.
5. Check the WWW-Authenticate Header Response
At this point, if the issue hasn’t been fixed, it may be caused by a server-side problem. This means our last fix will be a bit more involved.
As we saw earlier, the 401 response is sent through the WWW-Authenticate header, which appears as “WWW-Authenticate: <type> realm=<realm>”. It includes ‘challenges’, or strings of data that indicate what type of authentication is required in order for access to be granted.
In a nutshell, you’ll want to check and see if the header response was sent, and more specifically, what authentication scheme was used. At the very least, this can help narrow down the cause of the problem, and bring you one step closer to a solution.
To do this, go to the web page that’s displaying the 401 error, and access the developer console in Chrome. You can right-click on the page and select Inspect, or use Ctrl+Shift+J.
Next, click on the Network tab and reload the page. This will generate a list of resources. Select the Status header to sort the table and locate the 401 status code:

Select that entry, and then click on the Headers tab. Under Response Headers, locate the WWW-Authenticate header:

The information that is present in the response header, particularly the authentication schemes, can give you more information about what’s happening and point you towards a solution. It can help you understand what type of authentication the server is expecting.
For example, in the above example, we can see that the authentication scheme is “Basic”. This means the authentication request should only require an ID and password. For more detailed information and instructions on how to use this information, we recommend referring to the HTTP Authentication Scheme Registry.
HTTP 401 errors, begone! 🧙♂️ 5 ways to stop those pesky messages (no magic required) ✨Click to Tweet
Summary
When your browser and server have trouble communicating or authenticating requests, you’re sometimes forced to deal with errors such as the 401 error. While this problem is irritating, the message is usually temporary and fixable.
Here are five methods you can use to fix the 401 error:
- Look for errors in the URL.
- Clear your browser’s cache.
- Flush your DNS.
- Deactivate your WordPress plugins.
- Check the WWW-Authenticate header response.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Ошибка 401 или Error 401 Unauthorized — Как понимать этот код? Что это значит для простого пользователя и вебмастера? Как устранить ошибку 401?
Любой пользователь Интернета хотя бы раз сталкивался с различными ошибками. Каждая из них возникает по различным причинам и порой это очень расстраивает и мешает нормально работать. Чтобы легче было понять, в чем именно заключается проблема, все они имеют свой специальный код. Этот код в свою очередь состоит из трех чисел, которое несет в себе важную какую-нибудь информацию.
Что означает ошибка 401?
Стоит заметить, что ошибки делятся на специальные группы (например, 400-499 говорят нам о проблемах выполнения запроса, а 500-599 о проблемах на самом сервере). Все про ошибки 5хх можно найти на нашем сайте, который посвящен этой теме.
Сегодня мы поговорим об ошибке 401, или Error 401 Unauthorized, что в переводе «нет доступа», о причинах ее возникновения и методами ее исправления. С данной проблемой сталкиваются достаточно часто, но она не несет в себе ничего устрашающего, как на первый взгляд кажется. И да, если вы вебмастер, можете бздохнуть с облегчением, потому что эта ошибка, в отличие от других ошибок, не несет в себе чего то болезненого для вашего сайта. И если вы знаете что нужно делать в такой ситуации, то буквально за считанные минуты ваша работа в Интернете наладится.
Error 401 возникает только тогда, когда существуют какие-нибудь проблемы с авторизацией.
Какие причины ошибки 401?
Как устранить ошибку 401 обычному пользователю?
Необходимо попробовать авторизоваться еще раз, заполнив поля логин и пароль заново. Проверьте правильность данных еще раз. Это и должно решить вашу проблему. Если ошибка никуда не исчезла, вам нужно написать администрации ресурса, на который вас не пускают. Вполне возможно, что вам на сайте не рады и вашу учетную запись заблокировали.
Также можно обратиться за помощью к вашему провайдеру, если у вас ошибка 401. Он вам разъяснит ваши права и обязанности. Для проверки, блокирует ли трафик ваш провайдер, скачайте vpn сервис и попробуйте зайти через него. Если все нормально — звоните провайдеру.
Как устранить ошибку 401 владельцам собственных сайтов?
Итак, теперь вы умеете исправлять ошибку 401 Unauthorized. Как вы уже убедились, обычному пользователю это не составит никакого труда, секундное дело. Конечно, владельцу сайта придется повозиться чуть больше, но все равно проблема решается. Желаем успехов и поменьше скверных ошибок.
Что такое 401 несанкционированная ошибка и как ее исправить
401 Несанкционированная ошибка – это ошибка состояния HTTPS, с которой можно столкнуться в любом браузере, например Edge, Firefox, Google Chrome и т. д. В основном, эта ошибка отображается при возникновении проблемы с загрузкой веб-страницы.
Ежедневно мы сталкиваемся с несколькими веб-сайтами. Мы подписываемся на многие онлайн-сервисы, новостные блоги и многие другие специальные предложения, просто войдя на их страницу, связавшись с нашими учетными записями в социальных сетях, такими как Facebook или Google. Кроме того, связывание учетных записей пользователей от различных поставщиков идентификационных данных существенно облегчает процесс аутентификации для пользователя, а также помогает сайтам распознавать идентификационные данные пользователей при предоставлении доступа к веб-сайту. Хотя нам трудно помнить сайты и службы, которые мы подписали в Интернете, наши системы отслеживают все эти входы в систему. Это в первую очередь обеспечивает беспроблемный серфинг с легким доступом к веб-сайтам.
Вы, возможно, сталкивались с случаем, когда вы сталкиваетесь с 401 несанкционированным доступом, в котором отказано из-за неверных учетных данных при появлении нескольких веб-сайтов. Сообщение об ошибке 401 обычно отображается на сайте, который требует учетных данных пользователя. Так что, если вы получили эту ошибку, это, вероятно, означает, что вы ввели неверное имя пользователя или пароль.
Однако существуют случаи, когда вы сталкиваетесь с этими ошибочными ошибками, несмотря на наличие действительных учетных данных. Кроме того, эти ошибки могут появляться по-разному, например 401 Несанкционированный, HTTP Ошибка 401 – Несанкционированный или Требуется Авторизация; но они все означают одно и то же. Сообщения об ошибках часто изменяются веб-сайтами и отображаются в браузере в зависимости от веб-сайта, в который вы вошли. В этой статье мы обсудим решения для исправления этой ошибки.
Исправить 401 несанкционированную ошибку
Проверить неверный URL
Много раз может случиться, что вы дадите неправильный URL или попытаетесь открыть ссылку URL, которая зарезервирована только для авторизованных пользователей. В этом случае отображается ошибка 401. Поэтому перед вводом любого URL убедитесь, что вы указали правильный адрес.
Неверные логин или пароль
Вполне естественно, что запоминание этих больших масштабов паролей является непростой задачей. Если после входа в систему появляется ошибка 401, это означает, что введенное вами имя пользователя или пароль недействительны. В этом случае используйте встроенный сброс пароля на веб-сайте, чтобы установить новый пароль, и выполните процедуру, указанную на веб-сайте. Процесс прост, если вы зарегистрировали сайт с действительным адресом электронной почты на начальном этапе, в противном случае вы можете обратиться к администратору сайта, чтобы восстановить доступ.
Найдите опцию безопасного доступа на главной странице сайта.
Если у вас есть действительное имя URL и вы все еще видите ошибку 401, вполне возможно, что вы не вошли на сайт. В этом случае перейдите на главную страницу веб-сайта и найдите вариант с надписью «Безопасный доступ». Дайте свои учетные данные на странице входа и попробуйте загрузить страницу. Если у вас нет учетных данных, вы можете создать учетную запись. Это делается просто следуя инструкциям, приведенным на сайте.
Ложный логин от хост-сервера
Хотя ошибка 401 является ошибкой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. То есть ошибка 401 отображается для любого посетителя сайта по ошибке. Например, на стороне сервера может случиться так, что сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. Это создает проблему для обычных пользователей сайта, поскольку сообщение об ошибке отображается для всех, кто посещает сайт. В этом случае единственный способ решить проблему – это сообщить об этом сайту, связавшись с администратором сайта.
Источники:
Https://error4xx. com/oshibka-401-chto-znachit-etot-kod-metody-ustraneniya/
Https://techarks. ru/phone/raznoe/chto-takoe-401-nesankczionirovannaya-oshibka-i-kak-ee-ispravit/
Trying to access a site and being met with an error page is at best inconvenient, whether that site is yours or someone else’s. As with many HTTP response codes, part of what makes a 401 error so frustrating is the lack of information it offers for diagnosing and resolving the issue.
The 401 error can happen with any browser, so it’s a pretty common issue people face. In most cases, this problem is relatively simple and straightforward to fix.
In this post, we’ll explain what 401 error messages are and why they happen. Then, we’ll walk you through five methods you can use to fix them.
Let’s get started!
What is the 401 Error Code?
The Internet Engineering Task Force (IETF) defines the error 401 Unauthorized as:
The 401 (Unauthorized) status code indicates that the request has not been applied because it lacks valid authentication credentials for the target resource. The server generating a 401 response MUST send a WWW-Authenticate header field containing at least one challenge applicable to the target resource.
An Introduction to the 401 Error Code
HTTP 400 status codes are encountered when there is a problem making a request. A 401 error, in particular, happens when your browser denies you access to the page you’re trying to visit.
As a result, instead of loading the web page, the browser will load an error message. 401 errors can happen within any browser so the message appearing may differ.
For example, in Chrome or Edge, you’ll likely see a paper icon along with a simple message telling you that the page in question isn’t working. It will include the phrase “HTTP Error 401” at the bottom, and instruct you to contact the site’s owner if the problem persists:

At other times and in other browsers, you might get a slightly less friendly warning that’s just a blank page with a “401 Authorization Required” message:

Other variations include:
- “HTTP 401 Error – Unauthorized”
- “401 Unauthorized”
- “Access Denied”
These errors occur on websites that require a login in order to access them. In most cases, it means that something is either wrong with the credentials or with the browser’s ability to read them as valid.
This is similar to HTTP 403 Forbidden Error, in that access isn’t permitted to the user. However, unlike with the 403 error, the 401 error message indicates that the authentication process failed.
The code is sent via the WWW-Authenticate header, which is responsible for identifying the authentication method used for granting access to a web page or resource.
| Error Code | HTTP 401 Unauthorized Error |
| Error Type | Commonly a client-side error |
| Error Variations | 401 Authorization Required 401 Unauthorized HTTP 401 Error – Unauthorized Access Denied |
| Error Causes | Outdated Browser Cache and Cookies Plugin Incompatibility Incorrect URL or Outdated Link |
The HTTP 401 error is all too common 🤦♀️ — and this guide will give you everything you need to fix it the next time you see that message showing up ✅Click to Tweet
What Causes a 401 Error?
If you encounter an error code in the 400s, you know you’re dealing with a client-side (or browser-side) issue. While the problem may be happening within your browser, however, it doesn’t necessarily always mean that’s the culprit, which we’ll explain in more detail later.
401 errors occur on restricted resources, such as password-protected pages of your WordPress site. So it’s safe to assume that the cause of the problem has something to do with the authentication credentials.
Outdated Browser Cache and Cookies
One of the most common reasons you might experience a 401 error is that your browser’s cache and cookies are out of date, preventing the authorization from successfully going through. If your browser isn’t using the valid authentication credentials (or any at all), the server will reject the request.
Plugin Incompatibility
At other times, this error is caused by a plugin incompatibility or error. For example, a firewall or security plugin can mistake your login attempt as malicious activity, and return a 401 error to protect the page.
Incorrect URL or Outdated Link
It’s also possible that the source of the problem can be attributed to a minor mistake. Common culprits in this category include an incorrectly-typed URL or an outdated link.
How to Fix the 401 Error?
Now that we’ve gone through a bit of background on the 401 error, it’s time to discuss how you can resolve it.
Let’s take a look at five methods you can use:
1. Look for Errors in the URL
We’ll start off with the easiest potential fix: making sure you used the correct URL. This may sound simple, but 401 errors can sometimes appear if the URL wasn’t correctly entered in.
Another possibility is that the link you used to visit the page in question points to the wrong URL. For example, it might be outdated, or leading to a page that no longer exists (and no redirects are in place).
Therefore, it’s worth double-checking the URL you used. If you typed it in yourself, verify that you spelled everything correctly. If you clicked on a link, confirm that it’s pointing to the page you’re trying to access (or try to visit that page directly through the website).
2. Clear Your Browser’s Cache
Your browser’s cache is designed to improve your online experience, by reducing page loading times. Unfortunately, sometimes it can also cause unwanted interruptions.
As we mentioned earlier, one of the common causes of the 401 error is outdated or incorrect cache data or cookies. Therefore, if you don’t notice any issues with the page’s URL, the next step is to clear your browser’s cache.
This will clean out any invalid information that’s locally stored in your browser, which could be interrupting the authentication process. Similarly, your browser’s cookies might contain authentication data that simply needs to be refreshed.
If you’re a Google Chrome user, you can do this by clicking on the menu icon in the top-right corner of the browser, and then going to Settings. Under the Privacy and security section, click on Clear browsing data:

A new window will open. Under the Basic tab, make sure all three boxes are selected, and then select Clear data:

This process will look a little different in other browsers. For example, in Mozilla Firefox, you would click on the library icon in the top-right corner of the browser, followed by History > Clear Recent History:

In the panel that opens next, select Everything in the drop-down menu at the top, make sure “Cache” is selected, and then click on the Clear Now button:

If you’re using a different browser, please refer to this guide for clearing the cache
3. Flush Your DNS
Another method you can try to resolve the 401 error is flushing your Domain Name Server (DNS). While this is a rarer issue, it can be a possible cause, so it’s worth giving it a try if the first two solutions don’t work.
To do this in Windows, click on the Start button and type cmd into the search bar. Hit Enter, and the Command Prompt will open. Copy and paste the command ipconfig/flushdns, and then hit Enter again:

On a Mac, you can do this by going to Finder > Applications > Utilities > Terminal:

Input the command line sudo killall -HUP mDNSResponder and press Enter. Then, you can try refreshing the page you were trying to visit, to see if the 401 error has been resolved.
4. Deactivate Your WordPress Plugins
The problem causing your 401 error might not be due to your browser. If you’re having trouble accessing your WordPress site, it’s also possible that one or more plugins are to blame.
Some plugins, especially security-focused plugins, are configured to show a 401 error when they suspect suspicious login activity that might indicate an attack. Others might just be suffering from compatibility issues. Therefore, it’s a good idea to deactivate all of your WordPress plugins and see if that resolves the issue.
You can deactivate your plugins all at the same time in your dashboard, by going to Plugins > Installed Plugins. Check the box at the top to select all of them. Then under the Bulk Actions drop-down menu, select Deactivate and click on the Apply button:

After that, try reloading the page that returned the 401 error to see if this has resolved the issue. If it has, you can manually activate each plugin one at a time, in order to determine which one is causing the problem.
Then you can remove that plugin, replace it with a new one, or contact its developer for assistance.
5. Check the WWW-Authenticate Header Response
At this point, if the issue hasn’t been fixed, it may be caused by a server-side problem. This means our last fix will be a bit more involved.
As we saw earlier, the 401 response is sent through the WWW-Authenticate header, which appears as “WWW-Authenticate: <type> realm=<realm>”. It includes ‘challenges’, or strings of data that indicate what type of authentication is required in order for access to be granted.
In a nutshell, you’ll want to check and see if the header response was sent, and more specifically, what authentication scheme was used. At the very least, this can help narrow down the cause of the problem, and bring you one step closer to a solution.
To do this, go to the web page that’s displaying the 401 error, and access the developer console in Chrome. You can right-click on the page and select Inspect, or use Ctrl+Shift+J.
Next, click on the Network tab and reload the page. This will generate a list of resources. Select the Status header to sort the table and locate the 401 status code:

Select that entry, and then click on the Headers tab. Under Response Headers, locate the WWW-Authenticate header:

The information that is present in the response header, particularly the authentication schemes, can give you more information about what’s happening and point you towards a solution. It can help you understand what type of authentication the server is expecting.
For example, in the above example, we can see that the authentication scheme is “Basic”. This means the authentication request should only require an ID and password. For more detailed information and instructions on how to use this information, we recommend referring to the HTTP Authentication Scheme Registry.
HTTP 401 errors, begone! 🧙♂️ 5 ways to stop those pesky messages (no magic required) ✨Click to Tweet
Summary
When your browser and server have trouble communicating or authenticating requests, you’re sometimes forced to deal with errors such as the 401 error. While this problem is irritating, the message is usually temporary and fixable.
Here are five methods you can use to fix the 401 error:
- Look for errors in the URL.
- Clear your browser’s cache.
- Flush your DNS.
- Deactivate your WordPress plugins.
- Check the WWW-Authenticate header response.

Понимать суть и знать, как действовать — то, что необходимо, когда встречаешься лицом к лицу с ошибками на своём сайте. Особенно если речь идёт об ошибках на стороне клиента, код которых начинается с цифры 4. Объясним смысл самых частых ошибок такого рода и расскажем, что можно предпринять в каждом из случаев.
400 Bad Request (Неверный запрос)
Сервер сообщает, что обнаружена ошибка в синтаксисе запроса к нему, то есть в правилах его написания. Обычно это происходит из-за проблем на устройстве или в браузере, однако есть небольшая вероятность, что всему виной неполадки на самом сервере. Но сначала исходим из того, что сервер здесь ни при чём.

