
Раздражает, когда какой-то сайт не загружается и отзывается непонятными ошибками. Обычно они сопровождаются одним из десятков HTTP-кодов, которые как раз намекают на характер сбоя, а также его вероятные причины.
В этом материале поговорим об ошибке 400 Bad Request. Почему она появляется и как ее исправить.
Чуть подробнее об ошибке 400
Как и другие коды, начинающиеся на четверку, 400 Bad Request говорит о том, что возникла проблема на стороне пользователя. Зачастую сервер отправляет ее, когда появившаяся неисправность не подходит больше ни под одну категорию ошибок.
Стоит запомнить — код 400 напрямую связан с клиентом (браузером, к примеру) и намекает на то, что отправленный запрос со стороны пользователя приводит к сбою еще до того, как его обработает сервер (вернее, так считает сам сервер).
Из-за чего всплывает Bad Request?
Есть 4 повода для возникновения ошибки сервера 400 Bad Request при попытке зайти на сайт:
Исправляем ошибку 400 Bad Request на стороне клиента
Так как ошибка 400 в 99 случаев из 100 возникает на стороне клиента, начнем с соответствующих методов. Проверим все элементы, участвующие в передаче запроса со стороны клиента (браузера).
Проверяем адрес сайта
Банальщина, но необходимая банальщина. Перед тем как бежать куда-то жаловаться и предпринимать более серьезные шаги, повнимательнее взгляните на ссылку в адресной строке. Может, где-то затесалась опечатка или вы случайно написали большую букву вместо маленькой. Некоторые части адреса чувствительны к регистру.
А еще стоит поискать запрашиваемую страницу через поисковик, встроенный в сайт. Есть вероятность, что конкретная страница куда-то переехала, но сервер не может показать подходящий HTTP-код в духе 404 Not Found. Если, конечно, сам сайт работает.
Сбрасываем параметры браузера
Этот метод срабатывает, если сервер отказывается принимать запросы из-за «битых» куки или других данных. Дело в том, что сайт использует куки-файлы, чтобы хранить информацию о пользователе у него же в браузере. При входе конкретного человека на ресурс, он пытается распознать куки и сравнить информацию с той, что уже есть на сервере.
Иногда случается, что куки-файлы одного или нескольких пользователей вступают в конфликт. В таком случае надо открыть настройки браузера, а потом удалить весь кэш, куки и прочие связанные элементы.
В зависимости от браузера процесс удаления куки-файлов может немного отличаться. В Chrome это работает так:
Загружаем файл подходящего размера
Если ошибка 400 Bad Request появляется при попытке загрузить на сайт какой-нибудь файл, то стоит попробовать загрузить файл поменьше. Иногда вебмастера ленятся грамотно настроить ресурс, и вместо понятного объяснения вроде «Загружаемые файлы не должны быть размером больше 2 мегабайт» люди получают Bad Request. Остается только гадать, какой там у них лимит.
Устраняем проблемы, связанные с Windows и сторонним софтом
Помимо браузера, на работу сети могут влиять другие программные продукты (экраны, защищающие от «непонятных подключений»). И вирусы. Да и сама Windows может стать проблемой. Почти любой ее компонент. Поэтому надо бы проделать следующее:
Ищем проблему на стороне сервера
Если что-то происходит на стороне ресурса, то это редко заканчивается ошибкой 400. Но все-таки есть несколько сценариев, при которых клиента обвиняют в сбое зря, а настоящая вина лежит на сервере.
Проверяем требования к HTTP-заголовкам
Пока настраиваешь сайт, несложно допустить ошибку или даже парочку. Возможно, требования к HTTP-заголовком указаны некорректно, и сервер ожидает запросы с ошибками, которые по объективным причинам не может распознать адекватно. Тогда администратору стоит перепроверить ожидаемые заголовки на своем сайте или в приложении.
Удаляем свежие обновления и плагины
Иногда ошибка 400 Bad Request появляется после обновления CMS или установки новых плагинов. Если у вас она появилась из-за этого, то наиболее логичное решение — откатиться до более ранней версии CMS и удалить все новые плагины.
Главное, перед этим сделать резервную копию данных. И перед установкой обновлений тоже стоило бы.
Проверяем состояние базы данных
Некоторые сторонние расширения для того же WordPress получают полный доступ к ресурсу и имеют право вносить изменения даже в подключенную базу данных. Если после удаления свежих плагинов ошибка 400 никуда не исчезла и появляется у всех, кто пытается зайти на сайт, стоит проверить, в каком состоянии находится база данных. Нужно вручную проверить все записи на наличие подозрительных изменений, которые могли быть сделаны установленными расширениями.
Исправляем ошибки в коде и скриптах
Ничего из вышеперечисленного не помогло? Тогда осталось проверить свой код и работающие скрипты. Лучше провести дебаггинг вручную и не надеяться на помощь компьютера. Сделать копию приложения или сайта, потом пошагово проверить каждый отрезок кода в поисках ошибок.
В крайнем случае придется кричать «полундра» и звать на помощь техподдержку хостинга. Возможно, возникли сложности на их стороне. Тогда вообще ничего не надо будет делать. Просто ждать, пока все исправят за вас.
На этом все. Основные причины появления 400 Bad Request разобрали. Как ее лечить — тоже. Теперь дело за вами. Пользуйтесь полученной информацией, чтобы больше не пришлось мучиться в попытках зайти на нужный ресурс.
Ошибка не удалось получить сведения куки файлов. Инструкция по включению файлов cookie в браузере
Иногда ошибки COOKIE. EXE и другие системные ошибки EXE могут быть связаны с проблемами в реестре Windows. Несколько программ может использовать файл COOKIE. EXE, но когда эти программы удалены или изменены, иногда остаются «осиротевшие» (ошибочные) записи реестра EXE.
В принципе, это означает, что в то время как фактическая путь к файлу мог быть изменен, его неправильное бывшее расположение до сих пор записано в реестре Windows. Когда Windows пытается найти файл по этой некорректной ссылке (на расположение файлов на вашем компьютере), может возникнуть ошибка COOKIE. EXE. Кроме того, заражение вредоносным ПО могло повредить записи реестра, связанные с Norton Network Access Suite. Таким образом, эти поврежденные записи реестра EXE необходимо исправить, чтобы устранить проблему в корне.
Блокировать и удалять куки
Куки-файлы также используются для определения того, согласился ли субъект данных использовать куки-файлы на веб-сайте Совета, чтобы вопрос не задавался каждый раз, когда он консультировался с ним. Для получения дополнительной информации обратитесь к меню «Справка» вашего браузера. Куки-файлы на наших сайтах, возможно, были установлены нами, третьими сторонами по контракту с нами или независимыми третьими лицами, такими как рекламодатели.
В течение почти года интернет-пользователи видели на баннерах «баннерные баннеры». Сегодня многие сайты несовместимы. Таким образом, баннер должен отображаться только до тех пор, пока пользователь не продолжил навигацию, и, прежде всего, он должен позволить сделать реальный выбор. Таким образом, куки, необходимые для предоставления услуги, запрошенной пользователями Интернета, не требуют сбора их согласия или предварительной информации. Действительно, критерии для исключений включают.
Редактирование реестра Windows вручную с целью удаления содержащих ошибки ключей COOKIE. EXE не рекомендуется, если вы не являетесь специалистом по обслуживанию ПК. Ошибки, допущенные при редактировании реестра, могут привести к неработоспособности вашего ПК и нанести непоправимый ущерб вашей операционной системе. На самом деле, даже одна запятая, поставленная не в том месте, может воспрепятствовать загрузке компьютера!
Ограниченное сохранение собранных данных. Возможность противостоять мониторингу навигации. Указанные выше инструменты предоставляют такие варианты. Использование кнопок на веб-сайтах позволяет выделить определенное содержимое через социальные платформы, используя преимущества «вирусного эффекта». Многие издатели имеют эти «социальные кнопки» на всех своих страницах. Они поощряют совместное использование. Однако большинство этих социальных кнопок удаляются непосредственно из доменов сторонних социальных платформ.
Платформы используют информацию, собранную через эти плагины, для настройки отображаемых объявлений. Они часто используют отпечатки пальцев аппаратного и программного обеспечения. Поэтому он интегрируется на большинстве сайтов. Для пользователей инструментов управления контентом существуют плагины, но они не обязательно поддерживаются. Строка адаптируется в соответствии с инструментами, которые вы хотите предложить на своем сайте. Если вы хотите упорядочить кнопки, просто добавьте следующую строку.
Предупреждение: Если вы не являетесь опытным пользователем ПК, мы НЕ рекомендуем редактирование реестра Windows вручную. Некорректное использование Редактора реестра может привести к серьезным проблемам и потребовать переустановки Windows. Мы не гарантируем, что неполадки, являющиеся результатом неправильного использования Редактора реестра, могут быть устранены. Вы пользуетесь Редактором реестра на свой страх и риск.
Преимущество этого решения заключается в том, что оно адаптируется к любой форме сайта. На некоторых сайтах реализованы различные решения. Если намерение является хорошим, следует отметить, что это действие не может быть истолковано как согласие. Отображение количества акций на странице часто дает сигнал посетителю самого популярного контента и влияет на их навигацию на сайте.
Может быть интересно иметь либо оценку этого показателя, либо его точное значение. Инструменты, представленные в предыдущих разделах, адаптированы к конкретным функциям. Если вы хотите предоставлять функции, отличные от совместного использования контента, вам понадобится более универсальное решение для управления тегами, которое может показаться более сложным для интеграции.
Перед тем, как вручную восстанавливать реестр Windows, необходимо создать резервную копию, экспортировав часть реестра, связанную с COOKIE. EXE (например, Norton Network Access Suite):
Следующие шаги при ручном редактировании реестра не будут описаны в данной статье, так как с большой вероятностью могут привести к повреждению вашей системы. Если вы хотите получить больше информации о редактировании реестра вручную, пожалуйста, ознакомьтесь со ссылками ниже.
Существует множество решений по управлению тегами. Большая часть из них является частью услуг, предоставляемых специализированными компаниями. Эта статья не нацелена на их сравнение, поскольку мы сосредоточимся прежде всего на свободных и бесплатных альтернативах.
Кроме того, внесение этих печенья значительно замедляет посещение посетителя во время его первого визита. Поэтому необходимо проверить оппозицию, поданную Менеджерами тегов, когда пользователь возражает. Это решение было разработано после принятия английского закона о куках. Если согласие не получено, тег просто не будет вызван. Первоначально было доступно только одно согласие. Теперь можно выразить выбор для каждой из больших семейств. Затем необходимо изменить теги разных сценариев, указав их условными тегами.
В связи с внедрением новых функций в работе сайта (к примеру, ), у некоторых пользователей возникли проблемы с корректной работой сайта, связанные с установленным в браузере запрете на приём файлов cookie. Ниже приведены инструкции по включению cookie в большинстве популярных современных браузеров.
Эти теги будут обеспечивать, чтобы теги вызывались только при выполнении условий. Первоначально это решение касалось лишь небольшого количества услуг. В последние месяцы значительно улучшился каталог поддерживаемых сервисов, и теперь этот инструмент позволяет управлять куки-файлами, связанными с видео, виджетами, связанными с различными службами, а также с несколькими рекламными агентствами. Для установки требуется скопировать библиотеки в выбранный вами каталог. После копирования библиотек вам может понадобиться интегрировать форматирование инструмента, прежде чем настраивать каждую из функций, интегрируя их на разные страницы.
Инструкции по включению файлов cookie в Вашем браузере (чтобы узнать название и версию Вашего браузера, зайдите в меню “Справка” > “О программе”).
Microsoft Internet Explorer (IE)
Чтобы включить файлы cookie в IE версии 6 и выше, сделайте следующее:
1. Выберите пункт меню «Сервис» > «Свойства обозревателя».
2. Перейдите на вкладку «Конфиденциальность».
Затем вы должны объявить все плагины, которые вы будете использовать на своем сайте, и проинтегрировать их в теле страниц. Для большинства из них достаточно объявить их в таблице «работы» лимонного пирога. В редких случаях вам нужно добавить определенные параметры на ваш сайт.
Вам необязательно размещать эти элементы на всех страницах. Достаточно, чтобы они присутствовали на страницах, где используются плагины. Однако их проще интегрировать на всех страницах, что позволяет получить согласие от пользователя вверх. Каждый тип плагина настроен по-разному. Некоторые из них должны быть слегка изменены для настройки. Здесь мы возьмем пример видео.
3. Нажмите на кнопку «Дополнительно».
4. Установите флажок «Перекрыть автоматическую обработку файлов «cookie»».
5. Выберите в группе «Основные cookie» вариант «Принимать».
6. Выберите в группе «Сторонние cookie» вариант «Принимать».

