Вопросы и ответы
Перейти на Tilda.cc
Перейти в Справочный центр
RU
Русский
English
Deutch
French
Italian
Japanese
Polish
Portuguese
Spanish
Вопросы и ответы
Формы приема данных
Как изменить текст ошибок форм?
Как изменить текст ошибок форм?
Подсказки можно настроить в разделе Настройки сайта → Формы → Общие настройки форм (в самом низу страницы).
После внесения изменений не забудьте их сохранить и опубликовать все страницы с формами.
Эта функция доступна только на платных тарифах.
Похожие вопросы
- Как отправлять заявки себе в Telegram?
- Как отправлять заявки себе на почту?
- Заявки из форм не приходят
- Как поменять цвет текста или фона в сообщении об успешной отправке формы?
- Как отправлять заявки в SMS?
Этот ответ был вам полезен?

Да
0

Нет
0
Просмотры: 9295
← К списку вопросов
Походы с палаткой от 4 дней
С опытным инструктором и интересным маршрутом
You agree with our Terms and Conditions
Как выполнили данный пример:
1. Создали форму BF311N
2. Добавили код на страницу
3. В коде проставили ID блока с формой #rec61293394
Добавляем код на страницу в блок ДРУГОЕ►Т123
<script>
var idform = '#rec61293394'; //Нужная фомра
$('.t-submit').click(function() {
setTimeout(function() {
$(idform + ' ' +'.t-input-error:eq(0)').html('Введите кол-во людей!');
$(idform + ' ' +'.t-input-error:eq(1)').html('Будет ли кот, собака и т.д.?');
$(idform + ' ' +'.t-input-error:eq(2)').html('Нужны ли особые опции?');
$(idform + ' ' +'.t-input-error:eq(3)').html('Вы должны соглашаться с инструктором!');
}, 50);
});
</script>
-
Что такое форма на сайте?
-
Как используются формы?
-
Какие бывают формы на тильде?
-
Как настроить форму на тильде?
-
Как создать форму в Zero block?
-
Как получать заявки с формы на почту или телеграмм?
-
Модификации для попап (всплывающих окон) от Nolim
-
Как сделать формы более эффективными?
-
А как сделать на Тильде?
- /
- /
Время прочтения: 55 минут

Как сделать форму на Тильде?
Друзья, давайте разберемся в том, что представляют из себя формы и какие типы форм можно использовать на платформе Тильда. В этой статье мы поделимся практическими рекомендациями, основанными на юзабилити тестах, полевых тестированиях, исследованиях движения глаз и обратной связи пользователей. Вы узнаете, как настроить формы для максимальной эффективности на вашем сайте.
- Что такое форма на сайте?
- Как используются формы?
- Формы на тильде
- Настройка формы в тильде
- Как создать форму в Zero block?
- Как получать заявки с формы на почту или телеграмм?
- Модификации для форм от Нолим
- Как сделать формы более эффективными?
- А как сделать на Тильде?
Что такое форма на сайте?
Формы на сайте — это важный инструмент, позволяющий пользователям взаимодействовать с владельцем сайта и оставлять свои данные или сообщения. Они могут быть использованы для разных целей, таких как регистрация пользователей, оформление заказов, обратная связь, подписка на новости и многое другое.
Формы на сайте появились в начале 1990-х годов с появлением интерактивных веб-страниц. Ранние версии содержали текстовые поля и кнопки отправки, созданные на языке HTML. Примером использования форм стала форма поиска на сайте Yahoo! в 1996 году. С течением времени формы стали более сложными и функциональными, благодаря инструментам, таким как JavaScript и jQuery.

Одним из главных преимуществ использования форм на сайте является удобство и быстрота заполнения. Пользователи могут быстро ввести свои данные и отправить сообщение без необходимости отправлять письмо или звонить. Кроме того, формы на сайте позволяют собирать информацию о посетителях, что может быть полезно для улучшения качества сайта и оптимизации маркетинговых кампаний.
Однако, не все формы на сайте одинаково эффективны. Чтобы обеспечить максимальный эффект, формы должны быть удобными для пользователей и содержать минимальное количество полей. Никто не хочет тратить время на заполнение слишком много информации, особенно если она не является обязательной для отправки формы. Также важно убедиться, что формы на сайте имеют достаточный уровень защиты данных.
В этой статье мы рассмотрим разные аспекты, которые касаются структуры, полей ввода, заголовков и кнопок действия. И поможем вам эффективно настроить эти параметры.
Из чего состоят формы
Стандартная форма состоит из следующих элементов:

[1] Структура — Это порядок полей, общий вид формы на странице и логические связи между полями.
[2] Заголовки полей — Они говорят пользователю, что означает соответствующее поле.
[3] Поля — Сами поля, куда пользователь вводит информацию, которую требуется заполнить.
[4] Помощь — Любые подсказки и пояснения по заполнению формы.
[5] Галочка — Данный элемент формы обычно используется для получения согласия пользователя на подписку о рассылке рекламных новостей и другой информации. В соответствии с частью 1 статьи 18 Федерального закона № 38-ФЗ «О рекламе», для рассылки рекламной информации пользователь должен дать отдельное согласие. Важно помнить, что пользователь имеет право отказаться от подписки на рассылку, поэтому отправка формы не должна быть заблокирована, если чекбокс на подписку на рекламную рассылку не отмечен.
[6] Кнопки действия — При нажатии на кнопку, происходит определенное действие (например, отправляется заявка).
[7] Согласие c условиями обработки персональных данных — Как и в случае с галочкой, при заполнении формы пользователь должен дать свое согласие на обработку персональных данных. Согласно закону №152-ФЗ «О персональных данных», обработка персональных данных клиентов возможна только при наличии их явного согласия. Если пользователь не даст согласия на обработку своих персональных данных, отправка формы должна быть недоступна. Чтобы соблюдать законодательство, рекомендуется разместить под формой текст с предупреждением и ссылкой на вашу политику в отношении обработки персональных данных. Например: «Нажимая на кнопку, вы даете согласие на обработку своих персональных данных и соглашаетесь с политикой конфиденциальности».
Если хотите более подробно ознакомиться с политикой, рекомендуем прочитать пост в нашем телеграм канале
В форме также могут быть и такие компоненты:

[6] Проверка — Автоматическая проверка, чтобы подтвердить правильность введенных данных.
[7] Обратная связь — После того, как пользователь отправляет заявку или сообщение, необходимо дать ему обратную связь о происшедшем событии. Для этого часто используются заготовленные сообщения, которые сообщают пользователю, была ли заявка успешно отправлена («форма отправлена») или произошла ошибка («Пожалуйста, заполните все обязательные поля»).
Как используются формы?
Формы на сайте могут использоваться для разных целей, в зависимости от того, что хочет получить владелец сайта от посетителей. Некоторые из самых распространенных применений форм на сайте включают в себя следующие блоки/страницы:
РЕГИСТРАЦИЯ ПОЛЬЗОВАТЕЛЕЙ
Формы для регистрации позволяют посетителям сайта создать аккаунт на сайте и получить доступ к дополнительным функциям, таким как сохранение настроек, отслеживание заказов, просмотр истории покупок и т.д. О том как сделать свою страницу регистрации в личном кабинете на Тильде, мы рассказали в телеграмм канале Нолим, вот ссылка.

ОФОРМЛЕНИЕ ЗАКАЗОВ
Формы заказа позволяют посетителям сайта оформить заказы на продукты или услуги, указав свои данные и предпочтения. Это может включать в себя указание адреса доставки, способа оплаты, количества и т.д.

ОБРАТНАЯ СВЯЗЬ
Формы обратной связи позволяют посетителям сайта отправлять сообщения владельцу сайта с вопросами, предложениями или жалобами. Это может включать в себя формы для отправки электронной почты, контактных форм или форм для отправки сообщений в социальных сетях. А иногда и просто кнопки реакции.

АНКЕТИРОВАНИЕ И ОПРОСЫ
Формы для анкетирования и опросов позволяют владельцам сайта получать обратную связь от посетителей и проводить исследования рынка. Это может включать в себя формы для сбора информации о возрасте, поле, предпочтениях, интересах и т.д.

КОНТАКТНАЯ ИНФОРМАЦИЯ
Формы для отправки контактной информации позволяют посетителям сайта отправлять запросы на связь с владельцем сайта, указывая свое имя, электронную почту и сообщение.

Кроме того, формы могут использоваться для различных целей, которые могут быть уникальными для конкретного сайта и его целей. Никому не интересно заполнять большие и нудные формы, поэтому важно, чтобы формы были удобны в использовании и имели хорошо продуманный дизайн, учитывающий потребности пользователей.
формы на Тильде?
В Тильде представлено множество разнообразных форм различных видов и типов, которые могут использоваться для решения разных задач, таких как мы описали в предыдущем разделе. В данном разделе мы расскажем и покажем, какие блоки доступны в Тильде для создания форм. Для удобства мы поделили их на следующие категории:
- Стандартные формы
- Формы с изображением или видео
- Попап формы
- Виджет формы
- Формы для тестов и опросов
- Донатные формы
- Стандартные формы
- Формы с изображением или видео
- Попап формы
- Виджет формы
- Формы для тестов и опросов
- Донатные формы
Все формы вы можете найти в каталоге блоков. Для того чтобы открыть каталог блоков, наведите в середину нижней части любого блока на вашей странице и нажмите на иконку «+». В открывшейся панели выберите раздел «Формы». В нем вы найдете все нужные вам формы. Если вы знаете название нужного блока, можете воспользоваться полем для поиска в верхней части каталога блоков.

На скриншоте представлены некоторые элементы окна Tilda, которые могут отличаться от стандартных элементов. Если вы хотите модифицировать и улучшить не только блоки, но и интерфейс Tilda, то мы рекомендуем установить расширение от Нолим. О том как его установить на свой браузер, вы можете узнать по ссылке.

