Как сообщить об ошибке? #1890
При необходимости Вы можете с помощью простой комбинации клавиш регистрировать и отправлять нашим сотрудникам скриншоты с проблемными областями.
Обратите внимание!
- К отчету прикрепляются только: скриншот, указанное Вами сообщение и данные, описанные в шаге 6 настоящей инструкции. Никакие другие данные не будут указаны в отчете. Сбор информации осуществляется исключительно в целях устранения проблем и улучшения качества сервиса. Отправленные данные не передаются третьим лицам и не используются в корыстных целях.
Шаг 1
Перейдите к той странице (окну/разделу) сайта или системы управления, на которой возникла проблема.
Шаг 2
Нажмите комбинацию клавиш Alt+B.

Обратите внимание!
- Вы можете перейти к отправке с помощью кнопки «Сообщить об ошибке» в интерфейсе быстрого редактирования.

Шаг 3
Откроется окно ввода описания проблемы. Введите небольшое сообщение о причине Вашего обращения (например, «Опечатка», «Нелокализованные поля» или «Некорректное отображение полей») и нажмите «Продолжить«.

Шаг 4
Окно свернется в правый нижний угол. Зажмите курсор и выделите на экране проблемную область.
Вы можете выделять несколько областей на одной странице.

- Также Вы можете снять выделение, для этого просто наведите курсор на область и нажмите крестик в правом верхнем углу.

Шаг 5
После того, как все нужные области выделены, нажмите на кнопку «Продолжить» (окошко в правом нижнем углу экрана).

Шаг 6
Откроется окно отправки отчета.
- Внести изменения в текст описания проблемы,
- Ознакомиться с отправляемыми данными отчета.

Шаг 7
Если все указано правильно, нажмите «Отправить вопрос в техподдержку«.

Описание проблемы, сделанный скриншот, а также отчет с данными будут отправлены сотрудникам нашей компании, и мы постараемся в кратчайшие сроки разарешить данную проблему.
Обратите внимание!
- В любой момент Вы можете закрыть окно простым нажатием клавиши Esc.
- До момента отправки отчета Вы можете вернуться на предыдущий шаг, нажав на кнопку «Назад».

Мы занимаемся разработкой веб-сайтов для России и зарубежных рынков с 1997 года. Наша команда – более пятисот сотрудников в разных странах и городах.
Понимание потребностей онлайн-бизнеса, опыт взаимодействия с тысячами клиентов, высокая квалификация персонала, собственные «ноу-хау» и хороший объём заказов позволяют веб-студии Мегагрупп.ру предлагать услуги высокого качества по удивительно низким и «вкусным» ценам.
Как уведомить редакцию WordPress-сайта об ошибке в тексте?
Часто на сайтах, особенно на крупных интернет-магазинах или новостных порталах, есть возможность сообщить о найденной ошибке в тексте. Обычно это выглядит следующим образом. Пользователь, найдя ошибку в тексте, выделяет этот текст и нажимает комбинацию клавиш [Ctrl]+[Enter]. В итоге перед ним появляется окно с формой, в которой просят оставить объяснительный комментарий по поводу ошибки и указать свой e-mail для связи.
Плагин Mistape