7. Для выхода нажмите на кнопку ОК.
Если нет, вместо видео отображается изображение с запросом согласия. Несколько строк ниже должны сделать трюк. Тем не менее, это решение в основном жизнеспособно для первого дисплея. Действительно, навсегда блокирование стороннего контента не всегда возможно. Это информационная страница, которую предоставляют многие сайты. Однако это решение имеет два основных недостатка. Однако мы видим, что все больше инструментов появляется на основе отпечатков пальцев терминала. После того как весь сайт настроен, необходимо выполнить тесты, чтобы проверить, что разные сценарии являются функциональными.
Mozilla Firefox
Чтобы включить файлы cookie в браузере Mozilla Firefox версии 3.x, сделайте следующее:
1. Выберите пункт меню «Инструменты» > «Настройки».

3. Выберите «Firefox будет запоминать историю».
4. Нажмите на кнопку ОК.
В самом деле, согласие проявляется в простом «положительном действии» пользователя. Как только была опубликована рекомендация, было указано, что щелчок по любому элементу страницы является соглашением. Прокрутка также является частью действий, которые заслуживают дальнейшей навигации. Но это должно быть довольно значительным и не должно быть связано с ошибкой манипуляции.
Приведение сайта в соответствие является более или менее сложной задачей в зависимости от сторонних элементов, используемых вашими страницами. Для страниц, которые включают только инструменты измерения аудитории или социальные плагины, существуют решения «под ключ». С другой стороны, для интеграции рекламы, видео или виджетов потребуется использовать более сложные инструменты.
1. Выберите «Firefox будет использовать ваши настройки хранения истории».
2. Установите флажок «Принимать cookies с сайтов».
3. Нажмите на кнопку ОК.
Чтобы включить файлы cookie в браузере Mozilla Firefox версии 2.x, сделайте следующее:
1. Выберите пункт меню «Инструменты» > «Настройки».
В чем польза печенья для меня, посетителя
Зачем мне это знать
Но представьте себе, что вы хотите передавать переменные на всех страницах вашего сайта на время присутствия посетителя. Таким образом, можно отправить с одной страницы на другое имя и имя посетителя, но как только мы загружаем другую страницу, эта информация «забыта». Вот почему мы изобрели сеансы.
2. Нажмите значок «Приватность» на верхней панели.
3. Установите флажок «Принимать cookies с сайтов».
4. Нажмите на кнопку ОК.
Чтобы включить файлы cookie в браузере Mozilla Firefox версии 1.x, сделайте следующее:
1. Выберите пункт меню «Инструменты» > «Настройки».
2. Нажмите значок «Приватность» на верхней панели.
3. Перейдите на вкладку Cookies.
4. Установите флажок «Разрешить cookie».
5. Нажмите на кнопку ОК.
Чтобы включить файлы cookie в браузере Mozilla Firefox (для Mac), сделайте следующее:
1. Выберите пункт меню «Настройки».
2. Выберите «Конфиденциальность».
3. Установите флажок «Разрешить cookie» в группе «Cookie».
Opera
Чтобы включить файлы cookie в Opera, сделайте следующее:
Пример использования сеансов
Не ошибитесь: переменные сеанса можно создавать в любом месте кода. Обратите внимание на что-то очень важное: эти ссылки очень просты и не передают никакой информации. Значения переменных сохранялись, нам нечего было делать! Таким образом, эти переменные сохраняются со страницы на страницу в течение всего присутствия вашего посетителя.
Источники:
https://timeweb. com/ru/community/articles/chto-takoe-oshibka-400-bad-request-i-kak-ee-ispravit
https://multxit. ru/zagruzki/error-could-not-retrieve-cookie-information-how-to-enable-cookies-in-your-browser. html

Раздражает, когда какой-то сайт не загружается и отзывается непонятными ошибками. Обычно они сопровождаются одним из десятков HTTP-кодов, которые как раз намекают на характер сбоя, а также его вероятные причины.
В этом материале поговорим об ошибке 400 Bad Request. Почему она появляется и как ее исправить.
Чуть подробнее об ошибке 400
Как и другие коды, начинающиеся на четверку, 400 Bad Request говорит о том, что возникла проблема на стороне пользователя. Зачастую сервер отправляет ее, когда появившаяся неисправность не подходит больше ни под одну категорию ошибок.
Стоит запомнить — код 400 напрямую связан с клиентом (браузером, к примеру) и намекает на то, что отправленный запрос со стороны пользователя приводит к сбою еще до того, как его обработает сервер (вернее, так считает сам сервер).
Из-за чего всплывает Bad Request?
Есть 4 повода для возникновения ошибки сервера 400 Bad Request при попытке зайти на сайт:
Исправляем ошибку 400 Bad Request на стороне клиента
Так как ошибка 400 в 99 случаев из 100 возникает на стороне клиента, начнем с соответствующих методов. Проверим все элементы, участвующие в передаче запроса со стороны клиента (браузера).
Проверяем адрес сайта
Банальщина, но необходимая банальщина. Перед тем как бежать куда-то жаловаться и предпринимать более серьезные шаги, повнимательнее взгляните на ссылку в адресной строке. Может, где-то затесалась опечатка или вы случайно написали большую букву вместо маленькой. Некоторые части адреса чувствительны к регистру.
А еще стоит поискать запрашиваемую страницу через поисковик, встроенный в сайт. Есть вероятность, что конкретная страница куда-то переехала, но сервер не может показать подходящий HTTP-код в духе 404 Not Found. Если, конечно, сам сайт работает.
Сбрасываем параметры браузера
Этот метод срабатывает, если сервер отказывается принимать запросы из-за «битых» куки или других данных. Дело в том, что сайт использует куки-файлы, чтобы хранить информацию о пользователе у него же в браузере. При входе конкретного человека на ресурс, он пытается распознать куки и сравнить информацию с той, что уже есть на сервере.
Иногда случается, что куки-файлы одного или нескольких пользователей вступают в конфликт. В таком случае надо открыть настройки браузера, а потом удалить весь кэш, куки и прочие связанные элементы.
В зависимости от браузера процесс удаления куки-файлов может немного отличаться. В Chrome это работает так:
Загружаем файл подходящего размера
Если ошибка 400 Bad Request появляется при попытке загрузить на сайт какой-нибудь файл, то стоит попробовать загрузить файл поменьше. Иногда вебмастера ленятся грамотно настроить ресурс, и вместо понятного объяснения вроде «Загружаемые файлы не должны быть размером больше 2 мегабайт» люди получают Bad Request. Остается только гадать, какой там у них лимит.
Устраняем проблемы, связанные с Windows и сторонним софтом
Помимо браузера, на работу сети могут влиять другие программные продукты (экраны, защищающие от «непонятных подключений»). И вирусы. Да и сама Windows может стать проблемой. Почти любой ее компонент. Поэтому надо бы проделать следующее:
Ищем проблему на стороне сервера
Если что-то происходит на стороне ресурса, то это редко заканчивается ошибкой 400. Но все-таки есть несколько сценариев, при которых клиента обвиняют в сбое зря, а настоящая вина лежит на сервере.
Проверяем требования к HTTP-заголовкам
Пока настраиваешь сайт, несложно допустить ошибку или даже парочку. Возможно, требования к HTTP-заголовком указаны некорректно, и сервер ожидает запросы с ошибками, которые по объективным причинам не может распознать адекватно. Тогда администратору стоит перепроверить ожидаемые заголовки на своем сайте или в приложении.
Удаляем свежие обновления и плагины
Иногда ошибка 400 Bad Request появляется после обновления CMS или установки новых плагинов. Если у вас она появилась из-за этого, то наиболее логичное решение — откатиться до более ранней версии CMS и удалить все новые плагины.
Главное, перед этим сделать резервную копию данных. И перед установкой обновлений тоже стоило бы.
Проверяем состояние базы данных
Некоторые сторонние расширения для того же WordPress получают полный доступ к ресурсу и имеют право вносить изменения даже в подключенную базу данных. Если после удаления свежих плагинов ошибка 400 никуда не исчезла и появляется у всех, кто пытается зайти на сайт, стоит проверить, в каком состоянии находится база данных. Нужно вручную проверить все записи на наличие подозрительных изменений, которые могли быть сделаны установленными расширениями.
Исправляем ошибки в коде и скриптах
Ничего из вышеперечисленного не помогло? Тогда осталось проверить свой код и работающие скрипты. Лучше провести дебаггинг вручную и не надеяться на помощь компьютера. Сделать копию приложения или сайта, потом пошагово проверить каждый отрезок кода в поисках ошибок.
В крайнем случае придется кричать «полундра» и звать на помощь техподдержку хостинга. Возможно, возникли сложности на их стороне. Тогда вообще ничего не надо будет делать. Просто ждать, пока все исправят за вас.
На этом все. Основные причины появления 400 Bad Request разобрали. Как ее лечить — тоже. Теперь дело за вами. Пользуйтесь полученной информацией, чтобы больше не пришлось мучиться в попытках зайти на нужный ресурс.
Иногда ошибки COOKIE. EXE и другие системные ошибки EXE могут быть связаны с проблемами в реестре Windows. Несколько программ может использовать файл COOKIE. EXE, но когда эти программы удалены или изменены, иногда остаются «осиротевшие» (ошибочные) записи реестра EXE.
В принципе, это означает, что в то время как фактическая путь к файлу мог быть изменен, его неправильное бывшее расположение до сих пор записано в реестре Windows. Когда Windows пытается найти файл по этой некорректной ссылке (на расположение файлов на вашем компьютере), может возникнуть ошибка COOKIE. EXE. Кроме того, заражение вредоносным ПО могло повредить записи реестра, связанные с Norton Network Access Suite. Таким образом, эти поврежденные записи реестра EXE необходимо исправить, чтобы устранить проблему в корне.
Блокировать и удалять куки
Куки-файлы также используются для определения того, согласился ли субъект данных использовать куки-файлы на веб-сайте Совета, чтобы вопрос не задавался каждый раз, когда он консультировался с ним. Для получения дополнительной информации обратитесь к меню «Справка» вашего браузера. Куки-файлы на наших сайтах, возможно, были установлены нами, третьими сторонами по контракту с нами или независимыми третьими лицами, такими как рекламодатели.
В течение почти года интернет-пользователи видели на баннерах «баннерные баннеры». Сегодня многие сайты несовместимы. Таким образом, баннер должен отображаться только до тех пор, пока пользователь не продолжил навигацию, и, прежде всего, он должен позволить сделать реальный выбор. Таким образом, куки, необходимые для предоставления услуги, запрошенной пользователями Интернета, не требуют сбора их согласия или предварительной информации. Действительно, критерии для исключений включают.
Редактирование реестра Windows вручную с целью удаления содержащих ошибки ключей COOKIE. EXE не рекомендуется, если вы не являетесь специалистом по обслуживанию ПК. Ошибки, допущенные при редактировании реестра, могут привести к неработоспособности вашего ПК и нанести непоправимый ущерб вашей операционной системе. На самом деле, даже одна запятая, поставленная не в том месте, может воспрепятствовать загрузке компьютера!
Ограниченное сохранение собранных данных. Возможность противостоять мониторингу навигации. Указанные выше инструменты предоставляют такие варианты. Использование кнопок на веб-сайтах позволяет выделить определенное содержимое через социальные платформы, используя преимущества «вирусного эффекта». Многие издатели имеют эти «социальные кнопки» на всех своих страницах. Они поощряют совместное использование. Однако большинство этих социальных кнопок удаляются непосредственно из доменов сторонних социальных платформ.
Платформы используют информацию, собранную через эти плагины, для настройки отображаемых объявлений. Они часто используют отпечатки пальцев аппаратного и программного обеспечения. Поэтому он интегрируется на большинстве сайтов. Для пользователей инструментов управления контентом существуют плагины, но они не обязательно поддерживаются. Строка адаптируется в соответствии с инструментами, которые вы хотите предложить на своем сайте. Если вы хотите упорядочить кнопки, просто добавьте следующую строку.
Предупреждение: Если вы не являетесь опытным пользователем ПК, мы НЕ рекомендуем редактирование реестра Windows вручную. Некорректное использование Редактора реестра может привести к серьезным проблемам и потребовать переустановки Windows. Мы не гарантируем, что неполадки, являющиеся результатом неправильного использования Редактора реестра, могут быть устранены. Вы пользуетесь Редактором реестра на свой страх и риск.
Преимущество этого решения заключается в том, что оно адаптируется к любой форме сайта. На некоторых сайтах реализованы различные решения. Если намерение является хорошим, следует отметить, что это действие не может быть истолковано как согласие. Отображение количества акций на странице часто дает сигнал посетителю самого популярного контента и влияет на их навигацию на сайте.
Может быть интересно иметь либо оценку этого показателя, либо его точное значение. Инструменты, представленные в предыдущих разделах, адаптированы к конкретным функциям. Если вы хотите предоставлять функции, отличные от совместного использования контента, вам понадобится более универсальное решение для управления тегами, которое может показаться более сложным для интеграции.
Перед тем, как вручную восстанавливать реестр Windows, необходимо создать резервную копию, экспортировав часть реестра, связанную с COOKIE. EXE (например, Norton Network Access Suite):
Следующие шаги при ручном редактировании реестра не будут описаны в данной статье, так как с большой вероятностью могут привести к повреждению вашей системы. Если вы хотите получить больше информации о редактировании реестра вручную, пожалуйста, ознакомьтесь со ссылками ниже.
Существует множество решений по управлению тегами. Большая часть из них является частью услуг, предоставляемых специализированными компаниями. Эта статья не нацелена на их сравнение, поскольку мы сосредоточимся прежде всего на свободных и бесплатных альтернативах.
Кроме того, внесение этих печенья значительно замедляет посещение посетителя во время его первого визита. Поэтому необходимо проверить оппозицию, поданную Менеджерами тегов, когда пользователь возражает. Это решение было разработано после принятия английского закона о куках. Если согласие не получено, тег просто не будет вызван. Первоначально было доступно только одно согласие. Теперь можно выразить выбор для каждой из больших семейств. Затем необходимо изменить теги разных сценариев, указав их условными тегами.
В связи с внедрением новых функций в работе сайта (к примеру, ), у некоторых пользователей возникли проблемы с корректной работой сайта, связанные с установленным в браузере запрете на приём файлов cookie. Ниже приведены инструкции по включению cookie в большинстве популярных современных браузеров.
Эти теги будут обеспечивать, чтобы теги вызывались только при выполнении условий. Первоначально это решение касалось лишь небольшого количества услуг. В последние месяцы значительно улучшился каталог поддерживаемых сервисов, и теперь этот инструмент позволяет управлять куки-файлами, связанными с видео, виджетами, связанными с различными службами, а также с несколькими рекламными агентствами. Для установки требуется скопировать библиотеки в выбранный вами каталог. После копирования библиотек вам может понадобиться интегрировать форматирование инструмента, прежде чем настраивать каждую из функций, интегрируя их на разные страницы.
Инструкции по включению файлов cookie в Вашем браузере (чтобы узнать название и версию Вашего браузера, зайдите в меню “Справка” > “О программе”).
Microsoft Internet Explorer (IE)
Чтобы включить файлы cookie в IE версии 6 и выше, сделайте следующее:
1. Выберите пункт меню «Сервис» > «Свойства обозревателя».
2. Перейдите на вкладку «Конфиденциальность».
Затем вы должны объявить все плагины, которые вы будете использовать на своем сайте, и проинтегрировать их в теле страниц. Для большинства из них достаточно объявить их в таблице «работы» лимонного пирога. В редких случаях вам нужно добавить определенные параметры на ваш сайт.
Вам необязательно размещать эти элементы на всех страницах. Достаточно, чтобы они присутствовали на страницах, где используются плагины. Однако их проще интегрировать на всех страницах, что позволяет получить согласие от пользователя вверх. Каждый тип плагина настроен по-разному. Некоторые из них должны быть слегка изменены для настройки. Здесь мы возьмем пример видео.
3. Нажмите на кнопку «Дополнительно».
4. Установите флажок «Перекрыть автоматическую обработку файлов «cookie»».
5. Выберите в группе «Основные cookie» вариант «Принимать».
6. Выберите в группе «Сторонние cookie» вариант «Принимать».