Стандартные формы
BF201N: Форма с полем для ввода
Первый и самый обычный блок BF201N. Это горизонтальная форма с одним полем для ввода. При желании можно добавить ещё полей в этот блок, но выбор типа полей ограниченный, чем в блоке BF204N, про который мы расскажем ниже. Если вам требуется одна определенная информация от посетителя, например почта посетителя, то этот блок подойдет для этой задачи.

BF203N: Форма с несколькими полями для ввода
Блок BF203N. Это горизонтальная форма с несколькими полем для ввода. Подойдет для сбора контактных данных посетителей.

BF204N: Вертикальная форма с множеством полей
Блок BF203N является часто используемым блоком на Тильда. Это вертикальная форма с множеством полем для ввода. При создании новых полей, вам доступен весь список типов полей. Гибкость этого блока позволяет настроить поля формы под различные задачи, начиная от сбора контактных данных посетителя сайта, заканчивая уточнением деталей заказа, товара или услуги.

BF307N: Форма захвата
Блок BF307N. Это горизонтальная форма с одним полем для ввода и контрастным цветным фоном. Блок предназначен для призыва к действию посетителя сайта, а именно для подписки на рассылку, но вы можете использовать блок под свои задачи, изменив контент. Также можно изменить цвет фона.

BF310N: Карточка с формой захвата
Блок BF310N. Это вертикальная форма с несколькими полями для ввода и которая находится в карточке с выделяющей обводкой. Блок предназначен для призыва к действию посетителя сайта. Как правило, данный блок устанавливают после того, как пользователь провел некоторое время на сайте или прокрутил страницу до определенного момента, что говорит о том, что посетитель заинтересован в контенте.

Форма регистрации и форма авторизации
К сожалению, на платформе Тильда нет возможности создавать или редактировать формы авторизации и регистрации. Данные страницы практически идентичны по оформлению и содержат весь необходимый функционал и параметры. Страницы создаются автоматически Тильдой, при подключении личного кабинета в настройках вашего сайта.
Если вы все же хотите оформить форму регистрации и авторизации, а также редактировать параметры полей, то в этом вам поможет уникальная модификация от Нолим, с подробной инструкцией, которая доступна по ссылке


ФОРМЫ С ИЗОБРАЖЕНИями или видео
BF306N: Форма для подписки
Блок с карточкой, содержащей горизонтальную форму с одним полем для ввода и фоновым изображением. При желании можно добавить ещё полей в этот блок, но будьте осторожны, так как горизонтальные формы не рассчитаны на большое количество полей, это ухудшает удобство и доступность пользования формой. Блок предназначен для призыва к действию посетителя сайта, а именно для подписки на рассылку, но вы можете использовать блок под свои задачи, изменив контент.

BF308N: Форма захвата на фоновом изображении
Это горизонтальная форма с одним полем для ввода и фоновым изображением. При желании можно добавить ещё полей в этот блок, но будьте осторожны, так как горизонтальные формы не рассчитаны на большое количество полей, это ухудшает удобство и доступность пользования формой. Блок предназначен для призыва к действию посетителя сайта, а именно для подписки на рассылку, но вы можете использовать блок под свои задачи, изменив контент.

BF309N: Форма захвата на фоновом изображении
Блок с фоновым изображением, содержащей карточку с цветом, в которой горизонтальная форма с одним полем для ввода. При желании можно добавить ещё полей в этот блок, но будьте осторожны, так как горизонтальные формы не рассчитаны на большое количество полей, это ухудшает удобство и доступность пользования формой. Блок предназначен для призыва к действию посетителя сайта, а именно для подписки на рассылку, но вы можете использовать блок под свои задачи, изменив контент.

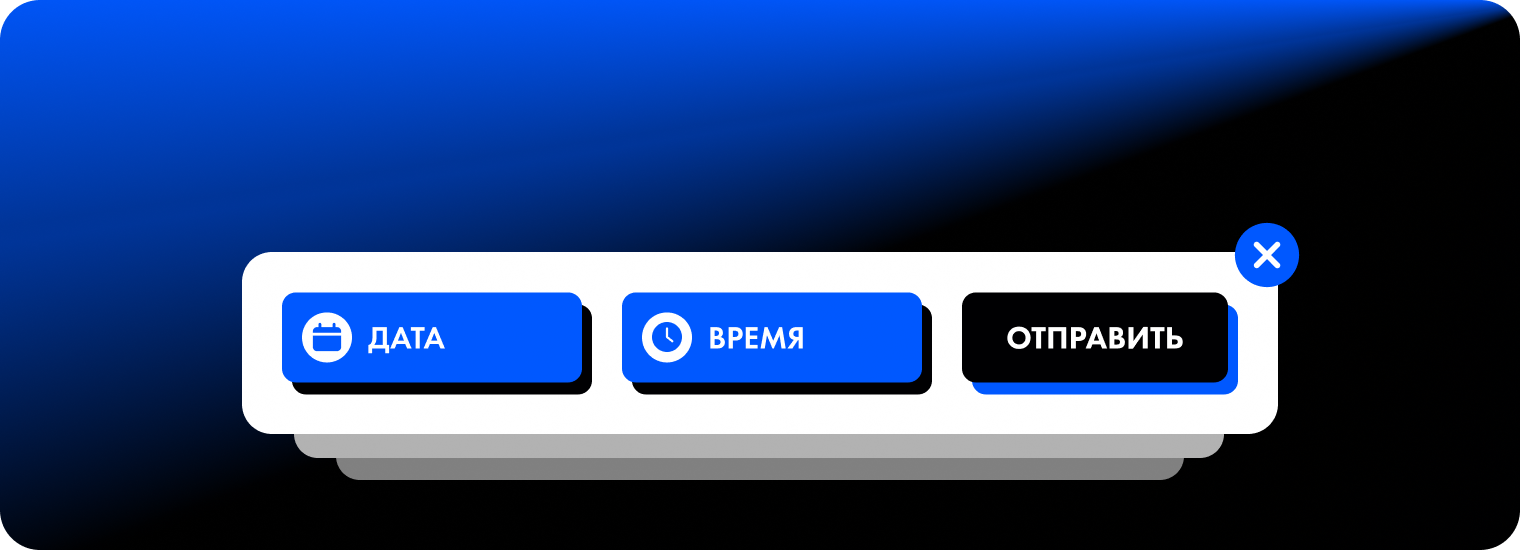
BF311N: Форма на обложке с множеством полей
Блок с фоновым изображением на всю высоту экрана и вертикальной формой с множеством полем для ввода.

BF402: Изображение/видео и форма в двух колонках
Блок BF402 — это удобный и функциональный блок, который разделен на две части. Первая часть блока предназначена для размещения медиа-контента, например, изображения или видео, чтобы привлечь внимание посетителя сайта. Во второй части блока расположена форма с множеством полей, которая позволяет посетителям сайта оставлять заявки на ваши продукты или услуги. Благодаря этому блоку вы можете представить свой бизнес в наилучшем свете и удобно получать заявки от клиентов.

BF403: Изображение и форма в двух колонках
Блок BF403 очень схож с предыдущим блоком BF402. Такой же удобный и функциональный блок разделенный на две части. Первая часть блока предназначена для размещения изображения, чтобы привлечь внимание посетителя сайта. Во второй части блока расположена форма с множеством полей, которая позволяет посетителям сайта оставлять заявки на ваши продукты или услуги. Отличие лишь в том, что медиа контент ограничен изображением и растянут на всю высоту блока.


Попап формы
BF501N Popup: форма подписки
Всплывающее окно BF501N используют для сбора электронной почты, которым в последствии можно делать различные информационные и рекламные рассылки

BF502N Popup: форма с множеством полей
Всплывающее окно BF502N часто используемый pop-up на Tilda. Его гибкость позволяет настроить поля формы под различные задачи, начиная от сбора контактных данных посетителя сайта, заканчивая уточнением деталей заказа, товара или услуги.

BF504 Popup: форма в углу экрана
Блок BF504 располагается в конкретном углу экрана и предназначен для призыва к подписке на рассылку, но вы можете использовать блок под свои задачи, изменив контент.


Виджет формы
Bf901 Виджет для заказа обратного звонка
Блок BF901 используют для получения номера телефона от посетителя сайта, для последующей связи с ним.

Bf902N Виджет для отправки сообщения
Блок BF902N — это виджет, который фиксируется в углу экрана и при нажатии на него раскрывает форму для отправки сообщения. Вы можете редактировать поля формы, учитывая свои цели.

Bf903 Виджет с формой подписки
Блок BF903 — это виджет, который фиксируется в углу экрана и при нажатии на него раскрывает форму для подписки. В отличие от предыдущего блока BF902N, поле формы в этом попап не редактируется и принимает только e-mail.

BF907N Фиксированная форма подписки
Блок BF90N предназначен для сбора email-адресов и репостов страницы в социальных сетях. Блок появляется после начала скролла. В мобильной версии форма подписки не отображается, но доступны кнопки для быстрого и удобного репоста в социальные сети. Этот блок может помочь вам расширить базу подписчиков и продвинуть ваш контент в социальных медиа, обеспечивая эффективное взаимодействие с вашей аудиторией.


Формы для тестов и опросов
BF919 Popup: пошаговая форма
Блок BF919 является блок формой с дополнительным функционалом, который позволяет создать на сайте своего рода тест, также известный как квиз. Вы можете составить список вопросов, а пользователь сможет ответить на каждый из них по порядку, благодаря возможностям BF919. Кроме того, при переходе к следующему вопросу, все ранее введенные данные сохранятся, что значительно упрощает процесс заполнения формы и сокращает время, необходимое для ее заполнения.