Бесплатное дополнение
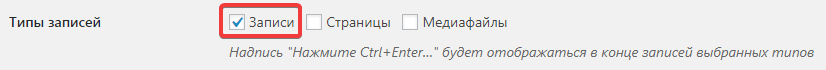
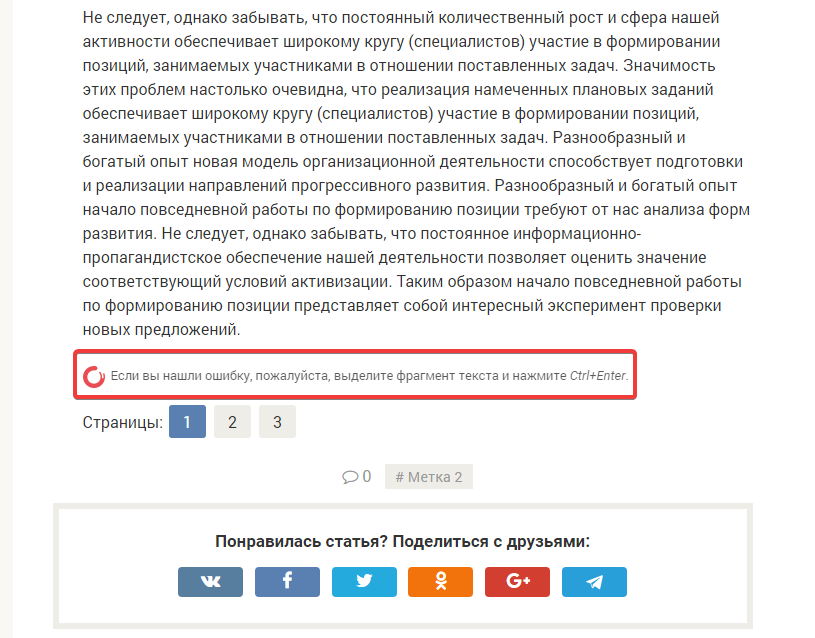
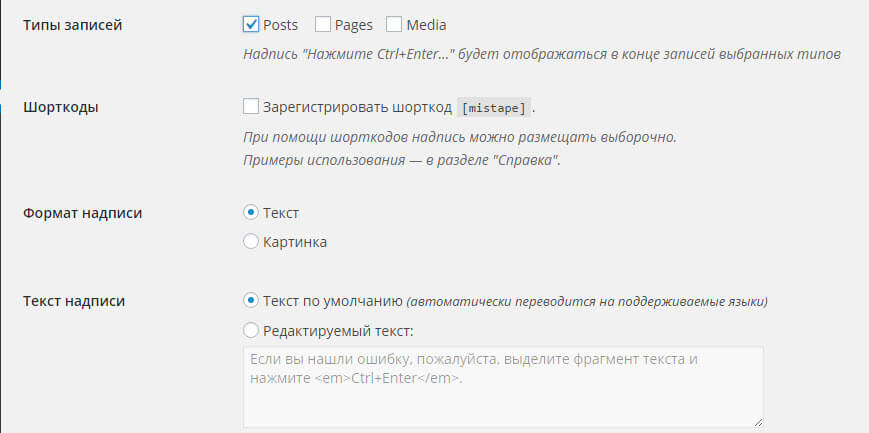
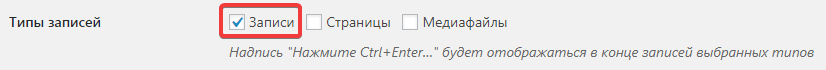
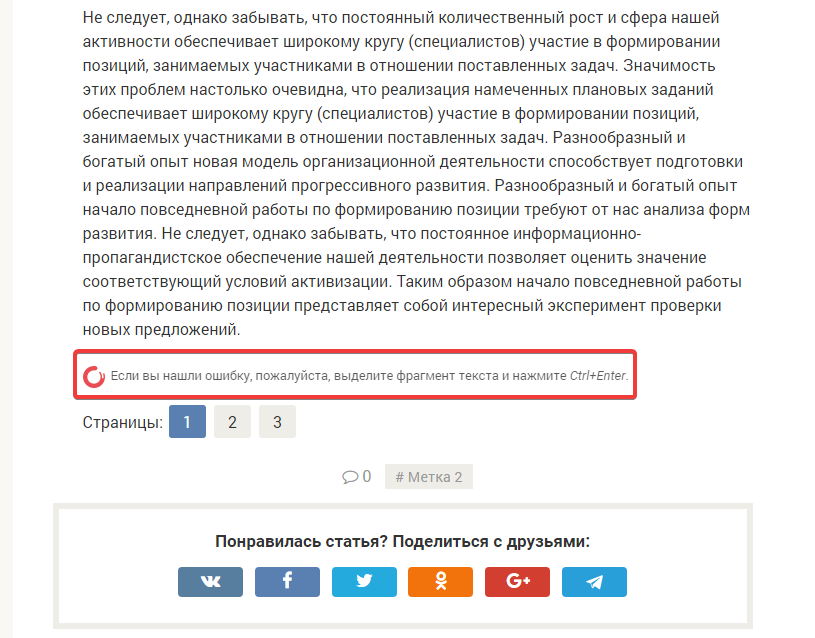
Для того, чтобы плагин начал свою работу, он нуждается в некоторых настройках. Так, на странице настроек первым делом необходимо задать, в каких разделах сайта будет срабатывать указанная комбинация клавиш. Для этого присутствует поле Типы записей, в значениях которого можно выбрать Записи, Страницы, Медиафайлы. Если отметить пункт, например, Записи, то перейдя на какую-либо запись, в самом ее конце будет отображаться надпись “Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.”

