Настройка открытия файлов выписок XML от «Росреестра» с таблицами стилей XSL
При открытии файлов с локального диска таблицы стилей с удаленного сервера не применяются. В результате вместо красивой таблицы в браузере выводится ошибка. Например, такая ситуация имеет место с XML выписками из «Росреестра».
Ограничение CORS (Cross-origin resource sharing) запрещает странице загружать ресурсы за пределами данного сайта. При включенном CORS страница с локального диска не может обращаться к ресурсам в Интернет (эти попытки пресекаются браузером). В случае открытия XML файла — не подгружаются таблицы стилей с сервера «Росреестра» и возникает ошибка:
«Ошибка загрузки таблицы стилей: Произошла неизвестная ошибка (805303f4)
https://portal.rosreestr.ru/xsl/EGRP/Reestr_Extract_Gkn/OKS/07/Common.xsl»
Решение проблемы с отображением стилей XSL довольно простое: нужно использовать Mozilla Firefox с включенным расширением «CORS Everywhere».
Пошаговая инструкция:
- Установите расширение в Mozilla Firefox расширение «CORS Everywhere» — https://addons.mozilla.org/ru/firefox/addon/cors-everywhere/
- Войдите в about:config и найдите параметр security.fileurl.strict_origin_policy и смените его значение с true на false.
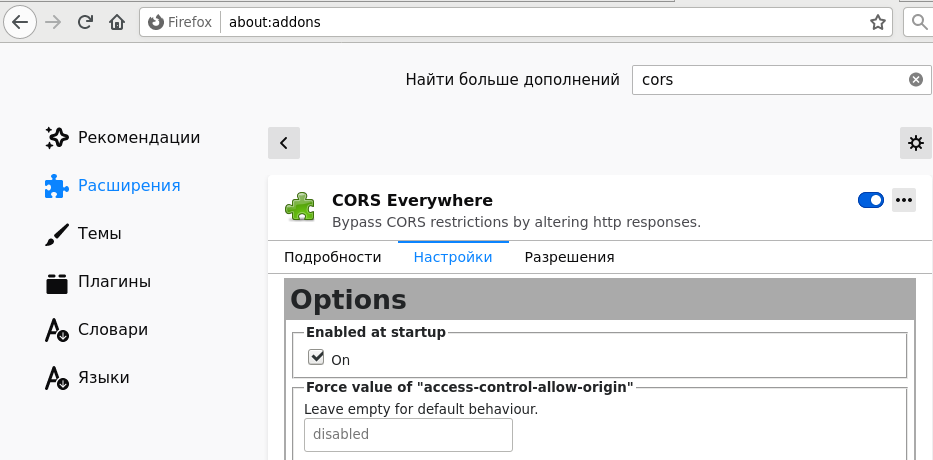
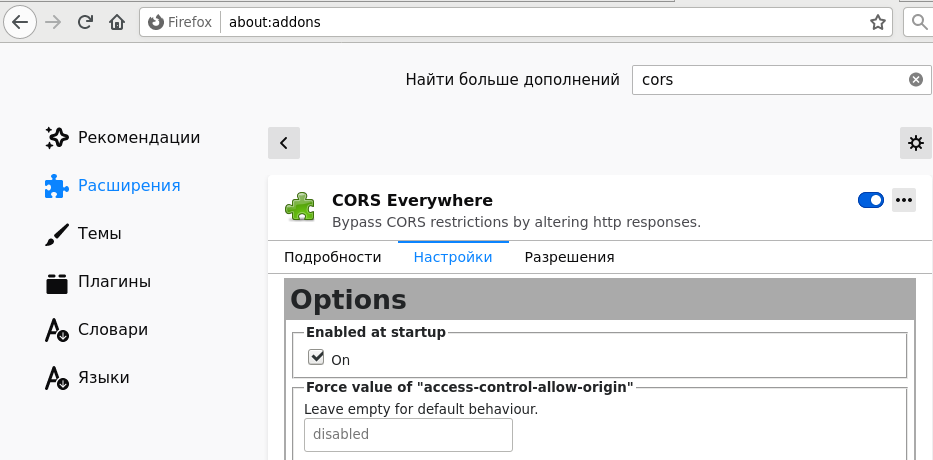
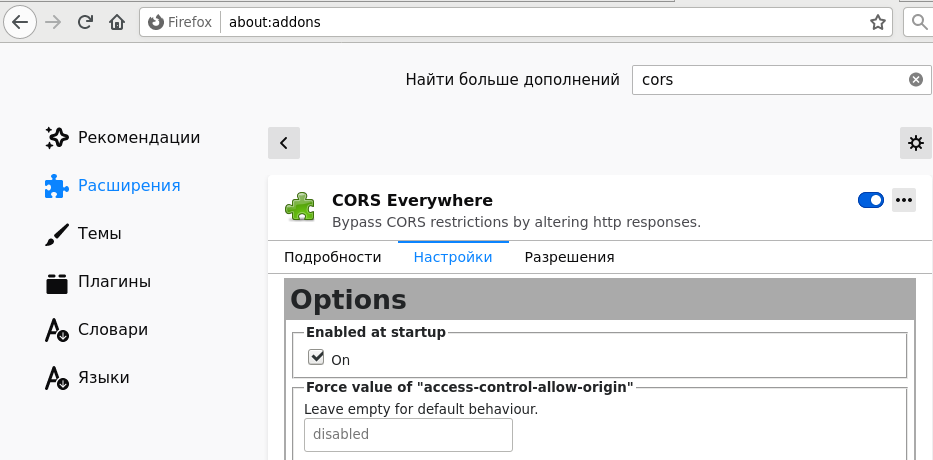
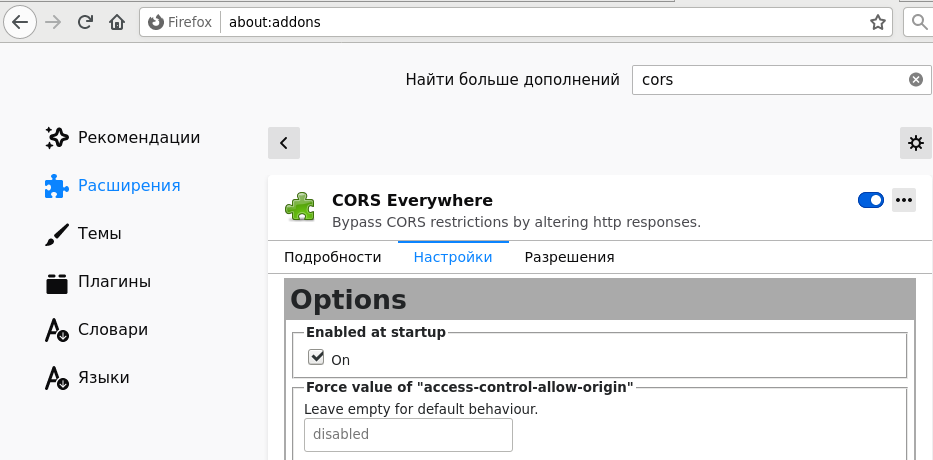
- В about:addons в настройках плагина CORS установите автоматический запуск расширения при запуске браузера:

- Сделайте Mozilla FireFox программой для открытия XML файлов по умолчанию (Щелкните в Проводнике по файлу XML и выберите пункт «Открыть с помощью», нажмите на «Показать все приложения» и выберите Mozilla Firefox. Поставьте галочку «Открывать все файлы данного типа»).
- Перезапустите браузер FireFox.
- На панели плагинов включите расширение — нажмите на значок розового квадрата и значок сменит свой цвет на зеленый.