7. Для выхода нажмите на кнопку ОК.
Если нет, вместо видео отображается изображение с запросом согласия. Несколько строк ниже должны сделать трюк. Тем не менее, это решение в основном жизнеспособно для первого дисплея. Действительно, навсегда блокирование стороннего контента не всегда возможно. Это информационная страница, которую предоставляют многие сайты. Однако это решение имеет два основных недостатка. Однако мы видим, что все больше инструментов появляется на основе отпечатков пальцев терминала. После того как весь сайт настроен, необходимо выполнить тесты, чтобы проверить, что разные сценарии являются функциональными.
Mozilla Firefox
Чтобы включить файлы cookie в браузере Mozilla Firefox версии 3.x, сделайте следующее:
1. Выберите пункт меню «Инструменты» > «Настройки».

3. Выберите «Firefox будет запоминать историю».
4. Нажмите на кнопку ОК.
В самом деле, согласие проявляется в простом «положительном действии» пользователя. Как только была опубликована рекомендация, было указано, что щелчок по любому элементу страницы является соглашением. Прокрутка также является частью действий, которые заслуживают дальнейшей навигации. Но это должно быть довольно значительным и не должно быть связано с ошибкой манипуляции.
Приведение сайта в соответствие является более или менее сложной задачей в зависимости от сторонних элементов, используемых вашими страницами. Для страниц, которые включают только инструменты измерения аудитории или социальные плагины, существуют решения «под ключ». С другой стороны, для интеграции рекламы, видео или виджетов потребуется использовать более сложные инструменты.
1. Выберите «Firefox будет использовать ваши настройки хранения истории».
2. Установите флажок «Принимать cookies с сайтов».
3. Нажмите на кнопку ОК.
Чтобы включить файлы cookie в браузере Mozilla Firefox версии 2.x, сделайте следующее:
1. Выберите пункт меню «Инструменты» > «Настройки».
В чем польза печенья для меня, посетителя
Зачем мне это знать
Но представьте себе, что вы хотите передавать переменные на всех страницах вашего сайта на время присутствия посетителя. Таким образом, можно отправить с одной страницы на другое имя и имя посетителя, но как только мы загружаем другую страницу, эта информация «забыта». Вот почему мы изобрели сеансы.
2. Нажмите значок «Приватность» на верхней панели.
3. Установите флажок «Принимать cookies с сайтов».
4. Нажмите на кнопку ОК.
Чтобы включить файлы cookie в браузере Mozilla Firefox версии 1.x, сделайте следующее:
1. Выберите пункт меню «Инструменты» > «Настройки».
2. Нажмите значок «Приватность» на верхней панели.
3. Перейдите на вкладку Cookies.
4. Установите флажок «Разрешить cookie».
5. Нажмите на кнопку ОК.
Чтобы включить файлы cookie в браузере Mozilla Firefox (для Mac), сделайте следующее:
1. Выберите пункт меню «Настройки».
2. Выберите «Конфиденциальность».
3. Установите флажок «Разрешить cookie» в группе «Cookie».
Opera
Чтобы включить файлы cookie в Opera, сделайте следующее:
Пример использования сеансов
Не ошибитесь: переменные сеанса можно создавать в любом месте кода. Обратите внимание на что-то очень важное: эти ссылки очень просты и не передают никакой информации. Значения переменных сохранялись, нам нечего было делать! Таким образом, эти переменные сохраняются со страницы на страницу в течение всего присутствия вашего посетителя.
Источники:
https://timeweb. com/ru/community/articles/chto-takoe-oshibka-400-bad-request-i-kak-ee-ispravit
https://multxit. ru/zagruzki/error-could-not-retrieve-cookie-information-how-to-enable-cookies-in-your-browser. html
 После масштабного обновления сети ВКонтакте, пользователи столкнулись с появлением «Код ошибки 4» при просмотре видеозаписей. Данная неполадка касается исключительно видео плеера ресурса, решить ее не составит труда. Далее мы разберем причины возникновения «Код ошибки 4» и ее устранения.
После масштабного обновления сети ВКонтакте, пользователи столкнулись с появлением «Код ошибки 4» при просмотре видеозаписей. Данная неполадка касается исключительно видео плеера ресурса, решить ее не составит труда. Далее мы разберем причины возникновения «Код ошибки 4» и ее устранения.
СПРАВКА: данная проблема в большей степени затрагивает ПК и ноутбуки, а также чаще всего, встречается при использовании Яндекс.Браузер
Содержание:
- Причины появления ошибки
- Подробности
- Как убрать «Код ошибки 4» на компьютере
- Очистить кэш браузера
- Как убрать «Код ошибки 4» на телефоне
- Код ошибки 4 «source not supported» причины
Причины появления ошибки
Большая часть пользователей связывает появление «Код ошибки 4» с новым дизайном ВКонтакте, ссылаясь на некорректную работу серверов с видео данными ресурса. В большинстве случаев, ошибка появляется при смене качества видео.
К основным причинам появления ошибки можно отнести:
- Внутренние сбои в работе социальной сети;
- Вредоносное программное обеспечение;
- Некорректная работа Flash Player;
- Некорректная работа используемого браузера;
- Плохая скорость интернета.