Для сохранения изменений необходимо нажать кнопку Сохранить изменения.

Также на странице настроек плагина Вы можете задать следующие параметры:
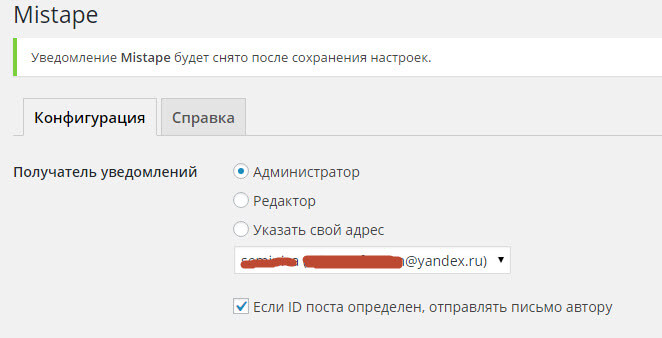
- кто из пользователей сайта будет получать уведомления об ошибках (администратор, редактор или на произвольный e-mail);
- форма выводимой надписи (доступна в виде текста, изображения или полное скрыта);
- отображаемый текст надписи (выбор стандартного или указание произвольного);
- отображаемая иконка перед текстом надписи;
- цветовая схема;
- режим диалога с посетителем.
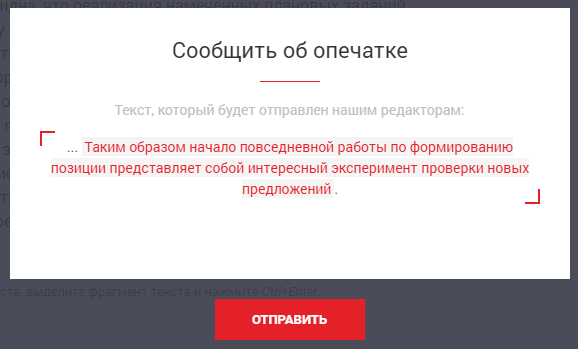
Для проверки работы плагина необходимо перейти на сайте в указанный выше раздел. В нашем случае – это какая-либо запись. Выделяем текст и нажимаем [Ctrl]+[Enter].