Теперь XML файлы будут открываться с локального диска с использованием таблицы стилей с удалённого сервера, то есть представляться в виде отформатированной HTML таблицы.

Примечания:
- в некоторых случаях требуется дополнительно нажать F5, после чего XML документ отобразится в правильном виде.
- метод проверен мною в Mozilla Firefox 75.0 под управлением ОС Windows 8.1 и Windows 10 и Linux Mint 19.2 Tina.
Похожие публикации
Настройка открытия файлов выписок XML от «Росреестра» с таблицами стилей XSL
При открытии файлов с локального диска таблицы стилей с удаленного сервера не применяются. В результате вместо красивой таблицы в браузере выводится ошибка. Например, такая ситуация имеет место с XML выписками из «Росреестра».
Ограничение CORS (Cross-origin resource sharing) запрещает странице загружать ресурсы за пределами данного сайта. При включенном CORS страница с локального диска не может обращаться к ресурсам в Интернет (эти попытки пресекаются браузером). В случае открытия XML файла — не подгружаются таблицы стилей с сервера «Росреестра» и возникает ошибка:
«Ошибка загрузки таблицы стилей: Произошла неизвестная ошибка (805303f4)
https://portal.rosreestr.ru/xsl/EGRP/Reestr_Extract_Gkn/OKS/07/Common.xsl»
Решение проблемы с отображением стилей XSL довольно простое: нужно использовать Mozilla Firefox с включенным расширением «CORS Everywhere».
Пошаговая инструкция:
- Установите расширение в Mozilla Firefox расширение «CORS Everywhere» — https://addons.mozilla.org/ru/firefox/addon/cors-everywhere/
- Войдите в about:config и найдите параметр security.fileurl.strict_origin_policy и смените его значение с true на false.
- В about:addons в настройках плагина CORS установите автоматический запуск расширения при запуске браузера:

- Сделайте Mozilla FireFox программой для открытия XML файлов по умолчанию (Щелкните в Проводнике по файлу XML и выберите пункт «Открыть с помощью», нажмите на «Показать все приложения» и выберите Mozilla Firefox. Поставьте галочку «Открывать все файлы данного типа»).
- Перезапустите браузер FireFox.
- На панели плагинов включите расширение — нажмите на значок розового квадрата и значок сменит свой цвет на зеленый.

Теперь XML файлы будут открываться с локального диска с использованием таблицы стилей с удалённого сервера, то есть представляться в виде отформатированной HTML таблицы.

Примечания:
- в некоторых случаях требуется дополнительно нажать F5, после чего XML документ отобразится в правильном виде.
- метод проверен мною в Mozilla Firefox 75.0 под управлением ОС Windows 8.1 и Windows 10 и Linux Mint 19.2 Tina.
Похожие публикации
I’m trying to generate a shipping label from an XML response file I received from the shipper’s API, however, when I try to access the XML via my browser I get this Error loading stylesheet: An unknown error has occurred (805303f4) error.
XML Response File:
<?xml version="1.0" encoding="ISO-8859-1" standalone="yes"?>
<?xml-stylesheet href="http://shippers-website.com/label.xsl" type="text/xsl"?>
XSL File:
<?xml version='1.0'?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/TR/WD-xsl">
I then tried to open this XML file locally on my PC and I saved a local copy of the XML and XSL files, but when I did this I would get this Error loading stylesheet: Parsing an XSLT stylesheet failed. error.
I then changed the XSL file namespace from http://www.w3.org/TR/WD-xsl to http://www.w3.org/1999/XSL/Transform and that seemed to work on my local XML copy; which is a good sign, however, I need this to work properly with the URL from my shipper’s website that is listed in the XML file (e.g. http://shippers-website.com/label.xsl).
They tell me that this same XML type response file works for their other customers, so I’m not sure why it’s not working for me.
Does anyone have an idea of why I’m getting this error when I call the XML file when it’s pointing to my shipper’s server XSL file (e.g. http://shippers-website.com/label.xsl)?
Thank you!
asked Sep 20, 2016 at 17:45
1
The namespace xmlns:xsl="http://www.w3.org/TR/WD-xsl" identifies an implementation of an early draft of XSLT 1.0 shipped by Microsoft in 1998 in IE4, if I remember right. It was obsolete within a year. The W3C spec published in 1999 differed substantially from the draft which Microsoft implemented (and indeed, the Microsoft product differed significantly from the early W3C drafts), and Microsoft quickly realised their mistake and scrambled to replace WD-xsl with a conformant implementation.
Because the WD-xsl language has so many differences from XSLT 1.0, changing the namespace to the XSLT 1.0 namespace is not usually enough to effect a successful conversion. At one time I believe Microsoft had a tool to assist with conversion but I doubt it is obtainable today after 18 years.
Indeed, documentation for WD-xsl is almost impossible to find nowadays (interesting that in the days of paper specs, it was much harder to bury things). I don’t know whether current versions of IE still recognize it, but certainly no other browser does.
Incidentally, my DNS server cannot locate the domain name shippers-website.com.
answered Sep 20, 2016 at 20:04
![]()
Michael KayMichael Kay
152k11 gold badges89 silver badges162 bronze badges
I recently had to deal with a similar issue, and was able to fix it by opening the xml file in internet explorer, and changing the security settings.
The key setting is «Access data sources across domains», which should be set to enable.
answered Sep 17, 2019 at 17:57
PeterPeter
11 bronze badge
I’m trying to generate a shipping label from an XML response file I received from the shipper’s API, however, when I try to access the XML via my browser I get this Error loading stylesheet: An unknown error has occurred (805303f4) error.
XML Response File:
<?xml version="1.0" encoding="ISO-8859-1" standalone="yes"?>
<?xml-stylesheet href="http://shippers-website.com/label.xsl" type="text/xsl"?>
XSL File:
<?xml version='1.0'?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/TR/WD-xsl">
I then tried to open this XML file locally on my PC and I saved a local copy of the XML and XSL files, but when I did this I would get this Error loading stylesheet: Parsing an XSLT stylesheet failed. error.
I then changed the XSL file namespace from http://www.w3.org/TR/WD-xsl to http://www.w3.org/1999/XSL/Transform and that seemed to work on my local XML copy; which is a good sign, however, I need this to work properly with the URL from my shipper’s website that is listed in the XML file (e.g. http://shippers-website.com/label.xsl).
They tell me that this same XML type response file works for their other customers, so I’m not sure why it’s not working for me.
Does anyone have an idea of why I’m getting this error when I call the XML file when it’s pointing to my shipper’s server XSL file (e.g. http://shippers-website.com/label.xsl)?
Thank you!
asked Sep 20, 2016 at 17:45
1
The namespace xmlns:xsl="http://www.w3.org/TR/WD-xsl" identifies an implementation of an early draft of XSLT 1.0 shipped by Microsoft in 1998 in IE4, if I remember right. It was obsolete within a year. The W3C spec published in 1999 differed substantially from the draft which Microsoft implemented (and indeed, the Microsoft product differed significantly from the early W3C drafts), and Microsoft quickly realised their mistake and scrambled to replace WD-xsl with a conformant implementation.
Because the WD-xsl language has so many differences from XSLT 1.0, changing the namespace to the XSLT 1.0 namespace is not usually enough to effect a successful conversion. At one time I believe Microsoft had a tool to assist with conversion but I doubt it is obtainable today after 18 years.
Indeed, documentation for WD-xsl is almost impossible to find nowadays (interesting that in the days of paper specs, it was much harder to bury things). I don’t know whether current versions of IE still recognize it, but certainly no other browser does.
Incidentally, my DNS server cannot locate the domain name shippers-website.com.
answered Sep 20, 2016 at 20:04
![]()
Michael KayMichael Kay
152k11 gold badges89 silver badges162 bronze badges
I recently had to deal with a similar issue, and was able to fix it by opening the xml file in internet explorer, and changing the security settings.
The key setting is «Access data sources across domains», which should be set to enable.
answered Sep 17, 2019 at 17:57
PeterPeter
11 bronze badge
Плагин Google XML Sitemaps – отличный плагин для создания карты сайта в формате xml для поисковиков, не путайте с html-картой сайта для пользователей. Но вот проблема в том, что данный плагин выдает ошибку, если в Общих параметрах WordPress вы прописали адрес с www (ошибка выдается в версии 3.4 и ранних версиях). Ошибка выглядит таким образом, при попытке открыть карту сайта по адресу site.ru/sitemap.xml, получаем это:
Ошибка загрузки таблицы стилей: Произошла неизвестная ошибка (805303f4) http://www.site.ru/wp-content/plugins/google-sitemap-generator/sitemap.xsl

