
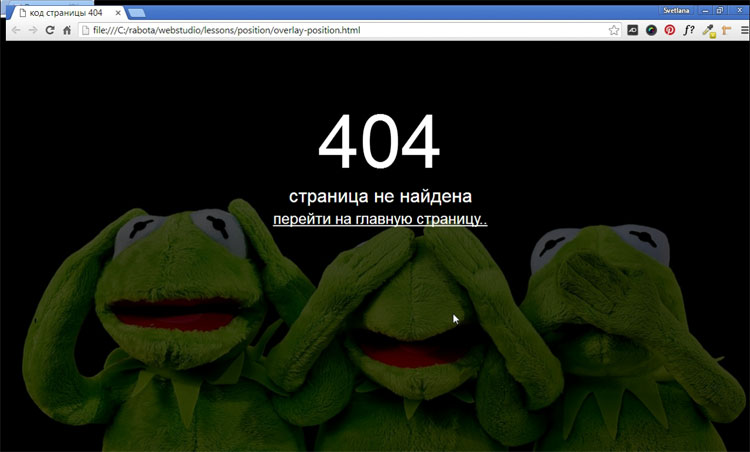
Постараюсь не сильно вдаваться в подробности, что такое 404-ая страница, достаточно открыть гугл и по запросу «Как сделать 404 страницу» — Вы обнаружите огромное количество сайтов с подробным описанием, что это такое. Я просто хочу поделиться с читателем своим способом создания 404-ой страницы. И вот, что у нас должно получиться в итоге.

Почему обязательно надо делать свою 404-ую страницу?
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
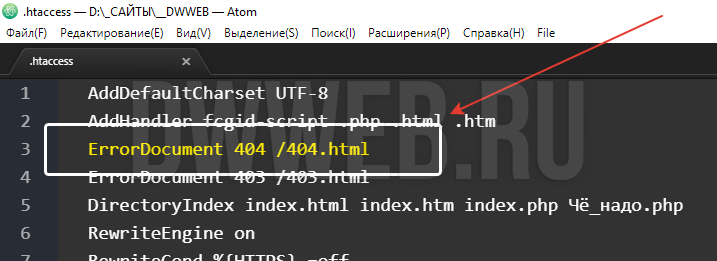
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.

Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0…1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой <body> – сама картинка, средний в теге <div> – полупрозрачный блок затемнения и верхний <div> – текст. Наша задача задать нужное позиционирование содержимого этих слоев.
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
position: absolute;
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
position: relative;
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Код страницы 404</title>
<style>
html { height: 100%; }
body {
background: url(your_image.jpg) no-repeat;
background-size: cover; /* Масштабирует картинку сохраняя пропорции */
}
.over {
background: rgba(0, 0, 0, 0.7); /* Цвет фона и значение прозрачности */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0; /* Отступы от краев браузера */
}
.404 {
margin-top: 100px;
text-align: center; /* Выравнивание текста по центру */
font-size: 10em;
color: #fcf9f9;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по высоте */
}
.notfound {
text-align: center;
color: #fff;
font-size: 2em;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по слоям в глубину */
}
.notfound a {
color: #fff;
font-size: 0.8em;
}
.notfound a:hover {
color: yellow;
text-decoration: none;
}
</style>
</head>
<body>
<div class="over"></div>
<div class="404">404</div>
<div class="notfound">страница не найдена<br>
<a href="#"> перейти на главную страницу..</a>
</div>
</body>
</html>
Если Вы планируете заниматься созданием сайтов на заказ, то разобраться во всех тонкостях верстки, используя HTML5 и CSS3, Вам поможет мой видеокурс.
-

Создано 05.10.2017 01:11:33
-

Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:

-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Htaccess переадресация 404 ошибка примеры
ErrorDocument 404 Редирект 404 htaccess или редирект на страницу 404, errordocument в файле htaccess сегодня полностью разберемся во всех возможных ситуациях, которые возникают с с использованием htaccess редирект 404
Всё о htaccess редирект 404 errordocument
- Что такое редирект htaccess 404
- Как настроить 404 ошибку в htaccess
- Как настроить 404 ошибку в htaccess -> единая точка входа
Еще смотри: tema=404
Что такое редирект htaccess 404
Редирект в файле htaccess создается для того, чтобы при возникновении ошибки 404 на вашем сайте происходила переадресация… туда, куда вы захотите!
Обычно делают переадресацию на собственный файл -> 404.html
Зачем нужен редирект на файл 404.html
Нам нужно, чтобы наш посетитель не ушел с нашего сайта! Поэтому после того, как он увидит страницу 404.html, ему можно сделать редирект на главную!
Конечно же… никаких таких правил в web-e не существует, что именно по такому алгоритму должна обрабатываться ошибка 404.
У вас есть выбор… оставить пользователя смотреть на не найденную страницу и предоставить выбор ему…
Либо переадресовать на существующую страницу!
Как настроить 404 ошибку в htaccess
Настраивать ничего не нужно! Просто нужно прописать правило редиректа и всё! Для того, чтобы прописать редирект при появлении ошибки 404Ю в файле htaccess прописываем редирект страницы на 404:
ErrorDocument 404 /404.html
Если вам требуется показывать какую-то другую страницу 404, которая находится в другом месте, то конструкцию нужно изменить таким образом:
ErrorDocument 404 /путь_до_файла/название_файла_.html

Как сделать редирект с 404 на главную htaccess
В файле htaccess, внутри правила ErrorDocument прописываем файл не 404.html? а адрес главной! И когда произойдет 404 ошибка то редирект произойдет на главную, если по домену открывается файл index.html:
ErrorDocument 404 /index.html
Как сделать редирект уже в файле 404.html
После того, как ваш редирект вна 404 сработает, то пользователя переместят на страницу 404.html. далее вы можете сделать простую переадресацию html уже на любую страницу!
Как настроить 404 ошибку в htaccess -> единая точка входа
Когда у вас единая точка входа, то те выше приведенные правила редиректов работать просто не будут, потому, что при любом случае, все запросы будут отправляться на какую-то страницу!
Как настроить 404 ошибку в htaccess если у вас единая точка входа!?
Когда я делал свой редирект на 404 единой точки входа, ничего внятного в интернетах по этому вопросу не было написано! Поэтому, я сам до этого дошел!
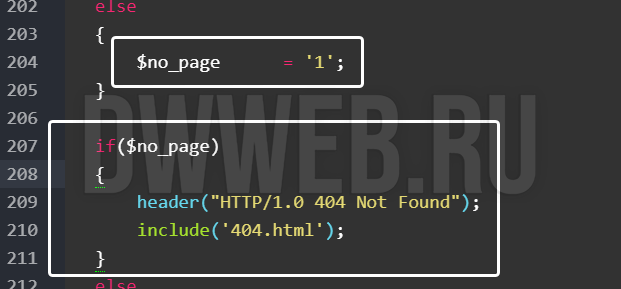
Если url из адресной строки пролетел мимо всех проверок, то создается переменная $no_page. В этом подпункте мы как раз касались немного, темы структуры единой точки входа — тема проверок, и в том числе там фигурирует эта переменная:
$no_page = 1;
В самом низу перед html тегами, делаем условие, существует ли переменная $no_page, если да то:
Отправляем заголовок 404 — поскольку поисковая система никак не сможет узнать, что данная страница не существует!
Далее просто инклудим 404.html страницу
Останавливаем скрипт!
if($no_page)
{
header(«HTTP/1.0 404 Not Found»);
include(‘404.html’);
exit;
}

Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
Здравствуйте, уважаемые читатели. Сегодня в продолжение темы создание сайта самостоятельно, мы поговорим об ошибке 404. А точнее о том, как важно правильно настроить страницу ошибки 404. Но вот почему то многие вебмастера и тем более новички сайтостроения не уделяют данной странице должного внимания. А ведь эта страница очень важна для каждого сайта. И между прочем с этой ошибкой сталкивался, я уверен каждый посетитель Интернет ресурсов. Когда на запрос открытия определённой страницы, в браузере выводилась ошибка 404.