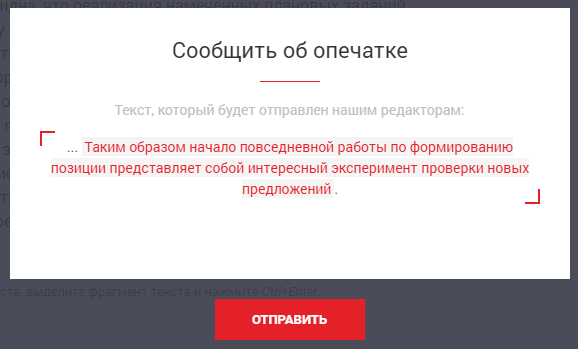
После того, как будет нажата кнопка Отправить, Вы увидите красивую анимацию с улетающим конвертом, сообщающую о том, что Ваш комментарий был успешно отправлен.
Дальше, на указанный e-mail придет письмо с уведомлением о найденной ошибке.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Скрипт «Нашли ошибку? Выделите её сочетанием Ctrl + Enter»
Здравствуйте! Начинающий верстальщик, очень хотела бы добавить на свой первый сайт скрипт, позволяющий посылать мне на почту ошибки на страницах. Слышала, что обычно для этого нужно два языка, js и php. Поскачивала скрипты в интернете, пробовала вставить — ничего не происходит. Если это не очень сложно, помогите, пожалуйста, написать такой код!
P.s.: про Orphus знаю, но хотела бы поставить что-то сделанное вручную
В тех словах, которые оканчиваются сочетанием букв «ing», заменить это окончание на «ed»
SOS. Чесно, не могу понять как это сделать, потому что ни когда не сталкивалась со строками и.
 В тех словах, которые оканчиваются сочетанием букв «ing», заменить это окончание на «ed»
В тех словах, которые оканчиваются сочетанием букв «ing», заменить это окончание на «ed»
//на языке Си, помогите написать код пожалуйста Дана строка символов. В тех словах которые.
В js есть же приблуда getSelection() . С помощью ней можно провернуть данную задачу.
Поступить можно примерно так :
Добавлено через 25 минут
Поправил немного проверку, чтоб не выводило пустую строку.
D_Vik, хорошо, спасибо, но как эти ошибки будут приходить мне?
Добавлено через 9 минут
Они же не смогут приходить ко мне на почту. Хотя, наверное, достаточно и консоли. Я как-то пробовала сделать с почтой, но там тогда нужен адрес, с которого будут отправляться ошибки, а вот это не совсем понятно. То ли нужно создать ящик своему сайту, но тогда как быть с паролем? Раздать его всем пользователям? Обычно на сайтах так не делают. То ли нужно написать адрес от балды, но это звучит как-то неправильно
А Ваш скрипт позволяет выделить текст, чтобы это было заметно, правильно?
Добавлено через 2 минуты
Сообщение от D_Vik
В нем все простейшим образом, выделили часть текста с ошибкой мышью, нажали контроль + х (до интер лень тянутся было, но можно заменить на любую) и скрипт заберёт эту часть текста для дальнейших издевательств над ним.
Добавлено через 6 минут
Для определения статьи вы можете взять любой (практически) элемент на странице. В корень сайта достаточно положить один файл тот же php на него слать запрос, и там уже прописать что делать с присланным текстом. Отправить на емайл, записать в базу данных или в файл.
Исправление ошибок в тексте посетителями сайта
 Исправление ошибок в тексте посетителями сайта
Исправление ошибок в тексте посетителями сайта
Всем привет, сегодня хочу затронуть такую тему как осуществлять исправление ошибок в тексте посетителями вашего сайта. Данная инструкция подойдет для вебмастеров у кого сайты как и у меня на WordPress
Представим себе ситуацию, что вы написали новую хорошую статью. Вы торопились при ее написании, так как вас посетило вдохновение, в момент написания вы совершили ошибку в тексте, допустим написали Ашибка. К вам зашел на сайт читатель, и заметил орфографическую ошибку. Он хотел бы чтобы вы ее исправили, в большинстве случаев люди пишут комментарии, что правильно конечно, но может затеряться если их много у статьи, вот тут у WordPress есть возможность вам помочь, дать посетителям механизм исправление ошибок в тексте. Нам поможет плагин Mistape. Как установить плагин в WordPress я уже рассматривал, так, что перейдем непосредственно к настройке плагина Mistape. Скачать Mistape можно с официального сайта wordpress, в разделе плагины.

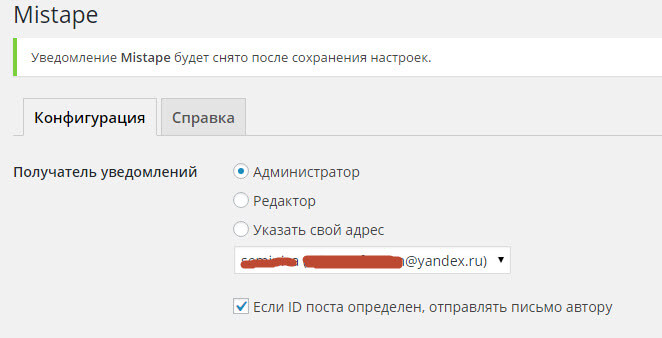
Переходим в настройки Mistape. Первым делом нужно настроить почту, на которую будут приходить уведомления от ваших посетителей сайта.