Подробности
Как убрать «Код ошибки 4» на компьютере
Чтобы самостоятельно устранить проблему вам потребуется:
- В том случае, если у вас низкая скорость интернет-соединения, попробуйте уменьшить разрешение видео в настройках.
- Запустите антивирус.
- Установите последнюю версию Adobe Flash Player.
Данная утилита отвечает за работу медиаконтента во всех браузерах, поэтому вам следует установить или обновить вашу версию программы до последней. Сделать это можно, пройдя на официальный сайт программы по ссылке: https://www.adobe.com/ru/products/flashplayer/end-of-life.html?no_ab=1.
Очистить кэш браузера
Очистка для Яндекс.Браузер:
- нажимаете сочетание клавиш Ctrl +Shift +Del
- открываете «За все время»;
- Отметьте пункты: Файлы, сохраненные в кэше, Файлы cookie и другие данные сайтов и модулей;
- нажмите кнопку «Очистить»;
- перезагрузите браузер.

Очистка Google Chrome:
- Нажмите сочетание клавиш Ctrl+Shift+Del;
- откройте вкладку «Дополнительные»;
- выберите «Все время»;
- отметьте пункты: Файлы куки и другие данные сайтов, Изображения и другие объекты сохраненные в кеше;
- нажмите «Удалить данные»;
- перезагрузите браузер.
Очистка Internet Explorer:
- Нажмите сочетание клавиш Ctrl +Shift +Del;
- отметьте пункты: Временные файлы Интернета и веб-сайтов, Файлы cookie и данные веб-сайтов;
- нажмите «Очистить»;
- перезагрузите браузер.
Для прочих интернет-обозревателей процесс очистки в той или иной мере схож. Если после проведенных манипуляций игра не запускается, следует переустановить ваш браузер через официальный сайт.
- Ускорить или уменьшить скорость воспроизведения видео в настройках.
- В интерфейсе социальной сети измените настройки авто воспроизведения.
- Отключить турбо режим в расширениях браузера (если вы используете Opera или Яндекс.Браузер) и обновите страницу.
Как убрать «Код ошибки 4» на телефоне
В мобильных приложениях данная ошибка решается путем следующих действий:
- Проверить сотовые данные, либо wi-fi;
- Очистите кэш вашего телефона;
- Перезапустите приложение;
- Перезагрузите мобильное устройство.
Код ошибки 4 «source not supported» причины
Список
- Медленная скорость интернета.
- Некорректная работа Flash Player.
- Загруженность операционной системы.
- Некорректная работа браузера.
- Блокировка видео.
Данная проблема решается вышеуказанными способами.
Социальная сеть развивается и ошибки могут возникать из-за внутренних работ и несовершенства системы, однако вы всегда можете обратиться в службу поддержки социальной сети ВКонтакте.
Мой сайт поднимает это исключение примерно 20 раз в день, обычно форма работает нормально, но есть случаи, когда эта проблема возникает, и я не знаю, почему это так.
Это исключение из журнала elmah
500 HttpAntiForgery Требуемый анти-подделки cookie __RequestVerificationToken «нет.
Но форма отправляет токен, как показано в XML-журнале, elmah
<form>
<item name="__RequestVerificationToken">
<value string="DNbDMrzHmy37GPS6IFH-EmcIh4fJ2laezIrIEev5f4vOhsY9T7SkH9-1b7GPjm92CTFtb4dGqSe2SSYrlWSNEQG1MUlNyiLP1wtYli8bIh41"/>
</item>
<item name="toPhone">
<value string="XXXXXX"/>
</item>
<item name="smsMessage">
<value string="xxxxxxxx"/>
</item>
</form>
Это мой метод на контроллере, который использует атрибут данных, чтобы проверить, действительно ли токен, или
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<JsonResult> Send(SMSModel model)
{
// my code goes here
}
Это моя форма в представлении
@using (Html.BeginForm("Send", "SMS", FormMethod.Post, new { @class = "form-sms", autocomplete = "off" }))
{
@Html.AntiForgeryToken()
<div class="row">
<div class="col-md-12">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">+53</div>
@Html.TextBoxFor(m => m.toPhone, new { @class = "form-control", placeholder = "teléfono", required = "required", type = "tel", maxlength = 8 })
</div>
</div>
</div>
</div>
<div class="form-group" style="position:relative">
<label class="sr-only" for="exampleInputEmail3">Message (up to 135 characters)</label>
@Html.TextAreaFor(m => m.smsMessage, new { rows = 4, @class = "form-control", placeholder = "escriba aquí su mensaje", required = "required", maxlength = "135" })
<span class="char-count">135</span>
</div>
if (ViewBag.Sent == true)
{
<div class="alert alert-success alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Su mensaje ha sido enviado <span class="hidden-xs">satisfactoriamente</span></strong>
</div>
}
if (ViewBag.Error == true)
{
<div class="alert alert-danger alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Error:</strong> Por favor revise el número de teléfono.
</div>
}
<div class="errorToMany"></div>
<button type="submit" class="btn btn-default btn-block">Enviar SMS</button>
}
И вот как я отправляю свои данные с помощью AJAX
$('form.form-sms').submit(function (event) {
$.ajax({
url: $(this).attr("action"),
type: "POST",
data: $(this).serializeArray(),
beforeSend: function (xhr) {
$('.btn-default').attr("disabled", true);
$('.btn-default').html("Enviando...")
},
success: function (data, textStatus, jqXHR) {
if (data[0] == false && data[1] == "1") {
some code
} else {
location.reload();
}
},
error: function (jqXHR, textStatus, errorThrown) { }
});
return false;
});
Форма работает хорошо, но эта ошибка продолжает происходить, и я не знаю, почему, я проверил другие вопросы здесь, в Stack Overflow, но ничего не работает для меня.
Для дальнейшего объяснения того, как я публикую данные.
В этой форме для отправки SMS есть поля ToNumber и Message. Когда пользователь нажимает кнопку отправки, функция AJAX берет на себя управление и публикует сериализацию данных поля формы, когда моя функция в контроллере заканчивается и возвращает результат JSON, указывающий на то, что все прошло хорошо, метод AJAX перезагружает страницу, показывающую пользователю успех сообщение.
Любые идеи, которые могут вызвать эту проблему.
Браузером, установленном на телефоне, так или иначе пользуется каждый современный человек. Кто-то просто читает новости и посещает тематические сайты, а кто-то учится или работает. Практически всегда изменять стандартные настройки веб-обозревателя не приходится, но иногда встречаются ситуации, когда определенные функции нужно активировать или отключить. Давайте разберемся, как включить cookie на телефоне Андроид правильно, а также рассмотрим, как удалить их в случае необходимости.
Что такое файлы cookies?
Со словом «cookie» можно столкнуться при посещении какого-либо сайта. Обычно всплывает небольшое окошко, в котором запрашивается разрешение на использование данных файлов. Это в первую очередь требуется для отображения рекламы, интересной конкретному человеку. Специальные алгоритмы анализируют посещенные пользователем страницы, а уже на основе этой информации отображают тематические баннеры.
Если говорить простым языком, то cookies – это данные, которые хранятся на компьютере или смартфоне. Чаще всего это логины и пароли, аккаунты и история посещений веб-страниц. Так для чего же нужны обычному человеку эти файлы? А они прежде всего требуются для реализации автоматического входа в учетную запись, сохранения настроек на просмотренных сайтах и подбора подходящего контента.
Когда вы пользуетесь браузером Google Chrome, то включать cookie в настройках необходимо для использования своей учетной записи. То есть получается, что без соответствующего разрешения веб-обозреватель не позволит вам войти в свой аккаунт Google. Это же можно сказать и про другие браузеры, доступные для скачивания из Google Play.
Итак, вот мы и разобрались с предназначением файлов cookie, поэтому можем переходить к включению их сохранения в настройках. Самым популярным является браузер Google Chrome, так что вот инструкция для него:
Включаем сохранение cookie
Сохраняем изменения, просто закрыв настройки. Нельзя обходить стороной и весьма популярный Яндекс Браузер, поэтому по поводу его нужно сделать некоторую заметку. В данном веб-обозревателе сохранение файлов cookie включено по умолчанию, так что делать ничего не требуется. Единственное, вы можете их удалить.
Как удалить cookies
Периодически необходимо удалять файлы cookie. Это позволит избежать случайной утечки личных данных и сделает использование браузера более безопасным. Чтобы очистить данные веб-страниц в Google Chrome, выполните следующие действия:
Переходим в раздел “История”
Выбираем «Очистить историю»
Удаляем файлы cookie
Обратите внимание, что удаление cookies приведет к автоматическому выходу из учетных записей на большинстве сайтов.
Теперь файлы cookie в Google Chrome удалены. Но это ведь не единственный веб-обозреватель, поэтому вот инструкция для Яндекс Браузера:
Удаляем cookie в Яндекс Браузере
И вот, данные cookie успешно удалены с выбранного браузера. Можете спокойно и безопасно продолжать пользоваться веб-обозревателем.
Вывод
Подводя итоги отметим, что включить cookie на телефоне Андроид можно не во всех браузерах. Где-то подобная опция уже активирована по умолчанию, поэтому вы можете попытаться её только отключить. Что касается удаления данных веб-страниц, то здесь всё совсем просто. Остались вопросы? Пишите их в комментариях к статье!
Что такое ошибка 400 Bad Request и как ее исправить

