Каждый день через SMMplanner публикуются сотни постов в разные соцсети. В ВК-группе нашего сервиса есть обложка, которая показывает количество опубликованных постов. Обычно всё работает без проблем.

Но иногда у пользователей сервиса возникают неполадки: пост не публикуется или опубликовался, но с ошибкой, не подключается аккаунт или во время постинга аккаунт «выбило» из SMMplanner.
Разобраться в том, что произошло и как все поправить, помогут база знаний и техподдержка SMMplanner.
Быстрый поиск ответа в базе знаний
Если у вас возникла какая-то проблема с постингом, она могла появляться ранее еще у кого-нибудь из пользователей сервиса, а значит, вероятнее всего, уже была решена. Осталось только ее найти. Раньше ответы на такие вопросы искались в соцсетях, в обсуждениях и даже в блоге SMMplanner. Теперь у SMMplanner есть специальная «База знаний», которая хранит большую часть популярных вопросов.
В базе знаний работает поиск по заметкам, так что вы быстро найдете нужный вам ответ
С помощью Интеркома, системы сбора вопросов от пользователей, в базе постоянно появляются новые вопросы — и, разумеется, ответы на них.
Важно: в базе хранится информация, которая касается только работы сервиса. Ответы на другие вопросы лучше искать в блоге SMMplanner или задавать в техподдержку.
Перейти в базу знаний и изучить её: https://faq.smmplanner.com/
Решение вопросов через техподдержку
Всего предусмотреть невозможно, поэтому у SMMplanner есть отдел техподдержки, сотрудники которого ежедневно решают разные вопросы пользователей.
Здесь же можно найти ответы через поиск по статьям
Техподдержка принимает вопросы через виджет на главной странице сайта (не забудьте залогиниться). Кнопка чата расположена в правом нижнем углу: в чате можно сразу связаться с агентом техподдержки или, опять же, поискать ответ в базе знаний.
Официально техподдержка работает каждый день: по будням с 6 утра и до 11 вечера по мск, в выходные и праздничные — с 10 утра и до 20 вечера. Среднее время ответа — 20 минут.

Техподдержка пользуется сервисом, который собирает все задаваемые вопросы и складирует их в базу. Но вопросы собираются не из всех сетей, а только с сайта и из лички наших страниц во ВКонтакте и Фейсбуке*.