Если вы открыли свой сайт и увидели ошибку 400, то в первую очередь сделайте то, что вы сделали бы в случае посещения любого другого сайта:
1. Проверьте, что адрес страницы написан верно (нет неподходящих символов, нет проблем с регистром букв и отсутствуют пробелы).
2. Посмотрите, происходит ли то же самое в других браузерах. Если нет, то обновите браузер, показывающий ошибку, и очистите куки.
3. Ошибка продолжает появляться? Проверьте устройство антивирусом, затем отключите антивирус и/или брандмауэр, если вредоносная активность не была обнаружена. В случае исчезновения ошибки настройте антивирус / брандмауэр так, чтобы он больше доверял вашему браузеру.
4. Ошибка всё-таки видна во всех браузерах? Обновите компонент .NET Framework, если вы используете компьютер с Windows, затем просканируйте саму Windows на предмет «мусора» и неполадок, обновите необновлённые драйвера и обновите сам Windows. После каждого из этих шагов проверяйте, продолжает ли появляться ошибка.
5. Если всё это не помогло, обратитесь к интернет-провайдеру — возможно, проблема на его стороне.
Теперь разбираемся с ошибкой как администраторы сайта:
1. Обратитесь к хостингу, если ошибка появляется при посещении сайта с других устройств.
2. В случае, когда ошибка возникает только на одном устройстве, посмотрите, всё ли хорошо с заголовками HTTP-запросов. Они могут считываться как слишком длинные либо ошибочные или вовсе не обнаруживаться.
3. Если при запросе загружается большой по размеру файл, попробуйте загрузить файл меньшего размера.
4. Ошибка возникла после обновления CMS либо установки расширения, модуля или плагина? По возможности верните предыдущую версию CMS и удалите недавно установленные компоненты.
5. Посмотрите лог-файлы сервера и поищите в них причину неполадок.
6. Проведите аудит кода.
При всех действиях с сайтом убедитесь, что сохранена свежая резервная копия файлов сайта и баз данных.
401 Unauthorized (Не авторизован)
Такой код состояния сервера возникает, когда пользователю не удаётся авторизоваться на сайте. Возможно, дело в неверных логине и пароле или в попытке посмотреть контент, доступный только для авторизованных пользователей.

Но если это не так, то искать причину ошибки нужно на стороне сайта:
1. Обратитесь к хостинг-провайдеру для выяснения причины ошибки.
2. Удостоверьтесь в том, что уровни доступа для пользователей указаны верно.
3. Ограничьте индексацию поисковиками страниц с ошибкой, написав в файле robots.txt строку Disallow: /адрес страницы. После этого организуйте перенаправление с этих страниц на страницу с авторизацией, указав в файле .htaccess следующее:
Redirect 301 /стараястраница.html http://example.com/новаястраница.html
4. Проверьте, не установлена ли слишком маленькая длительность сессии в файле php.ini на сервере. Установите для параметров session.gc_maxlifetime и session.cookie_lifetime значения 1440 и 0 соответственно.
5. Посмотрите код сайта и скрипты на наличие ошибок.
403 Forbidden (Запрещено)
Здесь ситуация схожа с 401-ой ошибкой: не удаётся войти в систему. Но если в том случае система просто не может определить пользователя, то здесь система понимает, кто перед ней, и сознательно не предоставляет доступ.

Что можно сделать?
1. Просто подождать, если ошибка возникла после переноса домена с одного аккаунта хостинга на другой.
2. Уведомление появилось после установки нового плагина? Найдите этот плагин, затем измените его параметры или удалите его.
3. Удостоверьтесь, что в имени индексного файла нет ошибок: index, точка, расширение файла строчными буквами.
4. Также проверьте, что файлы сайта загружены в предназначенную для них папку.
5. Уточните, какие права установлены на папке, где находится запрашиваемый файл или папка. Рекомендуется установить права 744 (выполнять может только владелец) или 755 (выполнять могут и владелец, и пользователи).
6. Посмотрите файл .htaccess на предмет неверно указанных редиректов и излишнего ограничений доступа к файлам.
404 Not Found (Не найдено)
Наверное, самая известная всем ошибка. Она говорит о том, что запрашиваемой страницы нет из-за отсутствия файла с ней или из-за ошибки в URL.

1. Если страница по указанному адресу была удалена случайно, верните её.
2. На сайте имеются ссылки, по которым выдаётся ошибка 404? Удалите их или сделайте редирект 301 в файле .htacсess на подходящую страницу-замену.
3. На будущее создайте свою собственную страницу с 404-ой ошибкой. Оформите её в стиле других страниц сайта, также разместите на ней ссылку на главную страницу и, если потребуется, на другие важные разделы ресурса.
Остались вопросы? Посмотрите ответы на вопросы из нашего раздела FAQ:
- Отчего возникает ошибка 403 (Forbidden)?
- Отчего возникает ошибка 404 (Not Found)?
- Как изменить страницы ошибок 403, 404 и 500?
Также мы раньше в целом рассказали о кодах состояния сервера, к которым относятся в том числе и коды ошибок.
Google Chrome – один из лучших веб-браузеров на рынке, но пользователи Windows 10 сообщали об ошибке ау, хватит в Google Chrome.
Эта ошибка может помешать вам загрузить определенные веб-страницы, поэтому давайте посмотрим, как ее исправить.
Шаги, чтобы исправить Aw, Snap! ошибка в Google Chrome
- Перезагрузить страницу
- Закройте все остальные вкладки
- Попробуйте перезагрузить компьютер
- Отключите прогнозирование сетевых действий для повышения производительности загрузки страницы
- Отключите ваши расширения
- Запустите режим инкогнито и создайте новый профиль Chrome
- Проверьте Chrome на наличие вредоносных программ
- Временно отключите антивирус и брандмауэр
- Удалить проблемное программное обеспечение с вашего ПК
- Переустановите Chrome
- Очистить данные просмотра
- Отключить аппаратное ускорение
- Отключить плагины
- Отключить режим песочницы
БЫСТРОЕ РЕШЕНИЕ
При загрузке аудиозаписи произошла ошибка Попробуйте обновить страницу
UR Browser – это бесплатное решение для просмотра, на которое не влияет эта ошибка. Итак, если вы ищете быстрое решение, вы можете просто установить этот браузер на свой компьютер.

Рекомендация редактора
UR Browser
- Быстрая загрузка страницы
- Конфиденциальность на уровне VPN
- Усиленная безопасность
- Встроенный антивирусный сканер
Загрузить сейчас UR Browser
Мы гарантируем, что вы никогда не получите w О, Snap! Что-то пошло не так – ошибки в браузере UR.
Решение 1 – Перезагрузите страницу
Если вы получаете сообщение об ошибке Aw, snap , это может быть связано с тем, что у вашего интернет-соединения есть некоторые проблемы, или из-за проблем с веб-сайтом, к которому вы пытаетесь получить доступ. Чтобы решить эту проблему, обязательно подождите несколько секунд и попробуйте перезагрузить страницу.
Если страница загружается нормально, это означает, что произошла ошибка в вашем сетевом подключении или на веб-сайте, к которому вы пытаетесь получить доступ.
Решение 2. Закройте все остальные вкладки
Chrome – это требовательный браузер, и если у вас недостаточно доступной оперативной памяти, вы можете получить сообщение об ошибке Оу, snap . Чтобы устранить эту проблему, обязательно закройте все остальные вкладки, кроме той, которая дает ошибку Aw, snap . После закрытия всех других вкладок попробуйте перезагрузить проблемную вкладку еще раз.
Решение 3 – попробуйте перезагрузить компьютер
Если проблема появляется постоянно, это может быть связано со сторонним приложением. Приложения могут иногда мешать друг другу, вызывая всевозможные ошибки. Чтобы устранить эту проблему, попробуйте перезагрузить устройство. После перезагрузки устройства запустите Chrome и проверьте, не появляется ли эта ошибка снова.
Решение 4. Отключите прогнозирование сетевых действий для повышения производительности загрузки страницы.
При загрузке аудиозаписи произошла ошибка — решение
Прогнозирование сетевых действий – полезная функция, но иногда она может вызвать ошибку Aw snap . Чтобы отключить функцию прогнозирования сетевых действий, необходимо выполнить следующие действия:
- Нажмите кнопку Меню в правом верхнем углу и выберите в меню Настройки .

- Прокрутите страницу вниз и нажмите Показать дополнительные настройки .

- Перейдите в раздел Конфиденциальность и снимите флажок Использовать службу прогнозирования для более быстрой загрузки страниц .

- Перезапустите Chrome и проверьте, решена ли проблема.
- ЧИТАЙТЕ ТАКЖЕ: исправлено: ошибка Google Chrome Kill на Windows 10
S . Решение 5. Отключите ваши расширения.
Расширения хороши тем, что расширяют функциональность Google Chrome, но расширения также могут вызывать ошибку Aw, snap . Одно из предложенных решений – отключить все установленные расширения. Для этого выполните следующие действия:
- Нажмите кнопку Меню в правом верхнем углу и выберите Дополнительные инструменты> Расширения .

- Список установленных расширений теперь появится в новой вкладке.
- Опция Снимите флажок . Повторите этот шаг для всех установленных расширений.

- После отключения всех расширений перезапустите Chrome.
- Когда Chrome снова запустится, проверьте, появляется ли эта ошибка.
Если ошибка больше не появляется, вам нужно включить расширения по одному, пока не найдете тот, который вызывает эту проблему. После обнаружения проблемного расширения вы можете обновить или удалить его.
Решение 6 – Запустите режим инкогнито и создайте новый профиль Chrome
Режим инкогнито – это полезная функция Chrome, которая не использует никаких расширений и не хранит кэш на вашем ПК.Чтобы запустить режим инкогнито, сделайте следующее:

- Нажмите кнопку Меню в правом верхнем углу.
- Выберите Новое окно в режиме инкогнито . Кроме того, вы можете просто использовать сочетание клавиш Ctrl + Shift + N .
При запуске режима инкогнито проверьте, появляется ли проблема снова. Если проблема не появляется, когда все ваши расширения отключены, вы можете создать новый профиль Chrome. Для этого выполните следующие действия:
- Убедитесь, что Google Chrome полностью закрыт.
- Нажмите Windows Key + R и введите % localappdata% . Нажмите Enter или нажмите ОК.

- Перейдите в папку Данные GoogleChromeUser .
- Найдите папку По умолчанию и переименуйте ее в Резервная копия по умолчанию .

- После запуска Chrome проблема должна быть решена.
Если вы хотите, вы можете перенести свои старые данные из папки резервного копирования по умолчанию, но, поскольку эта папка повреждена, мы предлагаем не делать этого.
- ЧИТАЙТЕ ТАКЖЕ: исправлено: Chrome не синхронизируется в Windows 10
Решение 7 – Проверить Chrome на наличие вредоносных программ
Иногда вредоносные программы могут заразить Google Chrome и вызвать всевозможные проблемы. Если вы часто получаете ошибку Aw, snap , это может быть связано с вредоносным расширением. Чтобы удалить вредоносные расширения из Chrome, загрузите Chrome Cleanup Tool и запустите его. После запуска инструмента все вредоносные расширения должны быть удалены.
Решение 8. Временно отключите антивирус и брандмауэр.
Антивирус и брандмауэр могут иногда мешать работе Google Chrome, поэтому убедитесь, что Chrome добавлен в список исключений. Кроме того, вы можете временно отключить антивирус и брандмауэр и проверить, устраняет ли это ошибку. Если это не поможет, вы можете временно удалить антивирусное программное обеспечение и проверить, решает ли это проблему.
Решение 9 – Удалите проблемное программное обеспечение с вашего ПК
Некоторые программы устанавливают дополнительное программное обеспечение на ваш компьютер, обычно без вашего ведома, и иногда это нежелательное программное обеспечение может мешать работе Chrome и вызывать ошибку Aw, snap .
Чтобы устранить эту проблему, удалите любое неизвестное или подозрительное программное обеспечение с вашего компьютера. Пользователи сообщали, что эта ошибка была вызвана программным обеспечением AVG PC Tuneup, поэтому, если оно у вас есть на компьютере, мы рекомендуем удалить его. Помните, что практически любое программное обеспечение может мешать работе Chrome, поэтому следите за любыми неизвестными программами.
Решение 10 – Переустановите Chrome
Если эта ошибка повторяется, возможно, вы захотите переустановить Google Chrome. После удаления Google Chrome обязательно загрузите и установите последнюю версию и посмотрите, решит ли это проблему.
Решение 11 – Очистить данные просмотра
Одним из возможных решений является очистка данных браузера в Chrome. Для этого выполните следующие простые шаги:
- Нажмите кнопку Меню в правом верхнем углу и выберите в меню Настройки .
- Нажмите Показать дополнительные настройки , перейдите в раздел Конфиденциальность и нажмите кнопку Очистить данные просмотра .

- Убедитесь, что для Уничтожить следующие элементы из установлено значение начало времени .
- Проверьте файлы cookie и другие данные сайтов и плагинов , кэшированные изображения и файлы и данные размещенного приложения . Нажмите кнопку Очистить данные о просмотре .

- Когда просмотр данных очищен, перезапустите Chrome и проверьте, решена ли проблема.
- ЧИТАЙТЕ ТАКЖЕ: как исправить сбой Chrome в Windows 10
Решение 12 – Отключить аппаратное ускорение
Пользователи сообщили, что вы можете исправить ошибку Aw, snap , отключив аппаратное ускорение. Для этого выполните следующие действия:

- Нажмите кнопку Меню в правом верхнем углу и выберите Настройки.
- Перейдите в конец страницы и нажмите Показать дополнительные настройки .
- Прокрутите вниз до раздела Система и снимите флажок Использовать аппаратное ускорение при наличии .
- Перезапустите Chrome.
Решение 13 – Отключить плагины
Иногда плагины могут мешать работе Google Chrome, а некоторые из них могут занимать большую часть вашей памяти, поэтому вы можете отключить их. Для этого выполните следующие действия:

- В Chrome введите chrome: // plugins/ в адресной строке и нажмите Enter.
- Появится список установленных плагинов.Нажмите кнопку Отключить рядом с плагином, чтобы отключить его. Повторите этот шаг для всех установленных плагинов.
- Перезапустите Chrome и проверьте, решена ли проблема.
- Если проблема больше не появляется, включайте плагины один за другим, пока не найдете тот, который вызывает эту проблему.
Решение 14 – Отключить режим песочницы
Google Chrome использует режим «песочницы», чтобы защитить вас, но некоторые пользователи утверждают, что режим «песочницы» может быть довольно требовательным к вашим ресурсам, что приводит к появлению ошибки Aw, snap .
Для решения этой проблемы пользователи предлагают отключить режим песочницы. Имейте в виду, что применение этого решения сделает ваш браузер менее безопасным, поэтому используйте его на свой страх и риск. Чтобы отключить режим песочницы, сделайте следующее:
- Убедитесь, что Chrome не работает.
- Найдите ярлык Google Chrome, щелкните его правой кнопкой мыши и выберите Свойства.

- Перейдите на вкладку «Ярлыки» и добавьте –no-sandbox или -no-sandbox в поле Target после кавычек. Ничего не меняйте между кавычками, просто добавьте пустой пробел и -no-sandbox в конце.

- Нажмите Применить и ОК.
Ошибка Оу, оснастка в Google Chrome может помешать вам получить доступ к вашим любимым веб-сайтам, но вы сможете исправить это с помощью одного из наших решений.
Источник: generd.ru
Превышено время ожидания ответа от сайта – Решение
Каждый пользователи сети Интернет сталкивался с ситуацией, когда браузер оповещает сообщением «Превышено время ожидания ответа от сайта» о невозможности посетить тот или иной сайт. Это случалось по разным причинам и решение этой проблемы обязательно будет найдено вами ниже в статье.

Что означает ошибка в браузере ERR_CONNECTION_TIMED_OUT?
В первую очередь, чтобы успешно устранить проблему ERR_CONNECTION_TIMED_OUT – необходимо четко знать причины ее появления, а также некоторые особенности сайтов и браузера. Причины сообщения о превышении времени ожидания ответа от сайта могут появиться как на стороне сервера, так и у клиента в браузере. При совершенном клике на одну из ссылок любого сайта, клиент или попросту ваш браузер посылает на сервер сайта, к которому вы обратились, запрос на отображение в нем (браузере) нужной страницы. Но разработчики решили, что браузер не может ждать вечно ответа от сервера, когда сайт по каким-то причинам не отвечает, он ожидает некоторое время, а затем сообщает пользователю о том, что сайт, к которому вы обращаетесь, не доступен.
Каждый браузер имеет свое время ожидание ответа от сайта. Если истек такой срок ожидания, то браузер выдает сообщение, что сайт не отвечает.
Основные причины оповещения об истекшем сроке ожидания ответа от сервера:

- У пользователя нет интернета, либо настройки произведены неверно.
- «Засоренный» браузер, а также сбитые настройки.
- Ограничение сайта по регионам.
- Причины на стороне сервера. На сайте проводятся профилактические работы. В этом случае, иногда вместо ошибки появляется сообщение о работах и времени их завершения.
Что делать при сообщении об ошибке превышения времени ожидания ответа от сайта
Давайте подробнее рассмотрим варианты, из-за которых браузер оповещает нас об ошибке. Если у вас произошла ошибка только один раз на одном сайте (например: ru.4game.com, www.youtube.com, vk.com, www.twitch.tv, steamcommunity.com, 192.168.0.1), попробуйте просто перезагрузить страницу или обновить ее, нажав F5 или CTRL+F5 . Также исключим вариант, когда у вас явные проблемы с интернетом, он у вас отключен.
Устраняем проблемы в сети и настраиваем её
Шаг 1. Проверьте, прежде всего, свое подключение, чтобы убедиться, что ошибка не на вашей стороне. Если все сайты запускаются у вас в браузере, а некоторые нет, тогда перезагрузите роутер. Это можно сделать в его настройках. Также можно попробовать отключить и включить его, если у вас динамический IP-адрес.
Шаг 2. Причиной сообщения может быть очень медленный интернет, такое бывает, когда пользуешься мобильным интернетом в отдаленных регионах с плохим сигналом на компьютере. В этом случае проверьте скорость через онлайн сервисы для измерения скорости передачи и приема пакетов. При неудовлетворительном результате прохождения теста скорости обратитесь к вашему провайдеру за консультацией.