Раздражает, когда какой-то сайт не загружается и отзывается непонятными ошибками. Обычно они сопровождаются одним из десятков HTTP-кодов, которые как раз намекают на характер сбоя, а также его вероятные причины.
В этом материале поговорим об ошибке 400 Bad Request. Почему она появляется и как ее исправить.
Чуть подробнее об ошибке 400
Как и другие коды, начинающиеся на четверку, 400 Bad Request говорит о том, что возникла проблема на стороне пользователя. Зачастую сервер отправляет ее, когда появившаяся неисправность не подходит больше ни под одну категорию ошибок.
Стоит запомнить — код 400 напрямую связан с клиентом (браузером, к примеру) и намекает на то, что отправленный запрос со стороны пользователя приводит к сбою еще до того, как его обработает сервер (вернее, так считает сам сервер).
Из-за чего всплывает Bad Request?
Есть 4 повода для возникновения ошибки сервера 400 Bad Request при попытке зайти на сайт:
Читайте также
Исправляем ошибку 400 Bad Request на стороне клиента
Так как ошибка 400 в 99 случаев из 100 возникает на стороне клиента, начнем с соответствующих методов. Проверим все элементы, участвующие в передаче запроса со стороны клиента (браузера).
Проверяем адрес сайта
Банальщина, но необходимая банальщина. Перед тем как бежать куда-то жаловаться и предпринимать более серьезные шаги, повнимательнее взгляните на ссылку в адресной строке. Может, где-то затесалась опечатка или вы случайно написали большую букву вместо маленькой. Некоторые части адреса чувствительны к регистру.
А еще стоит поискать запрашиваемую страницу через поисковик, встроенный в сайт. Есть вероятность, что конкретная страница куда-то переехала, но сервер не может показать подходящий HTTP-код в духе 404 Not Found. Если, конечно, сам сайт работает.
Сбрасываем параметры браузера
Этот метод срабатывает, если сервер отказывается принимать запросы из-за «битых» куки или других данных. Дело в том, что сайт использует куки-файлы, чтобы хранить информацию о пользователе у него же в браузере. При входе конкретного человека на ресурс, он пытается распознать куки и сравнить информацию с той, что уже есть на сервере.
Иногда случается, что куки-файлы одного или нескольких пользователей вступают в конфликт. В таком случае надо открыть настройки браузера, а потом удалить весь кэш, куки и прочие связанные элементы.
В зависимости от браузера процесс удаления куки-файлов может немного отличаться. В Chrome это работает так:
Загружаем файл подходящего размера
Если ошибка 400 Bad Request появляется при попытке загрузить на сайт какой-нибудь файл, то стоит попробовать загрузить файл поменьше. Иногда вебмастера ленятся грамотно настроить ресурс, и вместо понятного объяснения вроде «Загружаемые файлы не должны быть размером больше 2 мегабайт» люди получают Bad Request. Остается только гадать, какой там у них лимит.
Устраняем проблемы, связанные с Windows и сторонним софтом
Помимо браузера, на работу сети могут влиять другие программные продукты (экраны, защищающие от «непонятных подключений»). И вирусы. Да и сама Windows может стать проблемой. Почти любой ее компонент. Поэтому надо бы проделать следующее:
Ищем проблему на стороне сервера
Если что-то происходит на стороне ресурса, то это редко заканчивается ошибкой 400. Но все-таки есть несколько сценариев, при которых клиента обвиняют в сбое зря, а настоящая вина лежит на сервере.
Проверяем требования к HTTP-заголовкам
Пока настраиваешь сайт, несложно допустить ошибку или даже парочку. Возможно, требования к HTTP-заголовком указаны некорректно, и сервер ожидает запросы с ошибками, которые по объективным причинам не может распознать адекватно. Тогда администратору стоит перепроверить ожидаемые заголовки на своем сайте или в приложении.
Удаляем свежие обновления и плагины
Иногда ошибка 400 Bad Request появляется после обновления CMS или установки новых плагинов. Если у вас она появилась из-за этого, то наиболее логичное решение — откатиться до более ранней версии CMS и удалить все новые плагины.
Главное, перед этим сделать резервную копию данных. И перед установкой обновлений тоже стоило бы.
Проверяем состояние базы данных
Некоторые сторонние расширения для того же WordPress получают полный доступ к ресурсу и имеют право вносить изменения даже в подключенную базу данных. Если после удаления свежих плагинов ошибка 400 никуда не исчезла и появляется у всех, кто пытается зайти на сайт, стоит проверить, в каком состоянии находится база данных. Нужно вручную проверить все записи на наличие подозрительных изменений, которые могли быть сделаны установленными расширениями.
Исправляем ошибки в коде и скриптах
Ничего из вышеперечисленного не помогло? Тогда осталось проверить свой код и работающие скрипты. Лучше провести дебаггинг вручную и не надеяться на помощь компьютера. Сделать копию приложения или сайта, потом пошагово проверить каждый отрезок кода в поисках ошибок.
В крайнем случае придется кричать «полундра» и звать на помощь техподдержку хостинга. Возможно, возникли сложности на их стороне. Тогда вообще ничего не надо будет делать. Просто ждать, пока все исправят за вас.
На этом все. Основные причины появления 400 Bad Request разобрали. Как ее лечить — тоже. Теперь дело за вами. Пользуйтесь полученной информацией, чтобы больше не пришлось мучиться в попытках зайти на нужный ресурс.
Что означает ошибка 404 на сайте и что с ней делать

Создайте рассылку в конструкторе за 15 минут. Отправляйте до 1500 писем в месяц бесплатно.
Ошибка 404, либо Error 404 Not Found появляется, если браузеру не удалось обнаружить на сервере указанный URL.

Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но информации по заданному запросу нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.

Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.

Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.

Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
Чтобы использовать Яндекс. Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.

Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.

Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.

SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
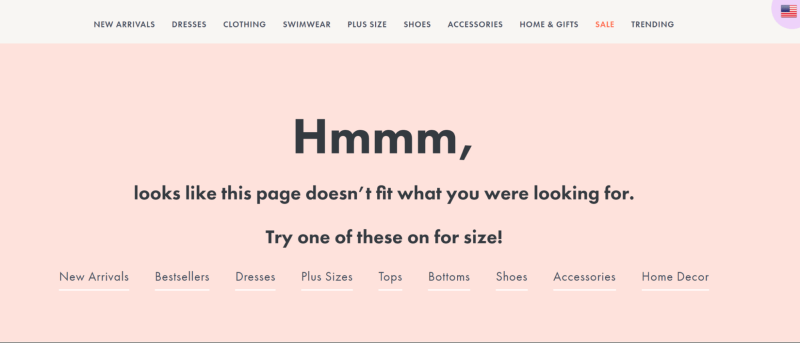
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.

Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.

Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Источники:
https://itduo. ru/kak-vklyuchit-cookie-na-telefone-android/
https://timeweb. com/ru/community/articles/chto-takoe-oshibka-400-bad-request-i-kak-ee-ispravit
https://www. unisender. com/ru/support/about/glossary/chto-oznachaet-oshibka-404-na-sajte-i-chto-s-nej-delat/
I am trying to upload multiple files to my server. If I try to upload a single file, it works fine. but if I try more than one, it gives me an error code 4, even though it does print the name of all the files correctly. Nothing is uploaded. I have the input type set correctly. Can someone help me?
Choose Image: <input name="uploadedfile[]" type="file" multiple="true"/><br /><br /><br />
<input type="submit" value="Upload Image!" style="margin-left:100px;"/>
Below is the code:
$i=0;
foreach($_FILES['uploadedfile']['name'] as $f)
{
$file['name'] = $_FILES['uploadedfile']['name'][$i];
$file['type'] = $_FILES['uploadedfile']['type'][$i];
$file['tmp_name'] = $_FILES['uploadedfile']['tmp_name'][$i];
$file['error'] = $_FILES['uploadedfile']['error'][$i];
$file['size'] = $_FILES['uploadedfile']['size'][$i];
if ($file["error"] > 0)
{
echo "Error Code: " . $file["error"];
}
$target_path = "uploads/".basename($file["name"]);
if(move_uploaded_file($file["tmp_name"], $target_path))
{
echo basename($file['name'])."<br />";
echo basename($file['tmp_name'])."<br />";
echo $target_path;
} else{
echo "There was an error uploading the file, please try again!";
}
$i++;
}
and my HTML form
<div id="album_slider">
<div style="text-align:center;margin:20px auto;font-size:27px;">Upload Image</div>
<br style="clear:both;font-size:0;line-height:0;height:0;"/>
<div style="width:700px;margin:auto;height:250px;text-align:left;">
<form enctype="multipart/form-data" action="uploader.php" method="POST" name="form">
Image Name: <input type="text" name="image_name" id="image_name"/><br /><br /><br />
<input type="hidden" name="a_id" id="a_id" value="<?php echo $a_id; ?>"/>
Choose Image: <input name="uploadedfile[]" type="file" multiple="true"/><br /><br /><br />
<input type="submit" value="Upload Image!" style="margin-left:100px;"/>
</form>
</div>
<br style="clear:both;font-size:0;line-height:0;height:1px;"/>
</div>
I am trying to upload multiple files to my server. If I try to upload a single file, it works fine. but if I try more than one, it gives me an error code 4, even though it does print the name of all the files correctly. Nothing is uploaded. I have the input type set correctly. Can someone help me?
Choose Image: <input name="uploadedfile[]" type="file" multiple="true"/><br /><br /><br />
<input type="submit" value="Upload Image!" style="margin-left:100px;"/>
Below is the code:
$i=0;
foreach($_FILES['uploadedfile']['name'] as $f)
{
$file['name'] = $_FILES['uploadedfile']['name'][$i];
$file['type'] = $_FILES['uploadedfile']['type'][$i];
$file['tmp_name'] = $_FILES['uploadedfile']['tmp_name'][$i];
$file['error'] = $_FILES['uploadedfile']['error'][$i];
$file['size'] = $_FILES['uploadedfile']['size'][$i];
if ($file["error"] > 0)
{
echo "Error Code: " . $file["error"];
}
$target_path = "uploads/".basename($file["name"]);
if(move_uploaded_file($file["tmp_name"], $target_path))
{
echo basename($file['name'])."<br />";
echo basename($file['tmp_name'])."<br />";
echo $target_path;
} else{
echo "There was an error uploading the file, please try again!";
}
$i++;
}
and my HTML form
<div id="album_slider">
<div style="text-align:center;margin:20px auto;font-size:27px;">Upload Image</div>
<br style="clear:both;font-size:0;line-height:0;height:0;"/>
<div style="width:700px;margin:auto;height:250px;text-align:left;">
<form enctype="multipart/form-data" action="uploader.php" method="POST" name="form">
Image Name: <input type="text" name="image_name" id="image_name"/><br /><br /><br />
<input type="hidden" name="a_id" id="a_id" value="<?php echo $a_id; ?>"/>
Choose Image: <input name="uploadedfile[]" type="file" multiple="true"/><br /><br /><br />
<input type="submit" value="Upload Image!" style="margin-left:100px;"/>
</form>
</div>
<br style="clear:both;font-size:0;line-height:0;height:1px;"/>
</div>
На чтение 7 мин. Просмотров 2.4k. Опубликовано 16.04.2021
Код ошибки 23011 обычно встречается у пользователей Windows, когда они пытаются воспроизвести видео в своем браузере из встроенного проигрывателя JW. Код ошибки означает « Запрос манифеста был сделан без надлежащих междоменных учетных данных » и обычно появляется из-за какой-либо технической проблемы. 
Оказывается, есть несколько разных виновников, которые могут быть в нижней части появления этого кода ошибки:
- Повреждены данные кэша или файлов cookie – повреждены временные данные или сохраненный файл cookie также может быть ответственным за этот конкретный код ошибки. Если этот сценарий применим, вы сможете полностью решить проблему, очистив кеш и файл cookie.
- Прерывание из-за прокси или VPN – это Хорошо известный факт, что JW Player не очень хорош в управлении подключениями конечных пользователей, которые направляются через VPN или прокси-сервер. Если этот сценарий применим, вы сможете решить проблему, отключив встроенный прокси-сервер или установив прокси-сервер системного уровня или VPN-клиент.
- Проблемное расширение . По словам некоторых затронутых пользователей, этот конкретный код ошибки также может быть вызван расширениями и надстройками, такими как Privacy Badger, Malwarebytes или Avast Online Security. В этом случае вы можете разрешить конфликт с проигрывателем JW, отключив проблемное расширение или надстройку.
- Тип сети с ограничениями – корпоративная, школьная и Гостиничные сети могут специально блокировать сети доставки контента (CDN), такие как та, которую использует платформа JW Player. В этом случае вы можете попытаться поговорить с администратором сети, чтобы снять блокировку, или подключиться к другой сети.
- Несовместимость браузера – Internet Explorer и Edge – это два браузера, которые все еще несовместимы с JW Player. Вы можете устранить большинство несоответствий, переключившись на браузер на основе Chromium.
Содержание
- Метод 1. Очистка кеша браузера и файлов cookie
- Метод 2: отключите прокси или службы VPN
- А. Отключить прокси-сервер
- Б. Удаление клиента VPN
- Метод 3: отключение Privacy Badger или другого расширения/ надстройка
- A. Отключение расширений в Chrome
- B. Отключение расширений (надстроек) в Firefox
- Метод 4: переключение на другую сеть (если применимо)
- Метод 5: Использование другого браузера (если применимо)
Метод 1. Очистка кеша браузера и файлов cookie
Как оказалось, одной из наиболее распространенных причин, которые могут в конечном итоге вызвать эту проблему, является какой-либо тип повреждения, расположенный внутри кеша или папки cookie браузера, который вы активно используете. Имейте в виду, что существует несколько различных проблем, которые могут возникнуть из-за поврежденных временных данных, оставленных проигрывателем JW, и Код ошибки 23011 является одной из них.
К счастью, затронутые пользователи обнаружили, что проблему можно быстро решить, открыв настройки своего браузера и очистив кеш и файлы cookie. Однако в зависимости от браузера, который вы используете, точные шаги будут разными..
Чтобы помочь вам в этом, мы создали руководство с 5 различными подруководствами по очистке кеша и файлов cookie 5 самых популярных браузеров ( Chrome, Opera, Firefox, Microsoft Edge и Internet Explorer).