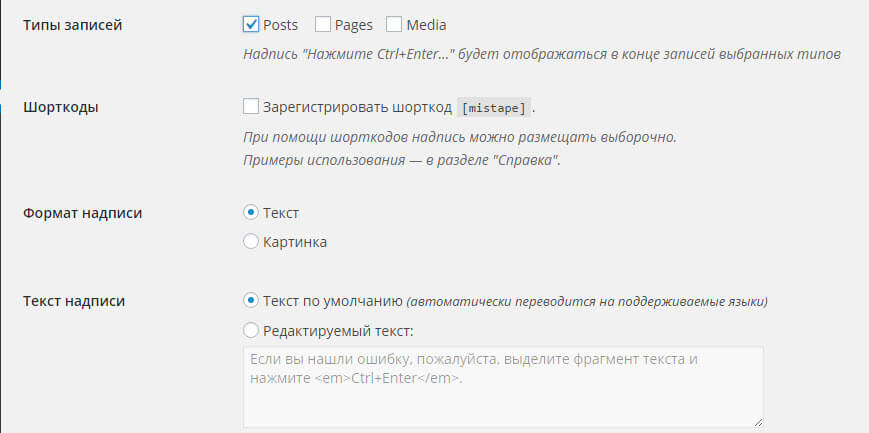
Указываем тип записей, где могут исправлять текст ваши посетители. Вы можете задать формат надписи, картинка либо текст, текст можно отредактировать.

Убираем логотип Mistape и сохраняем наши изменения.
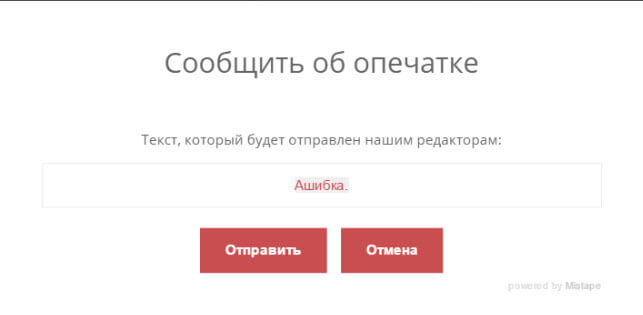
Теперь, ваш посетитель найдя ошибку выделяет ее, в моем случае это слово Ашибка

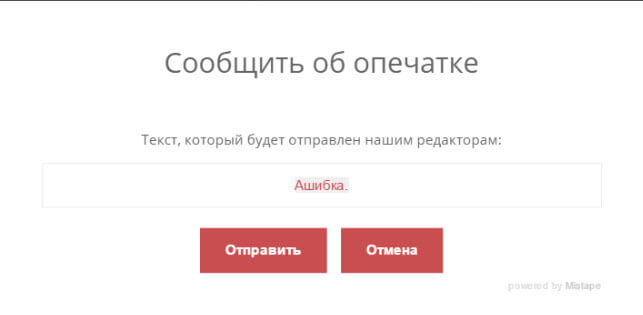
Нажимаем CTRL+Enter. У вас сразу появится окно с уведомлением, что можно оповестить автора статьи. Жмем отправить.

Все теперь автор увидит письмо об ошибке и исправит ее.