Шаг 3. Не лишним будет просмотреть настройки браузера. В разделе DNS-адрес должны быть указаны корректные данные для вашей сети. В том случае, если адрес не совпадает с тем, что должен быть – удаляйте и заполняйте нужным. Есть вероятность, что ваша система заражена вирусом и самостоятельно перенастраивает пункты меню вашего браузера. В этом случае воспользуйтесь антивирусным ПО.
В идеальном варианте, помимо установленных антивирусных программ воспользуйтесь одноразовыми онлайн проверками на вирусы и утилитами от Kaspersky, Dr.Web, Nod32.
Шаг 4. В настройках роутера следует проверить параметр MTU, чтобы устранить «Превышено время ожидания ответа от сайта». Он часто может «слетать». Для разных сетей и роутеров значение разное, необходимо найти в Интернете именно под свою модель и сеть и перенастроить. При неправильных настройках MTU часто невозможно открыть различные социальные сети: Вконтакте, Одноклассники, а также видеохостинг YouTube и т.д. Или их загрузка будет длиться очень долго.
Очищаем браузер для правильной работы
Также уделите особое внимание настройкам браузера. Откройте в настройках кэш и почистите его (очистить кэш в Опере и Гугл Хром), то же самое сделайте с куки.
Следует поиграть с встроенными режимами и другими настройками, а именно: активируйте турбо-режим, потом деактивируйте его. Используйте различные настройки прокси-сервера, включите аппаратное ускорение, если не помогло – ставим назад. Делается это вовсе не потому, что мы не знаем что делать, и используем «метод тыка», а именно потому, что все вышеперечисленные указания могут быть причиной простоя времени ожидания ответа от сервера.

Зайдите в историю браузера и почистите ее. Откройте плагины и дополнения браузера, все неважные и второстепенные – удалите, они не только могут быть причиной ошибки работы браузера, но еще и тормозят его. Все перечисленные причины относятся к стороне клиента, но они также могут появиться и на стороне сервера. Сайт может быть подвержен настройкам и поэтому недоступен посетителям. Попробуйте зайти на форум сайта – многие солидные ресурсы делают форумы отдельно от основных сайтов именно для того, чтобы оповещать пользователей о каких либо событиях на сайте, из-за которых он временно недоступен, например атаки хакеров.
Источник: it-doc.info
Исправить ошибку Http / 1.1 Service Unavailable в Firefox
Вот полное руководство по исправлению ошибки «Http / 1.1 Service Unavailable» в браузере Firefox. Многие пользователи сталкивались с этим сообщением об ошибке при попытке открыть определенные веб-сайты или посещении страницы входа в систему Unified Gateway или при использовании служб Citrix, Netscaler, Apache и т. Д. . Теперь могут быть разные причины возникновения этой ошибки. Давайте попробуем разобраться в причинах возникновения этой ошибки.

Что означает «Сервер недоступен»?
Сервер недоступен в основном означает, что сервер веб-сайта в данный момент недоступен, и сервер не может принять запрос пользователя. Это может произойти, если сервер слишком занят или недоступен для обслуживания, но могут быть и другие причины.
Почему срабатывает Http / 1.1 Service Unavailable?
Вот некоторые из возможных причин, которые могут вызвать ошибку «Служба HTTP / 1.1 недоступна»:
- Эта ошибка может быть результатом некоторых временных или незначительных ошибок или сбоев. В этом случае вы можете попробовать выполнить цикл включения питания или обновить браузер, чтобы исправить ошибку.
- Проблема может заключаться в вашем браузере, например, в устаревшей версии браузера, поврежденном кэше браузера и т. Д. Вы обновляете свой браузер и очищаете кеш браузера, чтобы избавиться от проблемы.
- В некоторых случаях ошибка может быть вызвана неправильной установкой даты и времени в вашей системе. Если сценарий применим, вы можете соответствующим образом настроить дату и время.
- Это также может быть вызвано вредоносным ПО или вирусом, заражающим ваш компьютер. Вы можете запустить сканирование на наличие вредоносных программ, чтобы проверить наличие вирусов и удалить их из вашей системы.
- Другой причиной той же ошибки может быть плохое интернет-соединение.
- Другими причинами этой ошибки могут быть проблемы с DNS, надстройки Windows и т. Д.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
В любом случае у нас есть различные рабочие решения, которые помогут вам исправить ошибку. Давайте проверим.
Исправить ошибку Http / 1.1 Service Unavailable в Firefox
Вот методы устранения ошибки «Служба HTTP / 1.1 недоступна» на ПК с Windows:
- Попробуйте несколько общих предложений.
- Откройте страницу Unified Gateway.
- Убедитесь, что на вашем устройстве установлены правильные дата и время.
- Очистите состояние SSL.
- Удалить кеш и временные файлы.
- Отключите надстройки Windows.
- Запустите сканирование на вредоносное ПО.
- Очистить кеш DNS.
- Измените DNS-сервер.
- Разрешить исключение для брандмауэра Windows.
1]Попробуйте несколько общих предложений
Сначала вы можете попробовать некоторые предварительные базовые исправления, чтобы избавиться от ошибки. Эти исправления должны быть в состоянии противодействовать ошибке в случае, если некоторые незначительные ошибки или сбои вызывают ошибку. Вот исправления:
Вы можете попробовать перезагрузить компьютер и посмотреть, устранит ли он ошибку. Простая перезагрузка может не исправить ошибку. Итак, в этом случае вы можете выполнить цикл включения питания. Итак, отключите устройство от Интернета, выключите маршрутизатор, а затем полностью выключите компьютер. Теперь подождите несколько минут, а затем включите компьютер и маршрутизатор.
Попробуйте посетить проблемный веб-сайт и посмотрите, исправлена ли ошибка.
Попробуйте обновить свой веб-браузер с помощью сочетания клавиш Ctrl + R и посмотрите, исправлена ли ошибка. Вы также можете закрыть веб-браузер, подождать 2-3 минуты, а затем перезапустить браузер, чтобы проверить, устранена ли проблема.
Еще вы можете сделать так, чтобы у вас был современный веб-браузер. Если нет, обновите свой веб-браузер и посмотрите, исправлена ли ошибка.
Ошибка «Служба HTTP / 1.1 недоступна» может быть результатом плохого подключения к Интернету. Итак, убедитесь, что вы подключены к стабильному интернет-соединению. Вы можете попробовать устранить проблемы с сетью и Интернетом, если таковые имеются.
Если эти уловки не устранили ошибку, приступайте к следующему потенциальному исправлению.
2]Доступ к странице унифицированного шлюза
Эта ошибка может быть вызвана из-за проблемы доступности сервера Storefront из Netscaler. Если сценарий применим, вы можете попробовать добавить сервер витрины в качестве службы, а затем получить доступ к странице единого шлюза, чтобы исправить ошибку. Вот как это сделать:
- Сначала добавьте сервер витрины в качестве службы, а затем попробуйте подключить мониторы, такие как ICMP или TCP по умолчанию, чтобы проверить подключение или проблему с портом.
- Затем для IP-адреса витрины разрешите 443 порта через брандмауэр.
- Теперь откройте настройки витрины и в конфигурации единого шлюза убедитесь, что вы не имеете дело с проблемами несоответствия порта 443.
- После этого проверьте, отсутствует ли в названии магазина витрины следующее выражение: REQ.URL.PATH.SET_TEXT_MODE (IGNORECASE) .STARTSWITH («/ Citrix / STORE_NAME Затем вы можете добавить указанную выше строку в политику переключения содержимого.
- Вы можете попробовать получить доступ к странице единого шлюза.
Посмотрите, исправлена ли ошибка сейчас. если нет, попробуйте следующее исправление.
3]Убедитесь, что на вашем устройстве установлены правильные дата и время.
Ошибка также может быть вызвана тем, что вы установили неправильную дату и время в своей системе. В этом случае простая настройка даты и времени должна помочь вам решить проблему. Просто щелкните правой кнопкой мыши время на панели задач и выберите параметр «Настроить дату и время». Затем включите переключатель, связанный с параметрами «Установить время автоматически» и «Установить часовой пояс автоматически». После этого проверьте, устранена ли ошибка.
4]Очистить состояние SSL
Сообщается, что некоторые пользователи исправили ошибку, очистив состояние SSL в свойствах Интернета. Ошибка может быть вызвана повреждением состояния SSL, что привело к ошибке SSL-соединения. В этом случае вы можете попробовать очистить состояние SSL, выполнив следующие действия:
- Нажмите Win + R, чтобы открыть диалоговое окно «Выполнить», и введите в нем «inetcpl.cpl», чтобы открыть окно свойств Интернета.
- Перейдите на вкладку «Содержимое» и нажмите на опцию «Очистить состояние SSL».
Когда состояние SSL сброшено, посмотрите, устранена ли ошибка.
5]Удалить кеш и временные файлы
Эта ошибка может быть вызвана плохим или поврежденным кешем и временными файлами, хранящимися в вашем веб-браузере. Итак, вы можете попробовать очистить кеш в браузере, а затем посмотреть, исправлена ли ошибка.
6]Отключить надстройки Windows
Некоторые надстройки, включенные при подключении к Интернету в Windows, также могут вызывать ошибку. В этом случае вы можете устранить ошибку, отключив надстройки Windows, выполнив следующие действия:
- Сначала нажмите диалоговое окно «Выполнить» и введите inetcpl.cpl, чтобы открыть окно свойств Интернета.
- Теперь перейдите на вкладку «Программы» и выберите опцию «Управление надстройками».
- Затем щелкните раскрывающийся список под заголовком «Показать» и выберите параметр «Надстройки, которые использовались браузером».
- После этого щелкните правой кнопкой мыши присутствующие там надстройки и выберите параметр Отключить. Повторите это для всех надстроек.
- Когда закончите, закройте Управление дополнениями окно.
- Наконец, нажмите «Применить»> «ОК», чтобы сохранить изменения.
Теперь вы можете попробовать посетить тот же веб-сайт, на котором возникла ошибка, и посмотреть, исправлена ли она.
7]Запустить сканирование на вредоносное ПО
Если эта ошибка вызвана вирусом или заражением вашей системы вредоносным ПО, вам следует попробовать сканировать вашу систему на наличие вредоносных программ с помощью Защитника Windows. Если вы используете бесплатный сторонний антивирус, вы можете использовать его для сканирования и исправления вредоносных программ на вашем компьютере.
8]Очистить кеш DNS
Еще одна вещь, которую вы можете попытаться решить, — это очистить кеш DNS. Проблема может заключаться в DNS на стороне клиента, которая вызывает данную ошибку. Таким образом, очистка кеша DNS должна помочь, если и только этот сценарий применим. Для этого вы можете выполнить следующие шаги:
- Во-первых, откройте окно командной строки с повышенными правами.
- Теперь введите следующую команду в CMD: ipconfig / flushdns
- После того, как команда будет полностью выполнена, попробуйте посетить веб-сайт, который выдавал вам ошибку «Http / 1.1 Service Unavailable». Надеюсь, теперь ошибка исправлена.
Несоответствие с вашим DNS-сервером также может вызвать эту ошибку. Следовательно, попробуйте переключить свой DNS-сервер на Google DNS и посмотрите, исправит ли он ошибку для вас. Некоторые затронутые пользователи исправили ошибку с помощью этого метода, и он может сработать и для вас. Вы можете перейти на Google DNS, выполнив следующие действия:
- Откройте «Выполнить» с помощью Win + R и введите в нем «ncpa.cpl», чтобы открыть окно «Сетевые подключения».
- Щелкните правой кнопкой мыши свое подключение к Интернету и выберите параметр «Свойства».
- Выберите вариант Интернет-протокола версии 4 (IPV4) и нажмите кнопку «Свойства».
- Выберите вариант Использовать следующие адреса DNS-серверов, а затем заполните следующие значения в соответствующих полях:
-Предпочтительный DNS-сервер: 8.8.8.8
-Альтернативный DNS-сервер: 8.8.4.4 - Нажмите кнопку ОК и закройте окно.
Проверьте, устранена ли ошибка сейчас.
Как исправить временную недоступность сервиса 503?
Ошибка «Ошибка HTTP 503, служба недоступна» возникает, когда сервер не может обработать запрос, сделанный пользователем. Чтобы устранить эту ошибку, вы можете попробовать перезагрузить веб-страницу, очистить кеш браузера, исправить конфигурацию DNS или изменить значение параметра «Загрузить профиль пользователя» с «Истина» на «Ложь».

.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Источник: okzu.ru
Сбербанк: Подключение прервано. Попробуйте обновить страницу сейчас или позже – что это значит?

Многим пользователям Сбербанк Онлайн приходится сталкиваться с системным уведомлением «Подключение прервано. Попробуйте обновить страницу сейчас или позже» при попытке авторизоваться в приложении или в личном кабинете на сайте sberbank.ru. В следующем материале будут перечислены наиболее распространенные причины возникновения данной ошибки, а также способы решения проблемы.
Значение сбоя
Уведомление о прерванном интернет-подключении является системным оповещением от Сбербанка, указывающим на долгий ответ или сброс соединения с сервером. Подобные ситуации наблюдаются в связи с перегрузкой серверов, очень медленным соединением с интернетом и техническими проблемами на стороне Сбера. Клиенты бвнка сталкиваются с другими системными уведомлениями. Например, «Время ожидания соединения истекло» (в браузере Мозилла Фаерфокс) и «Не удается получить доступ к сайту» (в браузере Опера). Данная ошибка вызвана продолжительной попыткой браузера подключиться к банковскому серверу.
Сбои наблюдаются и в работе мобильного приложения Сбер. В их числе: долгая загрузка, сброс соединения, некорректно отображающиеся символы и прочие ошибки. Наиболее вероятные причины прерванного подключения:
- хакерская атака на банковские серверы;
- большая нагрузка из-за превышения максимально допустимого количества обращений;
- медленная скорость соединения с интернетом на устройстве пользователя;
- временные технические неполадки на серверах банка.
Банк может сам ограничить доступ к своим серверам в связи с различными факторами.
Что делать в случае прерванного подключения к Сбербанк Онлайн
Чаще всего системное уведомление о прерванном подключении появляется из-за проблем на стороне серверов Сбербанка. Поэтому при возникновении ошибки стоит повторить попытку через непродолжительный отрезок времени. В вечерние часы нагрузка на сайт значительно снижается в связи со снижением активности клиентов банка.
VPN-подключение или использование других браузеров может помочь решить проблему, как и сброс cookie и кэша. Также можно попробовать перезагрузить устройство или поменять тип подключения с мобильного интернета на Wi-Fi.
Многие пользователи Сбербанк Онлайн сообщают о проблемах с запуском приложения, возникших в начале марта этого года. Онлайн-банкинг запускается на непродолжительный период, однако работает он очень медленно, а перейти со вкладки на вкладку бывает довольно проблематично.
Прежде всего нужно убедиться в том, что веб-адрес сайта указан корректно, соединение с интернетом активно, а затем выполнить перезагрузку страницы. После этого стоит проверить работоспособность других приложений и сайтов. Причиной проблем со входом на портал sberbank.ru может быть локальный межсетевой экран. В данном случае для устранения ошибки необходимо связаться со своим системным администратором. Рекомендуется отключить proxy-серверы, после чего повторить попытку входа.
Способы связи с техподдержкой Сбербанка
Если ситуации требуется незамедлительное решение, стоит обратиться в службу поддержки Сбербанка по номеру 8-800-55-555-50 или 900 (сервисный номер для звонков с мобильных). Менеджеры банка рассматривают обращения в официальных сообществах в социальных сетях ВК (vk.com/sber) и Одноклассники (ok.ru/sber). Необходимо учитывать, что в настоящий момент нагрузка на call-центры Сбербанка повышенная, поэтому дозвониться в техподдержку бывает довольно проблематично.
Инструкция по выполнению операций без интернет-банкинга
В случае отсутствия доступа к онлайн-банкингу можно прибегнуть к одному из альтернативных способов, позволяющих выполнить банковскую операцию:
- Воспользоваться банкоматом. Терминал самообслуживания позволяет выполнять различные операции.
- Обратиться в филиал Сбербанка в своем населенном пункте.
- Воспользоваться СМС-командой на сервисный номер 900. Возможность отправлять SMS-команды открывается только в случае активного онлайн-банкинга.
СМС-команды позволяют делать транзакции по номеру мобильного или банковской карты, получать информацию об остатке денежных средств на балансе и самостоятельно блокировать «пластик».
Заключение
В случае появления системного уведомления «Подключение прервано. Попробуйте обновить страницу сейчас или позже» при запуске приложения для мобильных устройств Сбербанк Онлайн или авторизации на сайте sberbank.ru нужно связаться с технической поддержкой, обратиться в ближайший филиал, воспользоваться банкоматом или терминалом либо выполнить банковскую операцию с помощью SMS-кода.
Источник: actualhelp.ru
#статьи
- 10 мар 2023
-
0
Рассказываем о сбое, который часто возникает из-за высокой нагрузки на сервер и может принести огромные убытки.
Иллюстрация: Оля Ежак для Skillbox Media

Любитель научной фантастики и технологического прогресса. Хорошо сочетает в себе заумного технаря и утончённого гуманитария. Пишет про IT и радуется этому.
Все «пятисотые» HTTP-коды ответа говорят о том, что на сервере неполадки. Например, ошибка 503, о которой пойдёт речь в статье, возникает, когда сайт не может обработать запрос пользователя в данный момент. Разберёмся, почему так происходит и как с этим справиться.
Всё, что нужно знать об ошибке 503:
- Что это такое
- Почему возникает ошибка
- Как её исправить
- Как избежать появления проблем
Service Temporarily Unavailable (переводится как «сервис временно недоступен»), или «ошибка 503», — это ошибка, которая говорит нам о том, что сайт перегружен или на нём что-то сломалось.
На экране это может выглядеть так:
503 Service Temporarily Unavailable The server is temporarily unable to service your request due to maintenance downtime or capacity problems. Please try again later. Additionally, a 503 Service Temporarily Unavailable error was encountered while trying to use an ErrorDocument to handle the request. Apache Server at www.example.com Port 80
Или так:

Скриншот: Skillbox Media
Ключевое слово здесь — «временно»: через несколько минут нагрузка на сайт, скорее всего, снизится, и позже всё заработает в обычном режиме. В общем, «повторите попытку чуть позже». Этим код ответа 503, кардинально отличается, скажем, от ошибки 500, которая ничего хорошего в ближайшем будущем не обещает.
Однако не стоит относиться к 503-й ошибке как к какой-то мелочи. Например, за полчаса, пока «сервис временно недоступен», ваш интернет-магазин не продаст ничего — а вы недополучите прибыли, причём это могут быть миллионы рублей. Не говоря о том, что часть покупателей, которым вместо желанного товара предложили зайти позже, могут обидеться и уйти к конкурентам.
Поэтому давайте выясним, как избежать возникновения 503-й ошибки, а также как быстро всё исправить, если она всё-таки произошла.
Прежде всего разберёмся, как выглядит нормальное общение сервера с пользователем.
Пользователь вводит в адресную строку название сайта, а затем нажимает Enter. Сразу после этого браузер отправляет запрос на сервер, чтобы получить запрашиваемую страницу. Тот должен ответить — то есть вернуть HTML-страницу. На этом процесс завершён: пользователь зашёл на сайт, сервер выполнил свою работу корректно.