Как правильно задавать вопросы
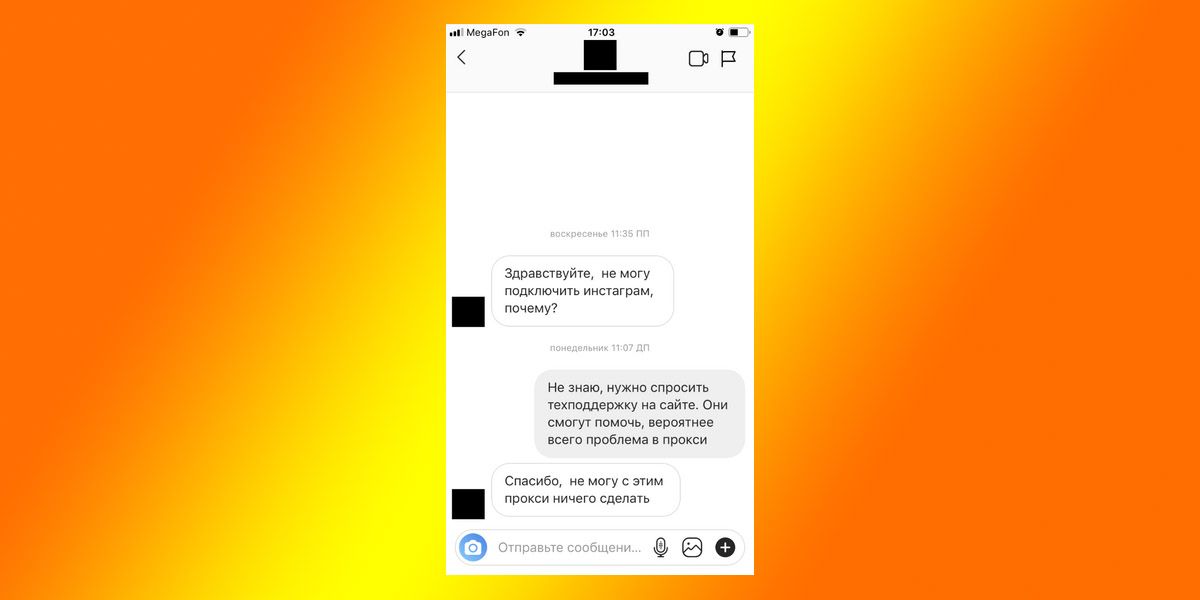
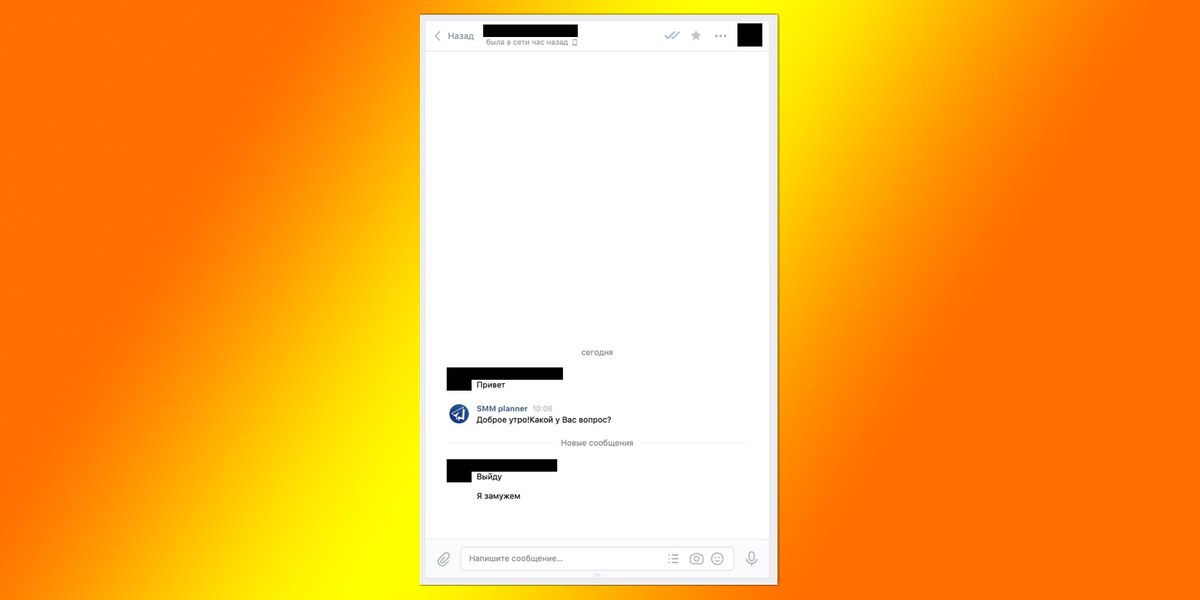
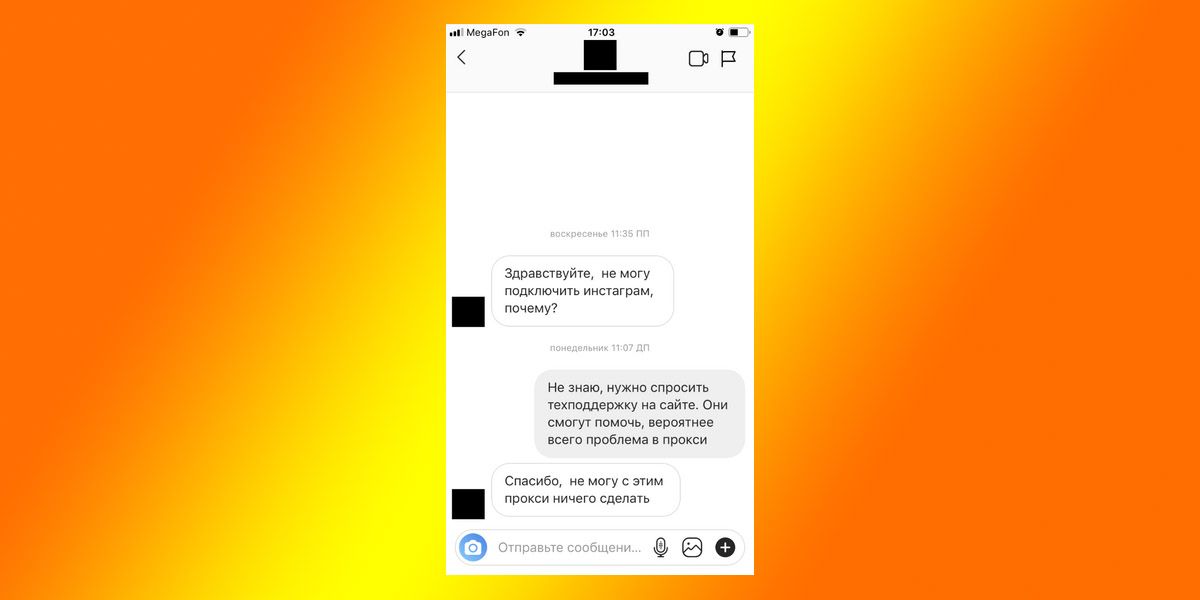
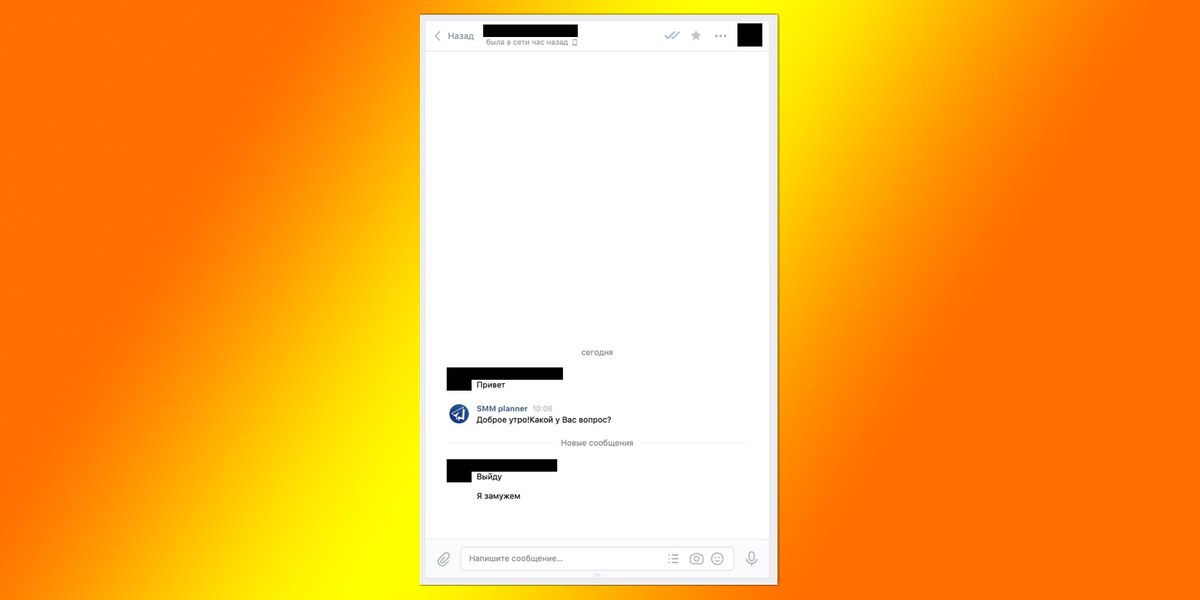
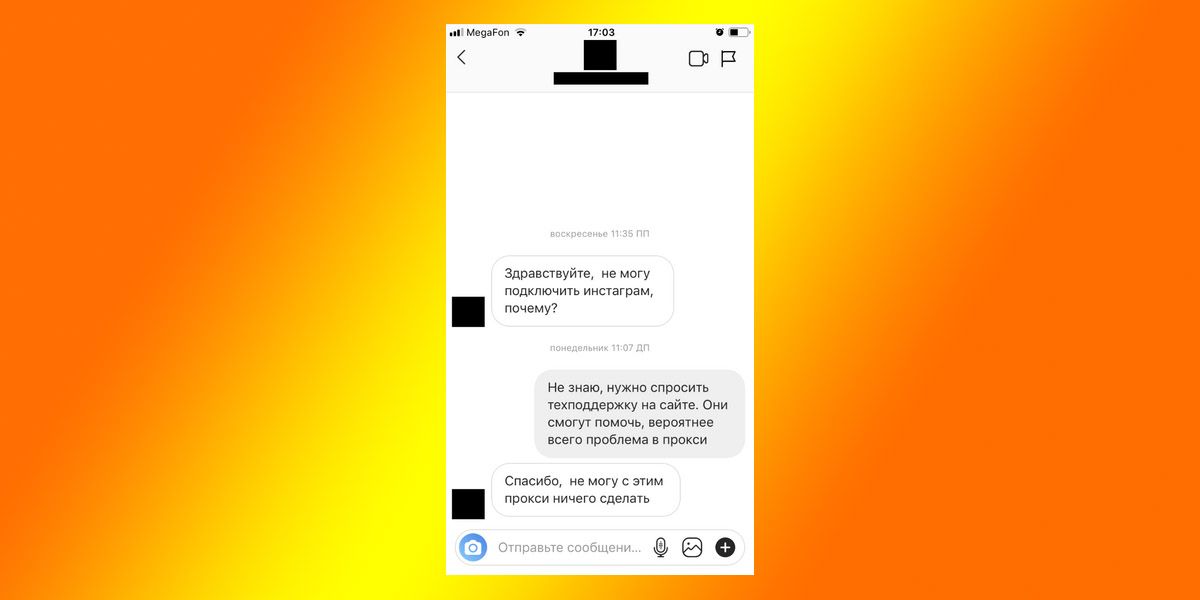
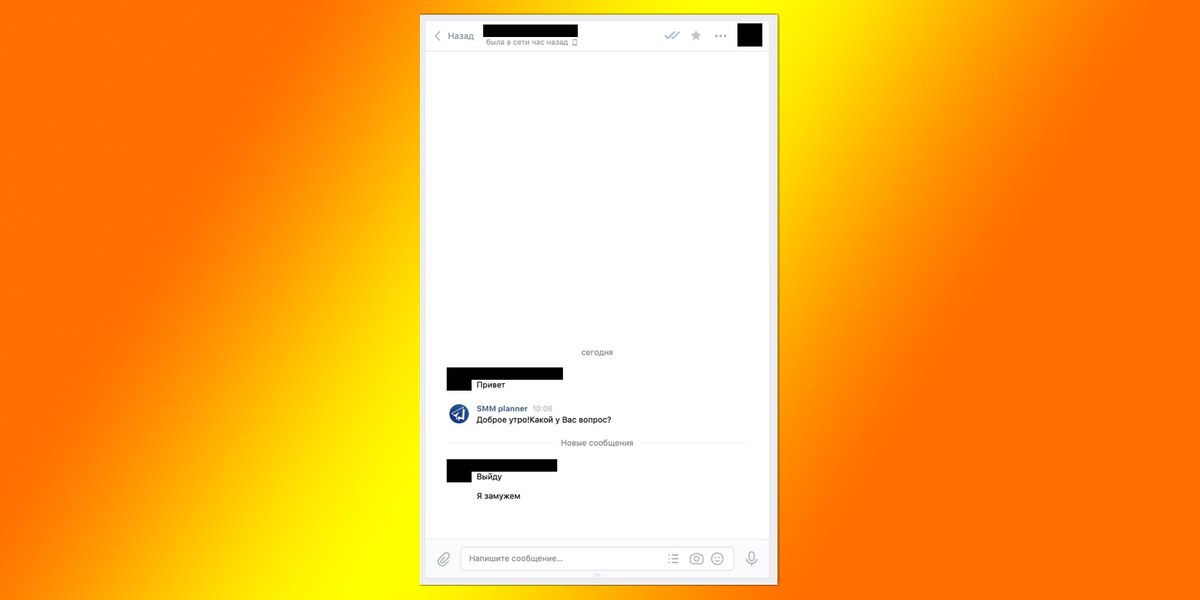
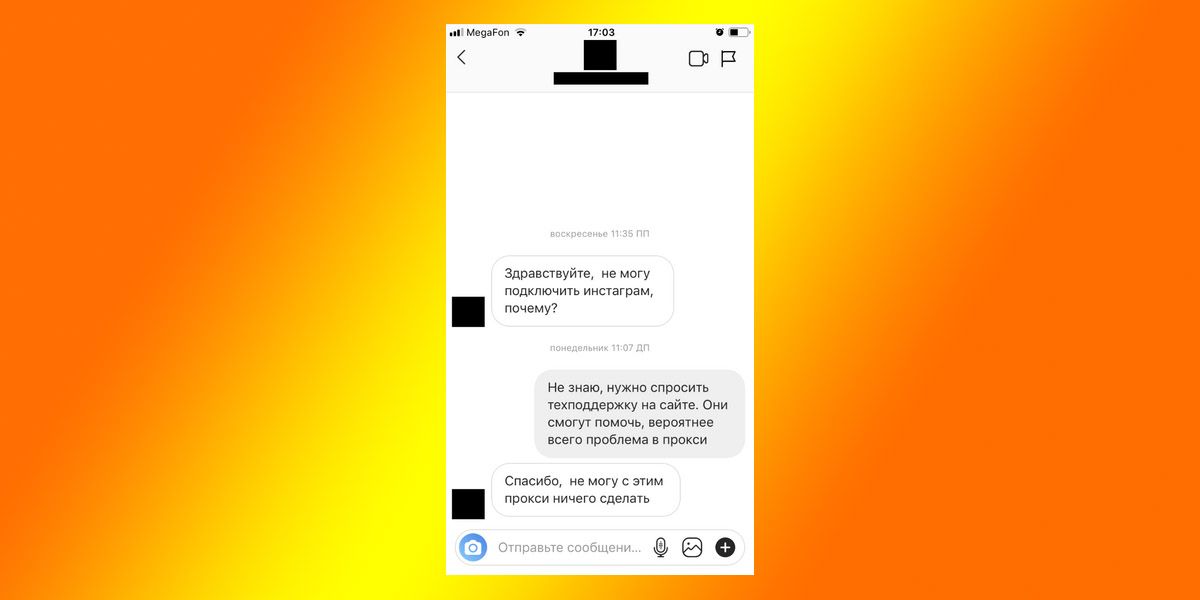
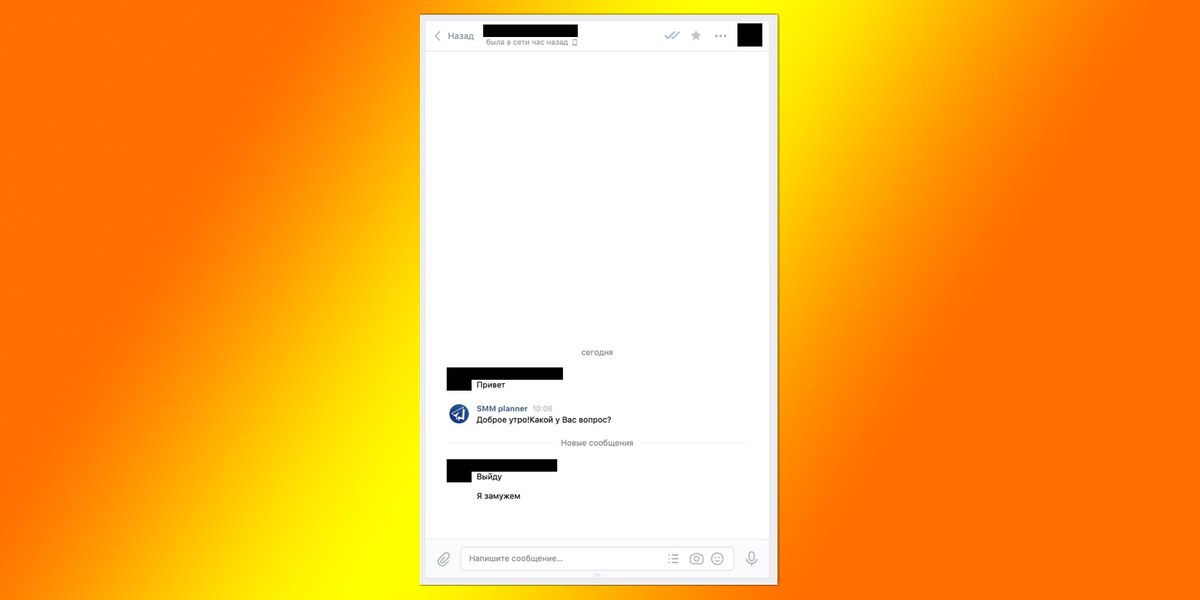
Мы пытались, но так и не смогли нанять экстрасенсов в техподдержку, поэтому у нас работают самые обычные люди. По одному только слову «привет» они, конечно же, не смогут понять, что у вас случилось, и что вы хотите узнать. Для того чтобы техподдержка смогла помочь быстро и качественно, нужно сразу — в одно сообщение — написать свой вопрос и максимально его раскрыть.