Для того, чтобы карта сайта отображалась нормально, и поисковики могли получить все содержимое вашего сайта без ошибок, придется немного исправить файлы плагина.
Вносить исправления будем в файл sitemap-core.php, который лежит в папке плагина google-sitemap-generator, путь по ftp будет выглядеть примерно так site.ru/wp-content/plugins/google-sitemap-generator:

Или можно отредактировать данный файл через админку сайта без использования ftp, но тогда нужно быть более аккуратным и скопировать содержимое файла на всякий случай, если понадобится восстановить первоначальную версию.
Чтобы внести изменения через админку, зайдите на страницу всех плагинов и в настройках плагина Google XML Sitemaps выберите “Изменить”:

Затем в правой колонке выберите файл google-sitemap-generator/sitemap-core.php:

Далее вносим изменения в файл sitemap-core.php. Если вы вносите изменения через FTP, тогда в версии плагина 3.4 вам нужна строка 817, если вносите изменения через админку, то нажмите CTRL+F и ищите кусок кода:
function GetPluginUrl() {

Затем замените этот кусок кода:
function GetPluginUrl() {
//Try to use WP API if possible, introduced in WP 2.6
if (function_exists('plugins_url')) return trailingslashit(plugins_url(basename(dirname(__FILE__))));
//Try to find manually... can't work if wp-content was renamed or is redirected
$path = dirname(__FILE__);
$path = str_replace("","/",$path);
$path = trailingslashit(get_bloginfo('wpurl')) . trailingslashit(substr($path,strpos($path,"wp-content/")));
return $path;
}
На этот код:
function GetPluginUrl() {
//Try to use WP API if possible, introduced in WP 2.6
//if (function_exists('plugins_url')) return trailingslashit(plugins_url(basename(dirname(__FILE__))));
//Try to find manually... can't work if wp-content was renamed or is redirected
$path = dirname(__FILE__);
$path = str_replace("","/",$path);
//$path = trailingslashit(get_bloginfo('wpurl')) . trailingslashit(substr($path,strpos($path,"wp-content/")));
$path = trailingslashit(substr($path,strpos($path,"wp-content/")));
return $path;
}
Затем сохраняем изменения, если по ftp – перезаписываем файл. Обязательно заходим в настройки плагина “Генератор XML-карты сайта для WordPress 3.4” и нажимаем “заново построить карту сайта“. После всех этих манипуляций карта сайта sitemap.xml будет доступна как по адресу с www, так и без.
Помните, что при обновлении плагина, файлы будут перезаписаны и придется вносить изменения еще раз.
Первоисточник решения данной проблемы здесь.
Я пытаюсь загрузить локальные XML-файлы с удаленной таблицей стилей XSL. IE, похоже, справляется с этим просто отлично, но не firefox. Есть ли решение для этого?
6 ответов
несколько вещей, чтобы проверить:
проверьте, что вы используете правильный тип mime и кодировку символов на стороне сервера. Firefox разработает кодировку для себя при загрузке локального файла, но будет соблюдать объявление типа MIME/кодировки сервера при запросе с сервера.
Я видел несколько постов (например,здесь), которые утверждают, что Firefox просто не поддерживает загрузку удаленных шаблонов XSL с использованием абсолютных путей. Я сомневаюсь в этом и подозреваю, что скорее всего, проблема mime, как указано выше, заставляет их поверить в это, но, возможно, стоит спросить об этом напрямую у Mozilla.
наконец, вы проверили, что таблица стилей XSL работает при локальном вытягивании? И можете ли вы подтвердить, что это действительно XSLT, а не один из причудливых вариантов Microsoft IE-only XSL, таких как WD-XSL?
Если это не проблема синтаксиса, я думаю, что это та же политика происхождения вопрос. В Firefox (и также Chrome и IE9) не преобразует локальный XML с удаленным XSLT по соображениям безопасности. Это дает неизвестную ошибку 805303f4. Представьте, что XSLT может создавать вредоносный JavaScript, встроенный в выходной код HTML.
решения, если вы разработчик:
- сделайте преобразование на стороне сервера и дайте пользователю ссылку к выходу HTML
- загрузите локально (в фоновом режиме) как XML, так и XSLT, а затем откройте XML для пользователя
Я заметил, что CSS и графические файлы остаются на сервере без ограничений.
вы также можете изменить этот параметр в firefox:
- о программе.config
- примите предупреждение безопасности (и будьте осторожны : -))
- искать безопасности.файлури.strict_origin_policy
- установите значение false
на исходный вопрос: если вы получите эту ошибку с Firefox при открытии XML-документа:
Error loading stylesheet: An unknown error has occurred (805303f4)
и если таблица стилей XSLT упоминается в инструкции по обработке XML-таблицы стилей с использованием абсолютного URL-адреса сайта, отличного от сайта XML-документа, то одним из решений может быть использование Firefox CORS установка Force CORS надстройки. Конечно, это требует, чтобы сервер файла XSLT поддерживал CORS как что ж.
это имело значение для меня (для случая локального XML-файла, ссылающегося на удаленный XSLT с использованием абсолютного URL-адреса).
у меня также есть политика того же происхождения для файлов URIs, отключенная в Firefox, установив в about: config:
security.fileuri.strict_origin_policy = false
но это не сделать трюк в этом случае (и даже может быть true для данного случая).
У меня были проблемы с Firefox, выполняющим преобразование правильно, но смог исправить это, добавив пространство имен XHTML.