А результатом не правильно настроенной страницы ошибки 404, является потеря посетителей Вашего сайта. И если Вы уверены, что не допустите ошибки и очень ответственно подходите к работе над своим сайтом. Вы не можете быть уверены в том, что другой человек делая ссылку на Вас сайт, не допустит ошибки. Ведь достаточно пропустить или перепутать одну букву в URL и всё – «Ошибка 404». И сейчас мы подробно с этим разберёмся.
Содержание
- Что такое страница ошибки 404 (not found)
- Как правильная страница ошибки 404 удерживает посетителей
- Что такое правильная страница ошибки 404
- Что такое неправильная страница ошибки 404
- Как создать правильную страницу ошибки 404 для WordPress
Что такое страница ошибки 404 (not found)
Для начала следует разобраться, когда же появляется сообщение об ошибке 404.
Это может произойти по ряду причин, вот наиболее частые из них:
- неработающая ссылка
- страница была удалена
- пользователь допустил ошибки при вводе URL
- страница была перемещена, но не перенаправлена правильно
- страницы никогда не было по указанному URL
Этот код ошибки 404 существует для того, чтобы сообщить пользователю и поисковым системам, что страница не существует.
Техническая сторона вопроса:
404-HTTP-код, возвращенный для страницы «Не найдена на сервере». Первая «4» означает ошибку программы-клиента, «0» обозначает общие синтаксические ошибки, и последняя «4» ссылается на конкретные ошибки 4XX группы, которые указывают на то, что пользователь, наверное, сделал ошибку. В общем, когда Вы запрашиваете определённую страницу через браузер, к веб-серверу отправляется кодовый запрос, а обратно возвращается кодовый статус запрошенной страницы. И если запрос обрадован с ошибкой, Вы видите страницу ошибки 404 (404 Not Found).
Итак, в случае неправильного запроса и перенаправление посетителя на страницу «Ошибка 404». Реакцию посетителя можно предугадать. Если страница ошибки 404 выглядит, как та, что приведена в качестве примера в начале этой статьи. Можно с уверенностью сказать, что посетитель закроет эту страницу и продолжит поиски нужной ему информации, но уже на другом сайте. Ведь сегодня каждый ценит своё время.
А вот если страница ошибки 404 будет оформлена в общих чертах с шаблоном Вашего сайта, да ещё и предложит несколько вариантов, как найти нужную информацию, — это наверняка понравится Вашим посетителям. И таким образом посетитель остаётся на Вашем сайте и находит нужную информацию. Тем самым Вы не теряете авторитет в глазах Ваших посетителей.
Что такое правильная страница ошибки 404
Существует понятие правильная и неправильная страница ошибки 404. Или хорошая и не хорошая. Как и в случае с любой веб-страницей Вашего сайта, где Вы стараетесь поделиться качественным контентом. Вы должны также качественно и грамотно оформить страницу ошибки 404.
Основное содержание для правильной страницы «Ошибка 404»:
- Ни каких перенаправлений! В случае отсутствия страницы, посетитель и поисковые роботы должны быть об этом проинформированы. Посетитель через браузер, поисковые роботы через возврат ответа об ошибке 404. Это предотвратит дальнейшее индексирование ошибочной страниц.
- Использовать текст и изображения об ошибке 404, которые чётко объясняют пользователям, почему они попали на эту страницу. Не используйте много технической терминологии.
- Желательно оформить страницу об ошибке 404 в общем стиле с шаблоном Вашего сайта.
- Предложите посетителям найти информацию, которую они ищут. Вы можете разместить форму для поиска, ссылки на новые или популярные материалы. Также Вы можете оставить ссылки на карту сайта или архив материалов. Это поможет удержать Ваших посетителей.
- Обратитесь к посетителям с просьбой, сообщить о неработающей ссылке. И сообщите свои координаты.
Что такое неправильная страница ошибки 404
Страницы, которые не отвечают требованиям правильной страницы ошибки 404, являются неправильными. И в основном это связано с отсутствием должного внимания к этой странице у вебмастера. Или заведомо ложное перенаправление.
Никогда не делайте две вещи:
- Не оставляйте пустую страницу об ошибке 404.
- Не делайте перенаправление на главную страницу или любую другую страницу.
Как создать правильную страницу ошибки 404 для WordPress
После того, как вы установили и настроили WordPress и тему для блога (об этом можно прочитать здесь). Вы должны настроить ЧПУ для WordPress (об этом здесь). И страницу ошибки 404. Скорей всего, страница 404.php будет находиться в папке темы Вашего блога.
http://ваш блог/wp-content/themes/тема вашего блога/
Я рекомендую использовать FTP соединение для управления файлами Вашего блога. О том, как настроить FTP соединение для Total Commander, вы можете посмотреть здесь.
Ну, и конечно же есть самый простой способ убедится в наличии файла 404.php в теме Вашего блога. И приступить к его редактированию. Для этого достаточно в административной панели WordPress перейти в раздел Внешний вид – Редактор и проверить наличие нужного файла в выбранной теме.