Оптимальная схема «задавания вопроса»:
- В первом же сообщении перечислить всё, что вас волнует.
- Дать дополнительную информацию: какую ошибку вы увидели, что за сообщество или аккаунт пытались подключить, в каком разделе находились и так далее.
- Написать емейл, с которого вы работаете в сервисе.
- Прицепить дополнительный скриншот, на котором отображается неполадка (опционально, но очень информативно).
Важно: в техподдержке работают люди, которыми мы дорожим. У них есть право отказаться от общения с теми, кто ведет себя неадекватно: грубит, упорно не отвечает на вопросы или кроет матом.
Какие вопросы стоит задавать в техподдержку
Техподдержка всегда поможет вам со всеми вопросами, касающимися сервиса SMMplanner:
— Возможности сервиса: например, как использовать ту или иную функцию.
— Проблемы с постингом и соцсетями.
— Вопросы с оплатой, закрывающими документами для юридических лиц.
На какие вопросы техподдержка не сможет ответить:
— Сотрудничество. По поводу сотрудничества обращайтесь по адресу partners@smmplanner.com.
— Тренды соцсетей на следующий год. И такое бывает Тут совет один: следите за нашим блогом.
— Авторские статьи. Например, «примете ли эту статью в блог». По вопросам к редакции обращайтесь к Илье Слюсареву, он поможет разобраться.
— Поиск каких-то материалов. Например, «я как-то видел статью про рассылки, не могу найти». Быстрее всех с этим справится Гугл. Если и он не помогает — попробуйте спросить в комментах к одному из свежих постов в нашей ВК-группе, коллективный разум иногда оказывается сильнее всех поисковиков.
Скорее регистрируйтесь в SMMplanner и пробуйте описанное в статье!
Просмотров 1.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?

Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?

В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Кирилл Шуркин
29.02.2020
Кирилл, доброе утро! Сегодня SMM-planner снова лег, все утро ошбка 404. Если не затруднит, можете написать в ЛС какой альтернативный сервис порекомендуете? Ибо вся сегодняшняя публикация постов — слетела…
Ответить
Развернуть ветку
Konstantin Nikiforov
18.06.2019
В группе планнера меня облили ушатами дерьма, сказав, что я ною, что нужно подождать и т.д. и т.п., а в ЛС пишет куча народу, спрашивая, куда перейти. Я им писал, в комментах к этому посту, что серьезная компания при возникновении критичных проблем, сделает откат и продолжит разбираться с багами на девелоперском серваке, но они меня не услышали. С утра вроде всё заработало, а к обеду выскакивала 500 ошибка и ни один пост не опубликовался. Короче, ребята серьезно себе подмочили репутацию, причем в этот раз даже дошло до СМИ. Так наплевательски относиться к клиентам, которые несут тебе деньги недопустимо.
Ответить
Развернуть ветку
Кирилл Бородин
18.06.2019
Возможно у них проблемы на стороне соцсетей, поэтому откат не поможет. Сам пользуюсь другим сервисом.
Ответить
Развернуть ветку
Konstantin Nikiforov
18.06.2019
Вряд-ли, до апдейта всё работало четко. Да и не в отправке постов проблемы, в ЛК всё глючит, история пропала, грузится по полчаса…
Ответить
Развернуть ветку
Читать все 6 комментариев
Хочешь в ТОП-3 Google? Оставляй заявку и получи предложение!
Хочешь в ТОП-3 Google? Оставляй заявку и получи предложение!
Ошибками валидации считаются выявленные при проверке кода веб-страниц несоответствия общеустановленным стандартам, которые могут влиять на корректность работы и отображения отдельных элементов или всего сайта в целом.
К часто встречающимся ошибкам валидации относятся:
- отсутствие тега Doctype, который нужен для того, чтобы браузер мог корректно определить тип загружаемого им документа;
- проблемы с конвертацией специальных символов;
- использование блочных элементов внутри строчных;
- незакрытые элементы (нарушение вложенности), неверное количество кавычек;
- отсутствие атрибута alt у присутствующих на странице изображений;
- HTML-элемент в неправильном разделе;
- отсутствие обязательных тегов в структуре элементов;
- теги, которые должны быть в единичном виде в пределах отдельной веб-страницы, повторяются несколько раз.
Не все ошибки валидации являются критическими и требуют исправления. Корректно работающий сайт при проверке валидности кода вполне может получить десяток-другой замечаний, наличие которых вполне допустимо, если они не оказывают влияния на его отображение и уровень юзабилити.
Чувствуете что бизнесу нужен апгрейд?
Хочешь в ТОП-3 Google? Оставляй заявку и получи предложение!
Да, хочу!

33105

Для более верной работы сайта (магазина, в данном случае), проверяем на наличие ошибок в коде с помощью валидатора https://validator.w3.org/.
Например в статьях на этом сайте есть целых 15 ошибок кода.
Посмотреть их можно здесь.
Я их не исправляю, так как у меня уже практически готов новый дизайн сайта, в котором ошибок не будет. На него я решил перейти, учитывая что сейчас не менее половины заходов на сайт с мобильных устройств, под которые я и переделываю этот проект.
Ошибки же, о которых пойдет речь ниже, касаются магазинов на JoomShopping, которыми я занимаюсь чаще и более основательно, чем сайтом rtr24.ru.
Ошибки валидации JoomShopping
У меня ошибки содержались в модулях «Обратный звонок» и в «Фильтре по магазину».
1. Ошибка The type attribute for the style element is not needed and should be omitted
<style type="text/css">Это устаревший код, сегодня достаточно писать
<style>2. Ошибка The type attribute is unnecessary for JavaScript resources
<script type="text/javascript">Тоже устарел, Вместо него везде можно смело писать
<script >3. Ошибка в «Обратном звонке»
Тут речь идет о том, на какой странице нужно оказаться после заказа обратного звонка. решаем, что на той же самой, откуда этот звонок заказывался.
Тогда в дефолтном шаблоне модуля ищем:
<form action="<?php echo JRoute::_( '', true, $params->get('usesecure')); ?>" method="post" name="feedback_form" class="form_items">Конкретно нас интересует:
<?php echo JRoute::_( '', true, $params->get('usesecure')); ?>Вместо этого можно написать:
<?php echo JRoute::_(/lubaja-nascha-staija); ?>Я пишу:
<?=$_SERVER['PHP_SELF'];?>Теперь заказав звонок, клиент магазина останется на странице с тем же товаром (вдруг он его еще не рассмотрел?).
4. Ошибки в модуле фильра товаров JoomShopping
В папке:
modulesmod_jshopping_unijax_filtertmpldefault
Открываем файлы:
vendor.php
manufacturer.php
label.php
delivery_time.php
characteristic.php
category.php
availability.phpИ с помощью «Найти-Заменить» в Notepad++ во всех файлах сразу меняем:
value=""></option>на:
value=""> </option>5. The itemprop attribute was specified, but the element is not a property of any item
В файле шаблона Joomla index.php
Ищем:
<html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>">И делаем:
<html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>" itemscope itemtype="http://schema.org/WebPage">На этом месте, магазин который я сейчас разрабатываю, начал показывать 0 ошибок в валидаторе.
Каждый день через SMMplanner публикуются сотни постов в разные соцсети. В ВК-группе нашего сервиса есть обложка, которая показывает количество опубликованных постов. Обычно всё работает без проблем.