см. ниже для получения дополнительной информации: как я могу заставить XSLT работать в chrome?
Я решил точно такую же проблему-кажется, это было как-то связано с «той же политикой происхождения». Домены http://someting.org и http://www.someting.org не то же самое — моя проблема заключалась в ссылке .таблица стилей xsl с использованием первого варианта (без » www.» часть.) После того, как я добавил «www.- часть моя .url таблицы стилей xls, все работает нормально.
This is my xml file:
<?xml version="1.0"?>
<?xml-stylesheet type="text/xsl" href="hello.xsl"?>
<message>
<greeting>Hello World!</greeting>
</message>
And this is my xsl file:
<?xml version="1.0"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/xsl/Transform">
<xsl:template match="/">
<html>
<body>
<h1><xsl:value-of select="message/greeting"/></h1>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
When I run the xml file in firefox it gives «Error loading stylesheet: Parsing an XSLT stylesheet failed.» error. I am new to xml please can anyone tell me what is the error. And can you tell me a way to find the error. Thanks!
![]()
asked Oct 18, 2011 at 12:05
![]()
3
You have specified a wrong namespace for XSL:
xmlns:xsl="http://www.w3.org/1999/xsl/Transform"
Instead, you must use:
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
Remember that XML is case-sensitive.
KyleMit♦
36.7k63 gold badges440 silver badges635 bronze badges
answered Oct 18, 2011 at 12:18
![]()
Dimitre NovatchevDimitre Novatchev
239k26 gold badges293 silver badges427 bronze badges
2
Change namespace declaration to
http://www.w3.org/1999/XSL/Transform
answered Oct 18, 2011 at 12:15
![]()
Kirill PolishchukKirill Polishchuk
54k10 gold badges123 silver badges125 bronze badges
Upping the xsl stylesheet version number from 1.0 to 1.1 worked for me.
<xsl:stylesheet version="1.1" xmlns:xsl="http://www.w3.org/1999/xsl/Transform">
answered Sep 5, 2012 at 8:23
![]()
I had a same problem as you. Finally I found out my solution.
The solution is that open the xsl file with your browser(in my case firefox) and the error may occurs and fix the error.
In my cases, missing an / slashes in the body tag.
answered Apr 12, 2016 at 12:23
lawrencelawrence
1511 silver badge8 bronze badges
This is my xml file:
<?xml version="1.0"?>
<?xml-stylesheet type="text/xsl" href="hello.xsl"?>
<message>
<greeting>Hello World!</greeting>
</message>
And this is my xsl file:
<?xml version="1.0"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/xsl/Transform">
<xsl:template match="/">
<html>
<body>
<h1><xsl:value-of select="message/greeting"/></h1>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
When I run the xml file in firefox it gives «Error loading stylesheet: Parsing an XSLT stylesheet failed.» error. I am new to xml please can anyone tell me what is the error. And can you tell me a way to find the error. Thanks!
![]()
asked Oct 18, 2011 at 12:05
![]()
3
You have specified a wrong namespace for XSL:
xmlns:xsl="http://www.w3.org/1999/xsl/Transform"
Instead, you must use:
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
Remember that XML is case-sensitive.
KyleMit♦
36.7k63 gold badges440 silver badges635 bronze badges
answered Oct 18, 2011 at 12:18
![]()
Dimitre NovatchevDimitre Novatchev
239k26 gold badges293 silver badges427 bronze badges
2
Change namespace declaration to
http://www.w3.org/1999/XSL/Transform
answered Oct 18, 2011 at 12:15
![]()
Kirill PolishchukKirill Polishchuk
54k10 gold badges123 silver badges125 bronze badges
Upping the xsl stylesheet version number from 1.0 to 1.1 worked for me.
<xsl:stylesheet version="1.1" xmlns:xsl="http://www.w3.org/1999/xsl/Transform">
answered Sep 5, 2012 at 8:23
![]()
I had a same problem as you. Finally I found out my solution.
The solution is that open the xsl file with your browser(in my case firefox) and the error may occurs and fix the error.
In my cases, missing an / slashes in the body tag.
answered Apr 12, 2016 at 12:23
lawrencelawrence
1511 silver badge8 bronze badges
Плагин Google XML Sitemaps – отличный плагин для создания карты сайта в формате xml для поисковиков, не путайте с html-картой сайта для пользователей. Но вот проблема в том, что данный плагин выдает ошибку, если в Общих параметрах WordPress вы прописали адрес с www (ошибка выдается в версии 3.4 и ранних версиях). Ошибка выглядит таким образом, при попытке открыть карту сайта по адресу site.ru/sitemap.xml, получаем это:
Ошибка загрузки таблицы стилей: Произошла неизвестная ошибка (805303f4) http://www.site.ru/wp-content/plugins/google-sitemap-generator/sitemap.xsl

Для того, чтобы карта сайта отображалась нормально, и поисковики могли получить все содержимое вашего сайта без ошибок, придется немного исправить файлы плагина.
Вносить исправления будем в файл sitemap-core.php, который лежит в папке плагина google-sitemap-generator, путь по ftp будет выглядеть примерно так site.ru/wp-content/plugins/google-sitemap-generator:

Или можно отредактировать данный файл через админку сайта без использования ftp, но тогда нужно быть более аккуратным и скопировать содержимое файла на всякий случай, если понадобится восстановить первоначальную версию.
Чтобы внести изменения через админку, зайдите на страницу всех плагинов и в настройках плагина Google XML Sitemaps выберите “Изменить”:

Затем в правой колонке выберите файл google-sitemap-generator/sitemap-core.php:

Далее вносим изменения в файл sitemap-core.php. Если вы вносите изменения через FTP, тогда в версии плагина 3.4 вам нужна строка 817, если вносите изменения через админку, то нажмите CTRL+F и ищите кусок кода:
function GetPluginUrl() {

Затем замените этот кусок кода:
function GetPluginUrl() {
//Try to use WP API if possible, introduced in WP 2.6
if (function_exists('plugins_url')) return trailingslashit(plugins_url(basename(dirname(__FILE__))));
//Try to find manually... can't work if wp-content was renamed or is redirected
$path = dirname(__FILE__);
$path = str_replace("","/",$path);
$path = trailingslashit(get_bloginfo('wpurl')) . trailingslashit(substr($path,strpos($path,"wp-content/")));
return $path;
}
На этот код:
function GetPluginUrl() {
//Try to use WP API if possible, introduced in WP 2.6
//if (function_exists('plugins_url')) return trailingslashit(plugins_url(basename(dirname(__FILE__))));
//Try to find manually... can't work if wp-content was renamed or is redirected
$path = dirname(__FILE__);
$path = str_replace("","/",$path);
//$path = trailingslashit(get_bloginfo('wpurl')) . trailingslashit(substr($path,strpos($path,"wp-content/")));
$path = trailingslashit(substr($path,strpos($path,"wp-content/")));
return $path;
}
Затем сохраняем изменения, если по ftp – перезаписываем файл. Обязательно заходим в настройки плагина “Генератор XML-карты сайта для WordPress 3.4” и нажимаем “заново построить карту сайта“. После всех этих манипуляций карта сайта sitemap.xml будет доступна как по адресу с www, так и без.
Помните, что при обновлении плагина, файлы будут перезаписаны и придется вносить изменения еще раз.
Первоисточник решения данной проблемы здесь.
Я пытаюсь загрузить локальные XML-файлы с удаленной таблицей стилей XSL. IE, похоже, справляется с этим просто отлично, но не firefox. Есть ли решение для этого?
6 ответов
несколько вещей, чтобы проверить:
проверьте, что вы используете правильный тип mime и кодировку символов на стороне сервера. Firefox разработает кодировку для себя при загрузке локального файла, но будет соблюдать объявление типа MIME/кодировки сервера при запросе с сервера.
Я видел несколько постов (например,здесь), которые утверждают, что Firefox просто не поддерживает загрузку удаленных шаблонов XSL с использованием абсолютных путей. Я сомневаюсь в этом и подозреваю, что скорее всего, проблема mime, как указано выше, заставляет их поверить в это, но, возможно, стоит спросить об этом напрямую у Mozilla.
наконец, вы проверили, что таблица стилей XSL работает при локальном вытягивании? И можете ли вы подтвердить, что это действительно XSLT, а не один из причудливых вариантов Microsoft IE-only XSL, таких как WD-XSL?
Если это не проблема синтаксиса, я думаю, что это та же политика происхождения вопрос. В Firefox (и также Chrome и IE9) не преобразует локальный XML с удаленным XSLT по соображениям безопасности. Это дает неизвестную ошибку 805303f4. Представьте, что XSLT может создавать вредоносный JavaScript, встроенный в выходной код HTML.
решения, если вы разработчик:
- сделайте преобразование на стороне сервера и дайте пользователю ссылку к выходу HTML
- загрузите локально (в фоновом режиме) как XML, так и XSLT, а затем откройте XML для пользователя
Я заметил, что CSS и графические файлы остаются на сервере без ограничений.
вы также можете изменить этот параметр в firefox:
- о программе.config
- примите предупреждение безопасности (и будьте осторожны : -))
- искать безопасности.файлури.strict_origin_policy
- установите значение false
на исходный вопрос: если вы получите эту ошибку с Firefox при открытии XML-документа:
Error loading stylesheet: An unknown error has occurred (805303f4)
и если таблица стилей XSLT упоминается в инструкции по обработке XML-таблицы стилей с использованием абсолютного URL-адреса сайта, отличного от сайта XML-документа, то одним из решений может быть использование Firefox CORS установка Force CORS надстройки. Конечно, это требует, чтобы сервер файла XSLT поддерживал CORS как что ж.
это имело значение для меня (для случая локального XML-файла, ссылающегося на удаленный XSLT с использованием абсолютного URL-адреса).
у меня также есть политика того же происхождения для файлов URIs, отключенная в Firefox, установив в about: config:
security.fileuri.strict_origin_policy = false
но это не сделать трюк в этом случае (и даже может быть true для данного случая).
У меня были проблемы с Firefox, выполняющим преобразование правильно, но смог исправить это, добавив пространство имен XHTML.
см. ниже для получения дополнительной информации: как я могу заставить XSLT работать в chrome?
Я решил точно такую же проблему-кажется, это было как-то связано с «той же политикой происхождения». Домены http://someting.org и http://www.someting.org не то же самое — моя проблема заключалась в ссылке .таблица стилей xsl с использованием первого варианта (без » www.» часть.) После того, как я добавил «www.- часть моя .url таблицы стилей xls, все работает нормально.
Настройка открытия файлов выписок XML от «Росреестра» с таблицами стилей XSL
При открытии файлов с локального диска таблицы стилей с удаленного сервера не применяются. В результате вместо красивой таблицы в браузере выводится ошибка. Например, такая ситуация имеет место с XML выписками из «Росреестра».
Ограничение CORS (Cross-origin resource sharing) запрещает странице загружать ресурсы за пределами данного сайта. При включенном CORS страница с локального диска не может обращаться к ресурсам в Интернет (эти попытки пресекаются браузером). В случае открытия XML файла — не подгружаются таблицы стилей с сервера «Росреестра» и возникает ошибка:
«Ошибка загрузки таблицы стилей: Произошла неизвестная ошибка (805303f4)
https://portal.rosreestr.ru/xsl/EGRP/Reestr_Extract_Gkn/OKS/07/Common.xsl»
Решение проблемы с отображением стилей XSL довольно простое: нужно использовать Mozilla Firefox с включенным расширением «CORS Everywhere».
Пошаговая инструкция:
- Установите расширение в Mozilla Firefox расширение «CORS Everywhere» — https://addons.mozilla.org/ru/firefox/addon/cors-everywhere/
- Войдите в about:config и найдите параметр security.fileurl.strict_origin_policy и смените его значение с true на false.
- В about:addons в настройках плагина CORS установите автоматический запуск расширения при запуске браузера:

- Сделайте Mozilla FireFox программой для открытия XML файлов по умолчанию (Щелкните в Проводнике по файлу XML и выберите пункт «Открыть с помощью», нажмите на «Показать все приложения» и выберите Mozilla Firefox. Поставьте галочку «Открывать все файлы данного типа»).
- Перезапустите браузер FireFox.
- На панели плагинов включите расширение — нажмите на значок розового квадрата и значок сменит свой цвет на зеленый.