Иллюстрация: Skillbox Media
Но это в идеале, пока с сервером всё хорошо. Если же с ним начнутся проблемы — в ответ он тоже начнёт сбоить в коммуникациях и выдавать тот самый HTTP-код 503. Перечислим самые распространённые случаи, когда что-то идёт не так:
- Ограничения самого сервера. Если он способен обработать 100 запросов в секунду, а ему приходит 300, в ответ он начинает вести себя как классическая продавщица из сельпо. То есть в духе: «Не кричите, граждане, встаньте в очередь, вас тут много, а я одна».
- Аварийные случаи. Например, полетел жёсткий диск или произошёл сбой в работе ПО. Это неизбежно скажется на производительности, а может вовсе привести к полному отказу. Если дальше проводить аналогию с живыми людьми, назовём эту ситуацию «Сервер на больничном».
- Техническое обслуживание. Ничто не может вечно работать в режиме 24/7. Время от времени сисадмины должны проводить диагностику оборудования, чистить память, обновлять ПО и так далее. Пока они этим занимаются — считайте, что сервер в отпуске.
Бывает, что проблема возникает не по вине самого сайта. Например:
- Проблемы с интернет-соединением. Они могут возникнуть как со стороны сервера, так и со стороны клиента. Допустим, он отправил запрос, сервер его честно обработал, отправил обратно, а на том конце провода его не приняли, потому что соединение оборвалось. Результат — код ответа 503, хотя сайт здесь ни при чём.
- Неправильные настройки сети. Wi-Fi-роутер может блокировать некоторые сайты, а значит, пользователь не сможет получить ответ от этих сайтов.
Конечно, последние две ситуации происходят гораздо реже, поэтому проблема, скорее всего, — в сервере. Но на всякий случай всё же не помешает проверить соединение и настройки Wi-Fi.
Хотя сам код, начинающийся с пятёрки, указывает на то, что проблема, как было сказано выше, на 90% со стороны сервера, попытаться её устранить могут обе стороны. Для этого есть разные лайфхаки.
На самом деле — не так уж много, но тем не менее:
- Обновите вкладку браузера. Иногда простые действия приводят к положительным результатам. Нажмите кнопку F5, сочетание клавиш Ctrl + R (Command + R для MacOS) или специальную кнопку в меню браузера. Вероятность, что проблема решится, — низкая, но не нулевая.
- Перезапустите браузер. Так вы сбросите текущую сессию соединения и создадите новую. Если дело было в этом, ошибка пропадёт.
- Очистите кэш, удалите файлы cookies. В них может сохраняться много лишней информации при обмене веб-данными. Поэтому просто удалите их. Это никак не навредит вашему компьютеру.
- Убедитесь, что дело не в вашем компьютере. Попробуйте открыть страницу с другого устройства и, желательно, при помощи другого интернет-соединения. Если проблема сохраняется — значит, это действительно проблема с той стороны.
- Перезагрузите компьютер. Причина ошибки может скрываться в сбоях на уровне ОС или другого ПО. Ещё одно простое решение, которое может помочь, но не всегда.
- Перезагрузите Wi-Fi-роутер. Проблема может быть именно в нём, поэтому попробуйте перезагрузить его через приложение или нажав на кнопку питания.
Если ничто из перечисленного не помогает, остаётся только одно — ждать.
Давайте огласим весь список проблем, пусть он и сильно пересекаестя с тем, что описано выше:
- Работа сервера. Убедитесь, что он запущен и функционирует правильно. Проверьте логи на наличие ошибок или проблем. Часто причину можно обнаружить там.
- Нагрузка на сервер. Возможно, он перегружен и не может обрабатывать все запросы. Чтобы исправить это, увеличьте ресурсы сервера (например, добавьте больше оперативной памяти или процессорной мощности), если это возможно.
- Настройки сервера. Убедитесь, что всё настроено правильно и нет ограничений на количество одновременных подключений.
- Настройки балансировщика нагрузки. Если вы используете балансировщик нагрузки для распределения трафика на несколько серверов, убедитесь, что его настройки оптимальны.
- Настройки DNS. Убедитесь, что DNS-записи настроены правильно, а DNS-серверы работают корректно. Проблемы с DNS могут привести к тому, что сервер не сможет получить правильный IP-адрес и обработать запрос.
- Наличие обновлений. Проверьте, есть ли доступные обновления для вашего ПО, и установите их.
Если исправить ошибку 503 самостоятельно не получилось, обратитесь за помощью к специалистам из технической поддержки или хостинг-провайдера.
Главный совет, как избежать не только этой, но большинства других ошибок, — проводите анализ с помощью логов. Там есть всё, что нужно: причины ошибок, нагрузка и многое другое.
А теперь — прочие лайфхаки:
- Увеличьте ресурсы. Если сайт часто бывает перегружен, стоит задуматься над тем, чтобы повысить его производительность, — например, увеличить объём памяти или добавить процессорной мощности. Это затратно, но эффективно.
- Используйте кэширование. Оно снижает нагрузку, ускоряет загрузку страниц и уменьшает количество запросов к нему.
- Оптимизируйте код. Медленный код — большая нагрузка. Поэтому есть повод привести его в порядок.
- Применяйте балансировщики нагрузки. Они помогут более рационально распределить запросы между несколькими серверами. Это уменьшит нагрузку на отдельные узлы и обеспечит их более высокую доступность.
- Установите системы мониторинга. Снова отсылка к логам. Мониторинг позволяет быстро обнаруживать проблемы и решать их до того, как всё начнёт гореть.
Итак, краткая памятка по HTTP-коду 503 (ошибке Service Temporarily Unavailable):
- Она возникает, когда сайт не может обработать запрос пользователя.
- Она встречается на любом сайте — даже на том, где всё, казалось бы, хорошо.
- Причины могут быть разными — например, перегрузка, устаревшее ПО или сбой в работе.
- Если ошибка возникла, стоит проверить логи, а затем попробовать перезапустить сервер.
- Чтобы избежать ошибки, нужно оптимизировать работу сайта, использовать балансировщики нагрузки, встроить системы мониторинга.

Научитесь: Профессия Python-разработчик
Узнать больше
Если вы видите сообщение об ошибке, например «Произошла ошибка. Перезагрузите страницу.» или «Не удается загрузить файл» и не можете редактировать файлы Документов, Презентаций или Таблиц, попробуйте устранить неполадки самостоятельно. Если вам нужно срочно получить доступ к файлу и продолжить работу с ним, узнайте о возможных решениях.
Наиболее часто встречаются следующие сообщения об ошибках:
- «Произошла ошибка. Попробуйте перезагрузить страницу или повторите попытку через несколько минут.»
- «Произошла ошибка сервера. Нажмите «Обновить» в браузере.»
Основные неполадки
Подождите 5 минут и обновите страницу
В некоторых случаях ошибка, о которой говорится в сообщении, может исчезнуть. Подождите 5 минут и обновите страницу.
Проверьте подключение к интернету
Если ошибка возникла из-за плохого подключения к интернету, попробуйте переместиться туда, где связь более стабильна. Можно использовать проводное соединение.
Обновите устаревшее устройство или программное обеспечение
Если у вас старый компьютер или браузер, вероятно, они не соответствуют системным требованиям Google Документов, Презентаций или Таблиц. В этом случае попробуйте открыть файл на другом устройстве. Если файл откроется, то проблема связана с вашим устройством. Попробуйте обновить браузер до последней версии.
Открытые вкладки и окна сохранятся в браузере и автоматически откроются при его повторном запуске. Окна в режиме инкогнито не будут открыты повторно.
Воспользуйтесь другим браузером
Если сообщения об ошибке регулярно появляются при работе в одном браузере, попробуйте использовать другой браузер.
Воспользуйтесь другим аккаунтом
Файл не обнаружен
Дальнейшие шаги по устранению неполадок
Очистите кеш и удалите файлы cookie
Браузеры сохраняют некоторые страницы, чтобы загружать их быстрее. При этом браузер может сохранить страницу с ошибкой и продолжит показывать сообщение об ошибке. Чтобы устранить эту проблему, очистите кеш и удалите файлы cookie.
Совет. Очистка кеша и удаление файлов cookie могут помочь, если вы используете и другие браузеры, например Safari, Firefox и Microsoft Edge.
Отключите расширения
Включите офлайн-доступ (только для браузера Chrome)
Очистите данные размещаемых приложений (только для браузера Chrome)
Данные размещаемых приложений – это данные приложений, добавленных в браузер Chrome из интернет-магазина Chrome. Чтобы устранить ошибку, попробуйте очистить данные размещаемых приложений.
- Откройте Google Chrome на компьютере.
- В верхней части экрана выберите Chrome
Очистить историю.
- Нажмите Дополнительные.
- Установите флажок Данные размещаемых приложений.
- Нажмите Удалить данные.
Импортируйте данные из новой таблицы (только для Google Таблиц)
Если ошибка происходит при работе с Google Таблицами и не устраняется после копирования файла на Диск, попробуйте применить функцию IMPORTRANGE. Она поможет сохранить ваши данные, перенеся их в новую таблицу. Для использования функции IMPORTRANGE необходимо знать URL исходного файла и название вкладки.
Внимание! После активации функции IMPORTRANGE формулы не будут импортироваться из исходной таблицы в новую.
Как продолжить работу с файлом
Создайте копию вашего файла на Диске
Если ошибка препятствует работе с файлами Презентаций, Таблиц или Документов, то вы можете создать копию нужного файла на Google Диске и продолжить работу в новом файле. Скопированный файл также можно редактировать.
- Откройте Google Диск на компьютере.
- Нажмите на нужный файл правой кнопкой мыши.
- Выберите Создать копию.
Совет. Если вы копируете файл туда, где расположен исходный файл, может потребоваться время, чтобы новый файл появился на Диске. В этом случае подождите несколько секунд.
Скачайте и снова загрузите файл
Если ошибка препятствует работе с файлом, вы попробуйте скачать этот файл на устройство, а затем снова загрузить его на Google Диск. В результате у вас получится новый файл с прежним контентом.
Как скачать файл
- Откройте Google Диск на компьютере.
- Нажмите на нужный файл правой кнопкой мыши.
- Выберите Скачать.
Как загрузить файл
- Откройте Google Диск на компьютере.
- Нажмите Создать.
- Выберите Загрузить файлы.
- Загрузите файл.
Внимание! В результате скачивания может быть утеряна некоторая информация о файле, например история изменений.
Скачайте файл с Диска и работайте с ним локально
Вы можете скачать файлы с Диска на компьютер и сохранять изменения на Google Диске. Вы можете продолжить работу со скачанным файлом, открыв его на своем устройстве, если установлено необходимое программное обеспечение. Когда сообщение об ошибке перестанет появляться, вы сможете загрузить файл обратно на Google Диск или просто скопировать изменения и вставить их в исходный файл.
Внимание! Когда вы скачаете файл на устройство и начнете работу, некоторая информация о файле, например история изменений, может быть утеряна.
Помогите нам улучшить работу сервиса и получите помощь на форуме
Если сообщение об ошибке продолжает появляться, обратитесь за помощью или сообщите нам о проблеме.
- Если у вас остались вопросы, посетите справочный форум редакторов Google Документов.
- Чтобы сообщить о проблеме, откройте файл Документов, Таблиц или Презентаций и в верхней части страницы нажмите Справка
Помочь улучшить.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Инструкции для обычных пользователей и для администраторов сайтов.