Но иногда у пользователей сервиса возникают неполадки: пост не публикуется или опубликовался, но с ошибкой, не подключается аккаунт или во время постинга аккаунт «выбило» из SMMplanner.
Разобраться в том, что произошло и как все поправить, помогут база знаний и техподдержка SMMplanner.
Быстрый поиск ответа в базе знаний
Если у вас возникла какая-то проблема с постингом, она могла появляться ранее еще у кого-нибудь из пользователей сервиса, а значит, вероятнее всего, уже была решена. Осталось только ее найти. Раньше ответы на такие вопросы искались в соцсетях, в обсуждениях и даже в блоге SMMplanner. Теперь у SMMplanner есть специальная «База знаний», которая хранит большую часть популярных вопросов.
В базе знаний работает поиск по заметкам, так что вы быстро найдете нужный вам ответ
С помощью Интеркома, системы сбора вопросов от пользователей, в базе постоянно появляются новые вопросы — и, разумеется, ответы на них.
Важно: в базе хранится информация, которая касается только работы сервиса. Ответы на другие вопросы лучше искать в блоге SMMplanner или задавать в техподдержку.
Перейти в базу знаний и изучить её: https://faq.smmplanner.com/
Решение вопросов через техподдержку
Всего предусмотреть невозможно, поэтому у SMMplanner есть отдел техподдержки, сотрудники которого ежедневно решают разные вопросы пользователей.
Здесь же можно найти ответы через поиск по статьям
Техподдержка принимает вопросы через виджет на главной странице сайта (не забудьте залогиниться). Кнопка чата расположена в правом нижнем углу: в чате можно сразу связаться с агентом техподдержки или, опять же, поискать ответ в базе знаний.
Официально техподдержка работает каждый день: по будням с 6 утра и до 11 вечера по мск, в выходные и праздничные — с 10 утра и до 20 вечера. Среднее время ответа — 20 минут.

Техподдержка пользуется сервисом, который собирает все задаваемые вопросы и складирует их в базу. Но вопросы собираются не из всех сетей, а только с сайта и из лички наших страниц во ВКонтакте и Фейсбуке*.

Как правильно задавать вопросы
Мы пытались, но так и не смогли нанять экстрасенсов в техподдержку, поэтому у нас работают самые обычные люди. По одному только слову «привет» они, конечно же, не смогут понять, что у вас случилось, и что вы хотите узнать. Для того чтобы техподдержка смогла помочь быстро и качественно, нужно сразу — в одно сообщение — написать свой вопрос и максимально его раскрыть.

Оптимальная схема «задавания вопроса»:
- В первом же сообщении перечислить всё, что вас волнует.
- Дать дополнительную информацию: какую ошибку вы увидели, что за сообщество или аккаунт пытались подключить, в каком разделе находились и так далее.
- Написать емейл, с которого вы работаете в сервисе.
- Прицепить дополнительный скриншот, на котором отображается неполадка (опционально, но очень информативно).
Важно: в техподдержке работают люди, которыми мы дорожим. У них есть право отказаться от общения с теми, кто ведет себя неадекватно: грубит, упорно не отвечает на вопросы или кроет матом.
Какие вопросы стоит задавать в техподдержку
Техподдержка всегда поможет вам со всеми вопросами, касающимися сервиса SMMplanner:
— Возможности сервиса: например, как использовать ту или иную функцию.
— Проблемы с постингом и соцсетями.
— Вопросы с оплатой, закрывающими документами для юридических лиц.
На какие вопросы техподдержка не сможет ответить:
— Сотрудничество. По поводу сотрудничества обращайтесь по адресу partners@smmplanner.com.
— Тренды соцсетей на следующий год. И такое бывает  Тут совет один: следите за нашим блогом.
Тут совет один: следите за нашим блогом.
— Авторские статьи. Например, «примете ли эту статью в блог». По вопросам к редакции обращайтесь к Илье Слюсареву, он поможет разобраться.
— Поиск каких-то материалов. Например, «я как-то видел статью про рассылки, не могу найти». Быстрее всех с этим справится Гугл. Если и он не помогает — попробуйте спросить в комментах к одному из свежих постов в нашей ВК-группе, коллективный разум иногда оказывается сильнее всех поисковиков.
Скорее регистрируйтесь в SMMplanner и пробуйте описанное в статье!
Каждый день через SMMplanner публикуются сотни постов в разные соцсети. В ВК-группе нашего сервиса есть обложка, которая показывает количество опубликованных постов. Обычно всё работает без проблем.

Но иногда у пользователей сервиса возникают неполадки: пост не публикуется или опубликовался, но с ошибкой, не подключается аккаунт или во время постинга аккаунт «выбило» из SMMplanner.
Разобраться в том, что произошло и как все поправить, помогут база знаний и техподдержка SMMplanner.
Быстрый поиск ответа в базе знаний
Если у вас возникла какая-то проблема с постингом, она могла появляться ранее еще у кого-нибудь из пользователей сервиса, а значит, вероятнее всего, уже была решена. Осталось только ее найти. Раньше ответы на такие вопросы искались в соцсетях, в обсуждениях и даже в блоге SMMplanner. Теперь у SMMplanner есть специальная «База знаний», которая хранит большую часть популярных вопросов.
В базе знаний работает поиск по заметкам, так что вы быстро найдете нужный вам ответ
С помощью Интеркома, системы сбора вопросов от пользователей, в базе постоянно появляются новые вопросы — и, разумеется, ответы на них.
Важно: в базе хранится информация, которая касается только работы сервиса. Ответы на другие вопросы лучше искать в блоге SMMplanner или задавать в техподдержку.
Перейти в базу знаний и изучить её: https://faq.smmplanner.com/
Решение вопросов через техподдержку
Всего предусмотреть невозможно, поэтому у SMMplanner есть отдел техподдержки, сотрудники которого ежедневно решают разные вопросы пользователей.
Здесь же можно найти ответы через поиск по статьям
Техподдержка принимает вопросы через виджет на главной странице сайта (не забудьте залогиниться). Кнопка чата расположена в правом нижнем углу: в чате можно сразу связаться с агентом техподдержки или, опять же, поискать ответ в базе знаний.
Официально техподдержка работает каждый день: по будням с 6 утра и до 11 вечера по мск, в выходные и праздничные — с 10 утра и до 20 вечера. Среднее время ответа — 20 минут.

Техподдержка пользуется сервисом, который собирает все задаваемые вопросы и складирует их в базу. Но вопросы собираются не из всех сетей, а только с сайта и из лички наших страниц во ВКонтакте и Фейсбуке*.