После успешной очистки кеш браузера и файл cookie, перезапустите его и повторите действие, которое ранее вызывало проблему. Если тот же код ошибки 23011 все еще возникает, перейдите к следующему потенциальному исправлению, указанному ниже.
Метод 2: отключите прокси или службы VPN
По словам некоторых затронутых пользователей, соединения, передаваемые через JW-плеер, могут быть прерваны с ошибкой 23011 из-за того, что ваша сеть в настоящее время проходит через VPN или прокси-соединение, что не нравится веб-серверу.
Некоторые пользователи, столкнувшиеся с той же проблемой, подтвердили, что им удалось решить проблему, отключив свой прокси-сервер, свое VPN-соединение или удалив системный уровень VPN в целом.
Чтобы учесть оба возможных сценария, мы создали 2 разных вспомогательных руководства, которые позволят вам отключить прокси-сервер (вспомогательное руководство A) или удалить VPN-клиент (вспомогательное руководство B). .
А. Отключить прокси-сервер
- Нажмите клавишу Windows + R , чтобы откройте диалоговое окно Выполнить . Затем введите ‘inetcpl.cpl’ в текстовое поле, затем нажмите Enter , чтобы открыть вкладку Свойства Интернета . .

- Находясь на вкладке Свойства Интернета , перейдите на вкладку Подключения из горизонтального меню вверху, затем нажмите Настройки LAN (в разделе Настройки локальной сети LAN).

- В меню Настройки в Локальная сеть (LAN) перейдите в категорию Прокси-сервер , затем снимите флажок поле, связанное с Использовать прокси-сервер для вашей локальной сети.

- После успешного отключения Прокси s После этого перезагрузите компьютер и посмотрите, была ли решена проблема при следующем запуске компьютера, повторив действие, которое ранее вызывало код ошибки 2301.
Б. Удаление клиента VPN
- Откройте диалоговое окно Выполнить , нажав клавишу Windows + R . Затем введите ‘ appwiz.cpl’ и нажмите Enter , чтобы открыть экран Программы и компоненты .. Когда вам будет предложено UAC (Контроль учетных записей) , нажмите Да , чтобы предоставить права администратора.

- На экране Программы и компоненты прокрутите до конца список установленных программ и найдите систему. уровень VPN. Когда вы его увидите, щелкните его правой кнопкой мыши, затем выберите Удалить в появившемся контекстном меню.

- Затем следуйте инструкциям на экране, чтобы завершить удаление, затем перезагрузите компьютер и посмотрите, устранена ли проблема после завершения следующего запуска.
Если этот сценарий неприменим или вы все еще сталкиваетесь с той же проблемой, перейдите к следующему потенциальному исправлению ниже.
Метод 3: отключение Privacy Badger или другого расширения/ надстройка
По мнению некоторых пользователей Firefox и Google Chrome, эта проблема также может возникать из-за расширения (в Chrome) или надстройки (в Firefox). Как оказалось, Privacy Badger и несколько других расширений/надстроек, как известно, мешают JWPlayer и не позволяют ему транслировать видео.
Как правило, компоненты VPN/Proxy и даже некоторые расширения защиты, такие как поскольку известно, что Malwarebytes вызывают эту проблему. Конечно, могут быть и другие, которые мы не рассмотрели, поэтому вам необходимо провести собственное расследование и поэкспериментировать.
Когда вы найдете своего потенциального виновника, следуйте одному из нижеприведенных подруководств. (A для Chrome и B для Firefox), чтобы удалить проблемное расширение.
A. Отключение расширений в Chrome
- В браузере Google Chrome нажмите кнопку действия (в правом верхнем углу экрана).
- Когда вы войдете в меню действий, нажмите Дополнительные инструменты> Расширения , чтобы открыть вкладку расширений Google Chrome.

- Как только вы попадете в меню расширений, прокрутите список установленных расширений до конца и найдите расширение, которое вы хотите удалить.
- Когда вы найдете его, щелкните один раз на Google, связанном с проблемным расширением, чтобы отключить его.

- После отключения расширения перезапустите Google Chrome и посмотрите, устранена ли проблема.
B. Отключение расширений (надстроек) в Firefox
- Откройте Firefox и нажмите кнопку действия в правом верхнем углу экрана.
- Когда вы перейдете в следующее меню, нажмите Дополнения в списке доступных опций.

- На вкладке Дополнения нажмите Расширения в меню слева, затем отключите переключатель, связанный с расширением, которое, как вы подозреваете, может мешать работе приложения Netflix.

- После отключения расширения перезапустите браузер и посмотрите, устранена ли проблема.
Если проблема все еще не устранена, перейдите к следующему потенциальному исправлению ниже.
Метод 4: переключение на другую сеть (если применимо)
Если вы столкнулись с этой проблемой только при подключении к ограниченной сети (корпоративной, государственной или учебной), возможно, сетевые администраторы решили заблокировать доступ к сети доставки контента. (CDN), который активно использует JW Player.
Если этот сценарий применим, у вас есть два разных возможных способа решения проблемы:
- Подключитесь к другой сети (без ограничений) и посмотрите, сохраняется ли та же проблема. Самый простой способ проверить эту теорию – подключиться к домашней сети и воссоздать тот же сценарий, который в настоящее время вызывает проблему.
- Поговорите со своим сетевым администратором и спросите их, заблокирован ли доступ к сетям CDN (например, той, что используется JW Player). Если это так, они могут внести этот конкретный экземпляр в белый список, чтобы у вас больше не было проблем с воспроизведением встроенного содержимого JW.
Если этот сценарий неприменим, перейдите к окончательному исправлению ниже.
Метод 5: Использование другого браузера (если применимо)
Если вы используете менее популярный браузер, вы можете попробовать другую альтернативу . Хотя JW player теоретически совместим со всеми браузерами, представленными в настоящее время на рынке, есть много сообщений о проблемах с менее популярными браузерами, не основанными на Chromium (например, Internet Explorer и Edge).
Если вы хотите внести изменения, подумайте о переключении на Chrome, Opera или Brave и посмотрите, устранен ли код ошибки 23011 .
Содержание
Составили подробный классификатор кодов состояния HTTP. Добавляйте в закладки, чтобы был под рукой, когда понадобится.
Что такое код ответа HTTP
Когда посетитель переходит по ссылке на сайт или вбивает её в поисковую строку вручную, отправляется запрос на сервер. Сервер обрабатывает этот запрос и выдаёт ответ — трехзначный цифровой код HTTP от 100 до 510. По коду ответа можно понять реакцию сервера на запрос.
Первая цифра в ответе обозначает класс состояния, другие две — причину, по которой мог появиться такой ответ.
Как проверить код состояния страницы
Проверить коды ответа сервера можно вручную с помощью браузера и в панелях веб‑мастеров: Яндекс.Вебмастер и Google Search Console.
В браузере
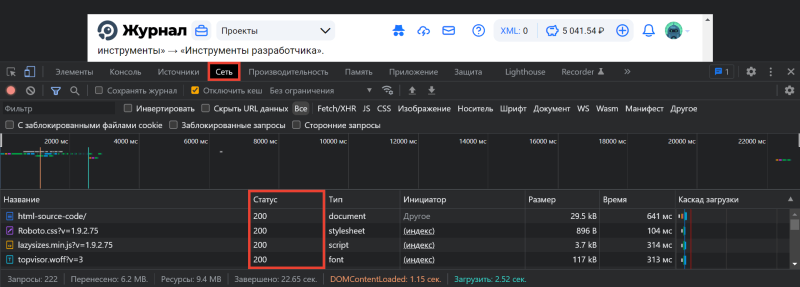
Для примера возьмём Google Chrome.
-
Откройте панель разработчика в браузере клавишей F12, комбинацией клавиш Ctrl + Shift + I или в меню браузера → «Дополнительные инструменты» → «Инструменты разработчика». Подробнее об этом рассказывали в статье «Как открыть исходный код страницы».
-
Переключитесь на вкладку «Сеть» в Инструментах разработчика и обновите страницу:

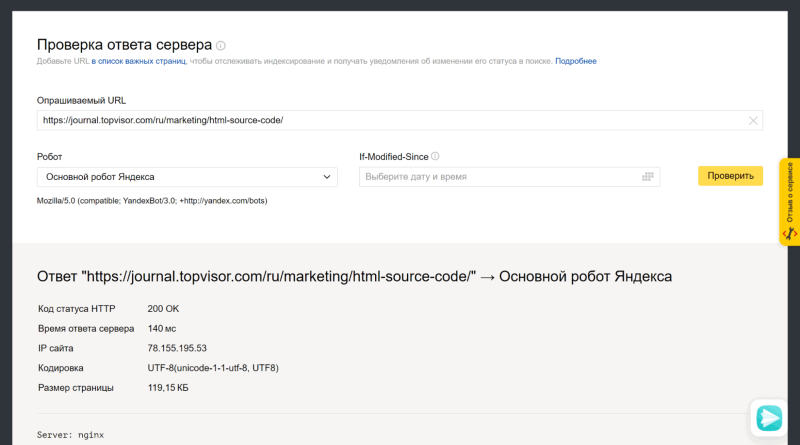
В Яндекс.Вебмастере
Откройте инструмент «Проверка ответа сервера» в Вебмастере. Введите URL в специальное поле и нажмите кнопку «Проверить»:

Как добавить сайт в Яндекс.Вебмастер и другие сервисы Яндекса
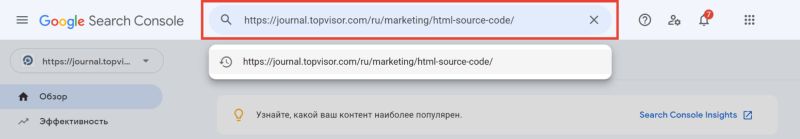
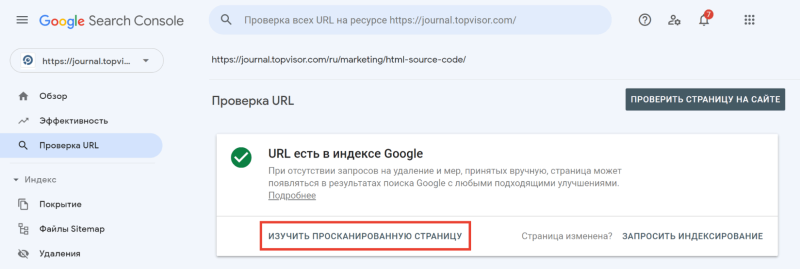
В Google Search Console
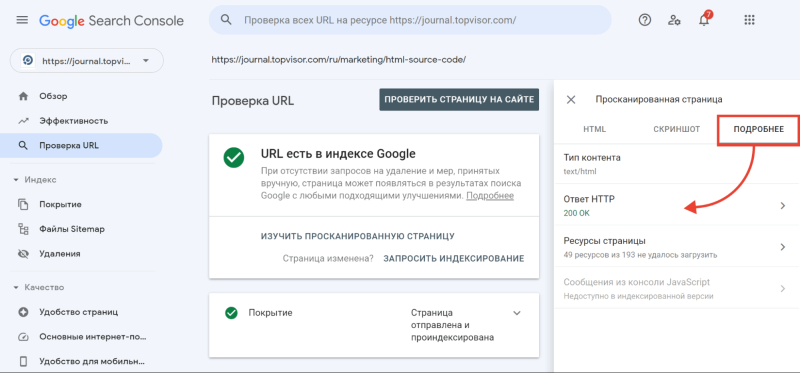
Чтобы посмотреть код ответа сервера в GSC, перейдите в инструмент проверки URL — он находится в самом верху панели:

Введите ссылку на страницу, которую хотите проверить, и нажмите Enter. В результатах проверки нажмите на «Изучить просканированную страницу» в блоке «URL есть в индексе Google».