BF920 Popup: пошаговая форма
Блок BF920 это попап версия предыдущего блока BF919. Блок позволяет создать на сайте своего рода тест, также известный как квиз. Вы можете составить список вопросов, а пользователь сможет ответить на каждый из них по порядку, благодаря возможностям BF919. Кроме того, при переходе к следующему вопросу, все ранее введенные данные сохранятся, что значительно упрощает процесс заполнения формы и сокращает время, необходимое для ее заполнения.

BF913 Опрос или голосование
Блок BF913 — это удобный инструмент для проведения голосований или опросов на вашем сайте. Вы сможете легко настроить вопросы и варианты ответов, а также выбрать стиль отображения результатов голосования. После окончания голосования посетители сайта смогут увидеть общую статистику в процентном соотношении и количество людей, проголосовавших за каждый вариант. Этот блок отлично подойдет для получения обратной связи от вашей аудитории или проведения маркетинговых исследований.

BF908 Блок для оценки или голосования (Beta)
Блок BF908 предназначен для быстрой и удобной оценки вашего контента посетителями сайта. Вы можете легко добавлять разнообразные варианты ответов и даже прикреплять к ним изображения, чтобы сделать опрос более наглядным и интересным. После выбора одного из вариантов ответа, посетитель сможет увидеть общую статистику голосования в режиме реального времени, что поможет ему лучше понять мнение других пользователей. Воспользуйтесь этим блоком, чтобы получить быструю и точную обратную связь от вашей аудитории.

BF918 тест
Блок BF918 позволяет добавить на ваш сайт тест с вопросами и вариантами ответа, включая возможность использования изображений. После ответа пользователь увидит, правильно ли он ответил, при этом вы можете настроить соответствующие параметры.
Однако, пожалуйста, не используйте этот блок для проведения серьезных конкурсов с призами, так как его защита от накручивания голосов на это не рассчитана. BF918 предназначен для создания развлекательных тестов и добавления эмоциональной вовлеченности взаимодействующих пользователей.


Донатные формы
BF923 Форма для приема взносов
Блок BF923 помогает собирать пожертвования на сайте. Он содержит компактную горизонтальную форму с одним полем для ввода суммы пожертвования и кнопкой оплаты. Чтобы блок работал корректно, необходимо настроить платежную систему и добавить блок ST105, которая позволяет совершить оплату без корзины. Этот блок может быть полезен для благотворительных организаций, некоммерческих проектов и других сайтов, которые принимают пожертвования. Помните, что небольшой размер формы упрощает ее использование, поэтому не рекомендуется добавлять в этот блок дополнительные поля.

BF924 Форма для приема взносов с предустановленными суммами
Блок BF924 помогает собирать пожертвования на сайте, так же как и BF923. Однако, в отличие от BF923, вы можете задать заранее определенные суммы пожертвования, и пользователю останется только выбрать сумму и произвести оплату. Чтобы блок работал корректно, необходимо настроить платежную систему и добавить блок ST105, которая позволяет совершить оплату без корзины. Этот блок может быть полезен для благотворительных организаций, некоммерческих проектов и других сайтов, которые принимают пожертвования. Помните, что небольшой размер формы упрощает ее использование, поэтому не рекомендуется добавлять в этот блок дополнительные поля.

Настройка формы в Тильде?
Настройка формы является важным этапом добавления формы на сайт, так как от неё зависит удобство её использования пользователем и эффективность сбора информации. Настройка включает в себя выбор типов полей, их расположение, стилизацию и добавление функционала. Хорошо спроектированная форма может повысить конверсию сайта и улучшить пользовательский опыт.
Для того чтобы редактировать контент в блоках с формой, нужно навести курсор мыши в левый верхний угол блока и нажать на кнопку «Контент». При нажатии на кнопку «Контент» появляется боковое меню, и мы видим следующие пункты:


[1] ШАПКА БЛОКА
В этом разделе вы можете задать заголовок и описание формы, исходя из ваших целей. Если вы меняете тут жирность, цвет, тип и размер шрифта, то эти настройки будут преобладать над настройками в блоке типографика, которая находится в настройках блока

[2] ПОЛЯ ДЛЯ ВВОДА
Поля для ввода это основная часть формы. В этом разделе вы можете добавить поле и задать ему тип, соответствующий вашим задачам, например, имя, телефон, почта, вопрос с вариантами ответов и.т.д.
Рассмотрим интерфейс карточек полей. На верхней части каждой карточки находятся следующие опции:
Дублировать — Эта опция дублирует карточку поля. Она очень удобна, когда вам нужно настроить несколько полей одного типа.
Выключить — Эта опция скрывает поле, но при этом сохраняет все настройки и содержание поля.
Удалить — Эта опция удаляет поле.
Вверх — Эта опция перемещает поле на одну позицию выше в списке.
Вниз — Эта опция перемещает поле на одну позицию ниже в списке.

Давайте поговорим о полях и их параметрах. Каждый тип поля имеет сходные параметры, такие как:
Подсказка значения —Позволяет показать пользователям, какую информацию нужно предоставить или какое сообщение нужно написать.
Заголовок поля — Название поля.
Подзаголовок поля — Дополнительная информация о поле.
Имя переменной — Помогает идентифицировать заполненную пользователем информацию при получении заявки.
Обязательно для заполнения — При активации данной функции, пользователь не сможет отправить заявку без заполнения данного поля.
Каждый тип поля также имеет уникальные параметры, которые мы рассмотрим подробнее ниже:

Тип поля для адреса электронной почты. Данный тип поля обладает функцией проверки введенного адреса на соответствие установленным стандартам, что помогает предотвратить ошибки при вводе и снизить вероятность отправки сообщений на неправильные адреса.
Настройка типа поля “Email”
Как выглядит поле “Email” на опубликованном сайте
ТЕЛЕФОН
Тип для ввода номера телефона. В этом типе поля вы можете задать правила проверки, которые помогут пользователю правильно ввести номера телефона.
Для того чтобы задать правило проверки, вам нужно настроить параметр “Тип маски”. Данный параметр предлагает 2 значения на выбор:
Настраиваемая маска — С помощью данного значения вы можете задать свой формат ввода данных, где:
«9» — любая цифра;
Латинская «a» — любая буква,
Символ «*» — любой символ.
Пример: +7 (999) 999-9999
Автоматическая маска с кодом страны — Это удобная функция, которая имеет уже предустановленный формат ввода данных, в зависимости от выбора кода страны. Если не настраивать поле «Код страны по умолчанию», то код будет определяться автоматически для посетителей сайта, в зависимости от его страны, в которой он находится на момент заполнения формы. Посетитель сайта может сам выбрать код страны, если сайт неправильно определил его страну. Но если вы выберите «Код страны по умолчанию», то любой посетитель сайта будет видеть выбранный вами формат.
Настройка типа поля “Телефон”
Как выглядит поле “Телефон” с автоматической маской, на опубликованном сайте
Как выглядит поле “Телефон” с настроенной маской, на опубликованном сайте
ИМЯ
Стандартное поле для ввода текстовой информации. Предназначен для ввода имени посетителя.
Настройка типа поля “Имя”
Как выглядит поле “Имя”, на опубликованном сайте
ПОЛЕ ДЛЯ ВВОДА В ОДНУ СТРОКУ
Универсальное поле для ввода текстовой информации. Вы сами можете задать, что именно вводить пользователю. Например: рост посетителя. В данном типе поля вы также можно задать правило валидации и маску.
Правило валидации — Это функция, с помощью которой вы сможете задать правило ввода данных, а именно:
«Без валидации»
— К полю не будет применяться какая либо проверка.
«E-mail» — При вводе адреса электронной почты в поле, система будет проверять адрес на наличие окончания в виде @mail.ru; @gmail.com и.т.д
«Телефон» — Пользователю разрешено будет вводить только цифры и некоторые символы .
«Имя» — Пользователь не сможет ввести символы или цифры.
«Сайт» — При вводе адреса сайта в поле, система будет проверять адрес на наличие доменного окончания в виде .ru .com и.т.д
«Номер» — Пользователь не сможет ввести символы или буквы.
Маска — С помощью данного значения вы можете задать свой формат ввода данных, где:
«9» — любая цифра;
Латинская «a» — любая буква,
Символ «*» — любой символ.
Пример: +7 (999) 999-9999
Настройка типа поля “Поле для ввода в одну строку”
Как выглядит поле “Поле для ввода в одну строку”, на опубликованном сайте
ПОЛЕ ДЛЯ ВВОДА В НЕСКОЛЬКО СТРОК
Универсальное поле для ввода текстовой информации. Вы сами можете задать, что именно вводить пользователю. Например: отзыв посетителя. В данном типе поля вы также можете ограничить объём поля, с помощью параметра количество строк.
Количество строк — Этот параметр позволяет задать количество строк, которое будет доступно для ввода в поле. Вы можете выбрать от 1 до 10 строк, в зависимости от ваших потребностей и требований к полю.
Настройка типа поля “Поле для ввода в несколько строк”
Как выглядит поле “Поле для ввода в несколько строк”, на опубликованном сайте
ВЫПАДАЮЩИЙ СПИСОК
Тип поля, который позволяет пользователю выбрать один вариант из списка написанных вами значений. Обычно выпадающие списки используются, когда имеется большой набор опций для выбора, что упрощает процесс заполнения формы для пользователя.
В качестве примера, можно использовать выпадающие списки в формах при выборе адреса, где пользователю нужно указать страну проживания, город, улицу. Также выпадающие списки используются в интернет-магазинах для выбора размера или цвета товара.
Варианты значения — В указанной области перечислите варианты, которые пользователи смогут выбрать. При перечислений вариантов, отделяйте их переносом строки, нажимаю на кнопку “Enter” на клавиатуре.
Первый вариант в списке с пустым значением — Данное значение будет показываться первым в списке. Например если вы укажите в качестве подсказки “Выберите вариант из списка”, тогда пользователь поймет что данное поле можно раскрыть и выбрать подходящий ему вариант.
Номер вариант по умолчанию — Вы также можете указать какой номер варианта будет выбран по умолчанию, исходя из ваших целей и задач. Вариант значения нужно указывать цифрами по порядковому номеру в вариантах.
Настройка типа поля “Выпадающий список”
Как выглядит поле “Выпадающий список”, на опубликованном сайте
ВОПРОС С ВАРИАНТАМ ОТВЕТА
Это тип поля в формах, который позволяет задать вопрос и предоставить пользователю ограниченное количество вариантов ответа для выбора. Обычно этот тип поля используется для опросов, анкет и других ситуаций, когда требуется получить конкретный ответ на вопрос. Данный тип поля может помочь упростить заполнение формы для пользователя, так как он не должен самостоятельно формулировать ответ, а может выбрать один из предложенных вариантов.
Варианты значения — Данный параметр имеет 2 значения:
«Один вариант ответа (радиокнопки)» — Пользователь сможет выбрать только один из перечисленных вами ответов.
«Несколько вариантов ответа (галочки)» — Пользователь сможет выбрать несколько из перечисленных вами ответов.
Вид ответа— В указанной области перечислите варианты, которые пользователи смогут выбрать. При перечислений вариантов, отделяйте их переносом строки, нажимаю на кнопку “Enter” на клавиатуре.
Первый вариант в списке с пустым значением — Данное значение будет показываться первым в списке. Например если вы укажите в качестве подсказки “Выберите вариант из списка”, тогда пользователь поймет что данное поле можно раскрыть и выбрать подходящий ему вариант.
Номер вариант по умолчанию — Вы также можете указать какой номер варианта будет выбран по умолчанию, исходя из ваших целей и задач. Вариант значения нужно указывать цифрами по порядковому номеру в вариантах.
Настройка типа поля “Вопрос с вариантам ответа”
Как выглядит поле “Вопрос с вариантам ответа”, с возможностью выбора одного варианта ответа, на опубликованном сайте
Как выглядит поле “Вопрос с вариантам ответа”, с возможностью выбора нескольких вариантов ответа на опубликованном сайте
ВОПРОС С ВАРИАНТАМ ОТВЕТА В ВИДЕ КАРТИНОК
Вопрос с вариантами ответа в виде картинок в формах является типом поля, позволяющим добавлять изображения в качестве вариантов ответа на заданный вопрос. Он используется в тех случаях, когда необходимо получить ответ от пользователя на основе визуального выбора, например, при выборе логотипа или изображения товара.
Вид ответа — Данный параметр имеет 2 значения:
«Один вариант ответа (радиокнопки)» — Пользователь сможет выбрать только один из перечисленных вами ответов.
«Несколько вариантов ответа (галочки)» — Пользователь сможет выбрать несколько из перечисленных вами ответов.
Изображения: варианты значения— В данном типе поля варианты ответов представлены в виде изображения, соответственно варианты ответов загружаются в виде изображений. Для того чтобы загрузить вариант ответа, нажимаете на кнопку “Загрузить файлы” и выбираете файлы с вашего компьютера. Ниже вы также можете выбрать формат изображения. Доступны следующие форматы: 1:1; 4:3; 3:2, 2:3; 3:4
Номер вариант по умолчанию — Вы также можете указать какой номер варианта будет выбран по умолчанию, исходя из ваших целей и задач. Вариант значения нужно указывать цифрами по порядковому номеру в вариантах.
Настройка типа поля “Вопрос с вариантам ответа в виде картинок”
Как выглядит поле “Вопрос с вариантам ответа в виде картинок”, на опубликованном сайте
ГАЛОЧКА
Данный элемент формы, обычно используется для получения согласия пользователя на обработку его персональных данных в соответствии с условиями конфиденциальности.
Эта галочка располагается внизу формы, под или над кнопкой отправки. Пользователь должен установить галочку, чтобы подтвердить свое согласие с условиями конфиденциальности и разрешить обработку своих персональных данных. Без согласия пользователя на обработку персональных данных, форма не может быть отправлена.
Лейбл — В данном поле необходимо написать текст с помощью которого пользователь поймет, с чем он соглашается. Например “Я даю согласие на обработку персональных данных, согласно условиям политики конфиденциальности”. Также обычно в текст вставляют ссылку на саму политику конфиденциальности, чтобы пользователь мог ознакомиться в подробности с документом.
Отмечено по умолчанию— При активации этой функции, галочка будет автоматически отмечена. Таким образом пользователю не нужно будет нажимать на галочку.
Настройка типа поля “Галочка”
Как выглядит поле “Галочка”, на опубликованном сайте
По закону обработка персональных данных клиентов возможна только с их явного согласия. Для соблюдения законодательства рекомендуем разместить под формой предупреждающий текст с ссылкой на вашу политику в отношении обработки персональных данных. Пример: «Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности».
Если вы планируете отправлять рекламные или новостные рассылки на почту пользователей, обязательно добавьте отдельный чекбокс с запросом на подписку. Важно помнить, что пользователь имеет право отказаться от подписки на рассылку, поэтому отправка формы не должна быть заблокирована, если чекбокс на подписку на рекламную рассылку не отмечен.
ФАЙЛ
Данный тип поля даёт возможность для пользователей прикрепить файлы к своей заявке или сообщению, например, для отправки документов, изображений, аудио или видеофайлов.
Tilda upload widget key — Это поле предназначено для установки ключа, по которому будут сохраняться файлы, загруженные пользователями при заполнении формы. Чтобы получить ключ, нужно нажать на кнопку «Получить ключ» и выбрать один из популярных сервисов облачного хранения, таких как Google Drive, Dropbox, Яндекс.Диск, Selectel, OneDrive или Amazon. После выбора сервиса вам необходимо разрешить доступ Tilda Publishing к вашей учетной записи. Важно помнить, что во время получения ключа вы должны быть авторизованы как в выбранном сервисе, так и в Tilda.
Разрешить загрузку нескольких файлов (макс 10) — При активации этой функции, пользователь сможет загружать сразу несколько файлов. Максимальное количество загрузки файлов ограничено 10 файлами.
Настройка типа поля “Файл”
Как выглядит поле “Файл”, на опубликованном сайте
ФАЙЛ (UPLOADCARE)
Данный тип поля даёт возможность для пользователей прикрепить файлы к своей заявке или сообщению, через сервис Uploadcare
Uploadcare public key — Это поле предназначено для установки ключа от сервиса Uploadcare, по которому будут сохраняться файлы, загруженные пользователями при заполнении формы. Для более подробной инструкции, как получить ключ, нажмите на ссылку “Справочном центре”.
Локализация — При помощи данного поля вы можете указать язык локализации виджета. Для этого нужно ввести код локализации, например en или ru. В настоящее время поддерживаются следующие языки: en ru uk ar az ca cs da de el es et fr he it ja ko lv nb nl pl pt ro sk sr sv tr vi zhTW zh
Настройка типа поля “Файл (uploadcare)”
Как выглядит поле “Файл (uploadcare)”, на опубликованном сайте
ДАТА
Поле дата в формах предназначено для ввода даты. Обычно в форме поле дата используется для запроса информации о дате рождения, дате проведения событий или других дат, которые могут быть важны для обработки заявки или заказа. При нажатии на данное поле, пользователь увидит календарь, в котором сможет указать нужную дату.
Формат даты — Формат даты определяет, как дата будет отображаться в форме. Обычно формат даты задается в соответствии с локальными настройками пользователя, чтобы дата отображалась в удобном для него формате. Например, в США принят формат месяц-день-год, а в России — день-месяц-год. Тильда предлагает 3 значения формата даты на выбор:
- ДД-ММ-ГГГГ
- ММ-ДД-ГГГГ
- ГГГГ-ММ-ДД
Вид разделителя — Формат даты также включает в себя различные символы-разделители, чтобы разделить дату на отдельные части и сделать ее более читаемой. Тильда предлагает 3 значения формата даты на выбор:
- «-» дефис
- «/» косая черта
- «.» точка
Недоступные дни — В данном параметре вы можете указать дни, которые нельзя будет выбрать в календаре. Для того чтобы запретить выбор, просто поставьте галочку, напротив нужного вам пункта. Данная функция по умолчанию свернута в этом типе поля, для раскрытия нажмите на ссылку “Ещё…”
Настройка типа поля “Дата”
Как выглядит поле “Дата”, на опубликованном сайте
ВРЕМЯ
Поле «Время» в формах позволяет пользователям вводить время в определенном формате. Оно может быть использовано для запроса информации о времени, связанной с определенными датами или событиями, например, время начала или окончания мероприятия, время доставки товаров или услуг, и т.д.
Уникальных настроек у этого поля нет, время отображается в формате __:__
Настройка типа поля “Время”
Как выглядит поле “Время”, на опубликованном сайте
КОЛИЧЕСТВО (КНОПКИ ПЛЮС/МИНУС)
Поле «Количество» с кнопками плюс/минус в формах позволяет пользователям выбрать количество товаров или услуг, которые они хотят заказать. Пользователь может вручную ввести количество в поле или использовать кнопки плюс и минус для увеличения или уменьшения количества на 1. Это поле особенно полезно для интернет-магазинов и других сайтов, которые предлагают заказывать товары или услуги в определенном количестве.
Значение — В этом поле вам нужно внести начальное значения количества, с которого пойдет отчет. Например 1, если данное поле оставите пустым, то в поле не будет отображаться значение.
Настройка типа поля “Количество (кнопки плюс/минус)”
Как выглядит поле “Количество (кнопки плюс/минус)”, на опубликованном сайте
КОЛИЧЕСТВО (ПОЛЗУНОК)
Поле «Количество» с ползунком — это элемент формы, который позволяет пользователю выбирать значение, перемещая ползунок на шкале значений. Обычно это используется для выбора числовых значений в определенном диапазоне, например, для указания количества товаров, которые пользователь хочет заказать.
Значение — В этом поле нужно указать начальное значение для поля с количеством. Например, если вы укажете 1, то значение поля начнется с 1. Если это поле оставить пустым, то в поле с количеством не будет отображаться значение.
Минимальное значение — Укажите минимальное значение, которое может быть выбрано пользователем. Если пользователь попытается выбрать значение меньше указанного минимального значения, то поле с количеством не будет изменяться.
Максимальное значение — Укажите максимальное значение, которое может быть выбрано пользователем. Если пользователь попытается выбрать значение больше указанного максимального значения, то поле с количеством не будет изменяться.
Размер шага — Укажите размер шага, с которым значение будет изменяться при перемещении ползунка. Например, если вы укажете шаг 2, то значение поля с количеством будет увеличиваться или уменьшаться на 2 при перемещении ползунка.
Настройка типа поля “Количество (ползунок)”
Как выглядит поле “Количество (ползунок)”, на опубликованном сайте
ССЫЛКА
Поле ссылка в формах предназначено для ввода ссылок, которые могут быть использованы для различных целей, например, для указания сайта компании клиента, для указания ссылок на социальные сети пользователя, и.т.д.
Уникальных настроек у этого поля нет. При вводе ссылки, система будет проверять адрес на наличие доменного окончания в виде .ru .com и.т.д
Настройка типа поля “Ссылка”
Как выглядит поле “Ссылка”, если не корректно ввести адрес сайта, на опубликованном сайте
ТЕКСТОВЫЙ КОММЕНТАРИЙ
Данный элемент формы предназначен для вставки текста-комментария, который не является полем для ввода информации. Такой текст может быть использован совместно с элементом «отступ», чтобы группировать поля и делать форму более понятной и удобной для заполнения.
Настройка типа поля “Текстовый комментарий”
Как выглядит поле “Текстовый комментарий”, на опубликованном сайте
ОТСТУП
Это просто отступ для формы (не поле для ввода). Нужен, чтобы отделить поля пустым пространством. Также можно использовать вместе с «текстовым комментарием» , чтобы разбить поля на группы. Вы можете выбрать размер отступа от 1 до 10 строк.
Настройка типа поля “Отступ”
Как выглядит поле “Отступ”, на опубликованном сайте
СКРЫТОЕ ПОЛЕ
Это элемент формы, который не отображается для пользователей. Он предназначен для того, чтобы вы могли организовать поля формы и сделать их более удобными для чтения. Например, вы можете использовать поле для разметки, чтобы разделить поля формы на группы или добавить комментарий для себя или для своей команды. Это особенно полезно, когда форма содержит множество полей и вы хотите быстро найти нужное поле.
Настройка типа поля “Скрытое поле”
КАЛЬКУЛЯТОР
Поле калькулятора в формах позволяет пользователям производить расчеты на основе введенных данных. Оно может содержать формулы, значения по умолчанию и другие параметры для выполнения вычислений. Это поле может быть полезно для создания форм, связанных с финансовыми расчетами, оценкой стоимости товаров или услуг, а также для определения суммы заказа или стоимости доставки. Пользователи могут вводить данные и смотреть, как изменяется результат расчета в режиме реального времени.
Формула для вычисления значения — Поле калькулятора позволяет автоматически рассчитать стоимость товара или услуги в форме, используя заданную формулу с переменными из других полей.
Как работает калькулятор
- Добавьте вертикальную форму с несколькими полями из категории «Форма», выбрав один из доступных блоков, таких как BF204N, BF310N, BF311N, BF402N, BF403N и BF502N.
- Создайте нужные поля для ввода значений, например, поля для ввода длины и ширины.
- Пропишите «Имя переменной» латинскими буквами для каждого поля (например, width и length).
- Напишите формулу расчёта, используя простые математические операторы: +, -, *, /, () (например, width * length).
- Теперь, когда пользователь заполняет поля длины и ширины, значение автоматически рассчитывается в поле с формулой.
Текст перед результатом вычисления — В этом поле вы можете указать текст перед результатом вычисления. Например: Итого:
Текст после результатом вычисления — В этом поле вы можете указать текст перед результатом вычисления. Например: рублей
Добавить результат в корзину — При активации данной функции, результат вычисления может стать стоимостью в форме корзины. Это очень удобно при вычисления стоимости услуги на сайте.
Настройка типа поля “Калькулятор”
Как выглядит поле “Калькулятор”, на опубликованном сайте
РАЗБИЕНИЕ ПО ШАГАМ
Шаги в формах обычно используются для разделения процесса заполнения формы на более мелкие этапы, что делает заполнение более удобным для пользователей. Например, форма оформления заказа может быть разделена на шаги, включающие в себя заполнение информации о доставке, выбор способа оплаты и подтверждение заказа.
Текст кнопки вперед — В этом поле вы можете указать текст кнопки вперед. Например: следующий шаг, далее, перейти к оплате.
Текст кнопки назад — В этом поле вы можете указать текст кнопки вперед. Например: назад, предыдущий шаг.
Настройка типа поля “Разбиение по шагам”
Как выглядит поле “Разбиение по шагам”, на опубликованном сайте
Мы закончили знакомства с типами полей для форм, а теперь рассмотрим оставшиеся настройки контента для форм:
[3] ПРИЁМ ДАННЫХ ИЗ ФОРМЫ
Приемщики данных можно разделить на два типа: Тильда CRM, находящаяся слева, и все остальные, расположенные справа. Вы можете получать данные не только на свою электронную почту, но и в другие сервисы и CRM системы, которые интегрированы с Тильдой, такие как MailChimp, GetResponse, UniSender, SendGrid, amoCRM, Мегаплан и многие другие. Для того чтобы приёмщик начал работать, нужно поставить галочку у соответствующего приёмщика. Для добавления новых сервисов, вам нужно подключить их в настройках сайта в разделе “Формы”. Подробную инструкцию по каждому сервису вы сможете найти в том же разделе.