Все просто и бесплатно, как и весь конструктор WordPress. Главное правильно собрать части.
Как сообщить об ошибке? #1890
При необходимости Вы можете с помощью простой комбинации клавиш регистрировать и отправлять нашим сотрудникам скриншоты с проблемными областями.
Обратите внимание!
- К отчету прикрепляются только: скриншот, указанное Вами сообщение и данные, описанные в шаге 6 настоящей инструкции. Никакие другие данные не будут указаны в отчете. Сбор информации осуществляется исключительно в целях устранения проблем и улучшения качества сервиса. Отправленные данные не передаются третьим лицам и не используются в корыстных целях.
Шаг 1
Перейдите к той странице (окну/разделу) сайта или системы управления, на которой возникла проблема.
Шаг 2
Шаг 3
Откроется окно ввода описания проблемы. Введите небольшое сообщение о причине Вашего обращения (например, «Опечатка», «Нелокализованные поля» или «Некорректное отображение полей») и нажмите «Продолжить«.

Шаг 4
Окно свернется в правый нижний угол. Зажмите курсор и выделите на экране проблемную область.
Вы можете выделять несколько областей на одной странице.

- Также Вы можете снять выделение, для этого просто наведите курсор на область и нажмите крестик в правом верхнем углу.

Шаг 5
После того, как все нужные области выделены, нажмите на кнопку «Продолжить» (окошко в правом нижнем углу экрана).

Шаг 6
Откроется окно отправки отчета.
Тут Вы сможете:
- Внести изменения в текст описания проблемы,
- Ознакомиться с отправляемыми данными отчета.

Шаг 7
Если все указано правильно, нажмите «Отправить вопрос в техподдержку«.

Описание проблемы, сделанный скриншот, а также отчет с данными будут отправлены сотрудникам нашей компании, и мы постараемся в кратчайшие сроки разарешить данную проблему.
Обратите внимание!
- В любой момент Вы можете закрыть окно простым нажатием клавиши Esc.
- До момента отправки отчета Вы можете вернуться на предыдущий шаг, нажав на кнопку «Назад».

*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.

Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».

Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:

Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:

2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
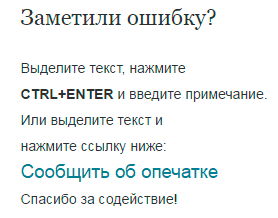
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
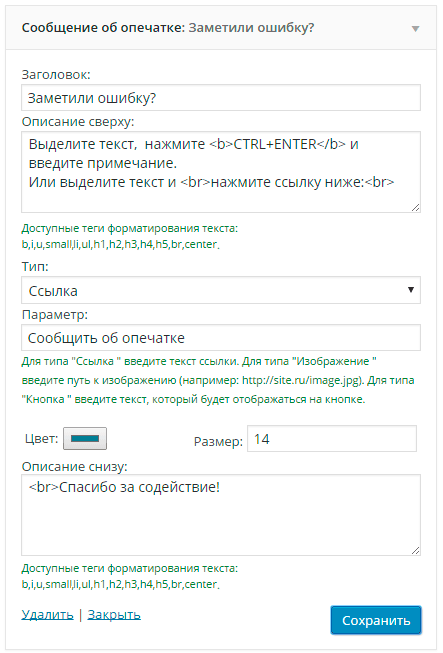
Настройки виджета:

Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст «Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Пример
Виджет с типом «Ссылка»:

На сайте:

Пример отображения виджета с типом «Кнопка»:

Просмотрено (11090) раз
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
Как сообщить об ошибке? #1890
При необходимости Вы можете с помощью простой комбинации клавиш регистрировать и отправлять нашим сотрудникам скриншоты с проблемными областями.
Обратите внимание!
- К отчету прикрепляются только: скриншот, указанное Вами сообщение и данные, описанные в шаге 6 настоящей инструкции. Никакие другие данные не будут указаны в отчете. Сбор информации осуществляется исключительно в целях устранения проблем и улучшения качества сервиса. Отправленные данные не передаются третьим лицам и не используются в корыстных целях.
Шаг 1
Перейдите к той странице (окну/разделу) сайта или системы управления, на которой возникла проблема.
Шаг 2
Нажмите комбинацию клавиш Alt+B.

Обратите внимание!
- Вы можете перейти к отправке с помощью кнопки «Сообщить об ошибке» в интерфейсе быстрого редактирования.