А затем в открывшемся окне перейдите на вкладку «Подробнее»:

Теперь расскажем подробнее про все классы кодов состояния HTTP.
1* класс кодов (информационные сообщения)
Это системный класс кодов, который только информирует о процессе передачи запроса. Такие ответы не являются ошибкой, хотя и могут отображаться в браузере как Error Code.
100 Continue
Этот ответ сообщает, что полученные сведения о запросе устраивают сервер и клиент может продолжать отправлять данные. Такой ответ может требоваться клиенту, если на сервер отправляется большой объём данных.
101 Switching Protocols
Сервер одобрил переключение типа протокола, которое запросил пользователь, и в настоящий момент выполняет действие.
102 Processing
Запрос принят — он находится в обработке, и на это понадобится чуть больше времени.
103 Checkpoint
Контрольная точка — используется в запросах для возобновления после прерывания запросов POST или PUT.
POST отправляет данные на сервер, PUT создает новый ресурс или заменяет существующий данными, представленными в теле запроса.
Разница между ними в том, что PUT работает без изменений: повторное его применение даёт такой же результат, что и в первый раз, а вот повторный вызов одного и того же метода POST часто меняет данные.
Пример — оформленный несколько раз интернет‑заказ. Такое часто происходит как раз по причине неоднократного использования запроса PUT.
105 Name Not Resolved
Не удается преобразовать DNS‑адрес сервера — это означает ошибку в службе DNS. Эта служба преобразует IP‑адреса в знакомые нам доменные имена.
2* класс кодов (успешно обработанные запросы)
Эти коды информируют об успешности принятия и обработки запроса. Также сервер может передать заголовки или тело сообщений.
200 ОК
Все хорошо — HTTP‑запрос успешно обработан (не ошибка).
201 Created
Создано — транзакция успешна, сформирован новый ресурс или документ.
202 Accepted
Принято — запрос принят, но ещё не обработан.
203 Non‑Authoritative Information
Информация не авторитетна — запрос успешно обработан, но передаваемая информация была взята не из первичного источника (данные могут быть устаревшими).
204 No Content
Нет содержимого — запрос успешно обработан, однако в ответе только заголовки без контента сообщения. Не нужно обновлять содержимое документа, но можно применить к нему полученные метаданные.
205 Reset Content
Сбросить содержимое. Запрос успешно обработан — но нужно сбросить введенные данные. Страницу можно не обновлять.
206 Partial Content
Частичное содержимое. Сервер успешно обработал часть GET‑запроса, а другую часть вернул.
GET — метод для чтения данных с сайта. Он говорит серверу, что клиент хочет прочитать какой‑то документ.
Представим интернет‑магазин и страницы каталога. Фильтры, которые выбирает пользователь, передаются благодаря методу GET. GET‑запрос работает с получением данных, а POST‑запрос нужен для отправки данных.
При работе с подобными ответами следует уделить внимание кэшированию.
207 Multi‑Status
Успешно выполнено несколько операций — сервер передал результаты выполнения нескольких независимых операций. Они появятся в виде XML‑документа с объектом multistatus.
226 IM Used
Успешно обработан IM‑заголовок (специальный заголовок, который отправляется клиентом и используется для передачи состояния HTTP).
3* класс кодов (перенаправление на другой адрес)
Эти коды информируют, что для достижения успешной операции нужно будет сделать другой запрос, возможно, по другому URL.
300 Multiple Choices
Множественный выбор — сервер выдает список нескольких возможных вариантов перенаправления (максимум — 5). Можно выбрать один из них.
301 Moved Permanently
Окончательно перемещено — страница перемещена на другой URL, который указан в поле Location.
302 Found/Moved
Временно перемещено — страница временно перенесена на другой URL, который указан в поле Location.
303 See Other
Ищите другую страницу — страница не найдена по данному URL, поэтому смотрите страницу по другому URL, используя метод GET.
304 Not Modified
Модификаций не было — с момента последнего визита клиента изменений не было.
305 Use Proxy
Используйте прокси — запрос к нужному ресурсу можно сделать только через прокси‑сервер, URL которого указан в поле Location заголовка.
306 Unused
Зарезервировано. Код в настоящий момент не используется.
307 Temporary Redirect
Временное перенаправление — запрашиваемый ресурс временно доступен по другому URL.
Этот код имеет ту же семантику, что код ответа 302 Found, за исключением того, что агент пользователя не должен изменять используемый метод HTTP: если в первом запросе использовался POST, то во втором запросе также должен использоваться POST.
308 Resume Incomplete
Перемещено полностью (навсегда) — запрашиваемая страница была перенесена на новый URL, указанный в поле Location заголовка. Метод запроса (GET/POST) менять не разрешается.
4* класс кодов (ошибки на стороне клиента)
Эти коды указывают на ошибки со стороны клиентов.

400 Bad Request
Неверный запрос — запрос клиента не может быть обработан, так как есть синтаксическая ошибка (возможно, опечатка).
401 Unauthorized
Не пройдена авторизация — запрос ещё в обработке, но доступа нет, так как пользователь не авторизован.
Для доступа к запрашиваемому ресурсу клиент должен представиться, послав запрос, включив при этом в заголовок сообщения поле Authorization.
402 Payment Required
Требуется оплата — зарезервировано для использования в будущем. Код предусмотрен для платных пользовательских сервисов, а не для хостинговых компаний.
403 Forbidden
Запрещено — запрос принят, но не будет обработан, так как у клиента недостаточно прав. Может возникнуть, когда пользователь хочет открыть системные файлы (robots, htaccess) или не прошёл авторизацию.
404 Not Found
Не найдено — запрашиваемая страница не обнаружена. Сервер принял запрос, но не нашёл ресурса по указанному URL (возможно, была ошибка в URL или страница была перемещена).
405 Method Not Allowed
Метод не разрешён — запрос был сделан методом, который не поддерживается данным ресурсом. Сервер должен предложить доступные методы решения в заголовке Allow.
406 Not Acceptable
Некорректный запрос — неподдерживаемый поисковиком формат запроса (поисковый робот не поддерживает кодировку или язык).
407 Proxy Authentication Required
Нужно пройти аутентификацию прокси — ответ аналогичен коду 401, только нужно аутентифицировать прокси‑сервер.
408 Request Timeout
Тайм‑аут запроса — запрос клиента занял слишком много времени. На каждом сайте существует свое время тайм‑аута — проверьте интернет‑соединение и просто обновите страницу.
409 Conflict
Конфликт (что‑то пошло не так) — запрос не может быть выполнен из‑за конфликтного обращения к ресурсу (несовместимость двух запросов).
410 Gone
Недоступно — ресурс раньше был размещён по указанному URL, но сейчас удалён и недоступен (серверу неизвестно месторасположение).
411 Length Required
Добавьте длины — сервер отклоняет отправляемый запрос, так как длина заголовка не определена, и он не находит значение Content‑Length.
Нужно исправить заголовки на сервере, и в следующий раз робот сможет проиндексировать страницу.
412 Precondition Failed
Предварительное условие не выполнено — стоит проверить правильность HTTP‑заголовков данного запроса.
413 Request Entity Too Large
Превышен размер запроса — перелимит максимального размера запроса, принимаемого сервером. Браузеры поддерживают запросы от 2 до 8 килобайт.
414 Request‑URI Too Long
Превышена длина запроса — сервер не может обработать запрос из‑за длинного URL. Такая ошибка может возникнуть, например, когда клиент пытается передать чересчур длинные параметры через метод GET, а не POST.
415 Unsupported Media Type
Формат не поддерживается — сервер не может принять запрос, так как данные подгружаются в некорректном формате, и сервер разрывает соединение.
416 Requested Range Not Satisfiable
Диапазон не поддерживается — ошибка возникает в случаях, когда в самом HTTP‑заголовке прописывается некорректный байтовый диапазон.
Корректного диапазона в необходимом документе может просто не быть, или есть опечатка в синтаксисе.
417 Expectation Failed
Ожидания не оправдались — прокси некорректно идентифицировал содержимое поля «Expect: 100‑Continue».
418 I’m a teapot
Первоапрельская шутка разработчиков в 1998 году. В расшифровке звучит как «я не приготовлю вам кофе, потому что я чайник». Не используется в работе.
422 Unprocessable Entity
Объект не обработан — сервер принял запрос, но в нём есть логическая ошибка. Стоит посмотреть в сторону семантики сайта.
423 Locked
Закрыто — ресурс заблокирован для выбранного HTTP‑метода. Можно перезагрузить роутер и компьютер. А также использовать только статистический IP.
424 Failed Dependency
Неуспешная зависимость — сервер не может обработать запрос, так как один из зависимых ресурсов заблокирован.
Выполнение запроса напрямую зависит от успешности выполнения другой операции, и если она не будет успешно завершена, то вся обработка запроса будет прервана.
425 Unordered Collection
Неверный порядок в коллекции — ошибка возникает, если клиент указал номер элемента в неупорядоченном списке или запросил несколько элементов в порядке, отличном от серверного.
426 Upgrade Required
Нужно обновление — в заголовке ответа нужно корректно сформировать поля Upgrade и Connection.
Этот ответ возникает, когда серверу требуется обновление до SSL‑протокола, но клиент не имеет его поддержки.
428 Precondition Required
Нужно предварительное условие — сервер просит внести в запрос информацию о предварительных условиях обработки данных, чтобы выдавать корректную информацию по итогу.
429 Too Many Requests
Слишком много запросов — отправлено слишком много запросов за короткое время. Это может указывать, например, на попытку DDoS‑атаки, для защиты от которой запросы блокируются.
431 Request Header Fields Too Large
Превышена длина заголовков — сервер может и не отвечать этим кодом, вместо этого он может просто сбросить соединение.
Исправляется это с помощью сокращения заголовков и повторной отправки запроса.
434 Requested Host Unavailable
Адрес запрашиваемой страницы недоступен.
444 No Response
Нет ответа — код отображается в лог‑файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение. Возвращается только сервером nginx.
Nginx — программное обеспечение с открытым исходным кодом. Его используют для создания веб‑серверов, а также в качестве почтового или обратного прокси‑сервера. Nginx решает проблему падения производительности из‑за роста трафика.
449 Retry With
Повторите попытку — ошибка говорит о необходимости скорректировать запрос и повторить его снова. Причиной становятся неверно указанные параметры (возможно, недостаточно данных).
450 Blocked by Windows Parental Controls
Заблокировано родительским контролем — говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров системы родительского контроля.
451 Unavailable For Legal Reasons
Недоступно по юридическим причинам — доступ к ресурсу закрыт, например, по требованию органов государственной власти или по требованию правообладателя в случае нарушения авторских прав.
456 Unrecoverable Error
Неустранимая ошибка — при обработке запроса возникла ошибка, которая вызывает некорректируемые сбои в таблицах баз данных.
499 Client Closed Request
Запрос закрыт клиентом — нестандартный код, используемый nginx в ситуациях, когда клиент закрыл соединение, пока nginx обрабатывал запрос.
5* класс кодов (ошибки на стороне сервера)
Эти коды указывают на ошибки со стороны серверов.
При использовании всех методов, кроме HEAD, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя. И его можно использовать в работе.