Как правильно задавать вопросы
Мы пытались, но так и не смогли нанять экстрасенсов в техподдержку, поэтому у нас работают самые обычные люди. По одному только слову «привет» они, конечно же, не смогут понять, что у вас случилось, и что вы хотите узнать. Для того чтобы техподдержка смогла помочь быстро и качественно, нужно сразу — в одно сообщение — написать свой вопрос и максимально его раскрыть.

Оптимальная схема «задавания вопроса»:
- В первом же сообщении перечислить всё, что вас волнует.
- Дать дополнительную информацию: какую ошибку вы увидели, что за сообщество или аккаунт пытались подключить, в каком разделе находились и так далее.
- Написать емейл, с которого вы работаете в сервисе.
- Прицепить дополнительный скриншот, на котором отображается неполадка (опционально, но очень информативно).
Важно: в техподдержке работают люди, которыми мы дорожим. У них есть право отказаться от общения с теми, кто ведет себя неадекватно: грубит, упорно не отвечает на вопросы или кроет матом.
Какие вопросы стоит задавать в техподдержку
Техподдержка всегда поможет вам со всеми вопросами, касающимися сервиса SMMplanner:
— Возможности сервиса: например, как использовать ту или иную функцию.
— Проблемы с постингом и соцсетями.
— Вопросы с оплатой, закрывающими документами для юридических лиц.
На какие вопросы техподдержка не сможет ответить:
— Сотрудничество. По поводу сотрудничества обращайтесь по адресу partners@smmplanner.com.
— Тренды соцсетей на следующий год. И такое бывает Тут совет один: следите за нашим блогом.
— Авторские статьи. Например, «примете ли эту статью в блог». По вопросам к редакции обращайтесь к Илье Слюсареву, он поможет разобраться.
— Поиск каких-то материалов. Например, «я как-то видел статью про рассылки, не могу найти». Быстрее всех с этим справится Гугл. Если и он не помогает — попробуйте спросить в комментах к одному из свежих постов в нашей ВК-группе, коллективный разум иногда оказывается сильнее всех поисковиков.
Скорее регистрируйтесь в SMMplanner и пробуйте описанное в статье!
Просмотров 1.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?

Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?

В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Кирилл Шуркин
29.02.2020
Кирилл, доброе утро! Сегодня SMM-planner снова лег, все утро ошбка 404. Если не затруднит, можете написать в ЛС какой альтернативный сервис порекомендуете? Ибо вся сегодняшняя публикация постов — слетела…
Ответить
Развернуть ветку
Konstantin Nikiforov
18.06.2019
В группе планнера меня облили ушатами дерьма, сказав, что я ною, что нужно подождать и т.д. и т.п., а в ЛС пишет куча народу, спрашивая, куда перейти. Я им писал, в комментах к этому посту, что серьезная компания при возникновении критичных проблем, сделает откат и продолжит разбираться с багами на девелоперском серваке, но они меня не услышали. С утра вроде всё заработало, а к обеду выскакивала 500 ошибка и ни один пост не опубликовался. Короче, ребята серьезно себе подмочили репутацию, причем в этот раз даже дошло до СМИ. Так наплевательски относиться к клиентам, которые несут тебе деньги недопустимо.
Ответить
Развернуть ветку
Кирилл Бородин
18.06.2019
Возможно у них проблемы на стороне соцсетей, поэтому откат не поможет. Сам пользуюсь другим сервисом.
Ответить
Развернуть ветку
Konstantin Nikiforov
18.06.2019
Вряд-ли, до апдейта всё работало четко. Да и не в отправке постов проблемы, в ЛК всё глючит, история пропала, грузится по полчаса…
Ответить
Развернуть ветку
Читать все 6 комментариев
Хочешь в ТОП-3 Google? Оставляй заявку и получи предложение!
Хочешь в ТОП-3 Google? Оставляй заявку и получи предложение!
Ошибками валидации считаются выявленные при проверке кода веб-страниц несоответствия общеустановленным стандартам, которые могут влиять на корректность работы и отображения отдельных элементов или всего сайта в целом.
К часто встречающимся ошибкам валидации относятся:
- отсутствие тега Doctype, который нужен для того, чтобы браузер мог корректно определить тип загружаемого им документа;
- проблемы с конвертацией специальных символов;
- использование блочных элементов внутри строчных;
- незакрытые элементы (нарушение вложенности), неверное количество кавычек;
- отсутствие атрибута alt у присутствующих на странице изображений;
- HTML-элемент в неправильном разделе;
- отсутствие обязательных тегов в структуре элементов;
- теги, которые должны быть в единичном виде в пределах отдельной веб-страницы, повторяются несколько раз.
Не все ошибки валидации являются критическими и требуют исправления. Корректно работающий сайт при проверке валидности кода вполне может получить десяток-другой замечаний, наличие которых вполне допустимо, если они не оказывают влияния на его отображение и уровень юзабилити.
Чувствуете что бизнесу нужен апгрейд?
Хочешь в ТОП-3 Google? Оставляй заявку и получи предложение!
Да, хочу!