Что означает ошибка 503
Код 503 сообщает, что запущенный сервис недоступен (Service Unavailable). Чаще всего это ненадолго: например, доступ к ресурсу закрывают на время перезагрузки или для проведения технического обслуживания.
Но иногда ошибка 503 возникает из-за того, что работа системы организована неправильно. Сервер взаимодействует с очередью запросов: принимает их, обрабатывает и выдаёт ответ. С лёгкими запросами он справляется быстро, со сложными — долго. Если таких тяжёлых запросов много, очередь продвигается медленно.
Длина очереди обычно фиксированная. Когда вы заходите на сайт, то отправляете запрос серверу. Если для него нет места, появится ошибка 503.
Что делать пользователю при ошибке 503
Попробуйте выполнить эти действия — есть шанс, что проблема решится.
Проверьте, у всех ли возникает ошибка
Эти онлайн-сервисы покажут, все ли пользователи не могут получить доступ к сайту или ошибка 503 появляется только у вас:
- Down for Everyone or Just Me;
- Website Planet;
- 2IP.
Последний особенно удобен: он делает запросы к сайту с серверов из разных стран и показывает код ответа. Если хотя бы в одном случае есть ошибка 503, значит, вы точно не одиноки.
Если сервисы показывают, что ресурс доступен, попробуйте зайти на него с другого устройства. Или попросите друзей проверить, всё ли с сайтом в порядке.
Подождите и попробуйте позже
Обновите страницу. Если по-прежнему видите ошибку 503, попробуйте зайти на сайт позднее: через пару минут или когда там потенциально будет меньше пользователей. Это касается прежде всего игр или ресурсов, которые резко стали популярны. Например, если государство объявило о новых выплатах, которые оформляются онлайн, мощностей сервера может на всех не хватить.
Перезагрузите устройство
Если проблема возникает только у вас, перезагрузка смартфона, компьютера или планшета может помочь.
Если это не сработало, перезапустите и роутер. Сделать это можно тремя способами.
1. Через панель управления
Обычно она находится по адресу 192.168.0.1 или 192.168.0.1. IP вводится прямо в браузере, но возможны варианты — сверьтесь с инструкцией к вашей модели.
В панели нужно найти кнопку «Перезагрузка» или «Перезагрузить»: она может быть в меню «Система», «Системные» и так далее. Нажмите и дождитесь, пока страница обновится.
2. С помощью кнопки отключения
Кнопка On / Off обычно находится на задней панели роутера. Нажмите на неё, подождите 20–30 секунд и включите устройство снова. Этого времени хватит, чтобы конденсаторы разрядились, чипы памяти перестали получать питание, все временные данные сбросились.
Важно! Не перепутайте кнопку On / Off с Reset, которая не только перезагружает роутер, но также сбрасывает его настройки. Если кнопка утоплена в корпус и, чтобы нажать на неё, требуется спичка или отвёртка, точно не пытайтесь достать её.
3. С помощью отключения из розетки
Выньте адаптер питания из розетки, подождите 20–30 секунд и подключите снова.
Смените DNS-адреса
DNS (Domain Name System — система доменных имён) переводит текстовые URL-адреса сайтов в IP, например https://lifehacker.ru/ в 116.202.209.72. Такой конвертацией занимаются DNS-серверы. Проблемы на них иногда приводят к тому, что вы видите ошибку 503.
К счастью, адреса DNS-серверов можно сменить. Так, вы можете использовать IP публичных DNS Google: 8.8.8.8 и 8.8.4.4 для стандарта IPv4, 2001:4860:4860::8888 и 2001:4860:4860::8844 для нового IPv6. Вот как это сделать.
1. На компьютере с Windows
Нажмите Win + R. В окне «Выполнить» введите ncpa.cpl и нажмите Enter.
Выберите подключение, которое используете, кликните по нему правой кнопкой, нажмите на «Свойства».
В списке компонентов найдите пункт «IP версии 4» или «TCP/IPv4», нажмите «Свойства». Установите переключатель «Использовать следующие адреса DNS-серверов», введите 8.8.8.8 и 8.8.4.4 в две строки.
Если в списке компонентов у вас есть «IP версии 6» или «TCP/IPv6», можете аналогично задать адреса 2001:4860:4860::8888 и 2001:4860:4860::8844.
Желательно также сбросить кеш DNS. Для этого снова зажмите Win + R, в окне «Выполнить» введите cmd.
В консоли напишите ipconfig /flushdns и кликните Enter.
2. На компьютере с macOS
Зайдите в меню «Системные настройки» — «Сеть». Если слева внизу вы видите иконку с закрытым замком, кликните по ней и в появившемся окне введите пароль администратора.
Кликните по нужному подключению и выберите в меню пункт «Дополнительно».
На вкладке DNS нажмите на «+» и добавьте адреса в список.
Очистите кеш DNS. Запустите терминал, напишите команду sudo killall -HUP mDNSResponder. Затем нажмите Return и введите пароль администратора.
3. На роутере
Зайдите в панель управления роутера и найдите пункт с адресами DNS-серверов — они могут быть в настройках DHCP. Введите два адреса нужного формата (IPv4 или IPv6) — в зависимости от того, что поддерживает ваше устройство.
Очистите кеш YouTube на Android
На Android-устройствах ошибка 503 в приложении YouTube иногда возникает из-за повреждённой информации в кеше. Попробуйте очистить его, чтобы сервис снова заработал. Действуйте так.
Зайдите в настройки. В списке приложений найдите YouTube.
Остановите его работу и нажмите «Очистить кеш». Затем снова запустите приложение.
Уменьшите список воспроизведения YouTube
Иногда ошибка 503 возникает, когда в вашем списке воспроизведения «Смотреть позже» слишком много видео. Попробуйте уменьшить его, а затем перезагрузите страницу или приложение.
Свяжитесь с администрацией ресурса
Возможно, администраторы сайта ещё не в курсе проблемы. Или, наоборот, знают, как её решить либо через сколько всё заработает. Словом, если ничего из перечисленного не помогло, обратитесь к ним.
Что делать администратору при ошибке 503
Всё зависит от движка вашего сайта и его настроек. Выбирайте подходящие варианты и проверяйте, решило ли это проблему.
Установите параметр Retry After
Он показывает, сколько времени после получения ошибки 503 должен подождать клиент до следующего запроса к серверу. Значение указывается в миллисекундах, его величину вы задаёте самостоятельно. Это предупредит слишком частые повторные запросы.
Пересмотрите время выполнения регулярных заданий
Отправку рассылок и другие задачи, которые обычно располагают в системном Cron, перенесите на время минимальной загрузки сервера. А заодно освежите в памяти правила пользования хостингом, чтобы не нарушить ограничения по количеству отправленных писем и времени работы скриптов.
Установите защиту от DDoS-атак
Это также запросы, которые поступают в общую очередь. Избавитесь от них — сможете быстрее предоставлять пользователям доступ к своему ресурсу.
Не передавайте крупные файлы через HTTP
Обычно хостеры ограничивают время работы скриптов. Если вы будете передавать большие файлы через такой скрипт, высока вероятность, что в лимит вы не вложитесь. К тому же передача будет занимать отдельный процесс, а значит, он не сможет обрабатывать запросы из общей очереди.
Передача файлов напрямую в этой ситуации выгоднее. В ней задействуется многопоточный процесс, который не так влияет на скорость загрузки сайта или сервиса в целом.
Удалите тяжёлые или устаревшие компоненты CMS
Попробуйте по очереди отключать компоненты вашей CMS и смотреть, как меняется ситуация. Если вы нашли потенциальный источник проблемы, попробуйте обновить этот компонент. Или подумайте, как обойтись без него — например, заменить на более новый и быстрый аналог.
Объедините ресурсы в один файл, чтобы уменьшить число запросов
Если ваше веб-приложение использует множество мелких ресурсов (изображений, таблиц стилей, скриптов и так далее) и загружает каждый из них отдельным запросом, они могут занимать значительную часть очереди. Чтобы решить проблему, объедините всё в один файл.
Уберите соединения с удалёнными серверами
Они могут не отвечать слишком долго. А тем временем остальные запросы к вашему серверу будут ждать обработки.
Бывает, что в скриптах вместо локальных путей используются глобальные, формата http://…. Они также воспринимаются как запросы к удалённому серверу и замедляют работу.
Поищите такие проблемы в коде, и, если без удалённого сервера не обойтись, выставьте небольшой тайм-аут на ожидание. Предусмотрите действия на случай, если он не успеет ответить.
Оптимизируйте MySQL-запросы
Если вы используете MySQL и часть запросов выполняется достаточно медленно, некоторые хостинги автоматически создают файл логов mysql-slow.log. В нём собираются наиболее проблемные обращения к базе данных. Проанализируйте их и по возможности выполните оптимизацию.
Также проиндексируйте базу и попробуйте задействовать кеширующие компоненты, которые позволили бы уменьшить количество запросов.
Установите антилич
Если другой веб-мастер использует прямые ссылки на ваш ресурс, например вставляет у себя на страницах ваши картинки, это также увеличивает очередь запросов. Антилич-модули и настройки эффективно борются с этим. Некоторые хостеры позволяют включить их в панели администрирования. Для других нужно всё настроить вручную, например через правила mod_rewrite в файле .htaccess или отдельные модули.
Установите кеширующие компоненты
Они помогут вам разгрузить очередь запросов и сократить среднее время их обработки. В результате для новых обращений останется место, и пользователи не будут видеть ошибку 503.
Проконсультируйтесь с хостером
Возможно, проблема не только у вас, и специалисты хостинг-компании знают, как её решить. Нелишним будет перед этим пробежаться по FAQ-материалам и просмотреть свежие темы на форуме ресурса. Есть вероятность, что там уже лежат готовые инструкции.
Читайте также 👩💻💻🎮
- Как исправить ошибку CPU Fan Error при загрузке компьютера
- Как очистить кеш браузера
- 21 способ ускорить интернет, если всё висит
- Что означает 404 Not Found и другие ошибки веб-страниц
- Что делать с ошибкой «Запуск этого устройства невозможен. (Код 10)» в Windows 10
Что это? Ошибка 500 – это то, что препятствует открытию той или иной страницы сайта. Вместо ожидаемой, например, статьи, перед пользователем возникает фраза Internal Server Error 500. Она сообщает о проблемах ресурса с подключением к серверу.
Как исправить? Устранить ошибку можно как со стороны пользователя сайта, так и его владельца. В первом случае способы не гарантируют на 100 %, что Error 500 моментально пропадает, но попробовать стоит. Больше возможностей в этом плане у собственника ресурса.
В статье рассказывается:
- Что значит код ошибки 500
- Основные причины возникновения ошибки 500
- Текст и внешний вид ошибки
- Советы по исправлению ошибки 500 для пользователя
- Рекомендации по исправлению ошибки 500 для владельца сайта
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Значение 500 является кодом положения протокола НТТР. Из-за чего появляется ошибка 500? Происходит это потому, что случилась неисправность конфигурации сервера или пришёл сигнал о том, что компонент отказал. Когда возникает эта ошибка, программное обеспечение продолжает работать, но из-за серьёзных внутренних нарушений запросы обрабатываются некорректно.
Ошибка 500 значит, что пользовательский запрос неправильно переводится в действие. По этой причине возникают проблемы во время работы с сайтом. Нужно как можно скорее понять, из-за чего именно появилась ошибка, и устранить её.

Оповещение о том, что произошла ошибка 500, имеет текстовое описание. Наиболее частые варианты:
- Ошибка 500.
- Внутренняя ошибка сервера 500.
- Ошибка 500 Internal Server Error.
- Временная ошибка (500).
- Внутренняя ошибка сервера.
- 500 ошибка сервера.
- Внутренняя ошибка HTTP 500.
- Произошла непредвиденная ошибка.
- HTTP status 500 internal server error (перевод ― HTTP статус 500 внутренняя ошибка сервера).
Скачать файл
Визуальный вид и текстовое сопровождение ошибки могут отличаться у каждого пользователя, потому что версии страницы могут быть разными.
Вероятность столкнуться с такой неприятностью есть при работе с любым веб-ресурсом, браузером или устройством. Главное, понимать, что эта ошибка, как и другие, которые начинаются на цифру 5, является промахом разработчиков или администратора сайта и вашей вины в этом нет.
Основные причины возникновения ошибки 500
Мы уже выяснили, что данная ошибка появляется, когда сервер не смог обработать запрос, совершённый пользователем, в результате чего человек не может открыть ресурс, а поисковые системы с ним взаимодействовать. Проблему обязательно нужно устранить, но для начала следует найти причину её появления, среди которых может быть:
- Неправильный синтаксис файла .htaccess – это файл, в котором можно менять настройки при работе с веб-сервером Apache и корректировать его функционирование (управлять различными перенаправлениями, правами доступа к данным, опциями PHP, задавать собственные страницы ошибок и прочее).

- Неполадки в сценариях сайта, которые отвечают за дополнительные возможности и визуальные эффекты.
- Недостаточно оперативной памяти, чтобы выполнить скрипт.
- Ошибки в коде CMS, системы управления наполнением ресурса. В большинстве случаев (80 %) причиной являются конфликтующие плагины.
Текст и внешний вид ошибки
Вы узнали, что означает ошибка 500, теперь пришло время перейти к более подробному разбору возможных причин её появления. Иногда разобраться с этим вопросом можно и без помощи специалиста.
Вид ошибки может отличаться. Это зависит от того, из-за чего она возникла. Наиболее распространенные причины можно узнать по тому, как отображается ошибка и какой текст её сопровождает.
Internal Server Error
Данный вид ошибки – сигнал о том, что есть проблемы с файлом .htaccess (к примеру, он был неправильно настроен). Чтобы понять, действительно ли дело в .htaccess, добавьте к его названию в конце цифру один. Сделать это поможет FTP-клиент (например, FileZilla) или файловый менеджер на вашем хостинге (в Timeweb есть подобный, и он очень простой в использовании). После этой манипуляции попробуйте заново открыть сайт. Если ошибка не выскочила, значит, вы нашли, из-за чего она появилась.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 19578
HTTP ERROR 500 или пустая страница
Подобное означает, что причина в сценариях сайта. Но надо уточнить насчёт пустой страницы, что это не только признак внутренней ошибки 500 в сервере.
Предлагаем детальнее разобраться с пустой страницей, обращаясь к инструментам разработчика. Через браузерную панель пользователь получает уведомления об ошибках и другую информацию (время запуска сайта, html-элементы и прочее).
Каким образом открывается панель разработчика? Для начала нажмите F12 (это подходит для большинства браузеров на Windows). Если вы пользуетесь Google Chrome на macOS, то вам нужно использовать сочетание кнопок Cmd+Opt+J. В случае Safari на macOS нужна комбинация Cmd+Opt+C, но перед тем, как её нажать, включите «Меню разработки» в разделе «Настройки» -> «Продвинутые».
Есть ещё один способ открыть панель разработчика: кликнуть правой кнопкой мыши в любом месте сайта и в открывшемся контекстном меню выбрать «Посмотреть код». После этого откройте вкладку «Сеть» (или Network) и посмотрите, какое значение указано в строке «Статус». Если дело в ошибке 500, то будет стоять эта цифра.
Советы по исправлению ошибки 500 для пользователя
Для начала расскажем, на что лучше не тратить своё время. Данная ошибка связана с сервером, поэтому делать что-то со стороны клиента (перезагружать роутер, менять браузер, переустанавливать программу) смысла нет.
- Заново откройте сайт
Ошибка 500 может появиться не только из-за серьёзных проблем с сервером, но и по причине временной перегрузки сайта. Перезагрузить страницу можно с помощью клавиш: на ПК — F5, ноутбуке — Fn + F5, на устройствах от Apple — Cmd + R.

Читайте также
- Очистите кэш и cookies браузера
Кэш и cookies нужны для того, чтобы при повторном открытии страницы не нужно было заново прогружать все данные, то есть они сохраняют информацию с первого посещения, за счёт чего в следующий раз сайт открывается быстрее.

Если на сервере была ошибка, то даже если её уже устранили, из-за кэша может открываться старая версия страницы с этой неполадкой.
Если ничего из этого вам не помогло, то остаётся ждать, когда владелец решит эту проблему, и вернуться на сайт позже.
- Обратитесь к владельцу сайта
Когда, например, в интернет-магазине часто всплывает ошибка 500, можно связаться с его владельцем. Информация с контактными данными, как правило, находится либо внизу страницы, либо в разделе «Контакты».
Чаще всего информация закрытая, но есть форма для обратной связи. Однако не факт, что вы получите ответ. Если нужные данные вы не нашли или ответа так и нет, можно воспользоваться такими вариантами: через Whois, хостинг-провайдера или регистратора домена, с помощью сторонних сервисов.
Рекомендации по исправлению ошибки 500 для владельца сайта
Стоит учитывать большое количество факторов: движок, на котором работает ваш сайт, на каком он хостинге расположен, какие недавние изменения были внесены. Как бы там ни было, зачастую универсальные методы убирают ошибку 500. Желательно попробовать все варианты, которые подойдут под специфику вашего ресурса.
- Устраните неполадки в синтаксисе файла .htaccess
Выше мы уже рассказывали, как понять, в нём ошибка или нет. Попробуйте изменить имя документа, к примеру, на .htaccess_, и заново открыть сайт. Если ошибка не вылезла, значит, дело всё-таки в .htaccess. Проанализируйте синтаксис документа на наличие лишних символов или опечаток. Если вы сохраняли прошлую версию настроек, то надо попробовать её вернуть, чтобы проверить, будет ли ошибка.
В некоторых случаях может помочь закомментирование строки Options в .htaccess – вставить # в её начале. Если ничего не поменялось, проделайте то же самое с другими строками, а потом по очереди убирайте # и смотрите на результат.
После изменения файла .htaccess надо проверить, сохранилось ли оно. Иногда хостер может выставить на документ права, которые мешают его менять. В этой ситуации вы можете скачать файл .htaccess к себе на устройство, открыть и отредактировать его в любом текстовом документе и залить обратно, заменив старую версию.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 16 февраля
Осталось 17 мест
- Обновите РНР
Версии РНР, которые уже устарели, не поддерживают обновления безопасности, хуже работают и из-за них может быть некорректная работа плагинов и сценариев.

Может, для того, чтобы ваш сайт работал без перебоев, вам надо просто обновить РНР.
- Настройте права для CGL-скриптов
Одним из методов устранения ошибки 500 на сайте является выставление прав для CGL-скриптов. Если такие сценарии у вас есть, то их папки и файлы должны иметь такое право доступа: 0755 (drwxr-xr-x), которое даёт возможность менять их только владельцу, а остальные могут их лишь открывать и активировать. Когда на скриптах стоит другое право доступа, это может привести к появлению ошибки 500.
- Проверьте файлы CGL-скриптов
У правильных сценариев окончание строк в формате Unix (n), а не Windows (rn). Для сохранения корректного варианта нужно загружать код (в большинстве хостингов) по FTP в режиме ASCII. Если вы не помните, какие ранее были настройки, заново добавьте сценарии и посмотрите, появится или нет ошибка 500. К тому же CGL-скрипты могут быть причиной неправильных HTTP‑заголовков ответа. В данном варианте вы сможете заметить ошибку в логах.
- Проверьте плагины
Причина может скрываться в плагинах, которые вы недавно установили.

Нередко встречается такое, что отдельные элементы сайта или плагины не могут работать совместно друг с другом. Данная проблема становится причиной не только того, что сайт выдаёт ошибку 500, но и возникновения других неполадок на сервере. Если модели были установлены или обновлены не так давно, то можно попробовать их отключить через панель администратора. Есть вероятность, что после этого могут всплыть другие неполадки, но если ошибка 500 исчезла, значит, дело было в конфликте плагинов или компонентов.
- Проверьте лог ошибок
Более точный анализ проводится с помощью логов. Если объяснять простым языком, то лог – это своеобразный журнал, в котором хранится информация об ошибках, направленных запросах, подключениях, действий с документами и так далее. Так как данных в логах очень много, они делятся на категории, чтобы было проще найти то, что нужно.
Если в последнее время вы как-то меняли сайт, то это могло стать причиной появления ошибки с кодом состояния 500. Зайдите в логи и проверьте, нет ли там информации о проблемах. Если ошибки высветились, то надо их изучить и отменить последние изменения.
Как правило, хостеры предоставляют информацию о том, где найти логи и как их открыть с панели управления. Данные об этом есть в разделе помощи FAQ (frequently asked questions — часто задаваемые вопросы) на сайте хостинга.
- Оптимизируйте сценарии
Если написанные сценарии долго грузятся или вообще не могут запуститься из-за нехватки ресурсов, проанализируйте их содержимое. Может, код надо оптимизировать, чтобы он стал легче и быстрее загружался. Нередко сценариям недостаточно ресурсов при работе с виртуальным хостингом. У них есть жёсткий лимит на память, чтобы каждый пользователь имел равные возможности во время пребывания на выбранном сайте.
Разделите скрипты на части и проверьте каждый на эффективность их деятельности. Если вы обнаружили в коде много ненужных вызовов либо необходимый объём памяти постоянно растёт, нужно обязательно проработать эти моменты.
- Увеличьте объём оперативной памяти сервера
Встречаются ситуации, когда даже после оптимизации сценариев они продолжают занимать много памяти. Чтобы решить эту проблему, придётся начать пользоваться более дорогим пакетом обслуживания, который предлагает хостинг.

Либо, если есть вариант увеличить объём памяти, прибегнуть к нему. К тому же вы не будете платить за те функции, которые не нужны вашему ресурсу.
Если вы испробовали все возможные варианты, но ничего не помогло, лучше обратиться за помощью к службе технической поддержки. Укажите время, когда вылезла ошибка, и подробно расскажите, что пытались предпринять для её устранения. Специалисты подробно изучат настройки сайта и, если потребуется, обратятся к управляющим сервера на стороне хостинг-провайдера.

Читайте также
Ошибка выполнения запроса 500 является обобщенным кодом состояния НТТР, который говорит о том, что на сервере произошла какая-то неполадка, но более точно описать проблему сервер не может. Так что первым делом нужно узнать, что послужило причиной возникновения ошибки, и только после этого заниматься её устранением.
Как исправить ошибку 500 Internal Server – как восстановить соединение
Внутренняя ошибка сервера 500 – это очень общий код состояния HTTP, который означает, что что-то пошло не так на сервере веб-сайта, но сервер не может сказать более конкретно, в чем именно заключается проблема.

Как выглядит ошибка с кодом 500
Сообщение 500 Internal Server Error может отображаться любым количеством способов, поскольку каждому веб-сайту разрешено настраивать собственную форму.
Вот несколько распространенных способов появления ошибки HTTP 500:
- внутренняя ошибка сервера 500
- HTTP 500 – внутренняя ошибка сервера
- Временная ошибка (500)
- Внутренняя ошибка сервера
- Внутренняя ошибка HTTP 500
- Ошибка 500
- Ошибка HTTP 500
- 500. Это ошибка!
Поскольку веб-сайт, который вы посещаете, генерирует внутреннюю ошибку сервера, её можно увидеть в любом браузере в любой операционной системе, даже на вашем смартфоне.