Итак, приступаем к редактированию файла 404.php. Для подстраховки, рекомендую предварительно сохранить в отдельный текстовый файл, первоначальный код редактируемой страницы. На всякий случай.
Шаг 1.
Сообщение для посетителей
Для начала, возможно, придётся перевести обращения для посетителей с английского на русский язык. А точнее заменить их на Ваши сообщения для посетителей.

Для этого ищем нужные фрагменты в коде и редактируем под себя. Обращайте внимание на все запятые и кавычки. Ни в коем случае не удаляйте их, редактируйте только текст.
Шаг 2.
Добавление формы для поиска
Хорошим тоном будет, если Вы позволите Вашим посетителям воспользоваться формой для поиска. Это поможет сэкономить время посетителя и найти нужную информацию.
Решается это очень просто. Достаточно вставить в код страницы «Ошибка 404», фрагмент кода для вызова поисковой формы:
<?php get_search_form(); ?>
или можно так:
<?php include(TEMPLATEPATH."/searchform.php");?>

Не лишним будет оставить сообщение для посетителя, о возможности поиска. Пример на скриншоте выше.
А если Вам не нравится стандартная форма для поиска, Вы можете воспользоваться предложением от Google и установить скрипт поиска от Гугла. Как это сделать, читайте здесь. А также можно воспользоваться поиском от Яндекса.
Шаг 3.
Добавляем новые материалы, рубрики и архивы
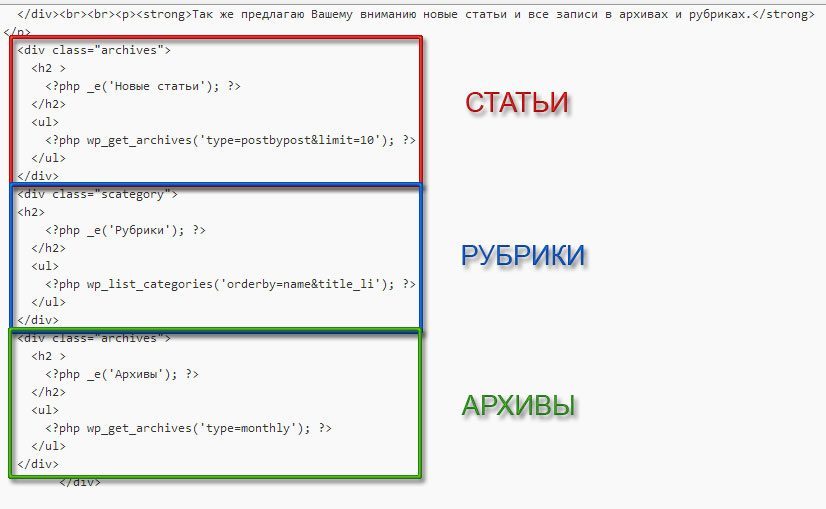
Для удобства посетителей, также будет полезно добавить возможность выбора материала из рубрик и архивов. Для этого добавляем в код страницы следующие строки:
— новые статьи
<div class="archives"> <h2 > <?php _e('Новые статьи'); ?> </h2> <ul> <?php wp_get_archives('type=postbypost&limit=10'); ?> </ul> </div>
— рубрики
<div class="scategory"> <h2> <?php _e('Рубрики'); ?> </h2> <ul> <?php wp_list_categories('orderby=name&title_li'); ?> </ul> </div>
— архив материалов
<div> <h2 > <?php _e('Архивы'); ?> </h2> <ul> <?php wp_get_archives('type=monthly'); ?> </ul> </div>