Шаг 3
Откроется окно ввода описания проблемы. Введите небольшое сообщение о причине Вашего обращения (например, «Опечатка», «Нелокализованные поля» или «Некорректное отображение полей») и нажмите «Продолжить«.

Шаг 4
Окно свернется в правый нижний угол. Зажмите курсор и выделите на экране проблемную область.
Вы можете выделять несколько областей на одной странице.

- Также Вы можете снять выделение, для этого просто наведите курсор на область и нажмите крестик в правом верхнем углу.

Шаг 5
После того, как все нужные области выделены, нажмите на кнопку «Продолжить» (окошко в правом нижнем углу экрана).

Шаг 6
Откроется окно отправки отчета.
- Внести изменения в текст описания проблемы,
- Ознакомиться с отправляемыми данными отчета.

Шаг 7
Если все указано правильно, нажмите «Отправить вопрос в техподдержку«.

Описание проблемы, сделанный скриншот, а также отчет с данными будут отправлены сотрудникам нашей компании, и мы постараемся в кратчайшие сроки разарешить данную проблему.
Обратите внимание!
- В любой момент Вы можете закрыть окно простым нажатием клавиши Esc.
- До момента отправки отчета Вы можете вернуться на предыдущий шаг, нажав на кнопку «Назад».

Мы занимаемся разработкой веб-сайтов для России и зарубежных рынков с 1997 года. Наша команда – более пятисот сотрудников в разных странах и городах.
Понимание потребностей онлайн-бизнеса, опыт взаимодействия с тысячами клиентов, высокая квалификация персонала, собственные «ноу-хау» и хороший объём заказов позволяют веб-студии Мегагрупп.ру предлагать услуги высокого качества по удивительно низким и «вкусным» ценам.
Как уведомить редакцию WordPress-сайта об ошибке в тексте?
Часто на сайтах, особенно на крупных интернет-магазинах или новостных порталах, есть возможность сообщить о найденной ошибке в тексте. Обычно это выглядит следующим образом. Пользователь, найдя ошибку в тексте, выделяет этот текст и нажимает комбинацию клавиш [Ctrl]+[Enter]. В итоге перед ним появляется окно с формой, в которой просят оставить объяснительный комментарий по поводу ошибки и указать свой e-mail для связи.
Плагин Mistape

Бесплатное дополнение
Для того, чтобы плагин начал свою работу, он нуждается в некоторых настройках. Так, на странице настроек первым делом необходимо задать, в каких разделах сайта будет срабатывать указанная комбинация клавиш. Для этого присутствует поле Типы записей, в значениях которого можно выбрать Записи, Страницы, Медиафайлы. Если отметить пункт, например, Записи, то перейдя на какую-либо запись, в самом ее конце будет отображаться надпись “Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.”

Для сохранения изменений необходимо нажать кнопку Сохранить изменения.

Также на странице настроек плагина Вы можете задать следующие параметры:
- кто из пользователей сайта будет получать уведомления об ошибках (администратор, редактор или на произвольный e-mail);
- форма выводимой надписи (доступна в виде текста, изображения или полное скрыта);
- отображаемый текст надписи (выбор стандартного или указание произвольного);
- отображаемая иконка перед текстом надписи;
- цветовая схема;
- режим диалога с посетителем.
Для проверки работы плагина необходимо перейти на сайте в указанный выше раздел. В нашем случае – это какая-либо запись. Выделяем текст и нажимаем [Ctrl]+[Enter].