В большинстве случаев в окне интернет-браузера отображается ошибка 500 Internal Server Error.
Причины ошибок HTTP 500
Как мы уже упоминали выше, сообщения о внутренних ошибках сервера не указывают какой-то конкретной проблемы.
В большинстве случаев «ошибка» означает проблему с кодом страницы или сайта, но, безусловно, существует вероятность того, что проблема на вашей стороне, что мы рассмотрим ниже.
Более конкретная информация о причине конкретной ошибки HTTP 500 часто предоставляется, когда она возникает на сервере с использованием программного обеспечения Microsoft IIS. Ищите числа после 500, как в HTTP Error 500.19 – Internal Server Error, это означает, что данные конфигурации недействительны.
Как исправить внутреннюю ошибку сервера
Как мы упоминали выше, 500 Internal Server Error – это ошибка на стороне сервера, означающая, что проблема, вероятно, не в вашем компьютере или интернет-соединении, а на сервере веб-сайта.
Хотя это маловероятно, возможно, что-то не так с вашей стороны, и в этом случае мы рассмотрим некоторые вещи, которые вы можете попробовать:
Перезагрузите веб-страницу. Вы можете сделать это, нажав кнопку обновления/перезагрузки, нажав F5 или Ctrl + R или повторив попытку URL-адреса из адресной строки.
Даже если ошибка 500 Internal Server Error является проблемой на веб-сервере, проблема может быть временной. Повторная попытка загрузки страницы часто бывает успешной.
Если во время оформления заказа у интернет-продавца появляется сообщение «500 Internal Server Error», учтите, что повторные попытки оформления заказа могут привести к созданию нескольких заказов – и даже нескольких платежей! У большинства торговцев есть автоматическая защита от подобных действий, но об этом нужно помнить.
Очистите кеш вашего браузера. Если есть проблема с кэшированной версией просматриваемой страницы, это может вызвать проблемы HTTP 500. Внутренние ошибки сервера редко вызваны проблемами с кэшированием, но я видел, как ошибка исчезла после очистки кэша. Это такая простая и безвредная вещь, которую можно попробовать в самом начале.
Удалите куки вашего браузера. Некоторые проблемы с 500 Internal Server Error можно исправить, удалив файлы cookie, связанные с сайтом, на котором вы получаете ошибку. После удаления файлов cookie перезапустите браузер и повторите попытку.
Устраните неисправность как ошибку тайм-аута 504 шлюза. Это не очень часто, но некоторые серверы выдают внутреннюю ошибку сервера с кодом 500, когда на самом деле 504 Gateway Timeout является более подходящим сообщением, основанным на причине проблемы.
Связь с сайтом напрямую является ещё одним вариантом. Есть большая вероятность, что администраторы сайта уже знают об ошибке 500, но если вы подозреваете, что они этого не знают, то оповещение может помочь вам и им (и всем остальным).
Если кажется, что сайт полностью недоступен, и вы не можете найти способ сообщить об ошибке сервера на веб-сайте, стоит поискать официальных представителей в социальных сетях.
Вернитесь позже. К сожалению, на данный момент Внутренняя ошибка сервера с кодом 500, без сомнения, является проблемой вне вашего контроля, которая в конечном итоге будет исправлена кем-то другим.
Исправление ошибки 500 на вашем собственном сайте
Внутренняя ошибка сервера 500 на вашем собственном сайте требует совершенно другого поведения. Как мы упоминали выше, большинство из 500 ошибок являются ошибками на стороне сервера, а это, вероятно, ваша проблема, которую нужно исправить, если это ваш сайт.
Существует множество причин, по которым ваш сайт может показывать пользователям ошибку 500, но наиболее распространенные:
- Ошибка разрешений. В большинстве случаев ошибка 500 Internal Server Error связана с неправильным разрешением для одного или нескольких файлов или папок. В большинстве этих случаев, неправильное разрешение имеют скрипты PHP и CGI. Обычно они должны быть установлены на 0755 (-rwxr-xr-x).
- Тайм-аут PHP. Если ваш сценарий подключается к внешним ресурсам, время ожидания этих ресурсов может приводить к ошибке HTTP 500. Правила тайм-аута или лучшая обработка ошибок в вашем скрипте должны помочь, если это является причиной ошибки 500.
- Ошибка кодирования в .htaccess. Хотя это не так часто, убедитесь, что файл .htaccess вашего сайта правильно структурирован.
Если вы используете WordPress, Joomla или другую систему управления контентом или CMS, обязательно поищите в их центрах поддержки более конкретную помощь по устранению неисправности 500 Internal Server Error.
Больше способов увидеть внутреннюю ошибку сервера
В Internet Explorer сообщение «Веб-сайт не может отобразить страницу» часто указывает на внутреннюю ошибку сервера HTTP 500. Ошибка 405 Method Not Allowed – это ещё один вариант, но должны найти соответствующее подтверждение в строке заголовка IE.
Когда службы Google, такие как Gmail, испытывают внутреннюю ошибку сервера 500, они часто сообщают о временной ошибке (500) или просто 500.
Когда Центр обновления Windows сообщает о внутренней ошибке сервера, она отображается как сообщение WU_E_PT_HTTP_STATUS_SERVER_ERROR или как код ошибки 0x8024401F.
Если веб-сайт, который сообщает об ошибке 500, работает под управлением Microsoft IIS, вы можете получить более конкретное сообщение об ошибке:
| Ошибка 500 Internal Server Error | |
|---|---|
| Код | Объяснение |
| 500,0 | Произошла ошибка модуля или ISAPI. |
| 500,11 | Приложение закрывается на веб-сервере. |
| 500,12 | Приложение занято перезагрузкой на веб-сервере. |
| 500,13 | Веб-сервер слишком занят. |
| 500,15 | Прямые запросы на Global.asax не допускаются. |
| 500,19 | Данные конфигурации неверны. |
| 500,21 | Модуль не распознан. |
| 500,22 | Конфигурация ASP.NET httpModules не применяется в режиме управляемого конвейера. |
| 500,23 | Конфигурация ASP.NET httpHandlers не применяется в режиме управляемого конвейера. |
| 500,24 | Конфигурация олицетворения ASP.NET не применяется в режиме управляемого конвейера. |
| 500,50 | Произошла ошибка перезаписи во время обработки уведомления RQ_BEGIN_REQUEST. Произошла ошибка выполнения конфигурации или входящего правила. |
| 500,51 | Произошла ошибка перезаписи во время обработки уведомления GL_PRE_BEGIN_REQUEST. Произошла глобальная конфигурация или ошибка выполнения глобального правила. |
| 500,52 | Произошла ошибка перезаписи во время обработки уведомления RQ_SEND_RESPONSE. Выполнение исходящего правила. |
| 500,53 | Произошла ошибка перезаписи во время обработки уведомления RQ_RELEASE_REQUEST_STATE. Произошла ошибка выполнения правила для исходящих сообщений. Правило настроено для выполнения до обновления выходного пользовательского кэша. |
| 500,100 | Внутренняя ошибка ASP. |
Ошибки, похожие на HTTP 500
Многие сообщения об ошибках браузера аналогичны сообщению 500 Internal Server Error, поскольку все они являются ошибками на стороне сервера, например 502 Bad Gateway, 503 Service Unavailable и 504 Gateway Timeout.
Также существует множество кодов состояния HTTP на стороне клиента, например, популярная ошибка 404 Not Found.
Как исправить ошибку Google Chrome Aw Snap «Что-то пошло не так»
Google Chrome, несомненно, является самым популярным браузером, который используется сегодня. Многие люди предпочитают использовать этот браузер из-за его скорости. Несколько тестов показывают, что он быстрее загружает веб-страницы по сравнению с конкурентами. Несмотря на то, что это надежное приложение, в некоторых случаях могут возникать определенные проблемы, которые мы будем решать сегодня. В этой последней версии нашей серии по устранению неполадок мы рассмотрим проблему с Google Chrome! Что-то пошло не так, ошибка.
Что делать, когда вы получаете Aw Snap, что-то пошло не так ошибка
Перед выполнением рекомендуемых действий по устранению этой конкретной проблемы я предлагаю вам сначала попробовать перезагрузить компьютер. Это обновит операционную систему, а также удалит поврежденные временные данные и довольно эффективно решит большинство проблем, связанных с программным обеспечением.
Есть несколько факторов, которые могут вызвать эту конкретную проблему, от проблемы с подключением к Интернету до глюк в браузере. Ниже перечислены действия по устранению неполадок, которые необходимо выполнить, чтобы решить эту проблему.
Попробуйте перезагрузить страницу
Первое, что вы в этом случае нужно будет попытаться перезагрузить веб-страницу, которую вы пытаетесь открыть. Если проблема вызвана временной потерей интернет-соединения, этот шаг обычно решает проблему. Вам также необходимо убедиться, что ваш компьютер подключен к Интернету, попытавшись выйти в Интернет с помощью других приложений.
Закройте другие вкладки
Все мы знаем, что Chrome использует больше оперативной памяти по сравнению с другими браузерами, поэтому это одна из распространенных причин этой проблемы. это когда на вашем компьютере недостаточно оперативной памяти для использования браузером. Попробуйте закрыть другие вкладки, которые вы не используете, а затем проверьте, что что-то пошло не так, ошибка по-прежнему возникает.
Отключите прогнозирование сетевых действий
Одной из особенностей этого браузера является то, что он использует службу прогнозирования для улучшения общего пользовательского опыта. Это отличная функция, однако, если у вас медленное интернет-соединение, это может вызвать определенные проблемы.
- Нажмите кнопку «Меню» в правом верхнем углу и выберите «Настройки».
- Прокрутите страницу вниз и нажмите «Показать дополнительные настройки».
- Перейдите в раздел «Конфиденциальность» и снимите флажок «Использовать службу прогнозирования для более быстрой загрузки страниц».
- Перезапустите Chrome.
Убедитесь, что в Google Chrome aw snap что-то пошло не так, ошибка по-прежнему возникает.
Отключить расширения
Вы можете настроить работу своего браузера, добавив к нему определенные расширения. Хотя это может быть отличной функцией, иногда она может вызывать проблемы, поэтому вам нужно будет отключить ее в этом сценарии..
- Нажмите кнопку «Меню» в правом верхнем углу и выберите «Дополнительные инструменты»> «Расширения».
- Список установленных расширений теперь появится в новой вкладке.
- Снимите флажок «Включено». Повторите этот шаг для всех установленных расширений.
- Перезапустите браузер.
Проверьте, не возникает ли ошибка Aw Snap Something Went Wired.
Отключите антивирус
Возможно, что антивирусное программное обеспечение, которое вы установили, вызывает эту проблему. Чтобы проверить, является ли это виновником, попробуйте отключить его.
Если вы используете Windows Security
- Выберите Пуск — Настройки> Обновить и Безопасность — Безопасность Windows — Защита от вирусов и угроз> Управление настройками
- Установите для параметра Защита в реальном времени значение Выкл.
Если вы используете Avast
- Найдите значок Avast на панели задач вашего компьютера и щелкните его правой кнопкой мыши.
- Щелкните элемент управления Avast Shields.
- Найдите параметры для отключения программы — варианты включают ее отключение на 10 минут, час, пока компьютер не будет перезагружен, или навсегда (пока вы сами не включите его снова). Выберите наиболее подходящий вариант и используйте его для отключения программы.
Если вы используете AVG
- Найдите AVG на панели задач вашего компьютера и щелкните его правой кнопкой мыши.
- Нажмите «Временно отключить защиту AVG».
- Выберите, как долго вы хотите отключать AVG и нужно ли вы хотите, чтобы AVG также отключила свой брандмауэр.
- Нажмите OK, чтобы отключить антивирусную программу.
Если вы используете McAfee
- Найдите значок McAfee Antivirus на панели задач вашего компьютера и щелкните его правой кнопкой мыши.
- Нажмите «Выход».
- Вы должно появиться диалоговое окно с предупреждением о том, что защита McAfee будет отключена. Нажмите «Да» в этом диалоговом окне, чтобы отключить антивирусную программу.
Проверьте, не возникает ли ошибка Google Chrome Aw Snap Something Went Went Wired.
Выключите брандмауэр
В некоторых случаях брандмауэр является виновником, не позволяя Chrome подключаться к Интернету. Попробуйте проверить, не в этом ли проблема, отключив брандмауэр.
- Нажмите Windows Key + I, чтобы открыть Настройки.
- Поиск для «Брандмауэр Защитника Windows», а затем выберите «Брандмауэр Защитника Windows».
- С левой стороны нажмите «Включение или выключение брандмауэра Защитника Windows».
- Установите флажки «Отключить брандмауэр Защитника Windows» под обоими настройками.
Проверьте, сохраняется ли проблема. Если этого не произошло, включите брандмауэр и добавьте Chrome в его список исключений.
- Введите Firewall в строке поиска и щелкните появившееся приложение Firewall.
- В открывшемся окне брандмауэра Windows щелкните Разрешить приложение через брандмауэр Windows..
- В открывшемся окне «Разрешенные приложения» нажмите кнопку «Изменить настройки», а затем установите флажок для приложений на вашем компьютере, которым вы хотите разрешить взаимодействие через Интернет без остановки брандмауэра.
- Установите флажок «Частный» и «Общедоступный», чтобы сузить круг вопросов, хотите ли вы только защищенные сети, чтобы разрешить этот обмен данными, или также общедоступные и небезопасные сети.
- Нажмите ОК, а затем нажмите кнопку Закрыть, чтобы закрыть окно брандмауэра Windows.
Очистить данные просмотра
Chrome обычно сохраняет данные о ваших просмотрах, чтобы при следующем посещении определенного веб-сайта они загружались быстрее. Если эти данные будут повреждены, это может вызвать определенные проблемы, поэтому вы должны попытаться удалить их.
- На вашем компьютере откройте Chrome.
- В правом верхнем углу нажмите «Еще».
- Нажмите «Дополнительные инструменты», а затем «Очистить данные просмотра».
- Выберите временной диапазон, например «Последний час» или «Все время».
- Выберите типы информации, которую вы хотите удалить.
- Нажмите «Очистить данные».
Перезапустите Chrome, затем проверьте, если проблема все еще возникает.
Переустановите Chrome
Если описанные выше действия не помогли решить проблему, вам следует удалить, а затем переустановить Chrome
- На компьютере закройте все окна и вкладки Chrome.
- Щелкните меню «Пуск», а затем «Настройки».
- Щелкните «Приложения».
- В разделе «Приложения и функции» найдите и щелкните Google Chrome.
- Нажмите «Удалить».
- Подтвердите, нажав «Удалить».
- Чтобы удалить информацию вашего профиля, например закладки и историю, установите флажок «Также удалите просмотр данных ».
- Нажмите» Удалить «.
- Перейдите по адресу https://www.google.com/chrome/
- Нажмите «Загрузить Chrome».
- При появлении запроса нажмите «Выполнить» или «Сохранить».
- Если вы выберите «Сохранить», дважды щелкните загружаемый файл, чтобы начать установку.
Проверьте, не возникает ли ошибка Google Chrome Aw Snap Something Went Wired.
Возникли проблемы с вашим компьютером? Не стесняйтесь обращаться к нам, используя эту форму. Мы постараемся помочь.
упс что то пошло не так Мы знаем о проблеме и уже работаем. Попробуйте обновить страницу или зайти попозже.
У меня не отбражаются фотки, имя не могу отвравить сообщ. пишет упс что то пошло не так Мы знаем о проблеме и уже работаем.
Попробуйте обновить страницу или зайти попозже. это профилактика? жду ответа
У Вас тут уже вроде всё в порядке на странице в Мире:
http://my.mail.ru/mail/bukrieieva.2005/
А такие сбои, как у Вас на скрине, тут иногда случаются.
Паниковать не стоит. Дам несколько советов на будущее.
Попробуйте обновить окно страницы, нажав Ctrl+F5 (может даже несколько раз) .
В статье мы расскажем, как исправить ошибку (код состояния) 500 со стороны пользователя и администратора сайта, а также подробно разберём, что такое ошибка запроса 500.
Что такое внутренняя ошибка сервера 500
Код ошибки 5хх говорит о том, что браузер отправил запрос корректно, но сервер не смог его обработать. Что значит ошибка 500? Это проблема сервера, причину которой он не может распознать.
Сообщение об ошибке сопровождается описанием. Самые популярные варианты:
- Внутренняя ошибка сервера 500,
- Ошибка 500 Internal Server Error,
- Временная ошибка (500),
- Внутренняя ошибка сервера,
- 500 ошибка сервера,
- Внутренняя ошибка HTTP 500,
- Произошла непредвиденная ошибка,
- Ошибка 500,
- HTTP status 500 internal server error (перевод ― HTTP статус 500 внутренняя ошибка сервера).
Дизайн и описание ошибки 500 может быть любым, так как каждый владелец сайта может создать свою версию страницы. Например, так выглядит страница с ошибкой на REG.RU:
Как ошибка 500 влияет на SEO-продвижение
Для продвижения сайта в поисковых системах используются поисковые роботы. Они сканируют страницы сайта, проверяя их доступность. Если страница работает корректно, роботы анализируют её содержимое. После этого формируются поисковые запросы, по которым можно найти ресурс в поиске.
Когда поисковый робот сканирует страницу с ошибкой 500, он не изменяет её статус в течение суток. В течение этого времени администратор может исправить ошибку. Если робот перейдёт на страницу и снова столкнётся с ошибкой, он исключит эту страницу из поисковой выдачи.
Проверить, осталась ли страница на прежних позициях, можно с помощью Google Search Console. Если робот исключил страницу из поисковой выдачи, её можно добавить снова.
Код ошибки 500: причины
Если сервер вернул ошибку 500, это могло случиться из-за настроек на web-хостинге или проблем с кодом сайта. Самые распространённые причины:
- ошибки в файле .htaccess,
- неподходящая версия PHP,
- некорректные права на файлы и каталоги,
- большое количество запущенных процессов,
- большие скрипты,
- несовместимые или устаревшие плагины.
Решить проблему с сервером можно только на стороне владельца веб-ресурса. Однако пользователь тоже может выполнить несколько действий, чтобы продолжить работу на сайте.
Что делать, если вы пользователь
Если на определённом ресурсе часто возникает ошибка 500, вы можете связаться с владельцем сайта по инструкции.
Перезагрузите страницу
Удаленный сервер возвращает ошибку не только из-за серьёзных проблем на сервере. Иногда 500 ошибка сервера может быть вызвана небольшими перегрузками сайта.
Чтобы устранить ошибку, перезагрузите страницу с помощью сочетания клавиш:
- на ПК — F5,
- на ноутбуке — Fn + F5,
- на устройствах от Apple — Cmd + R.
Обратите внимание! Если вы приобретаете товары в интернет-магазине и при оформлении заказа появляется 500 Internal Server Error (перевод — внутренняя ошибка сервера), при перезагрузке страницы может создаться несколько заказов. Поэтому сначала проверьте, оформился ли ваш предыдущий заказ. Если нет, попробуйте оформить заказ заново.
Очистите кэш и cookies браузера
Кэш и cookies сохраняют данные посещаемых сайтов и данные аутентификаций, чтобы в будущем загружать веб-ресурсы быстрее. Если на ресурсе уже был статус ошибки 500, при повторном входе на сайт может загружаться старая версия страницы с ошибкой из кэша, хотя на самом деле страница уже работает. Очистить кэш и куки браузера вам поможет инструкция.
Если ни одно из этих действий не решило проблему, значит, некорректно работает сам сервер сайта. Вернитесь на страницу позже, как только владелец решит проблему.
Что делать, если вы владелец сайта
В большинстве случаев устранить проблему может только владелец сайта. Как правило, ошибка связана с проблемами в коде. Реже проблемы могут быть на физическом сервере хостинг-провайдера.
Ниже рассмотрим самые популярные причины и способы решения.
Ошибки в файле .htaccess
Неверные правила в файле .htaccess — частая причина возникновения ошибки. Чтобы это проверить, найдите .htaccess в файлах сайта и переименуйте его (например, в test). Так директивы, прописанные в файле, не повлияют на работу сервера. Если сайт заработал, переименуйте файл обратно в .htaccess и найдите ошибку в директивах. Если вы самостоятельно вносили изменения в .htaccess, закомментируйте новые строки и проверьте доступность сайта.Также может помочь замена текущего файла .htaccess на стандартный в зависимости от CMS.