Вот основные моменты для создания правильной страницы ошибки 404.
Вы также можете добавить ссылку на карту сайта и разместить изображение на тему «Ошибка 404». Вы без труда отыщите их в интернете.
Кстати, когда я готовил материал к этой статье, я опробовал несколько плагинов для создания страницы ошибки 404. Но нужного для себя решения я так и не нашёл, хотя страницы при помощи плагинов создаются буквально за 5 минут. А потом также приходится дорабатывать код страницы в ручную.
Я лишь убедился, что не зачем нагружать свой сервер лишними плагинами. Ведь проще добавить несколько строк кода, ручками. А результат даже лучше, чем у плагинов.
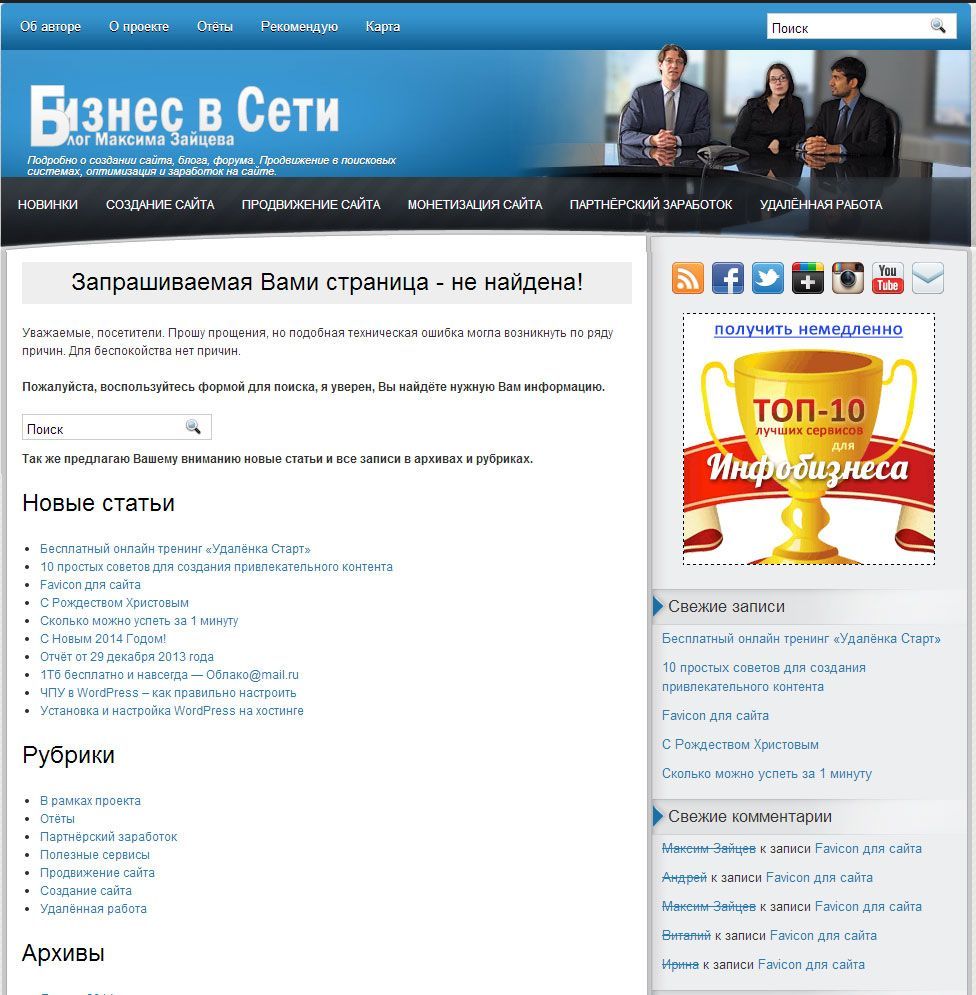
Вот пример моей страницы Error page «404 not found»