После того, как будет нажата кнопка Отправить, Вы увидите красивую анимацию с улетающим конвертом, сообщающую о том, что Ваш комментарий был успешно отправлен.
Дальше, на указанный e-mail придет письмо с уведомлением о найденной ошибке.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Скрипт «Нашли ошибку? Выделите её сочетанием Ctrl + Enter»
Здравствуйте! Начинающий верстальщик, очень хотела бы добавить на свой первый сайт скрипт, позволяющий посылать мне на почту ошибки на страницах. Слышала, что обычно для этого нужно два языка, js и php. Поскачивала скрипты в интернете, пробовала вставить — ничего не происходит. Если это не очень сложно, помогите, пожалуйста, написать такой код!
P.s.: про Orphus знаю, но хотела бы поставить что-то сделанное вручную
В тех словах, которые оканчиваются сочетанием букв «ing», заменить это окончание на «ed»
SOS. Чесно, не могу понять как это сделать, потому что ни когда не сталкивалась со строками и.
 В тех словах, которые оканчиваются сочетанием букв «ing», заменить это окончание на «ed»
В тех словах, которые оканчиваются сочетанием букв «ing», заменить это окончание на «ed»
//на языке Си, помогите написать код пожалуйста Дана строка символов. В тех словах которые.
В js есть же приблуда getSelection() . С помощью ней можно провернуть данную задачу.
Поступить можно примерно так :
Добавлено через 25 минут
Поправил немного проверку, чтоб не выводило пустую строку.
D_Vik, хорошо, спасибо, но как эти ошибки будут приходить мне?
Добавлено через 9 минут
Они же не смогут приходить ко мне на почту. Хотя, наверное, достаточно и консоли. Я как-то пробовала сделать с почтой, но там тогда нужен адрес, с которого будут отправляться ошибки, а вот это не совсем понятно. То ли нужно создать ящик своему сайту, но тогда как быть с паролем? Раздать его всем пользователям? Обычно на сайтах так не делают. То ли нужно написать адрес от балды, но это звучит как-то неправильно
А Ваш скрипт позволяет выделить текст, чтобы это было заметно, правильно?
Добавлено через 2 минуты
Сообщение от D_Vik
В нем все простейшим образом, выделили часть текста с ошибкой мышью, нажали контроль + х (до интер лень тянутся было, но можно заменить на любую) и скрипт заберёт эту часть текста для дальнейших издевательств над ним.
Добавлено через 6 минут
Для определения статьи вы можете взять любой (практически) элемент на странице. В корень сайта достаточно положить один файл тот же php на него слать запрос, и там уже прописать что делать с присланным текстом. Отправить на емайл, записать в базу данных или в файл.
Исправление ошибок в тексте посетителями сайта
 Исправление ошибок в тексте посетителями сайта
Исправление ошибок в тексте посетителями сайта
Всем привет, сегодня хочу затронуть такую тему как осуществлять исправление ошибок в тексте посетителями вашего сайта. Данная инструкция подойдет для вебмастеров у кого сайты как и у меня на WordPress
Представим себе ситуацию, что вы написали новую хорошую статью. Вы торопились при ее написании, так как вас посетило вдохновение, в момент написания вы совершили ошибку в тексте, допустим написали Ашибка. К вам зашел на сайт читатель, и заметил орфографическую ошибку. Он хотел бы чтобы вы ее исправили, в большинстве случаев люди пишут комментарии, что правильно конечно, но может затеряться если их много у статьи, вот тут у WordPress есть возможность вам помочь, дать посетителям механизм исправление ошибок в тексте. Нам поможет плагин Mistape. Как установить плагин в WordPress я уже рассматривал, так, что перейдем непосредственно к настройке плагина Mistape. Скачать Mistape можно с официального сайта wordpress, в разделе плагины.

Переходим в настройки Mistape. Первым делом нужно настроить почту, на которую будут приходить уведомления от ваших посетителей сайта.

Указываем тип записей, где могут исправлять текст ваши посетители. Вы можете задать формат надписи, картинка либо текст, текст можно отредактировать.

Убираем логотип Mistape и сохраняем наши изменения.
Теперь, ваш посетитель найдя ошибку выделяет ее, в моем случае это слово Ашибка

Нажимаем CTRL+Enter. У вас сразу появится окно с уведомлением, что можно оповестить автора статьи. Жмем отправить.

Все теперь автор увидит письмо об ошибке и исправит ее.

Все просто и бесплатно, как и весь конструктор WordPress. Главное правильно собрать части.