Найти директиву с ошибкой можно с помощью онлайн-тестировщика. Введите содержимое .htaccess и ссылку на сайт, начиная с https://. Затем нажмите Test:
Произошла непредвиденная ошибка
На экране появится отчёт. Если в .htaccess есть ошибки, они будут выделены красным цветом:
500 ошибка nginx
Активирована устаревшая версия PHP
Устаревшие версии PHP не получают обновления безопасности, работают медленнее и могут вызывать проблемы с плагинами и скриптами. Возможно, для работы вашего веб-ресурса нужна более новая версия PHP. Попробуйте сменить версию PHP на другую по инструкции.
Установлены некорректные права на файлы и каталоги сайта
В большинстве случаев корректными правами для каталогов являются «755», для файлов — «644». Проверьте, правильно ли они установлены, и при необходимости измените права на файлы и папки.
Запущено максимальное количество процессов
На тарифах виртуального хостинга REG.RU установлены ограничения на количество одновременно запущенных процессов. Например, на тарифах линейки «Эконом» установлено ограничение в 18 одновременно запущенных процессов, на тарифах «+Мощность» ― 48 процессов. Если лимит превышен, новый процесс не запускается и возникает системная ошибка 500.
Такое большое число одновременных процессов может складываться из CRON-заданий, частых подключений с помощью почтовых клиентов по протоколу IMAP, подключения по FTP или других процессов.
Чтобы проверить количество процессов, подключитесь по SSH. Выполните команду:
ps aux | grep [u]1234567 |wc -lВместо u1234567 укажите ваш логин хостинга: Как узнать логин хостинга.
Чтобы посмотреть, какие процессы запущены, введите команду:
Вместо u1234567 укажите логин услуги хостинга.
Командная строка отобразит запущенные процессы:
Код ошибки 500
Где:
- u1234567 — логин услуги хостинга,
- 40522 — PID процесса,
- S — приоритет процесса,
- /usr/libexec/sftp-server — название процесса.
Процесс можно завершить командой kill, например:
Вместо 40522 укажите PID процесса.
Чтобы решить проблему, вы также можете:
- увеличить интервал запуска заданий CRON,
- ограничить количество IMAP-соединений в настройках почтового клиента. Подробнее в статье Ограничение IMAP-соединений,
- проанализировать запущенные процессы самостоятельно или обратившись за помощью к разработчикам сайта.
Если вам не удалось самостоятельно устранить ошибку 500, обратитесь в техподдержку.
Скрипты работают слишком медленно
На каждом виртуальном хостинге есть ограничения на время выполнения скрипта. Если за установленное время скрипт не успевает выполниться, возникает ошибка сервера 500. Для решения проблемы обратитесь к разработчику сайта и оптимизируйте скрипты. Если оптимизировать нельзя, перейдите на более мощный вид сервера.
У пользователей VPS есть возможность увеличить максимальное использование оперативной памяти на процесс, но лучше делать скрипты меньшего размера.
Ошибка 500 на сайте, созданном на WordPress
WordPress предлагает много плагинов для создания хорошего сайта. Они значительно расширяют возможности CMS. Однако они же могут нарушать работу сайта и вызывать ошибку 500. Вызвать ошибку могут как недавно установленные плагины, так и старые.
Для начала проверьте, нужно ли обновить плагины. Часто устаревшие плагины перестают работать и вызывают проблемы работы сайта. Если все плагины обновлены, но 500 Internal Server Error остаётся, отключите все плагины, чтобы убедиться, что именно они мешают работе сайта. Как только станет понятно, что виноват один из плагинов, отключайте их по очереди, пока не найдёте тот, который нарушает работу сервера.
Как отключить плагин в WordPress
- 1.
-
2.
Перейдите во вкладку «Плагины» ― «Установленные».
-
3.
Нажмите Деактивировать у плагина, который, как вам кажется, повлиял на работу сайта:
Если все ваши действия не решили проблему или вы не уверены в своих технических знаниях, обратитесь к службе технической поддержки. Сообщите время обнаружения проблемы и опишите все действия, которые вы предприняли перед обращением. Специалисты сделают детальную проверку настроек вашего сайта и при необходимости обратятся к администраторам сервера на стороне хостинг-провайдера.
The 503 Service Unavailable error is an HTTP status code that means a website’s server is not available right now. Most of the time, it occurs because the server is too busy or maintenance is being performed on it.
A 503 error message can be customized by the website it appears on or the server software that generates it, so how you might see it vary greatly.
How to Fix the 503 Service Unavailable Error
Since the 503 Service Unavailable error is a server-side error, the problem is usually with the website’s server. Your computer may have an issue causing the 503 error, but it’s not likely.
Regardless, there are a few things you can try:
-
Retry the URL from the address bar again by selecting Reload or Refresh, the F5 key, or the Ctrl+R keyboard shortcut.
Even though the 503 Service Unavailable error means there’s an error on another computer, the issue is probably only temporary. Sometimes just trying the page again will work.
If the 503 Service Unavailable error message appears while paying for an online purchase, be aware that multiple attempts to check out may end up creating multiple orders and multiple charges. Most payment systems and some credit card companies have protections from this kind of thing, but it’s still something you should know.
-
Restart your router and modem. Then restart your computer or device, especially if you see the Service Unavailable — DNS Failure error.
While the 503 error is still most likely the fault of the website you’re visiting, there may be an issue with the DNS server configurations on your router or computer, which a simple restart of both might correct.
-
Another option is to contact the website directly for help. There’s a good chance that the site’s administrators already know about the 503 error, but letting them know, or checking the status on the problem, isn’t a bad idea.
Most sites have support-based social network accounts, and some even have phone numbers and email addresses.
If the website giving the 503 error is a popular one, and you think it might be down completely, check if the website is down by plugging its URL into a service like Freshping’s Is it down tool. A smart Twitter search can usually give you the answer, too. Try searching for #websitedown on Twitter, replacing website with the site name, as in #facebookdown or #youtubedown. An outage on a prominent site will usually generate lots of talk on Twitter.
-
Come back later. Since the 503 Service Unavailable error is a common error message on trendy websites when a massive increase in traffic by visitors is overwhelming the servers, simply waiting it out is often your best bet. Frankly, this is the most likely «fix» for a 503 error. As more and more visitors leave the website, the chances of a successful page load for you increase.
Fixing 503 Errors on Your Own Site
With so many different web server options out there and even more general reasons why your service might be unavailable, there isn’t a straightforward «thing to go do» if your site is giving your users a 503.
That said, there are certainly some places to start looking for a problem and then hopefully a solution.
Start by taking the message literally—has something crashed? Restart running processes and see if that helps.
Beyond that, look at not-so-obvious places where something might have hiccuped. Where applicable, look at connection limits, bandwidth throttling, overall system resources, fail-safes that might have triggered, etc.
In what’s very likely a «double-edged sword» for your website, it may be that it’s suddenly very, very popular. Getting more traffic than you built your site to handle almost always triggers a 503.
However, the 503 error could also result from a malicious denial of service (DoS) attack. If so, getting into contact with the company hosting your website would be wise to discuss steps that you can take to reduce the likelihood of it happening again or to better prepare for another in the future.
Even an unintentional DoS attack can occur, where a virus on the server is sucking away usable system resources and slowing the server down to the point that it causes a 503 error.
Most Common Ways You Might See the 503 Error
503 Service Unavailable errors can appear in any browser in any operating system, including Windows 10 back through Windows XP, macOS, Linux, etc…even your smartphone or other nontraditional computers. If it has internet access, you could see a 503 in certain situations.
Here are the most common ways you might see the «service unavailable» error:
- 503 Service Unavailable
- 503 Service Temporarily Unavailable
- Http/1.1 Service Unavailable
- HTTP Server Error 503
- Service Unavailable — DNS Failure
- 503 Error
- HTTP 503
- HTTP Error 503
- Error 503 Service Unavailable
- Error 503 Backend fetch failed
The 503 Service Unavailable error displays inside the browser window, just as web pages do.
Sites that use Microsoft IIS may provide more specific information about the cause of a 503 Service Unavailable error by suffixing a number after the 503, as in HTTP Error 503.2 — Service Unavailable, which means Concurrent request limit exceeded. See More Ways You Might See a 503 Error near the bottom of the page for the whole list.
More Ways You Might See a 503 Error
In Windows applications that inherently access the internet, a 503 error might return with the HTTP_STATUS_SERVICE_UNAVAIL error, and maybe also with a The service is temporarily overloaded message.
Windows Update might also report an HTTP 503 error, but it will display as error code 0x80244022 or with a WU_E_PT_HTTP_STATUS_SERVICE_UNAVAIL message.
Some less common messages include 503 Over Quota and Connection Failed (503), but the troubleshooting above applies all the same.
If the website that reports the 503 error happens to be running Microsoft’s IIS web server software, you might get a more specific error message like one of these:
| IIS 503 Errors | |
|---|---|
| Status Code | Reason Phrase |
| 503.0 | Application pool unavailable |
| 503.2 | Concurrent request limit exceeded |
| 503.3 | ASP.NET queue full |
| 503.4 | FastCGI queue full |
Errors Like 503 Service Unavailable
The 503 Service Unavailable error is a server-side error. It’s very much related to other server-side errors like the 500 Internal Server Error, the 502 Bad Gateway error, and the 504 Gateway Timeout error, among others.
Several client-side HTTP status codes exist, too, like the standard 404 Not Found error, among others.
FAQ
-
When is a 503 Error likely to appear?
You can encounter a 503 error pretty much any time you’re visiting a website or using an online service. It’s sometimes possible to anticipate these errors, such as when a small website suddenly receives an unexpected surge in attention it wasn’t built for. However, more often than not it comes down to timing and bad luck whether or not you’ll encounter one.
-
Can a 503 Error appear with any other messages?
Yes. It can also appear as Varnish Cache Server: Error 503 Service Unavailable or Error 503: Backend Unhealthy or error when calling aws apis. error details — serializationerror: 503 service unavailable. Regardless of how the message appears, the main terms to look out for are 503 and Error.
-
What should I do if I get a 503 Error when I open Safari on my Mac?
This probably means that whatever website you’ve set as Safari’s home page default is experiencing trouble. Aside from waiting a bit and trying again, or restarting Safari or your Mac, you can also change Safari’s home page to a different URL.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
The 503 Service Unavailable error is an HTTP status code that means a website’s server is not available right now. Most of the time, it occurs because the server is too busy or maintenance is being performed on it.
A 503 error message can be customized by the website it appears on or the server software that generates it, so how you might see it vary greatly.
How to Fix the 503 Service Unavailable Error
Since the 503 Service Unavailable error is a server-side error, the problem is usually with the website’s server. Your computer may have an issue causing the 503 error, but it’s not likely.
Regardless, there are a few things you can try:
-
Retry the URL from the address bar again by selecting Reload or Refresh, the F5 key, or the Ctrl+R keyboard shortcut.
Even though the 503 Service Unavailable error means there’s an error on another computer, the issue is probably only temporary. Sometimes just trying the page again will work.
If the 503 Service Unavailable error message appears while paying for an online purchase, be aware that multiple attempts to check out may end up creating multiple orders and multiple charges. Most payment systems and some credit card companies have protections from this kind of thing, but it’s still something you should know.
-
Restart your router and modem. Then restart your computer or device, especially if you see the Service Unavailable — DNS Failure error.
While the 503 error is still most likely the fault of the website you’re visiting, there may be an issue with the DNS server configurations on your router or computer, which a simple restart of both might correct.
-
Another option is to contact the website directly for help. There’s a good chance that the site’s administrators already know about the 503 error, but letting them know, or checking the status on the problem, isn’t a bad idea.
Most sites have support-based social network accounts, and some even have phone numbers and email addresses.
If the website giving the 503 error is a popular one, and you think it might be down completely, check if the website is down by plugging its URL into a service like Freshping’s Is it down tool. A smart Twitter search can usually give you the answer, too. Try searching for #websitedown on Twitter, replacing website with the site name, as in #facebookdown or #youtubedown. An outage on a prominent site will usually generate lots of talk on Twitter.
-
Come back later. Since the 503 Service Unavailable error is a common error message on trendy websites when a massive increase in traffic by visitors is overwhelming the servers, simply waiting it out is often your best bet. Frankly, this is the most likely «fix» for a 503 error. As more and more visitors leave the website, the chances of a successful page load for you increase.
Fixing 503 Errors on Your Own Site
With so many different web server options out there and even more general reasons why your service might be unavailable, there isn’t a straightforward «thing to go do» if your site is giving your users a 503.
That said, there are certainly some places to start looking for a problem and then hopefully a solution.
Start by taking the message literally—has something crashed? Restart running processes and see if that helps.
Beyond that, look at not-so-obvious places where something might have hiccuped. Where applicable, look at connection limits, bandwidth throttling, overall system resources, fail-safes that might have triggered, etc.
In what’s very likely a «double-edged sword» for your website, it may be that it’s suddenly very, very popular. Getting more traffic than you built your site to handle almost always triggers a 503.
However, the 503 error could also result from a malicious denial of service (DoS) attack. If so, getting into contact with the company hosting your website would be wise to discuss steps that you can take to reduce the likelihood of it happening again or to better prepare for another in the future.
Even an unintentional DoS attack can occur, where a virus on the server is sucking away usable system resources and slowing the server down to the point that it causes a 503 error.
Most Common Ways You Might See the 503 Error
503 Service Unavailable errors can appear in any browser in any operating system, including Windows 10 back through Windows XP, macOS, Linux, etc…even your smartphone or other nontraditional computers. If it has internet access, you could see a 503 in certain situations.
Here are the most common ways you might see the «service unavailable» error:
- 503 Service Unavailable
- 503 Service Temporarily Unavailable
- Http/1.1 Service Unavailable
- HTTP Server Error 503
- Service Unavailable — DNS Failure
- 503 Error
- HTTP 503
- HTTP Error 503
- Error 503 Service Unavailable
- Error 503 Backend fetch failed
The 503 Service Unavailable error displays inside the browser window, just as web pages do.
Sites that use Microsoft IIS may provide more specific information about the cause of a 503 Service Unavailable error by suffixing a number after the 503, as in HTTP Error 503.2 — Service Unavailable, which means Concurrent request limit exceeded. See More Ways You Might See a 503 Error near the bottom of the page for the whole list.
More Ways You Might See a 503 Error
In Windows applications that inherently access the internet, a 503 error might return with the HTTP_STATUS_SERVICE_UNAVAIL error, and maybe also with a The service is temporarily overloaded message.
Windows Update might also report an HTTP 503 error, but it will display as error code 0x80244022 or with a WU_E_PT_HTTP_STATUS_SERVICE_UNAVAIL message.
Some less common messages include 503 Over Quota and Connection Failed (503), but the troubleshooting above applies all the same.
If the website that reports the 503 error happens to be running Microsoft’s IIS web server software, you might get a more specific error message like one of these:
| IIS 503 Errors | |
|---|---|
| Status Code | Reason Phrase |
| 503.0 | Application pool unavailable |
| 503.2 | Concurrent request limit exceeded |
| 503.3 | ASP.NET queue full |
| 503.4 | FastCGI queue full |
Errors Like 503 Service Unavailable
The 503 Service Unavailable error is a server-side error. It’s very much related to other server-side errors like the 500 Internal Server Error, the 502 Bad Gateway error, and the 504 Gateway Timeout error, among others.
Several client-side HTTP status codes exist, too, like the standard 404 Not Found error, among others.
FAQ
-
When is a 503 Error likely to appear?
You can encounter a 503 error pretty much any time you’re visiting a website or using an online service. It’s sometimes possible to anticipate these errors, such as when a small website suddenly receives an unexpected surge in attention it wasn’t built for. However, more often than not it comes down to timing and bad luck whether or not you’ll encounter one.
-
Can a 503 Error appear with any other messages?
Yes. It can also appear as Varnish Cache Server: Error 503 Service Unavailable or Error 503: Backend Unhealthy or error when calling aws apis. error details — serializationerror: 503 service unavailable. Regardless of how the message appears, the main terms to look out for are 503 and Error.
-
What should I do if I get a 503 Error when I open Safari on my Mac?
This probably means that whatever website you’ve set as Safari’s home page default is experiencing trouble. Aside from waiting a bit and trying again, or restarting Safari or your Mac, you can also change Safari’s home page to a different URL.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Читайте о самых распространённых онлайн ошибках. Какие причины их возникновения и как исправить.