Теперь XML файлы будут открываться с локального диска с использованием таблицы стилей с удалённого сервера, то есть представляться в виде отформатированной HTML таблицы.

Примечания:
- в некоторых случаях требуется дополнительно нажать F5, после чего XML документ отобразится в правильном виде.
- метод проверен мною в Mozilla Firefox 75.0 под управлением ОС Windows 8.1 и Windows 10 и Linux Mint 19.2 Tina.
Похожие публикации
Настройка открытия файлов выписок XML от «Росреестра» с таблицами стилей XSL
При открытии файлов с локального диска таблицы стилей с удаленного сервера не применяются. В результате вместо красивой таблицы в браузере выводится ошибка. Например, такая ситуация имеет место с XML выписками из «Росреестра».
Ограничение CORS (Cross-origin resource sharing) запрещает странице загружать ресурсы за пределами данного сайта. При включенном CORS страница с локального диска не может обращаться к ресурсам в Интернет (эти попытки пресекаются браузером). В случае открытия XML файла — не подгружаются таблицы стилей с сервера «Росреестра» и возникает ошибка:
«Ошибка загрузки таблицы стилей: Произошла неизвестная ошибка (805303f4)
https://portal.rosreestr.ru/xsl/EGRP/Reestr_Extract_Gkn/OKS/07/Common.xsl»
Решение проблемы с отображением стилей XSL довольно простое: нужно использовать Mozilla Firefox с включенным расширением «CORS Everywhere».
Пошаговая инструкция:
- Установите расширение в Mozilla Firefox расширение «CORS Everywhere» — https://addons.mozilla.org/ru/firefox/addon/cors-everywhere/
- Войдите в about:config и найдите параметр security.fileurl.strict_origin_policy и смените его значение с true на false.
- В about:addons в настройках плагина CORS установите автоматический запуск расширения при запуске браузера:

- Сделайте Mozilla FireFox программой для открытия XML файлов по умолчанию (Щелкните в Проводнике по файлу XML и выберите пункт «Открыть с помощью», нажмите на «Показать все приложения» и выберите Mozilla Firefox. Поставьте галочку «Открывать все файлы данного типа»).
- Перезапустите браузер FireFox.
- На панели плагинов включите расширение — нажмите на значок розового квадрата и значок сменит свой цвет на зеленый.

Теперь XML файлы будут открываться с локального диска с использованием таблицы стилей с удалённого сервера, то есть представляться в виде отформатированной HTML таблицы.

Примечания:
- в некоторых случаях требуется дополнительно нажать F5, после чего XML документ отобразится в правильном виде.
- метод проверен мною в Mozilla Firefox 75.0 под управлением ОС Windows 8.1 и Windows 10 и Linux Mint 19.2 Tina.
Похожие публикации
I’m trying to generate a shipping label from an XML response file I received from the shipper’s API, however, when I try to access the XML via my browser I get this Error loading stylesheet: An unknown error has occurred (805303f4) error.
XML Response File:
<?xml version="1.0" encoding="ISO-8859-1" standalone="yes"?>
<?xml-stylesheet href="http://shippers-website.com/label.xsl" type="text/xsl"?>
XSL File:
<?xml version='1.0'?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/TR/WD-xsl">
I then tried to open this XML file locally on my PC and I saved a local copy of the XML and XSL files, but when I did this I would get this Error loading stylesheet: Parsing an XSLT stylesheet failed. error.
I then changed the XSL file namespace from http://www.w3.org/TR/WD-xsl to http://www.w3.org/1999/XSL/Transform and that seemed to work on my local XML copy; which is a good sign, however, I need this to work properly with the URL from my shipper’s website that is listed in the XML file (e.g. http://shippers-website.com/label.xsl).
They tell me that this same XML type response file works for their other customers, so I’m not sure why it’s not working for me.
Does anyone have an idea of why I’m getting this error when I call the XML file when it’s pointing to my shipper’s server XSL file (e.g. http://shippers-website.com/label.xsl)?
Thank you!
asked Sep 20, 2016 at 17:45
1
The namespace xmlns:xsl="http://www.w3.org/TR/WD-xsl" identifies an implementation of an early draft of XSLT 1.0 shipped by Microsoft in 1998 in IE4, if I remember right. It was obsolete within a year. The W3C spec published in 1999 differed substantially from the draft which Microsoft implemented (and indeed, the Microsoft product differed significantly from the early W3C drafts), and Microsoft quickly realised their mistake and scrambled to replace WD-xsl with a conformant implementation.
Because the WD-xsl language has so many differences from XSLT 1.0, changing the namespace to the XSLT 1.0 namespace is not usually enough to effect a successful conversion. At one time I believe Microsoft had a tool to assist with conversion but I doubt it is obtainable today after 18 years.
Indeed, documentation for WD-xsl is almost impossible to find nowadays (interesting that in the days of paper specs, it was much harder to bury things). I don’t know whether current versions of IE still recognize it, but certainly no other browser does.
Incidentally, my DNS server cannot locate the domain name shippers-website.com.
answered Sep 20, 2016 at 20:04
![]()
Michael KayMichael Kay
152k11 gold badges89 silver badges162 bronze badges
I recently had to deal with a similar issue, and was able to fix it by opening the xml file in internet explorer, and changing the security settings.
The key setting is «Access data sources across domains», which should be set to enable.
answered Sep 17, 2019 at 17:57
PeterPeter
11 bronze badge
I’m trying to generate a shipping label from an XML response file I received from the shipper’s API, however, when I try to access the XML via my browser I get this Error loading stylesheet: An unknown error has occurred (805303f4) error.
XML Response File:
<?xml version="1.0" encoding="ISO-8859-1" standalone="yes"?>
<?xml-stylesheet href="http://shippers-website.com/label.xsl" type="text/xsl"?>
XSL File:
<?xml version='1.0'?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/TR/WD-xsl">
I then tried to open this XML file locally on my PC and I saved a local copy of the XML and XSL files, but when I did this I would get this Error loading stylesheet: Parsing an XSLT stylesheet failed. error.
I then changed the XSL file namespace from http://www.w3.org/TR/WD-xsl to http://www.w3.org/1999/XSL/Transform and that seemed to work on my local XML copy; which is a good sign, however, I need this to work properly with the URL from my shipper’s website that is listed in the XML file (e.g. http://shippers-website.com/label.xsl).
They tell me that this same XML type response file works for their other customers, so I’m not sure why it’s not working for me.
Does anyone have an idea of why I’m getting this error when I call the XML file when it’s pointing to my shipper’s server XSL file (e.g. http://shippers-website.com/label.xsl)?
Thank you!
asked Sep 20, 2016 at 17:45
1
The namespace xmlns:xsl="http://www.w3.org/TR/WD-xsl" identifies an implementation of an early draft of XSLT 1.0 shipped by Microsoft in 1998 in IE4, if I remember right. It was obsolete within a year. The W3C spec published in 1999 differed substantially from the draft which Microsoft implemented (and indeed, the Microsoft product differed significantly from the early W3C drafts), and Microsoft quickly realised their mistake and scrambled to replace WD-xsl with a conformant implementation.
Because the WD-xsl language has so many differences from XSLT 1.0, changing the namespace to the XSLT 1.0 namespace is not usually enough to effect a successful conversion. At one time I believe Microsoft had a tool to assist with conversion but I doubt it is obtainable today after 18 years.
Indeed, documentation for WD-xsl is almost impossible to find nowadays (interesting that in the days of paper specs, it was much harder to bury things). I don’t know whether current versions of IE still recognize it, but certainly no other browser does.
Incidentally, my DNS server cannot locate the domain name shippers-website.com.
answered Sep 20, 2016 at 20:04
![]()
Michael KayMichael Kay
152k11 gold badges89 silver badges162 bronze badges
I recently had to deal with a similar issue, and was able to fix it by opening the xml file in internet explorer, and changing the security settings.
The key setting is «Access data sources across domains», which should be set to enable.
answered Sep 17, 2019 at 17:57
PeterPeter
11 bronze badge
Плагин Google XML Sitemaps – отличный плагин для создания карты сайта в формате xml для поисковиков, не путайте с html-картой сайта для пользователей. Но вот проблема в том, что данный плагин выдает ошибку, если в Общих параметрах WordPress вы прописали адрес с www (ошибка выдается в версии 3.4 и ранних версиях). Ошибка выглядит таким образом, при попытке открыть карту сайта по адресу site.ru/sitemap.xml, получаем это:
Ошибка загрузки таблицы стилей: Произошла неизвестная ошибка (805303f4) http://www.site.ru/wp-content/plugins/google-sitemap-generator/sitemap.xsl