[4] ТЕКСТ КНОПКИ
Текст на кнопке должен быть кратким и информативным, отражающим действие, которое будет выполнено при ее нажатии. Желательно использовать глаголы в повелительном наклонении, такие как «Отправить», «Сохранить», «Подтвердить» и т.д. Текст на кнопке также должен соответствовать контексту, в котором она будет использоваться, и быть понятным для пользователей.
Примеры текста на кнопке:
— «Отправить»
— «Подтвердить заказ»
— «Зарезервировать»

[5] СООБЩЕНИЯ ОБ УСПЕШНОЙ ОТПРАВКЕ ДАННЫХ
В данном поле нужно написать сообщение об успешной отправке данных. По умолчанию здесь уже прописано стандартное сообщение «Спасибо! Данные успешно отправлены». Это поле присутствует во всех формах.

[6] АДРЕС СТРАНИЦЫ В СЛУЧАЕ УСПЕХА
С помощью данного поля вы можете указать страницу, на которую пользователь будет перенаправлен после успешной отправки заявки, покупки и т.д. Это полезно, если вы хотите дать пользователю дальнейшие инструкции или подробную информацию о заказе. Функция заменяет поле «Сообщение об успешной отправке данных».

[7] ТЕКСТ ПОД ФОРМОЙ
Данное поле находится под кнопкой формы и позволяет вам предупредить пользователя о чем-то важном, например, что его ожидает после отправки заявки или заказа. Какое содержание поместить в это поле зависит от ваших целей и не является обязательным для заполнения.

Не забудьте сохранить изменения перед закрытием панели редактирования.
Чтобы настроить блок форму, нужно навести курсор мыши в левый верхний угол блока и нажать на кнопку «Настройки». При нажатии на кнопку «Настройки» появляется боковое меню, и мы видим следующие пункты:


[1] ШИРИНА БЛОКА
Данная настройка определяет ширину блока на вашем сайте. Для компьютерной версии вы можете выбрать один из 12 вариантов ширины, начиная от 1 и заканчивая 12 столбцами с шагом в 1 столбец.

[2] ОТСТУП СЛЕВА
Эта настройка позволяет настроить отступ слева от блока. В Тильде используется 12-колоночная сетка и вы можете задать отступ слева от “Без отступа” до 6 колонок.

[3] НАЗВАНИЕ ФОРМЫ
Данное поле помогает понять, из какой формы пришла заявка. Не отображается на сайте.

[4] СТИЛЬ ПОЛЕЙ ДЛЯ ВВОДА
Этот раздел отвечает за визуальное оформление полей для ввода. В этом разделе вы сможете редактировать следующие параметры:
[a] Цвета
- галочек/переключателей
- текста
- фона
- обводки
- заголовка
[b] Толщину и радиус скругления обводки
[c] Стилизовать поля для ввода — оставить только нижнюю границу поля
[d] Оставлять подсказку поля видимой при клике на поле

[5] КНОПКИ
При нажатии на настройку “Кнопки” раскрывается окно и в появившемся окне мы можем изменить следующие параметры:
[a] Кнопка
- Цвет текста кнопки
- Цвет фона кнопки
- Цвет обводки кнопки
- Толщина обводки кнопки
- Радиус скругления обводки
- И галочка «Отправлять данные о клике в систему аналитики»
При нажатии «Дополнительные настройки» появляются еще настройки для кнопки, где можно настроить:
[b] Тень. Настройка размера тени и прозрачности кнопки в статическом состоянии, а также прозрачности самой тени.
[c] Шрифт кнопки. Выбор шрифта для кнопки из базовых вариантов, предлагаемых Тильдой, или настроенных вами вариантов.
[d] Насыщенность. Настройка толщины текста на кнопке.
[e] Регистр текста кнопки. Изменение регистра текста на кнопке, например, превращение текста в заглавные буквы.
[f] Цвета при наведении. Изменения цвета фона, текста и границы кнопки при наведении курсора.
[g] Тень при наведении. Настройка тени на кнопке при наведении курсора, например, изменение ее размера.
[h] Скорость анимации. Скорость изменения цвета и размера тени при наведении на кнопку. Обычно используются значения от 0,2 до 0,4 секунд.