500 Internal Server Error
Внутренняя ошибка сервера — сервер столкнулся с неким условием, из‑за которого не может выполнить запрос.
Проверяйте, корректно ли указаны директивы в системных файлах (особенно htaccess) и нет ли ошибки прав доступа к файлам. Обратите внимание на ошибки внутри скриптов и их медленную работу.
501 Not Implemented
Не выполнено — код отдается, когда сам сервер не может идентифицировать метод запроса.
Сами вы эту ошибку не исправите. Устранить её может только сервер.
502 Bad Gateway
Ошибка шлюза — появляется, когда сервер, выступая в роли шлюза или прокси‑сервера, получил ответное сообщение от вышестоящего сервера о несоответствии протоколов.
Актуально исключительно для прокси и шлюзовых конфигураций.
503 Service Unavailable
Временно не доступен — сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее).
В поле Retry‑After заголовка сервер укажет время, через которое можно повторить запрос.
504 Gateway Timeout
Тайм‑аут шлюза — сервер, выступая в роли шлюза или прокси‑сервера, не получил ответа от вышестоящего сервера в нужное время.
Исправить эту ошибку самостоятельно не получится. Здесь дело в прокси, часто — в веб‑сервере.
Первым делом просто обновите веб‑страницу. Если это не помогло, нужно почистить DNS‑кэш. Для этого нажмите горячие клавиши Windows+R и введите команду cmd (Control+пробел). В открывшемся окне укажите команду ipconfig / flushdns и подтвердите её нажатием Enter.
505 HTTP Version Not Supported
Сервер не поддерживает версию протокола — отсутствует поддержка текущей версии HTTP‑протокола. Нужно обеспечить клиента и сервер одинаковой версией.
506 Variant Also Negotiates
Неуспешные переговоры — с такой ошибкой сталкиваются, если сервер изначально настроен неправильно. По причине ошибочной конфигурации выбранный вариант указывает сам на себя, из‑за чего процесс и прерывается.
507 Insufficient Storage
Не хватает места для хранения — серверу недостаточно места в хранилище. Нужно либо расчистить место, либо увеличить доступное пространство.
508 Loop Detected
Обнаружен цикл — ошибка означает провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Превышена пропускная способность — используется при чрезмерном потреблении трафика. Владельцу площадки следует обратиться к своему хостинг‑провайдеру.
510 Not Extended
Не продлён — ошибка говорит, что на сервере отсутствует нужное для клиента расширение. Чтобы исправить проблему, надо убрать часть неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
Требуется аутентификация — ошибка генерируется сервером‑посредником, к примеру, сервером интернет‑провайдера, если нужно ввести пароль для получения доступа к сети через платную точку доступа.
#flask #cookies #flask-jwt-extended
Вопрос:
парни. Я искал по всему Интернету, но не смог понять, в чем проблема с моим кодом. На самом деле я разработчик интерфейсов. Тем не менее, я пытаюсь изучить Python Flask для серверной части моего проекта.
Вот код для конечной точки входа в систему и еще один, к которому можно получить доступ только после того, как мы войдем в систему.
@app.route("/login", methods=['GET', 'POST'])
def login():
if request.method == 'POST':
phone_number = request.form.get("phone_number")
password = request.form.get("password")
user = Auth.query.filter_by(phone_number=phone_number).first()
if user and check_password_hash(user.password, password):
userlogin = UserLogin().create(user)
rm = True if request.form.get('remainme') else False
login_user(user, remember=rm)
access_token = create_access_token(identity=phone_number)
response = jsonify(access_token=access_token, role=user.role)
set_access_cookies(response, access_token)
response.headers.add('Access-Control-Allow-Origin', 'http://localhost:3000')
response.headers['Access-Control-Allow-Credentials'] = 'true'
return response
else:
return jsonify(status=False), 401
return redirect(url_for("all_tours"))
@app.route("/admin/all_tours")
@jwt_required()
def all_tours():
all_tours = Tour.query.filter_by(owner=get_jwt_identity()).all()
response = jsonify(all_tours=[i.serialize for i in all_tours])
response.headers.add('Access-Control-Allow-Origin', 'http://localhost:3000')
return response
Когда я пытаюсь отправить запрос на использование конечной точки all_tours, я получаю
msg: "Missing cookie "access_token_cookie""
Понятия не имею, в чем дело. Я даже попытался добавить эти строки в def all_tours():
access_token = request.headers['Authorization'].replace("Bearer ", "")
set_access_cookies(response, access_token)
Но все равно бесполезно. Не могли бы вы, пожалуйста, помочь мне получить представление о том, как это исправить, пожалуйста?
Может возникать по различным причинам.
Решение:
- Откройте меню Dr.Web, выберите пункт Лицензия. Убедитесь, что используется активная лицензия. Если в списке присутствуют записи о других лицензиях, кроме активной, удалите их.
- В некоторых случаях придется выполнить восстановление приложения штатными средствами. Для этого:
- Откройте Панель управления → раздел Программы или Программы и компоненты.
- Выберите из списка установленных программ антивирус Dr.Web, в верхней части открытого окна нажмите кнопку Изменить. В открывшемся окне выберите вариант Восстановить программу.
- После завершения процедуры восстановления перезагрузите компьютер и повторно проверьте работу обновлений.
- Если ошибка 4 найдена в логах — причина в переданном неверном параметре для апдейтера.
Если ошибка сохраняется, обратитесь в службу технической поддержки, приложив к запросу отчет утилиты DwSysInfo.
Как создать отчет SysInfo?
Произошла ошибка процедуры
Во время установки произошла ошибка.
Описание ошибки:
Ошибка процедуры Xiaomi: [получить служебный токен] Отсутствует cookie-файл serviceToken
Код семейства ошибок: xxiaomi_exception
Источник ошибки: com.xiaomitool.v2.procedure.install.Fastbootinstall $ 4.run (неизвестный источник)
Нажмите «Повторить попытку», чтобы повторить неудачную процедуру.
Нажмите «Шаг назад», чтобы вернуться на шаг назад и повторить последний шаг.
Нажмите «Отмена», чтобы отменить процедуру и прервать процесс установки.
Отменить Шаг назад Повторить
«Отсутствует cookie-файл serviceToken
Код семейства ошибок: xxiaomi_exception
Источник ошибки: com.xiaomitool.v2.procedure.install.Fastbootinstall $ 4.run (неизвестный источник)»
 После масштабного обновления сети ВКонтакте, пользователи столкнулись с появлением «Код ошибки 4» при просмотре видеозаписей. Данная неполадка касается исключительно видео плеера ресурса, решить ее не составит труда. Далее мы разберем причины возникновения «Код ошибки 4» и ее устранения.
После масштабного обновления сети ВКонтакте, пользователи столкнулись с появлением «Код ошибки 4» при просмотре видеозаписей. Данная неполадка касается исключительно видео плеера ресурса, решить ее не составит труда. Далее мы разберем причины возникновения «Код ошибки 4» и ее устранения.
СПРАВКА: данная проблема в большей степени затрагивает ПК и ноутбуки, а также чаще всего, встречается при использовании Яндекс.Браузер
Содержание:
- Причины появления ошибки
- Подробности
- Как убрать «Код ошибки 4» на компьютере
- Очистить кэш браузера
- Как убрать «Код ошибки 4» на телефоне
- Код ошибки 4 «source not supported» причины
Причины появления ошибки
Большая часть пользователей связывает появление «Код ошибки 4» с новым дизайном ВКонтакте, ссылаясь на некорректную работу серверов с видео данными ресурса. В большинстве случаев, ошибка появляется при смене качества видео.
К основным причинам появления ошибки можно отнести:
- Внутренние сбои в работе социальной сети;
- Вредоносное программное обеспечение;
- Некорректная работа Flash Player;
- Некорректная работа используемого браузера;
- Плохая скорость интернета.

Подробности
Как убрать «Код ошибки 4» на компьютере
Чтобы самостоятельно устранить проблему вам потребуется:
- В том случае, если у вас низкая скорость интернет-соединения, попробуйте уменьшить разрешение видео в настройках.
- Запустите антивирус.
- Установите последнюю версию Adobe Flash Player.
Данная утилита отвечает за работу медиаконтента во всех браузерах, поэтому вам следует установить или обновить вашу версию программы до последней. Сделать это можно, пройдя на официальный сайт программы по ссылке: https://www.adobe.com/ru/products/flashplayer/end-of-life.html?no_ab=1.
Очистить кэш браузера
Очистка для Яндекс.Браузер:
- нажимаете сочетание клавиш Ctrl +Shift +Del
- открываете «За все время»;
- Отметьте пункты: Файлы, сохраненные в кэше, Файлы cookie и другие данные сайтов и модулей;
- нажмите кнопку «Очистить»;
- перезагрузите браузер.

Очистка Google Chrome:
- Нажмите сочетание клавиш Ctrl+Shift+Del;
- откройте вкладку «Дополнительные»;
- выберите «Все время»;
- отметьте пункты: Файлы куки и другие данные сайтов, Изображения и другие объекты сохраненные в кеше;
- нажмите «Удалить данные»;
- перезагрузите браузер.
Очистка Internet Explorer:
- Нажмите сочетание клавиш Ctrl +Shift +Del;
- отметьте пункты: Временные файлы Интернета и веб-сайтов, Файлы cookie и данные веб-сайтов;
- нажмите «Очистить»;
- перезагрузите браузер.
Для прочих интернет-обозревателей процесс очистки в той или иной мере схож. Если после проведенных манипуляций игра не запускается, следует переустановить ваш браузер через официальный сайт.
- Ускорить или уменьшить скорость воспроизведения видео в настройках.
- В интерфейсе социальной сети измените настройки авто воспроизведения.
- Отключить турбо режим в расширениях браузера (если вы используете Opera или Яндекс.Браузер) и обновите страницу.
Как убрать «Код ошибки 4» на телефоне
В мобильных приложениях данная ошибка решается путем следующих действий:
- Проверить сотовые данные, либо wi-fi;
- Очистите кэш вашего телефона;
- Перезапустите приложение;
- Перезагрузите мобильное устройство.
Код ошибки 4 «source not supported» причины
Список
- Медленная скорость интернета.
- Некорректная работа Flash Player.
- Загруженность операционной системы.
- Некорректная работа браузера.
- Блокировка видео.
Данная проблема решается вышеуказанными способами.
Социальная сеть развивается и ошибки могут возникать из-за внутренних работ и несовершенства системы, однако вы всегда можете обратиться в службу поддержки социальной сети ВКонтакте.