33105

Для более верной работы сайта (магазина, в данном случае), проверяем на наличие ошибок в коде с помощью валидатора https://validator.w3.org/.
Например в статьях на этом сайте есть целых 15 ошибок кода.
Посмотреть их можно здесь.
Я их не исправляю, так как у меня уже практически готов новый дизайн сайта, в котором ошибок не будет. На него я решил перейти, учитывая что сейчас не менее половины заходов на сайт с мобильных устройств, под которые я и переделываю этот проект.
Ошибки же, о которых пойдет речь ниже, касаются магазинов на JoomShopping, которыми я занимаюсь чаще и более основательно, чем сайтом rtr24.ru.
Ошибки валидации JoomShopping
У меня ошибки содержались в модулях «Обратный звонок» и в «Фильтре по магазину».
1. Ошибка The type attribute for the style element is not needed and should be omitted
<style type="text/css">Это устаревший код, сегодня достаточно писать
<style>2. Ошибка The type attribute is unnecessary for JavaScript resources
<script type="text/javascript">Тоже устарел, Вместо него везде можно смело писать
<script >3. Ошибка в «Обратном звонке»
Тут речь идет о том, на какой странице нужно оказаться после заказа обратного звонка. решаем, что на той же самой, откуда этот звонок заказывался.
Тогда в дефолтном шаблоне модуля ищем:
<form action="<?php echo JRoute::_( '', true, $params->get('usesecure')); ?>" method="post" name="feedback_form" class="form_items">Конкретно нас интересует:
<?php echo JRoute::_( '', true, $params->get('usesecure')); ?>Вместо этого можно написать:
<?php echo JRoute::_(/lubaja-nascha-staija); ?>Я пишу:
<?=$_SERVER['PHP_SELF'];?>Теперь заказав звонок, клиент магазина останется на странице с тем же товаром (вдруг он его еще не рассмотрел?).
4. Ошибки в модуле фильра товаров JoomShopping
В папке:
modulesmod_jshopping_unijax_filtertmpldefault
Открываем файлы:
vendor.php
manufacturer.php
label.php
delivery_time.php
characteristic.php
category.php
availability.phpИ с помощью «Найти-Заменить» в Notepad++ во всех файлах сразу меняем:
value=""></option>на:
value=""> </option>5. The itemprop attribute was specified, but the element is not a property of any item
В файле шаблона Joomla index.php
Ищем:
<html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>">И делаем:
<html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>" itemscope itemtype="http://schema.org/WebPage">На этом месте, магазин который я сейчас разрабатываю, начал показывать 0 ошибок в валидаторе.
Каждый день через SMMplanner публикуются сотни постов в разные соцсети. В ВК-группе нашего сервиса есть обложка, которая показывает количество опубликованных постов. Обычно всё работает без проблем.

Но иногда у пользователей сервиса возникают неполадки: пост не публикуется или опубликовался, но с ошибкой, не подключается аккаунт или во время постинга аккаунт «выбило» из SMMplanner.
Разобраться в том, что произошло и как все поправить, помогут база знаний и техподдержка SMMplanner.
Быстрый поиск ответа в базе знаний
Если у вас возникла какая-то проблема с постингом, она могла появляться ранее еще у кого-нибудь из пользователей сервиса, а значит, вероятнее всего, уже была решена. Осталось только ее найти. Раньше ответы на такие вопросы искались в соцсетях, в обсуждениях и даже в блоге SMMplanner. Теперь у SMMplanner есть специальная «База знаний», которая хранит большую часть популярных вопросов.
В базе знаний работает поиск по заметкам, так что вы быстро найдете нужный вам ответ
С помощью Интеркома, системы сбора вопросов от пользователей, в базе постоянно появляются новые вопросы — и, разумеется, ответы на них.
Важно: в базе хранится информация, которая касается только работы сервиса. Ответы на другие вопросы лучше искать в блоге SMMplanner или задавать в техподдержку.
Перейти в базу знаний и изучить её: https://faq.smmplanner.com/
Решение вопросов через техподдержку
Всего предусмотреть невозможно, поэтому у SMMplanner есть отдел техподдержки, сотрудники которого ежедневно решают разные вопросы пользователей.
Здесь же можно найти ответы через поиск по статьям
Техподдержка принимает вопросы через виджет на главной странице сайта (не забудьте залогиниться). Кнопка чата расположена в правом нижнем углу: в чате можно сразу связаться с агентом техподдержки или, опять же, поискать ответ в базе знаний.
Официально техподдержка работает каждый день: по будням с 6 утра и до 11 вечера по мск, в выходные и праздничные — с 10 утра и до 20 вечера. Среднее время ответа — 20 минут.

Техподдержка пользуется сервисом, который собирает все задаваемые вопросы и складирует их в базу. Но вопросы собираются не из всех сетей, а только с сайта и из лички наших страниц во ВКонтакте и Фейсбуке*.

Как правильно задавать вопросы
Мы пытались, но так и не смогли нанять экстрасенсов в техподдержку, поэтому у нас работают самые обычные люди. По одному только слову «привет» они, конечно же, не смогут понять, что у вас случилось, и что вы хотите узнать. Для того чтобы техподдержка смогла помочь быстро и качественно, нужно сразу — в одно сообщение — написать свой вопрос и максимально его раскрыть.

Оптимальная схема «задавания вопроса»:
- В первом же сообщении перечислить всё, что вас волнует.
- Дать дополнительную информацию: какую ошибку вы увидели, что за сообщество или аккаунт пытались подключить, в каком разделе находились и так далее.
- Написать емейл, с которого вы работаете в сервисе.
- Прицепить дополнительный скриншот, на котором отображается неполадка (опционально, но очень информативно).
Важно: в техподдержке работают люди, которыми мы дорожим. У них есть право отказаться от общения с теми, кто ведет себя неадекватно: грубит, упорно не отвечает на вопросы или кроет матом.
Какие вопросы стоит задавать в техподдержку
Техподдержка всегда поможет вам со всеми вопросами, касающимися сервиса SMMplanner:
— Возможности сервиса: например, как использовать ту или иную функцию.
— Проблемы с постингом и соцсетями.
— Вопросы с оплатой, закрывающими документами для юридических лиц.
На какие вопросы техподдержка не сможет ответить:
— Сотрудничество. По поводу сотрудничества обращайтесь по адресу partners@smmplanner.com.
— Тренды соцсетей на следующий год. И такое бывает Тут совет один: следите за нашим блогом.
— Авторские статьи. Например, «примете ли эту статью в блог». По вопросам к редакции обращайтесь к Илье Слюсареву, он поможет разобраться.
— Поиск каких-то материалов. Например, «я как-то видел статью про рассылки, не могу найти». Быстрее всех с этим справится Гугл. Если и он не помогает — попробуйте спросить в комментах к одному из свежих постов в нашей ВК-группе, коллективный разум иногда оказывается сильнее всех поисковиков.
Скорее регистрируйтесь в SMMplanner и пробуйте описанное в статье!
Просмотров 5.4к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?

Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?

В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Просмотров 10.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?

Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?

В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