[6] ТИПОГРАФИКА
Настройка “Типографики” помогает настроить стили шрифтов у попапа (всплывающего окна), при нажатии на раздел, раскрывается окно и в появившемся окне мы можем изменить следующие параметры:
[a] Заголовок, [b] описание — Порядок настройки для этих элементов идентичен, настраиваются следующие параметры:
- Цвет текста
- Размер шрифта
- Шрифт (выбрать из базовых или загрузить свой)
- Межстрочное расстояние
- Насыщенность (толщина шрифта)
- Отображение текста заглавными буквами
- Отступ сверху
- Отступ снизу
- Максимальная ширина

[7] АНИМАЦИЯ
[a] Эффект кнопки
Выбор анимации состоит из следующих элементов:
- Flash — Эффект свечения по диагонали
- Ripple — Эффект заполнения
- Light — Эффект свечения по горизонтали

[8] НАСТРОЙКИ СООБЩЕНИЯ ОБ УСПЕШНОЙ ОТПРАВКЕ ДАННЫХ
Эта часть настроек отвечает за визуальное оформление сообщений об успешной отправки данных. Настроить можно следующие параметры:
- Цвет текста
- Цвет фона

Не забудьте сохранить изменения перед закрытием панели редактирования.
Как Создать форму в zero block в Тильде?
Помимо стандартных блоков с формами от Тильда, вы можете создать и оформить форму в Zero block. Для того чтобы создать форма в Zero block нужно сделать следующие действия:
ДОБАВЛЕНИЕ ФОРМЫ В ZERO BLOCK
- Зайдите в раздел «Мои сайты» и выберите нужный сайт.
- Выберите страницу, на которой вы хотите добавить форму, и откройте ее в редакторе.
- После вам нужно открыть каталог блоков, для этого наведите курсор в нижнюю часть блока и нажмите на иконку “+”.
- В открывшейся панели пролистайте вниз и нажмите на кнопку “Нулевой блок”.
- После появления блока, наведите на левый верхний угол блока и нажмите на кнопку «Редактировать блок», чтобы открыть режим редактирования Zero Block.
- В режиме редактирования наведите курсор в левый верхний угол и нажмите икноку “+” и выберите пункт “Add form”.
- Разместите его в нужном вам месте в пределах блока.
- Для редактирования формы нужно открыть панель настроек. Для того чтобы открыть панель настроек наведите курсор в правый нижний угол и нажмите кнопку “Settings”. В правой части экрана у вас отобразится панель настроек.
1. Зайдите в раздел «Мои сайты» и выберите нужный сайт.
2. Выберите страницу, на которой вы хотите добавить форму, и откройте ее в редакторе.
3. После вам нужно открыть каталог блоков, для этого наведите курсор в нижнюю часть блока и нажмите на иконку “+”.
4. В открывшейся панели пролистайте вниз и нажмите на кнопку “Нулевой блок”.
5. После появления блока, наведите на левый верхний угол блока и нажмите на кнопку «Редактировать блок», чтобы открыть режим редактирования Zero Block.
6. В режиме редактирования наведите курсор в левый верхний угол и нажмите иконку “+” и выберите пункт “Add form”.
7. Разместите его в нужном вам месте в пределах блока.
8. Для редактирования формы нужно открыть панель настроек. Для того чтобы открыть панель настроек наведите курсор в правый нижний угол и нажмите кнопку “Settings”. В правой части экрана у вас отобразится панель настроек.
ДОБАВЛЕНИЕ ПОЛЕЙ В ФОРМУ В ZERO BLOCK
- Для того чтобы редактировать поля формы в панели настроек в разделе “Inputs” нажмите на кнопку “Input fields”
- В открывшемся окне вы можете увидеть настройку полей. О том как редактировать поля, мы рассказывали в предыдущей главе “Как настроить форму на Тильде?”.
- После добавления полей, нажмите на кнопку “Close&Update” для сохранения изменений.
1. Для того чтобы редактировать поля формы в панели настроек в разделе “Inputs” нажмите на кнопку “Input fields”
2. После добавления полей, нажмите на кнопку “Close&Update” для сохранения изменений.
РЕДАКТИРОВАНИЕ ПРИЁМЩИКА ДАННЫХ ИЗ ФОРМЫ В ZERO BLOCK
- Для редактирования приёма данных из форм нужно нажать на кнопку “Services” в панели настроек.
- Указать нужные приёмщики данных. О том как добавить новые сервисы приёма данных, мы рассказали в этой главе “Как получать заявки с формы на почту”.
- После добавления приёмщиков данных, нажмите на кнопку “Close&Update” для сохранения изменений.
1. Для редактирования приёма данных из форм нужно нажать на кнопку “Services” в панели настроек.
2. После добавления приёмщиков данных, нажмите на кнопку “Close&Update” для сохранения изменений.
НАСТРОЙКА ВИЗУАЛЬНОГО ОФОРМЛЕНИЯ ФОРМЫ В ZERO BLOCK
- Для редактирования оформления формы нужно перейти в раздел “Form style” в панели настроек.
- Доступны следующие параметры редактирования:
Общие параметры формы
- [a] Form design — Дизйан формы. С помощью данного параметра вы можете настроить вертикальный или горизонтальный вид формы
- [b] Font family — Шрифт используемый в форме
- [c] Success message — Сообщение которое будет отображаться, в случае успешной отправки заявки.
- [d] Success URL — Адрес страницы в случае успеха.
- [e] Form name — Название формы, чтобы можно было идентифицировать из какой формы пришла заявка. Пользователь не видит название формы.
- [f] Error required field — Сообщение об ошибке заполнения поля.
- [g] Error: email is incorrect — Сообщение в случае не правильного заполнения адреса электронной почты
- [h] Error: phone is incorrect — Сообщение в случае не правильного заполнения номера телефона
- [i] Error: name is incorrect — Сообщение в случае не правильного заполнения имени
- [j] Text under form — Текст под формой.
1. Для редактирования оформления формы нужно перейти в раздел “Form style” в панели настроек.
Параметры полей
- [a] Input font size — Размер текста в поле
- [b] Input font weight — Начертание шрифта
- [c] Input font family — Шрифт текста в поле
- [d] Input color — Цвет текста в поле
- [e] Input background — Цвет фона поля
- [f] Input border color — Цвет обводки поля
- [g] Input border size — Толщина обводки
- [h] Input radius — Радиус скругления
- [i] Input height — Высота поля
- [j] Input margin bottom — Отступ снизу поля
- [k] Input style — Стиль поля. Доступны 2 значения. 1) по умолчанию (default), когда обводка по всем границам поля. 2) обводка только нижней границы (only bottom border).
- [l] Playceholder style — Стиль подсказки в поле. Доступны 2 значения: 1) по умолчанию (default), когда подсказка исчезает после того как пользователь клинкет на поле и начнет вводить текст. 2) показывать подсказку даже после того как пользователь начал вводить текст (visible after clicking on input).
Параметры галочек, переключателей и других элементов
- [a] Color or checkboxes, radio btns and other elements — Цвета галочек, переключателей и других элементов.
- [b] Checkbox label font size — Размер текста галочки.
- [c] Checkbox label font weight — Начертание текста галочек.
Параметры галочек, переключателей и других элементов
Параметры заголовков полей
- [a] Input title font size — Размер заголовка поля
- [b] Input title font weight — Начертание заголовка поля
- [c] Input title color — Цвет заголовока поля
- [d] Input title padding bottom — Отступ снизу заголовка
Параметры заголовков полей
НАСТРОЙКА КНОПКИ ФОРМЫ В ZERO BLOCK
- Для редактирования кнопки формы нужно перейти в раздел “Button” в панели настроек.
- Доступны следующие параметры редактирования:
- [a] Button title — Текст кнопки
- [b] Button align — Выравнивание кнопки
- [c] Text color — Цвет текста кнопки
- [d] Bg. color — Цвет фона кнопки
- [e] Btn. border color — Цвет обводки кнопки
- [f] Btn. border size — Толщина обводки кнопки
- [g] Btn. corner radius — Радиус скругления углов кнопки
- [h] Btn. margin top — Отступ сверху кнопки
- [i] Btn. width — Ширина кнопки
- [j] Btn. height — Высота кнопки
- [k] Btn. font family — Шрифт кнопки
- [l] Btn. font size — Размер текста кнопки
- [m] Btn. font weight — Начертание текста кнопки
- [n] Btn. shadow size — Размер тени
- [o] Btn. shadow opacity — Прозрачность тени
- [p] Btn. color on hover — Цвет текста кнопки при наведении
- [q] Btn. bg. color on hover — Цвет фона кнопки при наведении
- [r] Btn. border color on hover — Цвет обводки кнопки при наведении
- [s] Btn. shadow size on hover — Размер тени при наведении.
1. Для редактирования кнопки формы нужно перейти в раздел “Button” в панели настроек.
АДАПТИВ ФОРМЫ В ZERO BLOCK
Важно тщательно проверить адаптацию формы на разных разрешениях мобильных устройств. В Tilda вы можете легко адаптировать контент в рамках блока для следующих разрешений: 320px—480px; 480px—640px; 640px—960px; 960px—1200px; 1200px—MAX. Чтобы проверить адаптацию на каждом разрешении, последовательно нажимайте на представленные опции в верхней части экрана и подстраивайте контент так, чтобы он соответствовал границам блока.
После того, как вы добавили форму, внесли все необходимые изменения и проверили ее адаптацию под различные разрешения экрана, не забудьте сохранить изменения, нажав кнопку «Сохранить и закрыть», расположенную в правом верхнем углу экрана. Чтобы изменения отобразились на вашем сайте, необходимо опубликовать их. Для этого нажмите кнопку «Опубликовать», также находящуюся в правом верхнем углу экрана.
Как получать заявки с формы на почту или телеграмм?
Чтобы удобно обрабатывать заявки, полученные с форм, необходимо подключить сервисы приема данных. В Тильде вы можете выбрать, каким образом хотите получать данные: на электронную почту, в Google-документ или в интегрированные сервисы, такие как MailChimp, GetResponse, UniSender, SendGrid, amoCRM, Мегаплан и многие другие. Для примера мы покажем как настроить получение заявки с формы на вашу электронную почту и в телеграмм.
ЗАЯВКИ С ФОРМЫ НА ПОЧТУ
Настроить получение заявок на почту — легко и быстро. Чтобы подключить сервис, выполните следующие действия:
- Зайдите в раздел «Мои сайты» и выберите нужный сайт.
- Нажмите на кнопку “Настройки сайта” в правом верхнем углу экрана. Выберите раздел «Формы» в левой части панели настроек.
- В разделе “Формы” найдите пункт “Сервисы приёма данных из форм”. Выберите “Email” из часто используемых сервисов.
- Введите адрес электронной почты, на который будут приходить заявки, и нажмите кнопку «Далее».
- На указанный e-mail придет письмо с ссылкой подтверждения. Перейдите в вашу электронную почту и найдите письмо активации почты от Тильда. Следуйте ссылке для активации сервиса приёма данных.
- После активации сервиса приёма данных, перейдите к форме и откройте панель редактирования контента. В разделе “ПРИЕМ ДАННЫХ ИЗ ФОРМЫ” активируйте добавленную почту, нажав на галочку напротив адреса.
Готово! Теперь вы будете получать заявки на указанный адрес электронной почты.
1. Зайдите в раздел «Мои сайты» и выберите нужный сайт.
2. Нажмите на кнопку “Настройки сайта” в правом верхнем углу экрана. Выберите раздел «Формы» в левой части панели настроек.
3. В разделе “Формы” найдите пункт “Сервисы приёма данных из форм”. Выберите “Email” из часто используемых сервисов.
4. На указанный e-mail придет письмо с ссылкой подтверждения. Перейдите в вашу электронную почту и найдите письмо активации почты от Тильда. Следуйте ссылке для активации сервиса приёма данных.
4. На указанный e-mail придет письмо с ссылкой подтверждения. Перейдите в вашу электронную почту и найдите письмо активации почты от Тильда. Следуйте ссылке для активации сервиса приёма данных.
5. После активации сервиса приёма данных, перейдите к форме и откройте панель редактирования контента. В разделе “ПРИЕМ ДАННЫХ ИЗ ФОРМЫ” активируйте добавленную почту, нажав на галочку напротив адреса.
ЗАЯВКИ С ФОРМЫ В ТЕЛЕГРАММ
Чтобы получать заявки с формы в телеграмм, выполните следующие действия:
- Нажмите на эту ссылку для перехода к боту и нажмите кнопку «START», если вы впервые обращаетесь к боту. Если вы уже использовали бота, просто напишите команду /start.
- В ответ на ваш запрос бот отправит вам API key и Secret key. Скопируйте эти данные.
- Зайдите в раздел «Мои сайты» и выберите нужный сайт.
- Нажмите на кнопку «Настройки сайта» в правом верхнем углу экрана и выберите раздел «Формы» в левой части панели настроек.
- В разделе «Формы» найдите пункт «Сервисы приёма данных из форм» и выберите «Telegram» из часто используемых сервисов.
- Вставьте API key и Secret key, полученные в Telegram, в соответствующую форму.
- Если вы все сделали правильно, в Telegram придет сообщение «Done! Telegram has been successfully updated as your data collection service on Tilda», и загрузится страница со списком приемщиков.
- Вернитесь на страницу с формой, откройте меню блока «Контент» и отметьте галочкой «Telegram». Опубликуйте страницу.
Готово! Теперь вы будете получать заявки в телеграмм.
Для того чтобы узнать как настроить остальные сервисы приёма данных, перейдите по ссылке
1. Нажмите на эту ссылку и нажмите кнопку «START», если вы впервые обращаетесь к боту. Если вы уже использовали бота, просто напишите команду /start.
2. В ответ на ваш запрос бот отправит вам API key и Secret key. Скопируйте эти данные.
3. Зайдите в раздел «Мои сайты» и выберите нужный сайт.
4. Нажмите на кнопку «Настройки сайта» в правом верхнем углу экрана и выберите раздел «Формы» в левой части панели настроек.
5. В разделе «Формы» найдите пункт «Сервисы приёма данных из форм» и выберите «Telegram» из часто используемых сервисов.
6. Вставьте API key и Secret key, полученные в Telegram, в соответствующую форму.
7. Если вы все сделали правильно, в Telegram придет сообщение «Done! Telegram has been successfully updated as your data collection service on Tilda», и загрузится страница со списком приемщиков.
8. Вернитесь на страницу с формой, откройте меню блока «Контент» и отметьте галочкой «Telegram». Опубликуйте страницу.
Модификации для Форм от Nolim
Нолим предоставляет широкий выбор модификаций для форм, которые легко и быстро позволяют настраивать стандартные поля формы и улучшать её функциональность.
Как сделать формы более эффективными?
Для того чтобы сделать формы более эффективными, нужно учитывать множество ключевых моментов. Я собрал 11 основных факторов, которые важно учитывать при создании формы, чтобы она была максимально эффективной:
[1] СТРУКТУРА ФОРМЫ
Структура формы играет важную роль, так как она задает основу диалога между пользователем и сайтом. Важно помнить, что форма является своего рода диалогом, и для эффективного общения с пользователями необходимо учитывать множество факторов. Один из наиболее важных факторов при создании структуры формы — это логический порядок полей. Поля должны быть размещены в логическом порядке, что бы пользователю было удобно заполнять форму, и не вызывало отторжения от ее заполнения.