Для того, чтобы карта сайта отображалась нормально, и поисковики могли получить все содержимое вашего сайта без ошибок, придется немного исправить файлы плагина.
Вносить исправления будем в файл sitemap-core.php, который лежит в папке плагина google-sitemap-generator, путь по ftp будет выглядеть примерно так site.ru/wp-content/plugins/google-sitemap-generator:

Или можно отредактировать данный файл через админку сайта без использования ftp, но тогда нужно быть более аккуратным и скопировать содержимое файла на всякий случай, если понадобится восстановить первоначальную версию.
Чтобы внести изменения через админку, зайдите на страницу всех плагинов и в настройках плагина Google XML Sitemaps выберите “Изменить”:

Затем в правой колонке выберите файл google-sitemap-generator/sitemap-core.php:

Далее вносим изменения в файл sitemap-core.php. Если вы вносите изменения через FTP, тогда в версии плагина 3.4 вам нужна строка 817, если вносите изменения через админку, то нажмите CTRL+F и ищите кусок кода:
function GetPluginUrl() {

Затем замените этот кусок кода:
function GetPluginUrl() {
//Try to use WP API if possible, introduced in WP 2.6
if (function_exists('plugins_url')) return trailingslashit(plugins_url(basename(dirname(__FILE__))));
//Try to find manually... can't work if wp-content was renamed or is redirected
$path = dirname(__FILE__);
$path = str_replace("","/",$path);
$path = trailingslashit(get_bloginfo('wpurl')) . trailingslashit(substr($path,strpos($path,"wp-content/")));
return $path;
}
На этот код:
function GetPluginUrl() {
//Try to use WP API if possible, introduced in WP 2.6
//if (function_exists('plugins_url')) return trailingslashit(plugins_url(basename(dirname(__FILE__))));
//Try to find manually... can't work if wp-content was renamed or is redirected
$path = dirname(__FILE__);
$path = str_replace("","/",$path);
//$path = trailingslashit(get_bloginfo('wpurl')) . trailingslashit(substr($path,strpos($path,"wp-content/")));
$path = trailingslashit(substr($path,strpos($path,"wp-content/")));
return $path;
}
Затем сохраняем изменения, если по ftp – перезаписываем файл. Обязательно заходим в настройки плагина “Генератор XML-карты сайта для WordPress 3.4” и нажимаем “заново построить карту сайта“. После всех этих манипуляций карта сайта sitemap.xml будет доступна как по адресу с www, так и без.
Помните, что при обновлении плагина, файлы будут перезаписаны и придется вносить изменения еще раз.
Первоисточник решения данной проблемы здесь.
Я пытаюсь загрузить локальные XML-файлы с удаленной таблицей стилей XSL. IE, похоже, справляется с этим просто отлично, но не firefox. Есть ли решение для этого?
6 ответов
несколько вещей, чтобы проверить:
проверьте, что вы используете правильный тип mime и кодировку символов на стороне сервера. Firefox разработает кодировку для себя при загрузке локального файла, но будет соблюдать объявление типа MIME/кодировки сервера при запросе с сервера.
Я видел несколько постов (например,здесь), которые утверждают, что Firefox просто не поддерживает загрузку удаленных шаблонов XSL с использованием абсолютных путей. Я сомневаюсь в этом и подозреваю, что скорее всего, проблема mime, как указано выше, заставляет их поверить в это, но, возможно, стоит спросить об этом напрямую у Mozilla.
наконец, вы проверили, что таблица стилей XSL работает при локальном вытягивании? И можете ли вы подтвердить, что это действительно XSLT, а не один из причудливых вариантов Microsoft IE-only XSL, таких как WD-XSL?
Если это не проблема синтаксиса, я думаю, что это та же политика происхождения вопрос. В Firefox (и также Chrome и IE9) не преобразует локальный XML с удаленным XSLT по соображениям безопасности. Это дает неизвестную ошибку 805303f4. Представьте, что XSLT может создавать вредоносный JavaScript, встроенный в выходной код HTML.
решения, если вы разработчик:
- сделайте преобразование на стороне сервера и дайте пользователю ссылку к выходу HTML
- загрузите локально (в фоновом режиме) как XML, так и XSLT, а затем откройте XML для пользователя
Я заметил, что CSS и графические файлы остаются на сервере без ограничений.
вы также можете изменить этот параметр в firefox:
- о программе.config
- примите предупреждение безопасности (и будьте осторожны : -))
- искать безопасности.файлури.strict_origin_policy
- установите значение false
на исходный вопрос: если вы получите эту ошибку с Firefox при открытии XML-документа:
Error loading stylesheet: An unknown error has occurred (805303f4)
и если таблица стилей XSLT упоминается в инструкции по обработке XML-таблицы стилей с использованием абсолютного URL-адреса сайта, отличного от сайта XML-документа, то одним из решений может быть использование Firefox CORS установка Force CORS надстройки. Конечно, это требует, чтобы сервер файла XSLT поддерживал CORS как что ж.
это имело значение для меня (для случая локального XML-файла, ссылающегося на удаленный XSLT с использованием абсолютного URL-адреса).
у меня также есть политика того же происхождения для файлов URIs, отключенная в Firefox, установив в about: config:
security.fileuri.strict_origin_policy = false
но это не сделать трюк в этом случае (и даже может быть true для данного случая).
У меня были проблемы с Firefox, выполняющим преобразование правильно, но смог исправить это, добавив пространство имен XHTML.
см. ниже для получения дополнительной информации: как я могу заставить XSLT работать в chrome?
Я решил точно такую же проблему-кажется, это было как-то связано с «той же политикой происхождения». Домены http://someting.org и http://www.someting.org не то же самое — моя проблема заключалась в ссылке .таблица стилей xsl с использованием первого варианта (без » www.» часть.) После того, как я добавил «www.- часть моя .url таблицы стилей xls, все работает нормально.