Но всё же в своих поисках я наткнулся на кое-что полезное. А точнее на плагин, который будет полезен. А называется этот плагин Broken Link Checker. Скачать его можно здесь.
Этот плагин проверяет Ваш блог на наличие проблемных ссылок и позволяет работать с этими ссылками напрямую из панели управления. В общем может пригодится для поиска битых ссылок.
Вот теперь Вы знаете, насколько важно создать правильную страницу ошибки 404. И более того как избежать потери посетителей. Желаю успехов в создании Вашей страницы Error page «404 not found».
С уважением, Максим Зайцев.
В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Вступление
Страница ошибок, которую сервера HTTP обозначают, как 404 Not found, означает, что сервер работает исправно, однако по сделанному запросу ничего не найдено. Для сайта Joomla, это значит, что страницы, которую пользователь пытается открыть, не существует. Для CMS Joomla причин появления страниц 404 много. Основные причины редактирование статей, изменение SEO настроек сайта, перенос статей из одной категории в другую, удаление модулей и т.п.
На всех системных шаблонах Joomla, страница 404 уже создана. В принципе вся необходимая информация для пользователя на этой странице есть, но удручает ее внешний вид. Создадим свою уникальную страницу 404 на сайте Joomla.
Примечание: С течением времени, должен сделать добавление. Удручать должен не внешний вид старницы 404 Joomla сайта, а статус страницы ошибок, который возвращает HTTP сервис при её запросе. Правильно, если сервер отдает на ошибочном URL, код статуса HTTP — 404 Not Found, а не 303,302, и т.д. Обязательно! До и после создания страницы 404, проверьте, что отдает сервер на несуществующем URL. Удобно это сделать в Яндекс.Вебмастер на вкладке Инструменты. (дополение 20-03-2017).

Алгоритм работ таков:
- Создать и оформить страницу 404;
- Создать пункт меню 404, опубликовать его, но скрыть от показа в меню;
- Поменять и отредактировать файл error.php рабочего шаблона;
- Проверить статус кода созданной страницы ошибок;
- Всё.
Создаем страницу 404 в менеджере материалов
На первом шаге, создадим страницу 404 в менеджере материалов сайта в рубрике «Uncategorized». Название может быть произвольное, но для удобства, назовем страницу «404». Оформление страницы 404 делаем «как душе угодно».
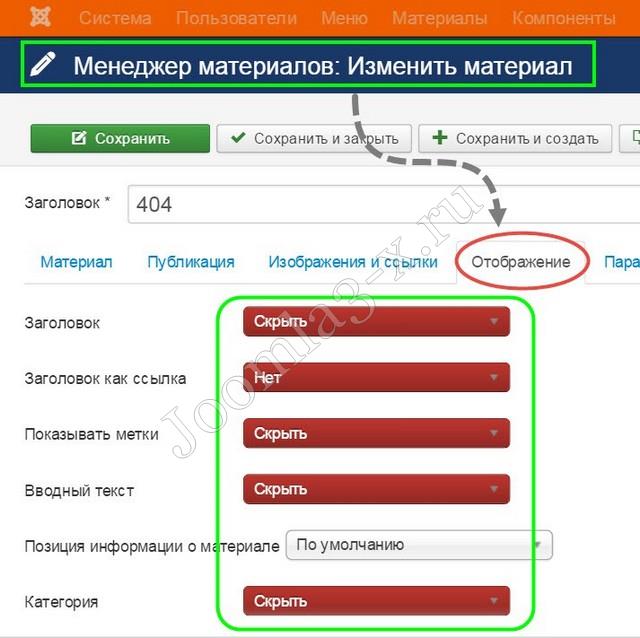
- Чтобы выделить страницу 404 из других страниц сайта, уберем с нее все информационные «обвесы»: показ категорий, автором, показов, дат публикации и т.д. Делаем это на странице добавления материалов, на вкладке: Отображение.