[2] ОДНА КОЛОНКА ИЛИ НЕСКОЛЬКО
Решение о том, должна ли форма иметь одну колонку или две, зависит от конкретного контекста использования формы. В случае небольшого количества полей лучше использовать одноколоночную форму. Если же полей много, можно использовать многоколоночную форму, при условии, что поля будут логически группироваться и будут иметь взаимосвязь. Это позволит упростить заполнение формы и сделает ее более удобной для пользователей. Кроме того, можно использовать функцию «разбиение по шагам», чтобы разделить заполнение формы на несколько этапов и упростить процесс заполнения. Однако, нужно помнить, что использование многоколоночных форм может быть затруднительным для пользователей, поэтому важно облегчить процесс заполнения формы.

[3] ГРУППИРУЙТЕ ВЗАИМОСВЯЗАННЫЕ ПОЛЯ
Чтобы форма максимально напоминала разговор и была удобной для пользователя, следует группировать взаимосвязанные поля в логические блоки. Это позволит создать плавный переход от одной группы вопросов к другой и упростит понимание, какую информацию нужно ввести.

[4] КОЛИЧЕСТВО ПОЛЕЙ
Рекомендуется минимизировать количество полей в форме, чтобы избежать ее перегрузки, особенно если требуется большой объем информации от пользователей. Однако, следует избегать избыточной оптимизации: не стоит создавать форму слишком скудной, тогда она может стать неэффективной из-за необходимости пользователей в дополнительной информации. Для удобство вы можете воспользоваться типом поля “Разбиение по шагам”, он поможет разделить форму на несколько шагов и упростит её заполнение. Кроме того, важно помнить, что пользователи не хотят заполнять формы слишком долго, поэтому необходимо сбалансировать количество полей в форме, чтобы пользователи чувствовали себя комфортно.

[5] ПОДСКАЗКИ ДЛЯ ПОЛЕЙ
Подсказки в полей — это дополнительная информация, которая помогает пользователям лучше понимать, какую информацию они должны ввести в конкретное поле. Это может быть текстовая подсказка, пример ввода или заголовок.

[6] ОБЯЗАТЕЛЬНЫЕ И НЕОБЯЗАТЕЛЬНЫЕ ПОЛЯ
При создании формы важно помнить, что чем меньше обязательных полей, тем удобнее для пользователя заполнять ее. Но если вы не можете обойтись без дополнительных полей, то обязательно отметьте их как таковые, чтобы пользователь знал, какую информацию необходимо заполнить. Для этого можно использовать звездочку (*), которая обозначит обязательные поля, или написать «не обязательно» рядом с полями, которые можно оставить пустыми. Также не забывайте включать функцию “Обязательно для заполнения” в типах полей. При отправки данных система покажет какое поле пользователь упустил и откажет в отправке заявки. Таким образом пользователь не упустит заполнение важной информации.

[7] ИСПОЛЬЗОВАНИЕ ВАЛИДАЦИИ ПОЛЕЙ
Проверка правильности заполнения полей является критически важным элементом формы, который обеспечивает корректную работу и предотвращает ошибки при отправке. Для этого необходимо предусмотреть валидацию полей, которая позволит пользователю быстро определить, какие поля заполнены неверно, и получить соответствующую обратную связь. Кроме того, правильно настроенная валидация позволит снизить количество ошибок заполнения формы и сократить время на ее обработку.