I’m trying to generate a shipping label from an XML response file I received from the shipper’s API, however, when I try to access the XML via my browser I get this Error loading stylesheet: An unknown error has occurred (805303f4) error.
XML Response File:
<?xml version="1.0" encoding="ISO-8859-1" standalone="yes"?>
<?xml-stylesheet href="http://shippers-website.com/label.xsl" type="text/xsl"?>
XSL File:
<?xml version='1.0'?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/TR/WD-xsl">
I then tried to open this XML file locally on my PC and I saved a local copy of the XML and XSL files, but when I did this I would get this Error loading stylesheet: Parsing an XSLT stylesheet failed. error.
I then changed the XSL file namespace from http://www.w3.org/TR/WD-xsl to http://www.w3.org/1999/XSL/Transform and that seemed to work on my local XML copy; which is a good sign, however, I need this to work properly with the URL from my shipper’s website that is listed in the XML file (e.g. http://shippers-website.com/label.xsl).
They tell me that this same XML type response file works for their other customers, so I’m not sure why it’s not working for me.
Does anyone have an idea of why I’m getting this error when I call the XML file when it’s pointing to my shipper’s server XSL file (e.g. http://shippers-website.com/label.xsl)?
Thank you!
asked Sep 20, 2016 at 17:45
1
The namespace xmlns:xsl="http://www.w3.org/TR/WD-xsl" identifies an implementation of an early draft of XSLT 1.0 shipped by Microsoft in 1998 in IE4, if I remember right. It was obsolete within a year. The W3C spec published in 1999 differed substantially from the draft which Microsoft implemented (and indeed, the Microsoft product differed significantly from the early W3C drafts), and Microsoft quickly realised their mistake and scrambled to replace WD-xsl with a conformant implementation.
Because the WD-xsl language has so many differences from XSLT 1.0, changing the namespace to the XSLT 1.0 namespace is not usually enough to effect a successful conversion. At one time I believe Microsoft had a tool to assist with conversion but I doubt it is obtainable today after 18 years.
Indeed, documentation for WD-xsl is almost impossible to find nowadays (interesting that in the days of paper specs, it was much harder to bury things). I don’t know whether current versions of IE still recognize it, but certainly no other browser does.
Incidentally, my DNS server cannot locate the domain name shippers-website.com.
answered Sep 20, 2016 at 20:04
![]()
Michael KayMichael Kay
154k11 gold badges90 silver badges162 bronze badges
I recently had to deal with a similar issue, and was able to fix it by opening the xml file in internet explorer, and changing the security settings.
The key setting is «Access data sources across domains», which should be set to enable.
answered Sep 17, 2019 at 17:57
PeterPeter
11 bronze badge
Плагин Google XML Sitemaps — отличный плагин для создания карты сайта в формате xml для поисковиков, не путайте с html-картой сайта для пользователей. Но вот проблема в том, что данный плагин выдает ошибку, если в Общих параметрах WordPress вы прописали адрес с www (ошибка выдается в версии 3.4 и ранних версиях). Ошибка выглядит таким образом, при попытке открыть карту сайта по адресу site.ru/sitemap.xml, получаем это:
Ошибка загрузки таблицы стилей: Произошла неизвестная ошибка (805303f4) http://www.site.ru/wp-content/plugins/google-sitemap-generator/sitemap.xsl

Для того, чтобы карта сайта отображалась нормально, и поисковики могли получить все содержимое вашего сайта без ошибок, придется немного исправить файлы плагина.
Вносить исправления будем в файл sitemap-core.php, который лежит в папке плагина google-sitemap-generator, путь по ftp будет выглядеть примерно так site.ru/wp-content/plugins/google-sitemap-generator:

Или можно отредактировать данный файл через админку сайта без использования ftp, но тогда нужно быть более аккуратным и скопировать содержимое файла на всякий случай, если понадобится восстановить первоначальную версию.
Чтобы внести изменения через админку, зайдите на страницу всех плагинов и в настройках плагина Google XML Sitemaps выберите «Изменить»:

Затем в правой колонке выберите файл google-sitemap-generator/sitemap-core.php:

Далее вносим изменения в файл sitemap-core.php. Если вы вносите изменения через FTP, тогда в версии плагина 3.4 вам нужна строка 817, если вносите изменения через админку, то нажмите CTRL+F и ищите кусок кода:
function GetPluginUrl() {

Затем замените этот кусок кода:
function GetPluginUrl() {
//Try to use WP API if possible, introduced in WP 2.6
if (function_exists('plugins_url')) return trailingslashit(plugins_url(basename(dirname(__FILE__))));
//Try to find manually... can't work if wp-content was renamed or is redirected
$path = dirname(__FILE__);
$path = str_replace("\","/",$path);
$path = trailingslashit(get_bloginfo('wpurl')) . trailingslashit(substr($path,strpos($path,"wp-content/")));
return $path;
}
На этот код:
function GetPluginUrl() {
//Try to use WP API if possible, introduced in WP 2.6
//if (function_exists('plugins_url')) return trailingslashit(plugins_url(basename(dirname(__FILE__))));
//Try to find manually... can't work if wp-content was renamed or is redirected
$path = dirname(__FILE__);
$path = str_replace("\","/",$path);
//$path = trailingslashit(get_bloginfo('wpurl')) . trailingslashit(substr($path,strpos($path,"wp-content/")));
$path = trailingslashit(substr($path,strpos($path,"wp-content/")));
return $path;
}
Затем сохраняем изменения, если по ftp — перезаписываем файл. Обязательно заходим в настройки плагина «Генератор XML-карты сайта для WordPress 3.4» и нажимаем «заново построить карту сайта«. После всех этих манипуляций карта сайта sitemap.xml будет доступна как по адресу с www, так и без.
Помните, что при обновлении плагина, файлы будут перезаписаны и придется вносить изменения еще раз.
Первоисточник решения данной проблемы здесь.