- Убираем со страницы все модули. Это делаем на странице Расширения→Менеджер модулей, на вкладке «Привязка модулей».

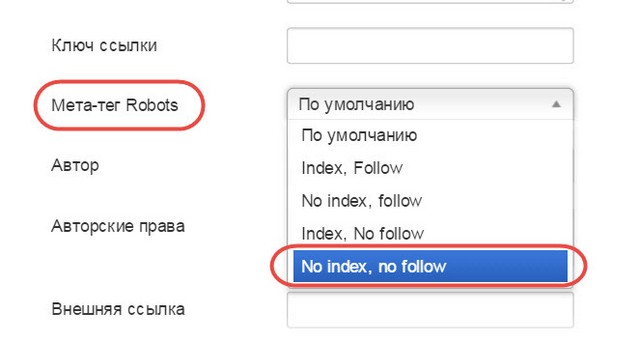
404 страницу незачем индексировать у поисковиков, поэтому на странице добавления материалов, закрываем 404 страницу тегами Noindex, Nofollow. Это делаем на вкладке: Создать материал — Публикация, пункт: Мета-тег Robots.

Сохраняем и публикуем страницу 404.
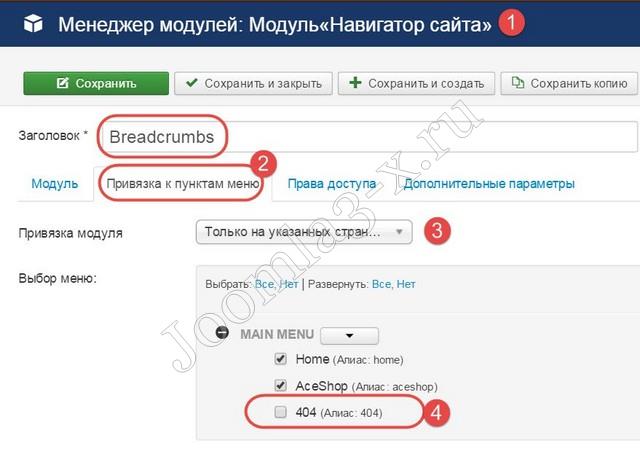
Создаем меню для страницы 404
Чтобы вывести страницу ошибок на сайт, нужно создать пункт меню с материалом «404». Для этого в любом меню сайта создаем пункт меню с понятным названием, например «404». Тип пункта меню выбираем, как «Материал», а материал выбираем созданную страницу «404».
Сохраняемся и копируем в поле «Ссылка», ссылку созданного пункта меню. Она нужна для дальнейшей прописки 404 страницы.