[8] ОПТИМИЗАЦИЯ КНОПКИ ОТПРАВКИ
Для того чтобы пользователь мог легко понять, что происходит после нажатия на кнопку, необходимо использовать информативный текст на кнопке. Текст должен отражать цель заполнения формы. Например, если форма предназначена для оформления заказа, то на кнопке должен быть текст «Оформить заказ», а если для подписки на рассылку, то на кнопке должен быть текст «Подписаться на рассылку». Также стоит обратить внимание на цвет и размер кнопки, чтобы она была заметной и не затерялась на странице.

[9] РАЗМЕЩЕНИЕ ФОРМЫ НА СТРАНИЦЕ
Правильное размещение формы — это важный элемент ее эффективности. Необходимо разместить форму в удобном для пользователя месте, например, на видном месте на странице, чтобы ее можно было быстро найти и заполнить. Кроме того, форма должна быть размещена в контексте, который помогает пользователю понять, для чего она нужна и какую информацию нужно ввести.

[10] ТЕСТИРОВАНИЕ ФОРМЫ
Для достижения максимального качества взаимодействия с пользователем необходимо проводить тестирование формы на различных устройствах и в разных браузерах. Это поможет убедиться, что форма работает корректно и без ошибок на всех платформах. Тестирование позволит выявить проблемы и улучшить пользовательский опыт взаимодействия с формой на всех устройствах и во всех браузерах.

[11] АНАЛИЗ РЕЗУЛЬТАТОВ
Для улучшения формы важно проанализировать результаты ее заполнения. Это поможет выявить, какие поля заполняются чаще всего, а также определить те, которые вызывают затруднения у пользователей. Полученные данные могут помочь в дальнейшей оптимизации формы и улучшении ее пользовательского опыта. Кроме того, анализ результатов может привести к идее внедрения новых функций в форму, которые позволят собирать более ценную для бизнеса информацию.

А как сделать на Тильде?
В данном разделе мы ответим на ваши вопросы о возможностях, функциях и настройках форм.
МОЖНО ЛИ ПОСМОТРЕТЬ НЕ ДОСТАВЛЕННЫЕ ЗАЯВКИ ИЛИ ВСЕ ЗАЯВКИ, ОТПРАВЛЕННЫЕ С ФОРМ?
Чтобы просмотреть все заявки, отправленные с вашего сайта, вам необходимо выполнить несколько простых действий:
- Откройте вкладку «Мои сайты» в Tilda и выберите сайт, заявки которого вы хотите посмотреть.
- В верхней части экрана, под шапкой, вы увидите ссылку с иконкой «Заявки». Нажмите на эту ссылку.
- В открывшейся панели вы увидите таблицу со всеми заявками, которые поступили с данного сайта. Выберите любую заявку, чтобы просмотреть данные, заполненные пользователем, и статус заявки.
- Если вы хотите удалить заявку или отметить ее как спам, вы можете сделать это в той же таблице.
Чтобы просмотреть заявки, которые не были доставлены по каким-либо причинам, вам нужно перейти в раздел «Журнал ошибок», который находится в той же панели заявок. Нажмите на ссылку «Журнал ошибок» в правом верхнем углу, чтобы открыть его. В журнале ошибок вы можете увидеть все заявки, которые не были отправлены, а также причину, по которой они не были доставлены.
1. Откройте вкладку «Мои сайты» в Tilda и выберите сайт, заявки которого вы хотите посмотреть.
2. В верхней части экрана, под шапкой, вы увидите ссылку с иконкой «Заявки». Нажмите на эту ссылку.
3. В открывшейся панели вы увидите таблицу со всеми заявками, которые поступили с данного сайта.
Выберите любую заявку, чтобы просмотреть данные, заполненные пользователем, и статус заявки.
4. Если вы хотите удалить заявку или отметить ее как спам, вы можете сделать это в той же таблице.
Нажмите на ссылку «Журнал ошибок» в правом верхнем углу, чтобы открыть его. В журнале ошибок вы можете увидеть все заявки, которые не были отправлены, а также причину, по которой они не были доставлены.
Как настроить форму обратной связи для перенаправления пользователя на разные внешние ссылки в зависимости от выбранного им значения?
В настоящее время в Тильде невозможно настроить такой функционал, однако есть модификация от Нолим, которая позволит вам настроить форму обратной связи для перенаправления пользователя на разные внешние ссылки в зависимости от выбранного им значения.
Время настройки: 3 минуты

А как сделать ПОШАГОВЫЙ квиз на зеро блоке?
В настоящее время в Тильде невозможно настроить такой функционал, однако есть модификация от Нолим. Скрипт от Нолим поможет вам создать многоэтапную форму в Zero Block Tilda с использованием различных полей и своих собственных кнопок.
Время настройки: 3 минуты

Считаете, что наша статья недостаточно полная и мы упустили важные моменты?
Дополните ее, заполнив форму ниже
qaa-engineer.ru > Вопросы и ответы > Отправка/валидация форм в Tilda в зависимости от результата работы пользовательского скрипта
Веб-сервис Tilda предоставляет своим пользователям возможность создания собственных сайтов без навыков программирования и дизайнерских знаний. Это позволяет людям с любым уровнем подготовки реализовать собственный онлайн-проект, начать продажи и привлекать аудиторию из разных уголков мира.
Одним из важных элементов работоспособности сайта является отправка форм, которые остаются основным методом получения информации о пользователе в Интернете. Как форма отрабатывает, так и работает ваш сайт, поэтому очень важно наладить этот процесс и сделать его удобным и надежным. В нашем обзоре мы рассмотрим, как можно отправлять и проверять формы на Tilda, используя пользовательский скрипт.
Формы на Tilda
Tilda позволяет создавать множество видов форм всего в несколько кликов. Например, вы можете создать форму для подписки на новости, форму-заявку на консультацию, форму для сбора лидов и так далее. Каждая форма на Tilda состоит из элементов и стилей настройки, поэтому создание формы является легким процессом.
При создании формы на Tilda вы можете сконфигурировать ее ряд параметров для организации персонализации и оптимизации удобства пользователей. К примеру, вы можете настроить поля формы на Tilda для ввода имени пользователя, его фамилии, почтового адреса и другой информации. Здесь необходимо понимать, что каждое поле формы на Tilda является требовательным к правильному заполнению.
Отправка форм на Tilda
Отправка формы на Tilda — это процесс, при котором данные, введенные пользователем в поля формы, передаются на сервер для дальнейшей обработки. Важно понимать, что отправка формы является ключевой для работы сайта, если пользователь не указал правильную информацию — данные не будут переданы на следующий этап работы. Данная проблема может возникать по нескольким причинам, в том числе:
— Пользователь неправильно заполнил какие-то поля формы на Tilda.
— Сервер Tilda временно не отвечает на запросы.
— Есть ограничения на добавление данных в поля формы.
Чтобы решить эту проблему, можно использовать пользовательский скрипт для отправки формы. Такой скрипт призван устранить проблемы с отправкой форм на Tilda и облегчить процесс ее заполнения, а также помочь с валидацией данных. Рассмотрим, как это может быть реализовано на практике.
Валидация формы на Tilda
Когда форма на Tilda заполнена, пользовательский скрипт включается в действие для проверки ввода данных. Скрипт валидации формы проверит правильность каждого поля для устранения ошибок ввода данных. Это позволит заранее снизить количество ошибок, вызванных неправильным вводом данных пользователем.
Используя дополнительный скрипт, можно обеспечить правильную работу форм на Tilda. Например, вы можете добавить скрипт, который проверяет, что имя пользователя будет содержать только буквы, а не цифры или символы. Или вы можете добавить скрипт, который проверяет, что пользователь согласен с условиями использования сайта.
Такие скрипты предоставляют вам определенный контроль над теми выходными данными, которые присутствуют в ваших формах на Tilda. Это дает возможность более точно контролировать какие данные будут получены вашим сайтом, а какие — не будут. Таким образом, пользовательский скрипт обеспечивает надежность и безопасность форм на Tilda.
Обработка ошибок в Tilda
Если форма на Tilda содержит ошибки, пользовательский скрипт может также показать пользователю, где именно ошибки находятся в полях формы. Пользовательский скрипт будет сообщать пользователю о том, какие поля заполнены некорректно и предложит ему исправить их. Данный скрипт позволяет сократить число потенциальных ошибок, снижая потерю важной информации и повышая качество обработки заказов и контактной информации.
Если же пользовательский скрипт позволяет валидировать данные в предельно коротко сроки, то мы можем быть уверены в получении точных и полностью заполненных форм на Tilda. Более того, скрипт может повысить скорость и качество работы как вашего сайта, так и вашей организации в целом.
Выводы
Отправка и валидация форм на Tilda являются ключевыми для правильной работы вашего онлайн-сайта. Многие формы на Tilda содержатся на странице продажи, и если они не работают правильно, это может привести к черезвычайно низкому уровню конверсий. Для того чтобы этого не произошло, рекомендуем использовать пользовательский скрипт для валидации данных и обеспечения максимальной надежности и безопасности вашей работе с формами на Tilda. Надеемся, наш обзор был полезен и помог вам лучше понять основные аспекты работы с формами на Tilda.
Эта страница появляется, если запрашиваемой пользователем страницы не существует (например, мы сменили адрес страницы, а она успела проиндексироваться — то есть появиться в поисковой выдаче, или пользователь неправильно ввел адрес в браузерной строке, или мы сами ошиблись, когда расставляли ссылки).
Она нужна для того, чтобы мы направили пользователя дальше гулять по сайту. Если ее не задать, то при ошибке мы потеряем пользователя.
Эта страница может быть оформлена как в минималистичном стиле, так и весьма творчески.