Введение
В пользование сетью «Интернет» вовлечено подавляющее большинство всех обладателей компьютерной техники, независимо от вида используемых образцов устройств. И несмотря на многие преимущества задействования «Интернета» как для обработки и хранения данных, так и для их распространения и обмена, в некоторых случаях существует вероятность столкнуться с отказом в доступе к тем или иным ресурсам сети по причине возникновения разнообразных видов ошибок. И несмотря на утверждение, что полностью избежать ошибок в целом при взаимодействии с данными в сети «Интернет» практически невозможно, пользователи могут ознакомиться со списком основных и часто встречающихся видов ошибок, понять их значение и изучить некоторые основные шаги для их устранения. И далее в нашей статье мы подробнее остановимся на освещении данных вопросов.
Распространенные типы сетевых ошибок при доступе к ресурсам сети «Интернет»
Большинство известных видов ошибок в сети «Интернет» сопровождаются кодом состояния «HTTP». Обычно пользователи могут наблюдать сообщение об ошибке, содержащее помимо объясняющего текста еще числовое значение формата «4XX» или «5XX» (за числами четыре или пять следуют две дополнительные цифры, например, код ошибки имеет вид «404»).
И вариант формата «4XX», и «5XX» являются ошибками, но они имеют существенную разницу. Формат «4XX» – это ошибки, возникающие вследствие деятельности клиента, а «5XX» – результат ошибки сервера. Если при обращении к сетевому ресурсу всплывает сообщение с ошибкой в виде «4XX», то, скорее всего, пользователи могут ее самостоятельно исправить.
Ошибки вида «5XX» – это ошибки сервера, которые означают, что пользователи не оказывали влияния на результат, приведший к возникновению ошибки, и источником сбоя является неработающий сервер, к которому пользователи пытаются получить доступ. Независимо от вида ошибки, связанна ли она с деятельностью пользователей или работоспособностью удаленного сетевого сервера, пользователи могут предпринять несколько шагов, которые могут помочь решить проблему и устранить существующую неисправность.
В последующих разделах мы постарались перечислить наиболее распространенные сетевые ошибки, с которыми могут сталкиваться пользователи при взаимодействии с ресурсами сети «Интернет», а также упомянули пару полезных решений для исправления каждой ошибки. Пользователи не могут решить все онлайн-ошибки, так как некоторые из них происходят по вине серверов, и с ними мало что можно поделать для успешного восстановления работоспособности. Тем не менее, в ряде случаев, стоит попробовать устранить возникшую ошибку.
«400 Bad Request» («ошибка неверного запроса»)
Каждый раз, когда пользователи пытаются открыть веб-сайт путем набора «URL-адреса» в адресной строке сетевого обозревателя или нажимают на соответствующую ссылку сайта, полученную посредством различных приложений, веб-браузер инициирует запрос и отправляет его на удаленный сервер веб-сайта, к которому пользователи организовывают соответствующее обращение и стараются получить доступ. Ошибка «400» возникает, когда сервер не может полноценно понять и корректно обработать запрос. Такой вид непредвиденной ошибки может произойти, если указанный запрос искажен, неверен, испорчен или поврежден, но, чаще всего, ошибка возникает по довольно простой причине, например, пользователь использовал «URL-адрес» веб-сайта, которого не существует.
В большинстве случаев пользователи самостоятельно могут решить возникшую проблему и далее представлено несколько простых способов, которые можно задействовать для исправления указанной ошибки.
Обновите страницу. Нажатие клавиши «F5» обновляет страницу в большинстве браузеров. Если проблема связана с поврежденным запросом, то его повторная отправка иногда может помочь. Процесс не займет много времени и его всегда стоит попробовать. Ошибка «400» часто является временной, и простое обновление способно нередко ее исправить.
Перепроверьте «URL- адрес». Иногда неверный «URL-адрес», указанный пользователем в адресной строке обозревателя, может вызвать ошибку «400 Bad Request» вместо ошибки «404 Not Found» (о которой мы также поговорим в одном из разделов). Просмотрите и исправьте адрес при необходимости.
Произведите поиск страницы на сайте. Возможно, ошибка в названии веб-страницы искомого сайта была допущена самим пользователем или непосредственно неверный адрес был указан в ссылке, с которой осуществлен переход на страницу. Но если страница на сайте существует, то можно в строке поиска веб-сайта указать части полного адреса страницы, чтобы получить к ней доступ через поисковую панель.
Очистите файлы «cookie» и содержимое кэша используемого веб-браузера. Иногда, при обращении к веб-сайту, от сервера возвращается ответ с ошибкой «400», потому что происходит попытка прочесть «cookie» на пользовательском компьютере, которые повреждены или сильно устарели, или, как вариант, браузер кэшировал поврежденную версию страницы, которую пользователь пытается открыть. Своевременная очистка данных кэша и файлов «cookie» может помочь исправить неприятную ошибку.
«403 Forbidden» (ошибка «запрещено»)
Ошибка «403» возникает при попытке доступа к странице или сетевому ресурсу, к которым у пользователя нет соответствующего разрешения. В большинстве случаев, устранить проблему запрета доступа силами конкретного пользователя не получиться. Обычно подобное сообщение об ошибке возникает по одной из двух причин. В первом случае, владельцы веб-сервера корректно настроили права доступа, а пользователь действительно не обладает соответствующими допусками для перехода на удаленный ресурс. В другом случае, причина заключается в том, что собственники веб-сервера неправильно настроили разрешения (случайно или преднамеренно), и пользователь получает отказ в доступе, когда он действительно необходим, даже при наличии необходимых привилегий.
Несмотря на тот факт, что ошибка «403», ограничивающая доступ к удаленному ресурсу, регулируется и управляется настройками сетевого веб-сервера, пользователи могут опробовать несколько шагов для ее исправления.
Обновите страницу. Нажатие клавиши «F5» во многих популярных обозревателях позволяет мгновенно обновить страницу.
Повторно проверьте «URL- адрес». Иногда неверно заданный в строке обозревателя «URL-адрес» может вызвать появление ошибки запрета доступа «403 Forbidden». Убедитесь, что «URL-адрес» действительно указывает на страницу, а не на каталог. Большинство веб-сайтов ограничивают доступ к своим внутренним папкам из соображений безопасности, и опечатка в адресе может быть причиной отображения ошибки «403».
Проверьте собственные разрешения. Некоторые веб-сайты ограничивают доступ к своему содержимому, разрешая удаленное обращение только зарегистрированным участникам или пользователям, обладающим определенным уровнем привилегированного доступа. Если вход в систему не был осуществлен или у пользователей нет соответствующих разрешений, то, скорее всего, система выдаст ошибку «403 Forbidden».
«404 Not Found» (ошибка «не найдено»)
Ошибка «404 Not Found» – самая распространенная ошибка в сети, которая возникает при попытке посетить несуществующую веб-страницу. В основном, данная ошибка подразумевает, что серверу не удалось найти, искомый пользователями, удаленный ресурс. В большинстве случаев, в обозревателе появится сообщение об ошибке «404» после неудачной попытки ввести «URL» искомой страницы или перейти по соответствующей ссылке, которая на сервере абсолютно не представлена. И если пользователи сталкиваются с ошибкой «404», то можно попробовать ее исправить несколькими способами.
Обновите проблемную страницу. Нажатие клавиши «F5» инициирует обновление страницы в подавляющем большинстве современных веб-браузеров. Не всегда такое решение сможет устранить ошибку «404». Но иногда, на веб-серверах может происходить случайный сбой и, как следствие, отображение страницы, которая действительно существует, будет временно приостановлено. Поэтому необходимо обязательно опробовать данный способ и перегрузить страницу, в особенности, если на обновление будет потрачено всего несколько секунд, но существует шанс добиться корректной загрузки.
Убедитесь в правильности «URL- адреса». Неверно введенные «URL-адреса» (независимо от того, была ли допущена ошибка в процессе набора или веб-страница содержит неверную ссылку) являются наиболее частой причиной отображения в обозревателе сообщения об ошибке «404 Not Found».
Осуществите поиск требуемой страницы на сайте. Возможно пользователи получили неверный «URL-адрес» или на веб-сайте, с которого был осуществлен переход, указана ошибочная ссылка, но страница на искомом ресурсе существует. Попробуйте найти, посредством использования возможностей поисковой панели сайта, «URL» требуемой страницы по названию.
«500 Internal Server Error» («внутренняя ошибка сервера»)
Если пользователь пытается посетить веб-сайт и на странице веб-браузера всплывает сообщение «500 Internal Server Error», это обычно означает, что на сетевом ресурсе, к которому непосредственно происходит обращение, существует определенная неполадка и сервер не может предоставить более конкретную информацию. Проблема относится только к сайту и никак не связана с настройками и функционированием пользовательского веб-браузера, персонального компьютера или задействованным способом подключения к сети «Интернет».
Как и в случае с другими проблемами, которые мы обсуждали ранее, пользователь можете попытаться решить возникшую неисправность лишь несколькими способами.
Обновите страницу обращения. Большинство распространенных веб-браузеров используют стандартный набор клавиш для быстрого исполнения списка команд, и нажатие на клавишу «F5» позволяет сразу обновить активную страницу. К сожалению, во многих случаях, данный способ не работает по причине неисправности на удаленном ресурсе.
Важное замечание. Не пытайтесь перезагрузить страницу, если перед получением данного сообщения об ошибке «500» была предпринята попытка осуществить онлайн-платеж или любой вид денежного перевода. Принудительное обновление страницы может привести к отправке одного и того же платежа дважды. Большинство веб-сайтов обладают встроенным инструментом защиты и должны препятствовать повторному переводу денежных средств, но проблема может возникнуть, если веб-сайт испытывает проблему во время выполнения платежа.
Обратитесь к ресурсу позже. Довольно часто проблемы с сервером носят временный характер. Попробуйте посетить страницу после небольшого перерыва.
Свяжитесь с администрацией сайта. Если проблема не устранена, попробуйте, при возможности, связаться со службой поддержки веб-сайта, и сообщить им о возникших неполадках.
«502 Bad Gateway» («ошибка шлюза»)
Ошибка «502 Bad Gateway» означает, что посещаемый вами сервер пытался получить некоторую информацию с другого сервера, но получил неверный ответ. Причиной могут послужить несколько факторов. Возможно, сервер перегружен или возникли неполадки с сетью между двумя серверами, что носит временный характер, и может быть быстро исправлено. Также, как вариант, могут оказывать влияние на отсутствие доступа неправильные настройки брандмауэра или даже ошибка кодирования. В довольно редких случаях ошибка может возникать из-за проблемы на пользовательском компьютере или сетевом оборудовании. Поэтому стоит попробовать применить несколько шагов для возможного исправления ситуации.
Обновите страницу после отображения сообщения об ошибке. Как и в предыдущих случаях, воспользуйтесь быстрым способом перезагрузки страницы посредством нажатия в веб-браузере клавиши «F5».
Проверьте, доступен ли сайт для других пользователей. Посетите сайт, такой как «IsItDownRightNow» или «DownforEveryoneorJustMe», который отслеживает состояние веб-сайтов и проверяет их работоспособность для уточнения данных, испытывают ли другие пользователи трудности с доступом к конкретному ресурсу, или проблемы возникают только локально на пользовательском устройстве.
Попробуйте получить доступ к веб-сайту позже. Возможно, проблема с сервером носит временный характер, и спустя некоторое время полноценная функциональность ресурса будет восстановлена. Поэтому попробуйте обратиться к сайту позже через некоторое время.
Выполните очистку «cookie» и содержимого кэша пользовательского браузера. Иногда (хотя и редко) серверы возвращают ошибки формата «502», потому что веб-браузер, который регулярно использует пользователь для выхода в сеть «Интернет», кэшировал устаревшие или поврежденные файлы. Процедура очистки содержимого кэша и файлов «cookie» может помочь исправить ошибку.
«503 Service Unavailable» (ошибка «сервис недоступен»)
Ошибка «503 Service Unavailable» означает, что сервер временно не может обработать запрос пользователя. Ошибка может возникать по ряду причин, но наиболее распространенная, из доступного списка вариантов, состоит в том, что сервер перегружен внешними запросами. Отображение данной ошибки на странице веб-браузера после обращения пользователя фактически означает, что с сервером все в порядке, его работоспособность не нарушена и он может обработать ваш запрос, но чрезмерная нагрузка не позволяет этого сделать в данный момент. Подобно всем ошибкам формата «5XX», ошибка «503» происходит на сервере, и, следовательно, с пользовательским компьютером все в порядке, и он не влияет на ее наличие.
Но несмотря на удаленную форму неисправности, можно попробовать применить несколько способов для устранения ошибки.
Обновите страницу с сообщением об ошибке. Нажмите на клавишу «F5» и принудительно обновите проблемную страницу (стандартный способ перезагрузки поддерживается многими основными веб-браузерами).
Проверьте работоспособность ресурса. Перейдите в веб-браузере на сайт проверки состояния удаленных ресурсов, например, «IsItDownRightNow» или «DownforEveryoneorJustMe», и оцените его доступность для других пользователей.
Попробуйте выполнить переход на сайт позже. Проблемы с сервером часто бывают временными. В частности, при отображении сообщения с ошибкой «503», велика вероятность, что сервер перегружен запросами и не может обработать все входящие обращения, который он получает. Попробуйте посетить страницу еще раз позже через некоторое время.
Полную версию статьи со всеми дополнительными видео уроками смотрите в источнике. Если у вас остались вопросы, задавайте их в комментариях.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Как устранить ошибки, возникающие при загрузке страницы
Если вы видите сообщение об ошибке (например, «Опаньки…»), значит, у Chrome возникли проблемы при загрузке страницы. Сайт может работать медленно или не открываться совсем.
Если при загрузке страницы произошла ошибка, следуйте инструкциям ниже. Для начала попробуйте обновить страницу.
Обновите страницу
Как правило, достаточно обновить страницу.
Нажмите на значок «Обновить» в левом верхнем углу экрана.
Если проблему не удалось устранить
Шаг 1. Проверьте подключение к интернету
Убедитесь, что компьютер подключен к Wi-Fi или проводной сети.
Обновите вкладку с ошибкой.
Шаг 2. Очистите кеш
Загрузке веб-страниц могут препятствовать данные, хранящиеся в Chrome.
Откройте страницу в режиме инкогнито
- Запустите браузер Chrome на компьютере.
- В правом верхнем углу экрана нажмите на значок с тремя точками
Новое окно в режиме инкогнито.
- В окне инкогнито перейдите на нужную веб-страницу. Если она открывается, очистите кеш и удалите файлы cookie.
Как очистить кеш и удалить файлы cookie
- В правом верхнем углу экрана нажмите на значок с тремя точками
Дополнительные инструменты
Очистить историю.
- В меню «Временной диапазон» выберите Все время.
- Выберите Изображения и другие файлы, сохраненные в кеше и Файлы cookie и другие данные сайтов. Снимите остальные флажки.
- Нажмите Удалить данные.
- Обновите вкладку с ошибкой.
Шаг 3. Закройте другие вкладки, расширения и приложения
Возможно, они заняли много места в памяти компьютера, поэтому загрузить сайт не удается.
- Освободите память:
- Обновите вкладку с ошибкой.
Не удалось устранить проблему?
Шаг 5. Обновите Chrome
Шаг 6. Выполните поиск нежелательного ПО
Коды ошибок, возникающих при загрузке страницы
Следующие коды ошибок означают, что при загрузке веб-страницы возникла проблема:
- «Опаньки…» Chrome не может загрузить веб-страницу.
- ERR_NAME_NOT_RESOLVED. Несуществующий веб-адрес.
- ERR_INTERNET_DISCONNECTED. Устройство не подключено к интернету.
- ERR_CONNECTION_TIMED_OUT или ERR_TIMED_OUT. Для подключения к веб-странице потребовалось слишком много времени. Возможные причины: либо скорость соединения слишком низкая, либо страницу пытается открыть слишком много пользователей.
- ERR_CONNECTION_RESET. Соединение со страницей было прервано.
- ERR_NETWORK_CHANGED. При загрузке страницы устройство отключилось от сети или подключилось к новой.
- ERR_CONNECTION_REFUSED. Страница не позволила Chrome подключиться к ней.
- ERR_CACHE_MISS. Страница просит повторно отправить ранее введенные данные.
- ERR_EMPTY_RESPONSE. Сайт не отправил данные и, возможно, недоступен.
- ERR_SSL_PROTOCOL_ERROR. Страница отправила данные, непонятные для Chrome.
- ERR_BAD_SSL_CLIENT_AUTH_CERT. Не удается войти на сайт (например, банка или организации) из-за ошибки в сертификате клиента.
Все коды ошибок можно найти на странице chrome://network-errors/.
Могут также возникать следующие проблемы:
- Невозможно найти сайт.
- Сайт не открывается.
- HTTPS-сайт не открывается.
- Фотография не загружается.
- Новая вкладка не загружается.
Обратитесь за помощью
- Если открываются все сайты, кроме одного, скорее всего, ошибка возникла в работе именно этого сайта.
- Обновите страницу. Если она не откроется, напишите нам, нажав Отправить отзыв.
- Включите автоматическую отправку отчетов об ошибках, чтобы помочь нам быстрее справляться со сбоями, или сообщите о проблеме в Chrome.
- Свяжитесь с владельцем сайта и сообщите о проблеме.
- Получите совет от экспертов на справочном форуме Chrome.
Эта информация оказалась полезной?
Как можно улучшить эту статью?