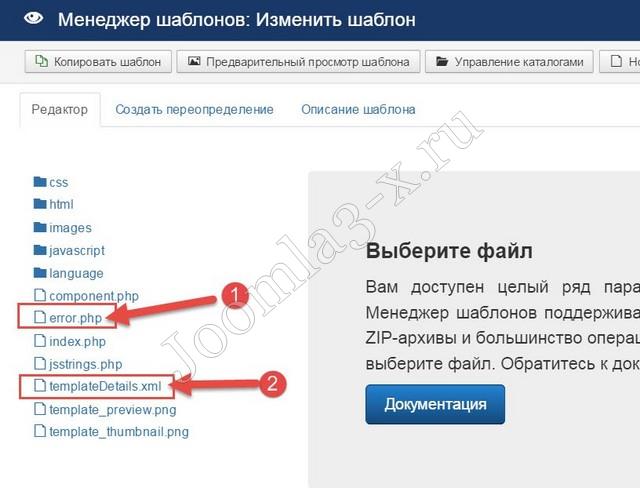
Ищем или создаем файл error.php
Системный файл ошибок Joomla лежит в каталоге: /templates/system. Копируем этот файл ошибок error.php, то копируем его и переносим (заменяем) из /templates/system в /templates/ваша-тема.

Проверяем «прописку» файла error.php в файле templateDetailis.xml. Если прописки нет, прописываем.

Редактируем файл error.php
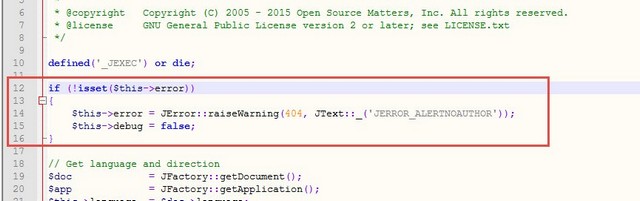
В рабочем шаблоне ищем файл error.php или используем перенесенный файл error.php. Открываем это файл в текстовом редакторе и поиском ищем слово «404».
После строки:
defined('_JEXEC') or die;
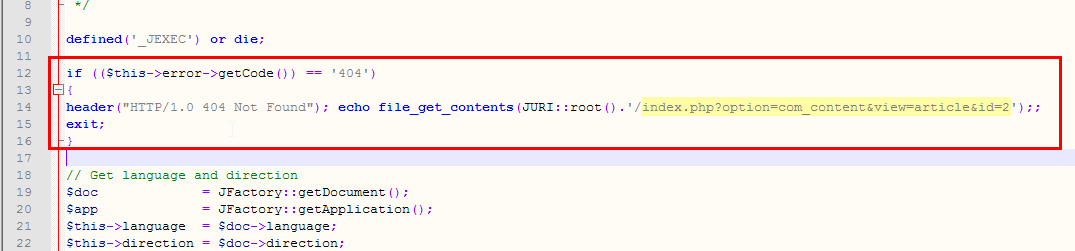
добавляем, удаляя старое:
if (($this->error->getCode()) == '404')
{
header('Location: index.php?option=com_content&view=article&id=1');
exit;
}
, где после Location, вписываем скопированную ссылку пункта меню: «404».
было:

стало:

Сохраняемся и переносим отредактированный файл error.php в каталог рабочего шаблона, по FTPв режиме перезаписи.
Смотрим результат
Идем в панель сайта и в общих настройках «Система» чистим кэш. Теперь можно проверить отражение 404 страницы на сайте. Для этого в браузере после домена сайта, через слэш пишем любые буквы, жмем поиск и видим созданную 404 страницу. Если не видим свою страницу 404, чистим кэш браузера (ctrl+F5).

SEO Проверка страницы 404 на Joomla
Важно, чтобы на запрос созданной страницы ошибок 404, которая имеет бесконечное количество URL, сервер отдавал ответ 200 OK, а не 404 NotFound.
Проверить ответ сервера можно на своей странице Яндекс.Вебмастер, на вкладке Инструменты>>Проверка ответа сервера. Пишете свой домен, через слэш любой набор букв, жмете «Проверить». Ответ сервера должен быть 200 OK, Содержание страницы должно быть.
©Joomla3-x.ru
